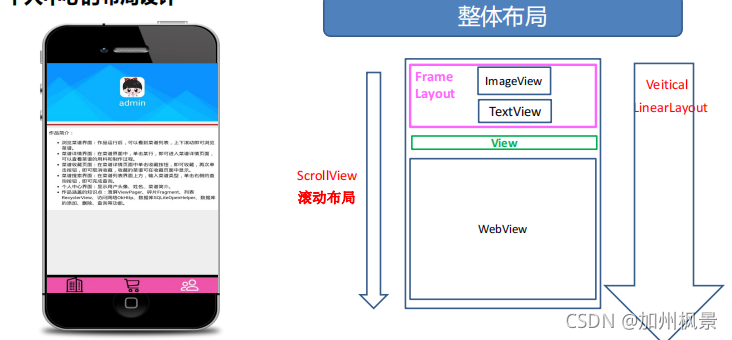
一.个人中心的设计与实现


二.代码部分
1.fragment_three.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/myinfo_login_bg">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/default_icon"
android:layout_gravity="center"
android:layout_marginTop="-20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="admin"
android:textSize="30sp"
android:textColor="#ffffff"
android:layout_gravity="center"
android:layout_marginTop="40dp"/>
</FrameLayout>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="#C51D1D"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"/>
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</WebView>
</LinearLayout>
</ScrollView>
2.ThreeFragment.java
package com.example.ywjcookbook;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ThreeFragment extends Fragment {
//定义JAVA对象
private WebView web_view;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_three,container,false);
initView(view); //完成控件的绑定
return view;
}
private void initView(View view) {
web_view = view.findViewById(R.id.web_view);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
}
private void initData() {
//完成将作品信息显示到WebView控件中
StringBuffer st=new StringBuffer();
st.append("<div>作品简介:");
st.append("<ul>");
st.append("<li>浏览菜谱界面:作品运行后,可以看到菜谱列表,上下滚动即可浏览菜谱。</li>");
st.append("<li> 菜谱详情界面:在菜谱界面中,单击某行,即可进入菜谱详情页面,可以查看菜谱的用料和制作过程。</li>");
st.append("<li> 菜谱收藏页面:在菜谱详情页面中单击收藏按钮,即可收藏,再次单击按钮,即可取消收藏,收藏的菜谱可在收藏页面中显示。</li>");
st.append("<li> 菜谱搜索界面:在菜谱列表界面上方,输入菜谱类型,单击右侧的查询按钮,即可完成查询。</li>");
st.append("<li> 个人中心界面:显示用户头像、姓名、菜谱简介。</li>");
st.append("<li> 作品涵盖的知识点:滑屏ViewPager、碎片Fragment、列表RecyclerView、访问网络OkHttp、数据库SQLiteOpenHelper、数据库的添加、删除、查询等功能。 </li>");
st.append("</ul>");
st.append("</div>");
web_view.loadDataWithBaseURL(null, st.toString(),"text/html","utf-8",null);
}
}