**轮播图里遇到的两个普遍问题:
1.n的数据类型不匹配**


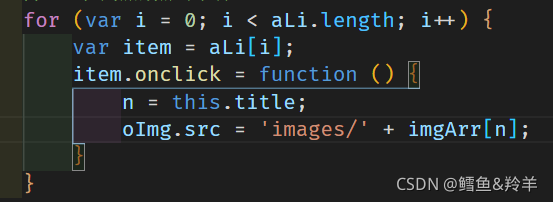
这里this.title的数据类型为字符串型,此时赋值给n,这里的n也为字符串型,而全局定义的n的数据类型为数字型
如果定时器里面写的是n=n+1或n=+1,则是加法的隐式转换,还是字符串型,所以会匹配不上n值,
如果定时器里面写的是n++或++n,则通过自增运算将其转换成了数字型,所以不会存在匹配不上的问题
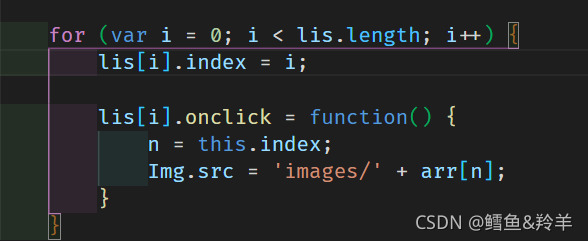
【如果是这样写的,将i值赋给li的index属性则没有该问题,这里的i是数字型】
2.定时器启动后,第一次点左边按钮需要点两次,右边按钮直接跳到下下一张图片

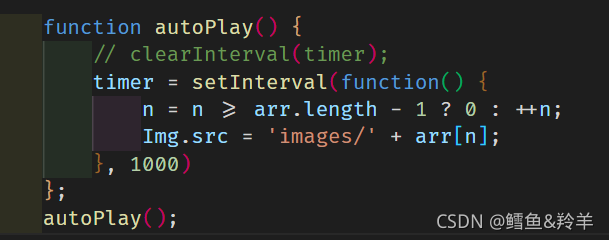
这里的图片地址赋值应该在运算的下面
原理:如果图片地址赋值在上面,运算在下面,则会导致轮播图定时器清除后n值已经进行了一次自增运算,此时第一次点击左边按钮则会导致n值先减1,回到本身这张图片上,再点一次才会到上一张图片;同理点击右边按钮,n值已经是先加了1,点击的时候再加1,等于加了2,就会直接跳到下下一张图片上了