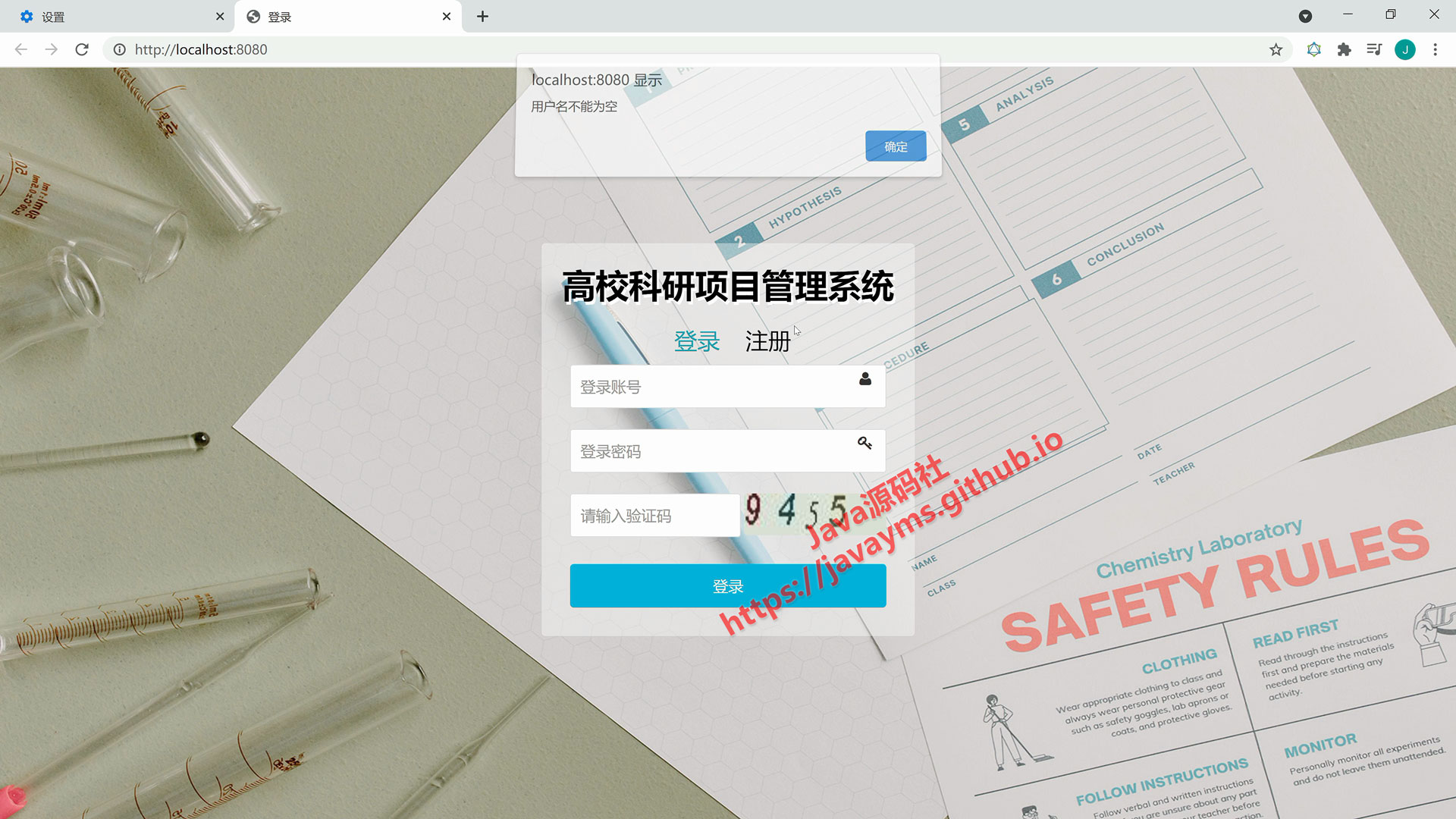
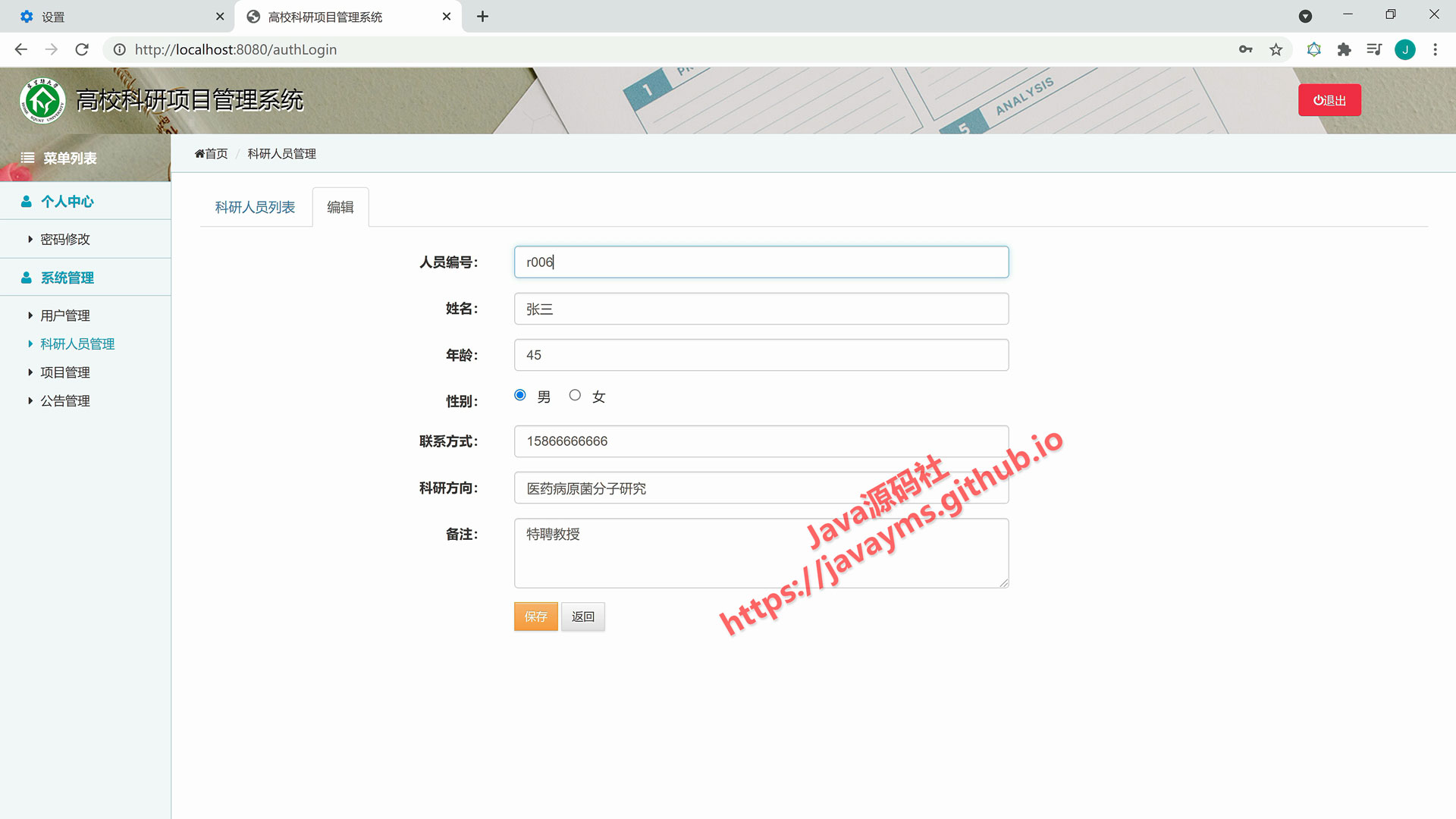
基于javaweb+jsp的高校科研项目管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
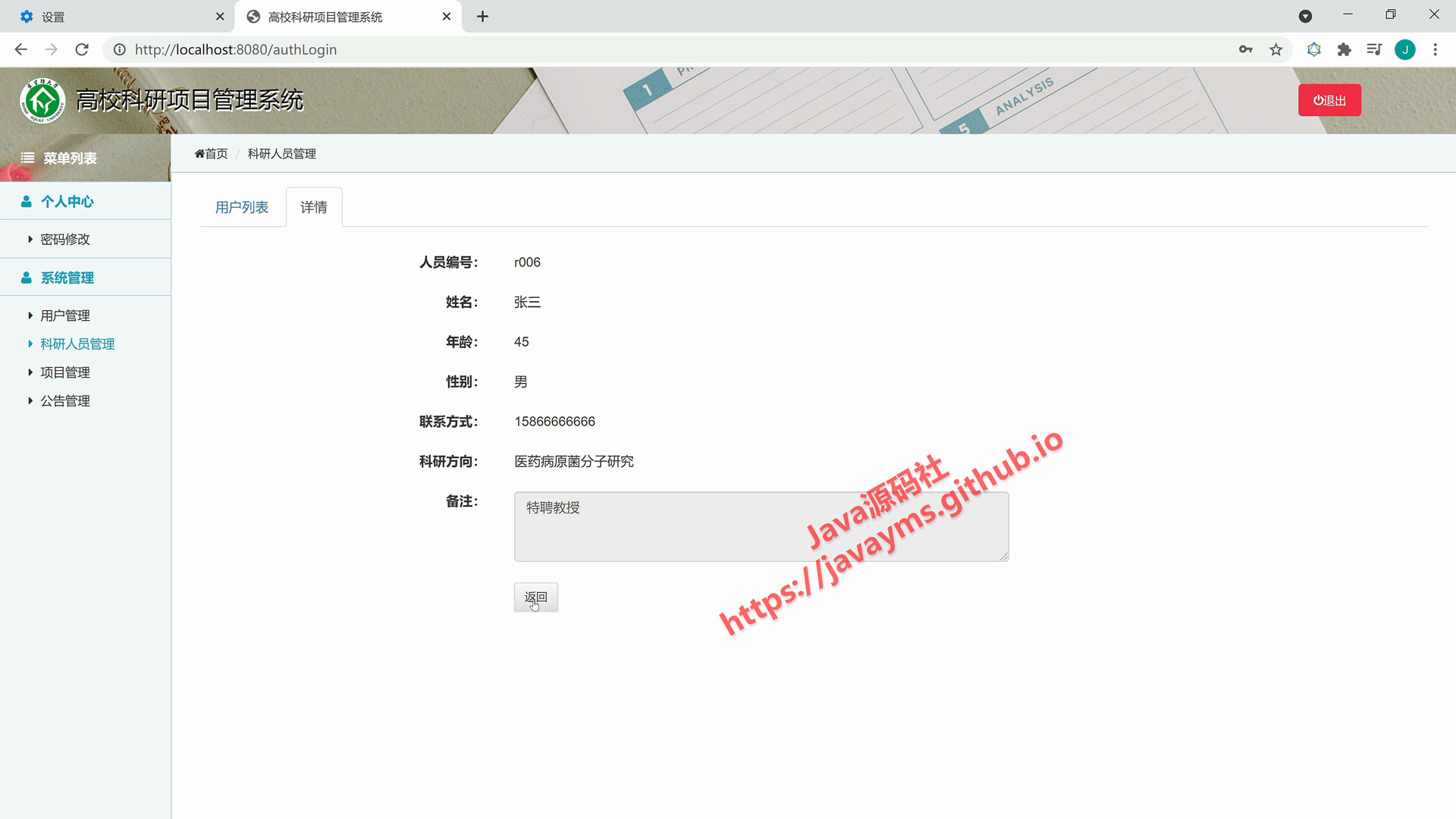
<label class="col-sm-3 control-label">科研方向:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.ryTeam}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="ryText" name="ryText" disabled="disabled">${vo.ryText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-rect btn-grad btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
<div class="col-sm-5">
<input name="rySex" type="radio" value="男" checked="checked"/> 男
<input name="rySex" type="radio" value="女"/> 女
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryPhone" name="ryPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">科研方向:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryTeam" name="ryTeam">
</div>
</div>
<div class="form-group">
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>科研人员管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="RenyuanServlet?action=list">科研人员列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="renyuan_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="RenyuanServlet?action=list" method="post">
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="姓名">
<input type="hidden" id="searchColumn" name="searchColumn" value="ry_name"/>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>科研人员添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="RenyuanServlet?action=list">科研人员列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="RenyuanServlet?action=add" method="post" onsubmit="return check()">
return false;
}
if (document.getElementById("ryTeam").value.trim().length == 0) {
alert("科研方向不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
//根据ID获取值
if (document.getElementById("ryNo").value.trim().length == 0) {
alert("人员编号不能为空!");
return false;
}
if (document.getElementById("ryName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("ryAge").value.trim().length == 0) {
alert("年龄不能为空!");
return false;
}
if (document.getElementById("ryPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
<div class="form-group">
<label class="col-sm-3 control-label">人员编号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryNo" name="ryNo" value="${vo.ryNo}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryName" name="ryName" value="${vo.ryName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">年龄:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryAge" name="ryAge" value="${vo.ryAge}">
</div>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("ryNo").value.trim().length == 0) {
alert("人员编号不能为空!");
return false;
}
if (document.getElementById("ryName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("ryAge").value.trim().length == 0) {
alert("年龄不能为空!");
return false;
}
if (document.getElementById("ryPhone").value.trim().length == 0) {
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>科研人员编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="RenyuanServlet?action=list">科研人员列表</a></li>
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="RenyuanServlet?action=edit" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">年龄:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.ryAge}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性别:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.rySex}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.ryPhone}
</div>
</div>
<label class="col-sm-3 control-label">性别:</label>
<div class="col-sm-5">
<input name="rySex" type="radio" value="男" ${vo.rySex=='男'?'checked':''}/> 男
<input name="rySex" type="radio" value="女" ${vo.rySex=='女'?'checked':''}/> 女
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryPhone" name="ryPhone" value="${vo.ryPhone}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">科研方向:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryTeam" name="ryTeam" value="${vo.ryTeam}">
</div>
</div>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="ryText" name="ryText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-rect btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-rect btn-grad btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
<label class="col-sm-3 control-label">人员编号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryNo" name="ryNo">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryName" name="ryName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">年龄:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="ryAge" name="ryAge">
</div>
</div>
<div class="form-group">
<button class="btn btn-rect btn-grad btn-success btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
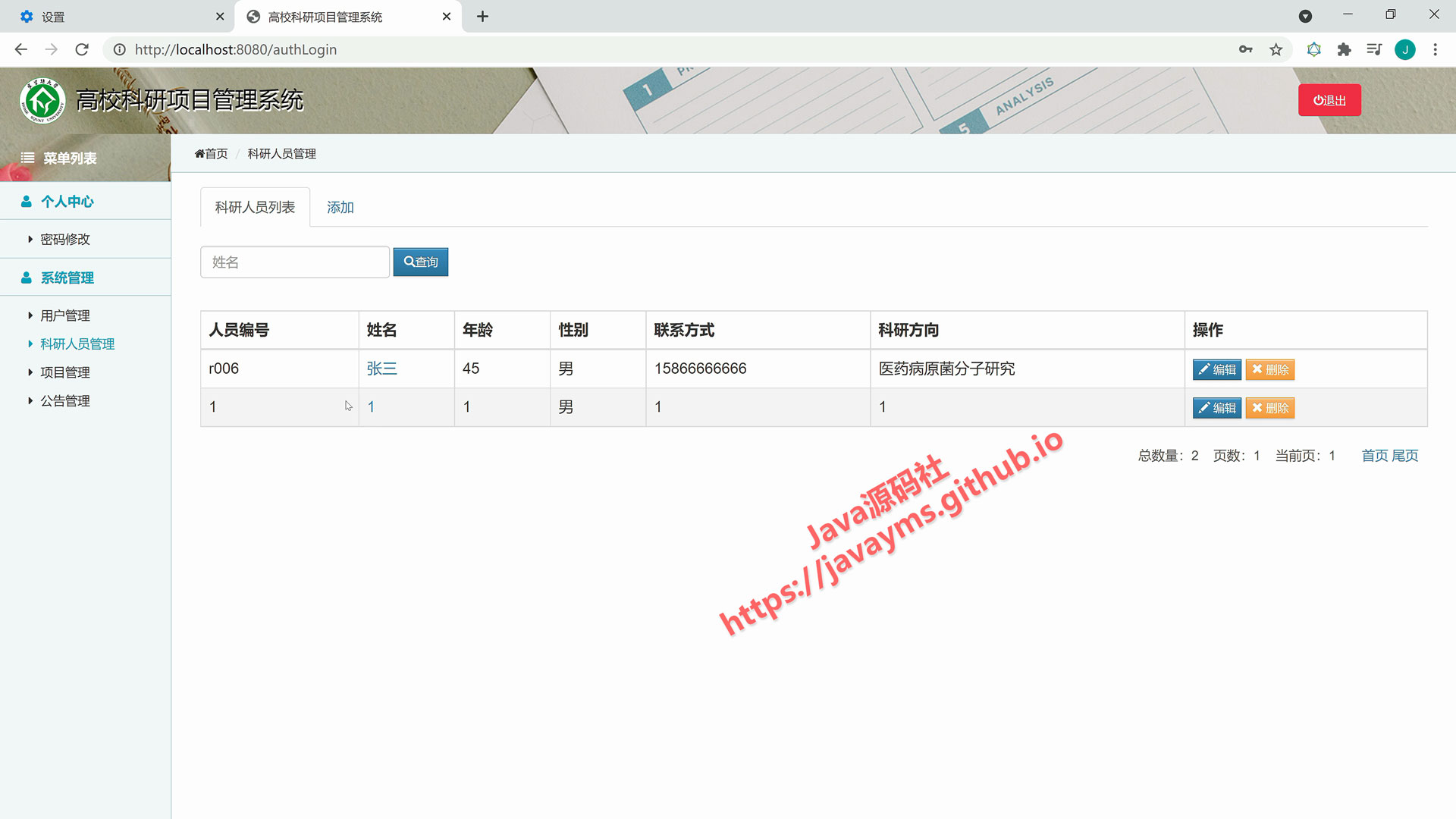
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>人员编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>联系方式</th>
<th>科研方向</th>
<th>操作</th>
</tr>
</thead>
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="ryText" name="ryText" placeholder="请输入内容......">${vo.ryText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-rect btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-rect btn-grad btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
}
if (document.getElementById("ryTeam").value.trim().length == 0) {
alert("科研方向不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>科研人员详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">人员编号:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.ryNo}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.ryName}
</div>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.ryNo}</td>
<td><a href="RenyuanServlet?action=get&id=${vo.id}">${vo.ryName}</a></td>
<td>${vo.ryAge}</td>
<td>${vo.rySex}</td>
<td>${vo.ryPhone}</td>
<td>${vo.ryTeam}</td>
<td>
<button onclick="window.location.href='RenyuanServlet?action=editPre&id=${vo.id}'"
class="btn btn-rect btn-grad btn-success btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button οnclick="if(window.confirm('将要删除:${vo.ryName}?'))window.location.href='RenyuanServlet?action=delete&id=${vo.id}'"
class="btn btn-rect btn-grad btn-info btn-xs"
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
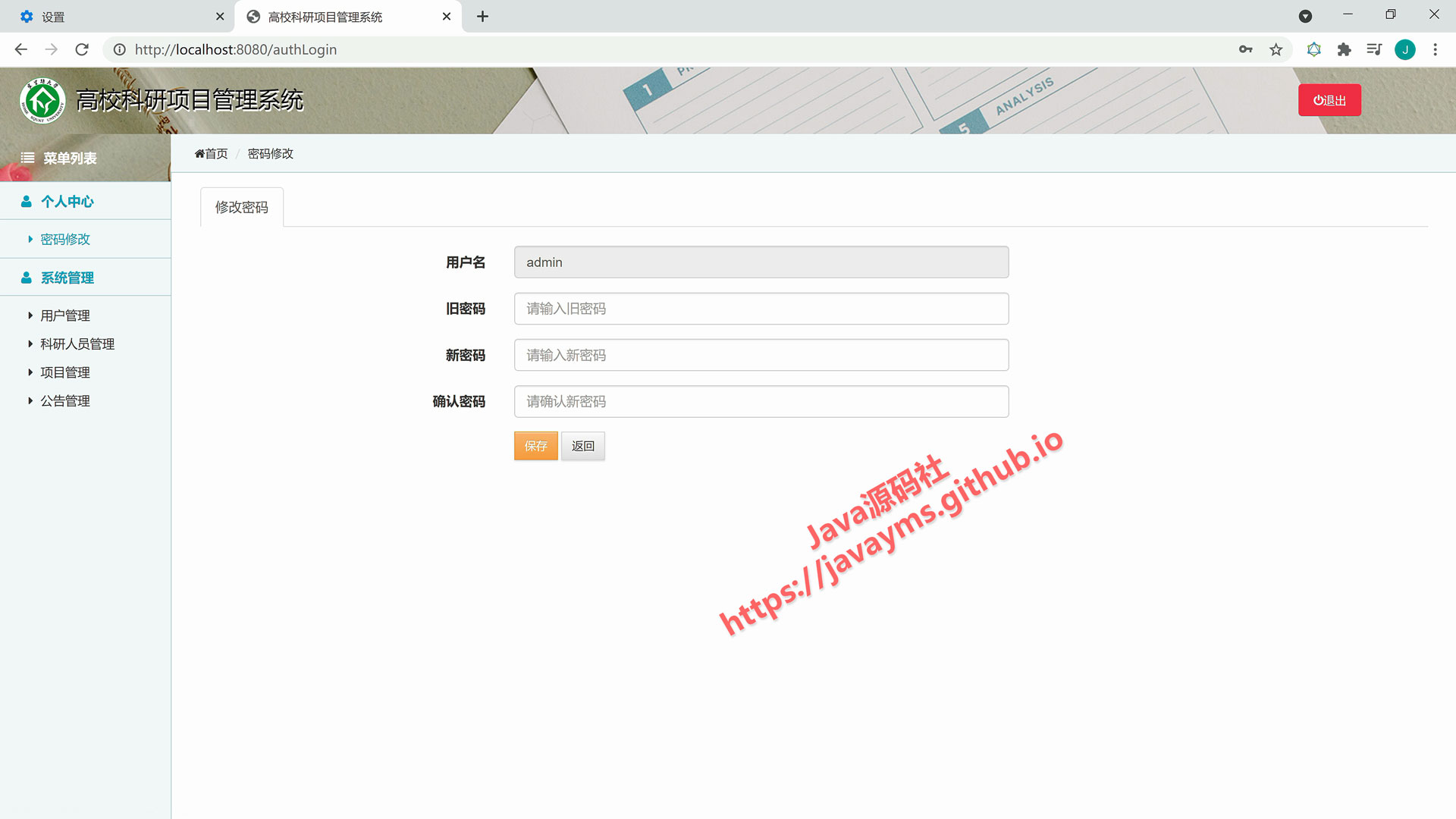
功能说明
登录、注册、退出、用户模块、公告模块、项目模块、科研人员模块的增删改查管理