继承关系

学习计划

功能作用
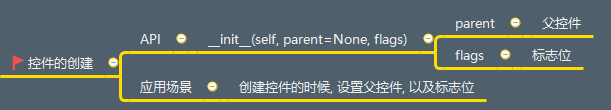
1.控件的创建

应用场景
- 进行基本窗口的创建,以及父控件的指定
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
window = QWidget()
red = QWidget(window)
red.resize(100,100)
red.setStyleSheet("background-color:red;")
window.show()
sys.exit(app.exec_())
2.窗口大小以及位置


应用场景
- 改变控件位置
- 计算控件占用尺寸
- 九宫格显示控件案例如下:
import sys
from PyQt5.Qt import *
app = QApplication(sys.argv)
window = QWidget()
window.show()
window.resize(500, 500)
window.move(300, 300)
# 总的控件个数
widget_count = 10
# 一行有多少列
column_count = 3
# 计算一个控件的宽度
widget_width = window.width() / column_count
# 总共有多少行 (编号 // 一行多少列 + 1)
row_count = (widget_count - 1) // column_count + 1
widget_height = window.height() / row_count
for i in range(0, widget_count):
w = QWidget(window)
w.resize(widget_width, widget_height)
widget_x = i % column_count * widget_width
widget_y = i // column_count * widget_height
w.move(widget_x, widget_y)
w.setStyleSheet("background-color: red;border: 1px solid yellow;")
w.show()
sys.exit(app.exec_())
3.控件最大和最小尺寸

应用场景
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("最小尺寸最大尺寸限定")
# window.resize(500, 500)
# window.setFixedSize(500, 500)
# window.setMinimumSize(200, 200)
window.setMaximumSize(500, 500)
# window.setMinimumWidth(500)
# window.setMaximumWidth(800)
window.resize(1000, 1000)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
4.内容边距

应用场景
- 调整控件内容边距, 使得显示更好看
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("内容边距的设定")
window.resize(500, 500)
label = QLabel(window)
label.setText("小香猪")
label.resize(300, 300)
label.setStyleSheet("background-color: cyan;")
#设置内容边距
label.setContentsMargins(100, 200, 0, 0)
#获得内容边距
print(label.getContentsMargins())
#获得内容区域
print(label.contentsRect())
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
5.鼠标相关设置


应用场景
- api使用
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("鼠标操作")
window.resize(500, 500)
#一,枚举鼠标标识:当鼠标移动到窗口内部就会变成禁止标志
# window.setCursor(Qt.ForbiddenCursor)
#二,进入label控件后鼠标变成禁止标志
# label = QLabel(window)
# label.setText("小香猪")
# label.resize(100,100)
# label.setStyleSheet("background-color:cyan;")
# label.setCursor(Qt.ForbiddenCursor)
#三,自定义鼠标标识
# pixmap = QPixmap("cursor.png")
# #更改图片大小并不是在原有pixmap上进行更改,而是返回一个新的
# pixmap = pixmap.scaled(200,200)
# #可以设置有效的点击位置 0,0 为左上角
# cursor = QCursor(pixmap,0,0)
# window.setCursor(cursor)
#四,重置鼠标形状,所有的形状设定都会失效
# window.unsetCursor()
#五,获取鼠标对象并进行操作
# current_cursor = window.cursor()
# #获取到的是相对于整个桌面的位置
# print(current_cursor.pos())
# #执行后鼠标会弹到桌面左上角
# current_cursor.setPos(0,0)
#六,鼠标跟踪
class MyWindow(QWidget):
def mouseMoveEvent(self,me):
print("鼠标移动了","鼠标全局位置(以桌面左上角为坐标点):",me.globalPos())
print("鼠标移动了","鼠标局部位置(以用户界面左上角为坐标点):",me.localPos())
window = MyWindow()
#判断当前鼠标状态是否为跟踪状态:False,这个状态下只有点击左键才能进入跟踪状态
print(window.hasMouseTracking())
#设置鼠标跟踪
window.setMouseTracking(True)
#判断当前鼠标状态是否为跟踪状态:True
print(window.hasMouseTracking())
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
- 鼠标跟踪案例:非面向对象版本
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
#重写一个窗口类,来重写鼠标移动函数
class window(QWidget):
def mouseMoveEvent(self,me):
print("鼠标移动了","鼠标局部位置(以用户界面左上角为坐标点):",me.localPos())
#找到文本框的对象
label = self.findChild(QLabel)
#设置文本框跟踪鼠标移动
label.move(me.localPos().x(),me.localPos().y())
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = window()
# 2.2 设置控件
window.setWindowTitle("鼠标跟踪案例")
window.resize(500, 500)
window.move(200,200)
#设置鼠标跟踪
window.setMouseTracking(True)
#将鼠标标识改变为自定义标识
pixmap = QPixmap("cursor.png")
#更改图片大小并不是在原有pixmap上进行更改,而是返回一个新的
pixmap = pixmap.scaled(200,200)
#可以设置有效的点击位置 0,0 为左上角
cursor = QCursor(pixmap,0,0)
window.setCursor(cursor)
#创建一个带有样式的文字
label = QLabel(window)
label.setText("小香猪")
label.move(100,100)
label.setStyleSheet("background-color:cyan;")
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
- 鼠标跟踪案例:面向对象版本
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
#重写一个窗口类,来重写鼠标移动函数
class window(QWidget):
def __init__(self):
super().__init__()
#2.2 设置控件
self.setWindowTitle("鼠标跟踪案例")
self.resize(500, 500)
self.move(200,200)
#设置鼠标跟踪
self.setMouseTracking(True)
#将鼠标标识改变为自定义标识
pixmap = QPixmap("cursor.png")
#更改图片大小并不是在原有pixmap上进行更改,而是返回一个新的
pixmap = pixmap.scaled(200,200)
#可以设置有效的点击位置 0,0 为左上角
cursor = QCursor(pixmap,0,0)
self.setCursor(cursor)
#创建一个带有样式的文字
label = QLabel(self)
self.label = label
label.setText("小香猪")
label.move(100,100)
label.setStyleSheet("background-color:cyan;")
def mouseMoveEvent(self,me):
print("鼠标移动了","鼠标局部位置(以用户界面左上角为坐标点):",me.localPos())
#找到文本框的对象
# label = self.findChild(QLabel)
#设置文本框跟踪鼠标移动
self.label.move(me.localPos().x(),me.localPos().y())
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = window()
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
6.事件

应用场景
- 事件消息部分api使用展示
from PyQt5.Qt import *
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("事件消息的学习")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
pass
def showEvent(self, QShowEvent):
print("窗口被展示了出来")
def closeEvent(self, QCloseEvent):
print("窗口被关闭了")
def moveEvent(self, QMoveEvent):
print("窗口被移动了")
def resizeEvent(self, QResizeEvent):
print("窗口改变了尺寸大小")
def enterEvent(self, QEvent):
print("鼠标进来了")
self.setStyleSheet("background-color: yellow;")
def leaveEvent(self, QEvent):
print("鼠标移开了")
self.setStyleSheet("background-color: green;")
def mousePressEvent(self, QMouseEvent):
print("鼠标被按下")
def mouseReleaseEvent(self, QMouseEvent):
print("鼠标被释放")
def mouseDoubleClickEvent(self, QMouseEvent):
print("鼠标双击")
def mouseMoveEvent(self, QMouseEvent):
print("鼠标移动了")
def keyPressEvent(self, QKeyEvent):
print("键盘上某一个按键被按下了")
def keyReleaseEvent(self, QKeyEvent):
print("键盘上某一个按键被释放了")
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
- 事件转发问题:子控件不处理事件会转发到父控件来处理,一直向上传。
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class Window(QWidget):
def mousePressEvent(self, QMouseEvent):
print("顶层窗口鼠标按下")
class MidWindow(QWidget):
def mousePressEvent(self, evt):
print("中间控件被按下")
print(evt.isAccepted(),"中间事件处理了")
#标识事件没有被处理,所以会向父对象进行转发
evt.ignore()
class Label(QLabel):
def mousePressEvent(self, evt):
print("标签控件鼠标按下")
#告诉系统这个事件已经处理了,不需要转发
# evt.accept()
#显示事件是否被处理
print(evt.isAccepted(),"标签事件处理了")
#标识事件没有被处理,所以会向父对象进行转发
evt.ignore()
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
window.setWindowTitle("事件转发")
window.resize(500, 500)
#新建中间控件
mid_window = MidWindow(window)
mid_window.resize(300, 300)
#使样式生效,不加不会生效,后面学习会解释为什么会这样
mid_window.setAttribute(Qt.WA_StyledBackground, True)
mid_window.setStyleSheet("background-color: yellow;")
#新建标签控件
label = Label(mid_window)
label.setText("这是一个标签")
label.setStyleSheet("background-color: red;")
label.move(100, 100)
#按钮自带按钮点击处理事件,所以并没有向父控件转发,点击无输出
btn = QPushButton(mid_window)
btn.setText("我是按钮")
btn.move(50, 50)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())

- 事件案例一:进去界面显示欢迎光临,出界面显示谢谢惠顾
0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class MyLabel(QLabel):
def enterEvent(self, *args, **kwargs):
print("鼠标进入")
self.setText("欢迎光临")
def leaveEvent(self, *args, **kwargs):
print("鼠标离开")
self.setText("谢谢惠顾")
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("鼠标操作的案例1")
window.resize(500, 500)
window.move(300,300)
label = MyLabel(window)
label.resize(200, 200)
label.move(100, 100)
label.setStyleSheet("background-color: cyan;")
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())

- 事件案例二:监听用户键盘按下Tab键以及按键组合
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class MyLabel(QLabel):
def keyPressEvent(self, evt):
if evt.key() == Qt.Key_Tab:
print("用户点击了Tab键位")
else:
print("用户点击了按键")
#evt.modifiers()代表修饰键,按位或表示两个都要按下
if evt.modifiers() == Qt.ControlModifier | Qt.ShiftModifier and evt.key() == Qt.Key_A:
print("ctrl + Shift + A被点击了")
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("鼠标操作的案例1")
window.resize(500, 500)
window.move(300,300)
label = MyLabel(window)
label.resize(200, 200)
label.move(100, 100)
label.setStyleSheet("background-color: cyan;")
#设定所有的键盘按键都被标签控件接受,如果不加的话系统不知道是哪个控件接受,所以不会执行后续函数
label.grabKeyboard()
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())

- 案例三:用户区拖拽
# 0. 导入需要的包和模块
from PyQt5.Qt import *
class Window(QWidget):
def __init__(self):
super().__init__()
self.move_flag = False
# 2.2 设置控件
self.setWindowTitle("窗口拖拽")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
pass
def mousePressEvent(self,QMouseEvent):
#判断是否为鼠标左键按下,才执行操作
if QMouseEvent.button() == Qt.LeftButton:
self.move_flag = True
# print("鼠标按下了")
#确定两个点:鼠标第一次按下的点,窗口当前所在的原始点
self.mouse_x = QMouseEvent.globalX()
self.mouse_y = QMouseEvent.globalY()
self.origin_x = self.x()
self.origin_y = self.y()
def mouseMoveEvent(self,QMouseEvent):
if self.move_flag:
# print("鼠标移动了")
# print(QMouseEvent.globalX(),QMouseEvent.globalY())
#计算出移动向量,移动的固定点为桌面左上角,因为他不会动!
move_x = QMouseEvent.globalX() - self.mouse_x
move_y = QMouseEvent.globalY() - self.mouse_y
dest_x = self.origin_x + move_x
dest_y = self.origin_y + move_y
self.move(dest_x,dest_y)
def mouseReleaseEvent(self,QMouseEvent):
self.move_flag = False
print("鼠标释放了")
if __name__ == '__main__':
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
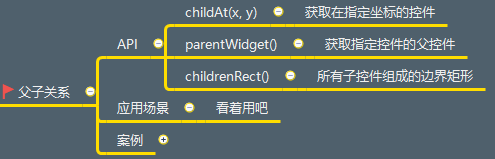
7.父子关系

应用场景
- api使用
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("父子关系学习")
window.resize(500, 500)
label1 = QLabel(window)
# label1.setParent(window)
label1.setText("标签1")
label1.move(200, 200)
label2 = QLabel(window)
# label2.setParent(window)
label2.setText("标签2")
label2.move(50, 50)
label3 = QLabel(window)
# label3.setParent(window)
label3.setText("标签3")
label3.move(100, 100)
#展示父控件和三个子控件的内存地址
print(window,label1,label2,label3)
#显示在100,100位置的控件对应的内存地址
print(window.childAt(100, 100))
#显示label2的父控件的内存地址
print(label2.parentWidget())
#展示所有子控件形成的边界矩形
print(window.childrenRect())
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
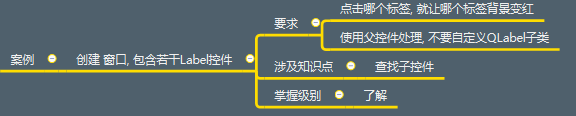
- 案例:

# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class Window(QWidget):
def mousePressEvent(self, evt):
local_x = evt.x()
local_y = evt.y()
#获取点击位置的控件
sub_widget = self.childAt(local_x, local_y)
#如果存在控件就改变其样式
if sub_widget is not None:
sub_widget.setStyleSheet("background-color: red;")
print("被点击了", local_x, local_y)
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
window.setWindowTitle("父子关系案例")
window.resize(500, 500)
#循环创建10个标签控件
for i in range(1, 11):
label = QLabel(window)
label.setText("标签" + str(i))
label.move(40*i, 40*i)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
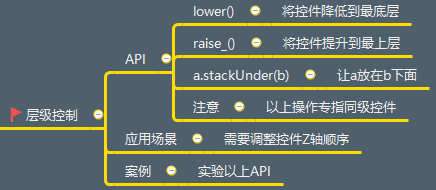
8.层级控制

应用场景
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class Label(QLabel):
def mousePressEvent(self, evt):
#层级向下
# self.lower()
#层级向上
self.raise_()
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("层级关系调整")
window.resize(500, 500)
label1 = Label(window)
label1.setText("标签1")
label1.resize(200, 200)
label1.setStyleSheet("background-color: red;")
label2 = Label(window)
label2.setText("标签2")
label2.resize(200, 200)
label2.setStyleSheet("background-color: green;")
label2.move(100, 100)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
9.顶层窗口相关



应用场景
- api使用
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class Window(QWidget):
def mousePressEvent(self, QMouseEvent):
if self.isMaximized():
#显示正常活动状态
self.showNormal()
else:
self.showMaximized()
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
window.resize(500, 500)
window.setWindowTitle("窗口api使用")
#一,设置窗口图标
icon = QIcon("rose.png")
window.setWindowIcon(icon)
#二,设置窗口标题
window.setWindowTitle("小香猪")
print(window.windowTitle())
#三,设置窗口不透明度
window.setWindowOpacity(0.9)
print(window.windowOpacity())
#四,设置窗口状态
# window.setWindowState(Qt.WindowMinimized)#最小化
# window.setWindowState(Qt.WindowMaximized)#最大化
# window.setWindowState(Qt.WindowFullScreen)#全屏
#五,控制窗口状态
# window.showFullScreen()
# window.showMaximized()
# window.showMinimized()
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
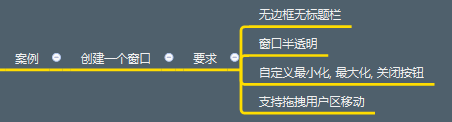
- 案例

# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class Window(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
#去除窗口自带的标题栏,也就不能改变大小了
self.setWindowFlags(Qt.FramelessWindowHint)
#设置窗口不透明度0.9
self.setWindowOpacity(0.9)
# 2.2 设置控件
self.setWindowTitle("顶层窗口操作-案例")
self.resize(500, 500)
#设置拖拽移动标志
self.move_flag = False
# 公共数据
#距离上边框距离
self.top_margin = 10
#设置按钮宽
self.btn_w = 80
#设置按钮高
self.btn_h = 40
#加载子控件
self.setup_ui()
def setup_ui(self):
# 添加三个子控件 - 窗口的右上角
close_btn = QPushButton(self)
self.close_btn = close_btn
close_btn.setText("关闭")
close_btn.resize(self.btn_w, self.btn_h)
max_btn = QPushButton(self)
self.max_btn = max_btn
max_btn.setText("最大化")
max_btn.resize(self.btn_w, self.btn_h)
mini_btn = QPushButton(self)
self.mini_btn = mini_btn
mini_btn.setText("最小化")
mini_btn.resize(self.btn_w, self.btn_h)
def max_normal():
if self.isMaximized():
self.showNormal()
max_btn.setText("最大化")
else:
self.showMaximized()
max_btn.setText("恢复")
#信号连接关闭的槽函数
close_btn.pressed.connect(self.close)
#信号连接最大化槽函数
max_btn.pressed.connect(max_normal)
#信号连接最小化槽函数
mini_btn.pressed.connect(self.showMinimized)
#调整按钮位置,窗口大小改变事件,一开始就会执行一次
def resizeEvent(self, QResizeEvent):
print("窗口大小发生了改变")
# close_btn_w = btn_w
window_w = self.width()
close_btn_x = window_w - self.btn_w
close_btn_y = self.top_margin
self.close_btn.move(close_btn_x, close_btn_y)
max_btn_x = close_btn_x - self.btn_w
max_btn_y = self.top_margin
self.max_btn.move(max_btn_x, max_btn_y)
mini_btn_x = max_btn_x - self.btn_w
mini_btn_y = self.top_margin
self.mini_btn.move(mini_btn_x, mini_btn_y)
def mousePressEvent(self, QMouseEvent):
#判断是否为鼠标左键按下,才执行操作
if QMouseEvent.button() == Qt.LeftButton:
self.move_flag = True
# print("鼠标按下了")
#确定两个点:鼠标第一次按下的点,窗口当前所在的原始点
self.mouse_x = QMouseEvent.globalX()
self.mouse_y = QMouseEvent.globalY()
self.origin_x = self.x()
self.origin_y = self.y()
def mouseMoveEvent(self, QMouseEvent):
if self.move_flag:
# print("鼠标移动了")
# print(QMouseEvent.globalX(),QMouseEvent.globalY())
#计算出移动向量,移动的固定点为桌面左上角,因为他不会动!
move_x = QMouseEvent.globalX() - self.mouse_x
move_y = QMouseEvent.globalY() - self.mouse_y
dest_x = self.origin_x + move_x
dest_y = self.origin_y + move_y
self.move(dest_x,dest_y)
def mouseReleaseEvent(self, QMouseEvent):
self.move_flag = False
# print("鼠标释放了")
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
10.交互状态

应用场景
- api使用
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class Window(QWidget):
def paintEvent(self, evt):
print("窗口被绘制了")
return super().paintEvent(evt)
class Btn(QPushButton):
def paintEvent(self, evt):
print("按钮被绘制了")
return super().paintEvent(evt)
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
window.setWindowTitle("交互状态")
window.resize(500, 500)
btn = Btn(window)
btn.setText("按钮")
btn.pressed.connect(lambda : print("按钮被按下了"))
btn.destroyed.connect(lambda : print("按钮被删除了"))
#设置按钮隐藏的三种方法
# btn.setVisible(False)#1
# btn.setHidden(True)#2
# btn.hide()#3
#设置按钮关闭/删除四种方法
# btn.deleteLater()#删除
#设置下次关闭某个控件的时候将其删除
# btn.setAttribute(Qt.WA_DeleteOnClose, True)
# btn.close()#删除
# btn.setVisible(False)#隐藏,不删除
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
- 案例:

from PyQt5.Qt import *
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("交互状态案例的学习")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
# 添加三个子控件
label = QLabel(self)
label.setText("标签")
label.move(100, 50)
#标签让其隐藏
label.hide()
le = QLineEdit(self)
# le.setText("文本框")#可以向文本框中添加文字
le.move(100, 100)
btn = QPushButton(self)
btn.setText("登录")
btn.move(100, 150)
btn.setEnabled(False)
def text_cao(text):
print("文本内容发生了改变", text)
# if len(text) > 0:
# btn.setEnabled(True)
# else:
# btn.setEnabled(False)
btn.setEnabled(len(text) > 0) #使用布尔值
#文本框内容发生改变时,将信号连接到槽函数
le.textChanged.connect(text_cao)
def check():
# print("按钮被点击了")
# 1. 获取文本框内容
content = le.text()
# 2. 判定是否是Sz
if content == "Sz":
# 3. 是 -> 显示之前隐藏的提示标签, 展示文本
label.setText("登录成功")
else:
label.setText("登录失败")
#当输入文本并点击登录时显示标签控件
label.show()
#标签对象自适应大小
label.adjustSize()
#当按下登录时连接槽函数(检查输入内容)
btn.pressed.connect(check)
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
11.信息提示

应用场景
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
# window = QWidget()
#创建组合控件(包含很多)
window = QMainWindow()
# 懒加载用到的时候, 才会创建
# 创建下方的状态栏
window.statusBar()
# 2.2 设置控件
window.setWindowTitle("信息提示案例")
window.resize(500, 500)
#设置窗口显示帮助控件
window.setWindowFlags(Qt.WindowContextHelpButtonHint)
# 当鼠标停留在窗口控件身上之后, 在状态栏提示的一段文本
window.setStatusTip("这是窗口")
print(window.statusTip())
label = QLabel(window)
label.setText("小香猪")
#设置状态提示
label.setStatusTip("这是标签")
#设置工具提示
label.setToolTip("这是一个提示标签")
print(label.toolTip())
#设置悬停多长时间显示工具提示
label.setToolTipDuration(2000)
print(label.toolTipDuration())
#设置帮助提示
label.setWhatsThis("这是啥? 这是标签")
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
12.焦点控制

应用场景
- api使用
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
#设置点击空白部分时,跳转焦点的方式
class Window(QWidget):
def mousePressEvent(self, evt):
# print(self.focusWidget())
# self.focusWidget()
self.focusNextChild()
# self.focusPreviousChild()
# self.focusNextPrevChild(True)
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
window.setWindowTitle("焦点控制")
window.resize(500, 500)
le1 = QLineEdit(window)
le1.move(50, 50)
le2 = QLineEdit(window)
le2.move(100, 100)
le3 = QLineEdit(window)
le3.move(150, 150)
#设置按下Tab的焦点跳转顺序
QWidget.setTabOrder(le1, le3)
QWidget.setTabOrder(le3, le2)
#设置获得焦点方式
# le2.setFocus()
# le2.setFocusPolicy(Qt.TabFocus)
# le2.setFocusPolicy(Qt.ClickFocus)
# le2.setFocusPolicy(Qt.StrongFocus)
#设置与清空焦点
# le2.setFocus()
# le2.clearFocus()
# 2.3 展示控件
window.show()
# 获取当前窗口内部, 所有子控件当中获取焦点的那个控件
le2.setFocus()
print(window.focusWidget())
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())