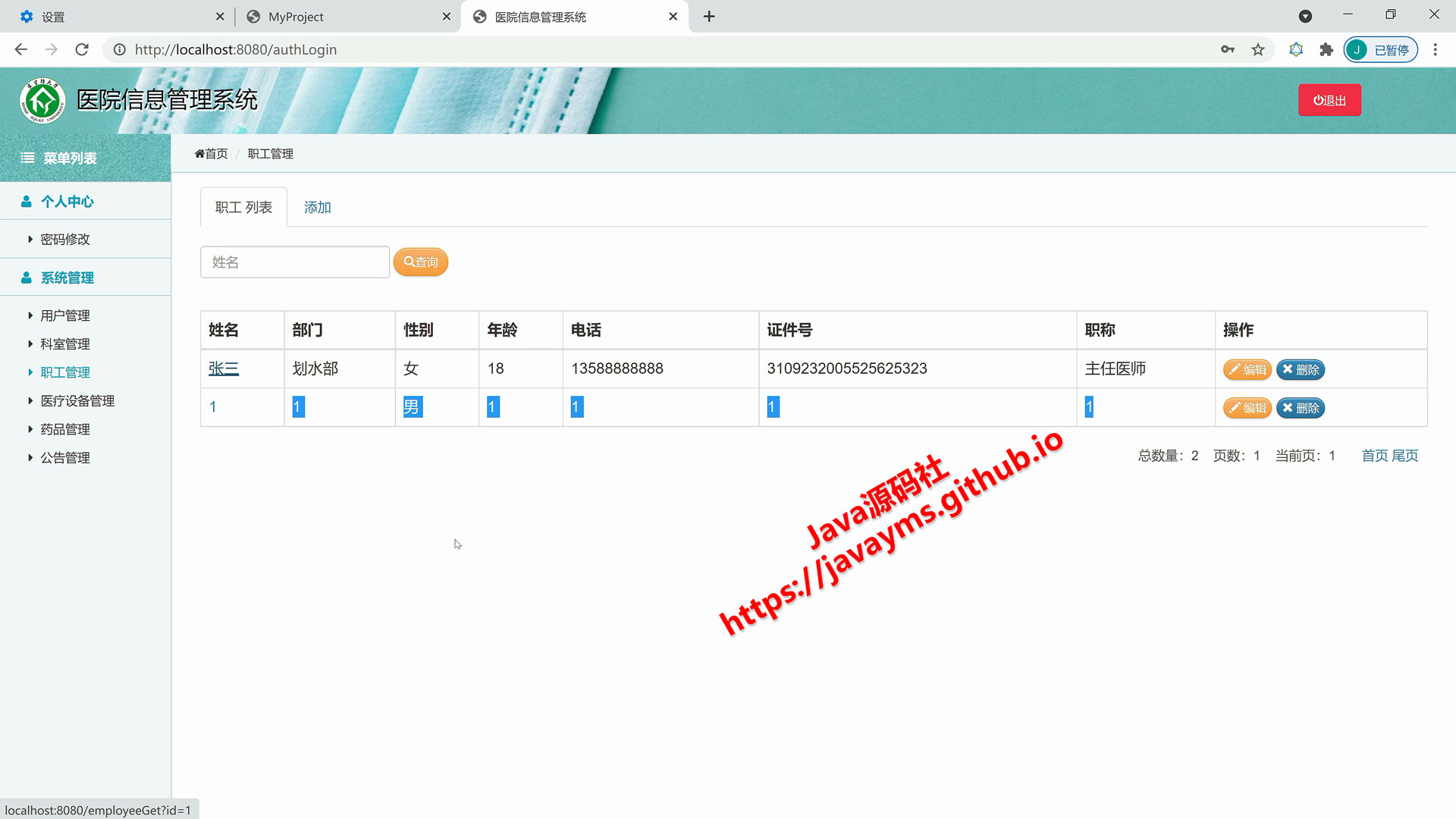
基于javaweb+jsp的医院信息管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>科室 添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="DeptServlet?action=list">科室 列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="DeptServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">名称:</label>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="DeptServlet?action=list">科室 列表</a></li>
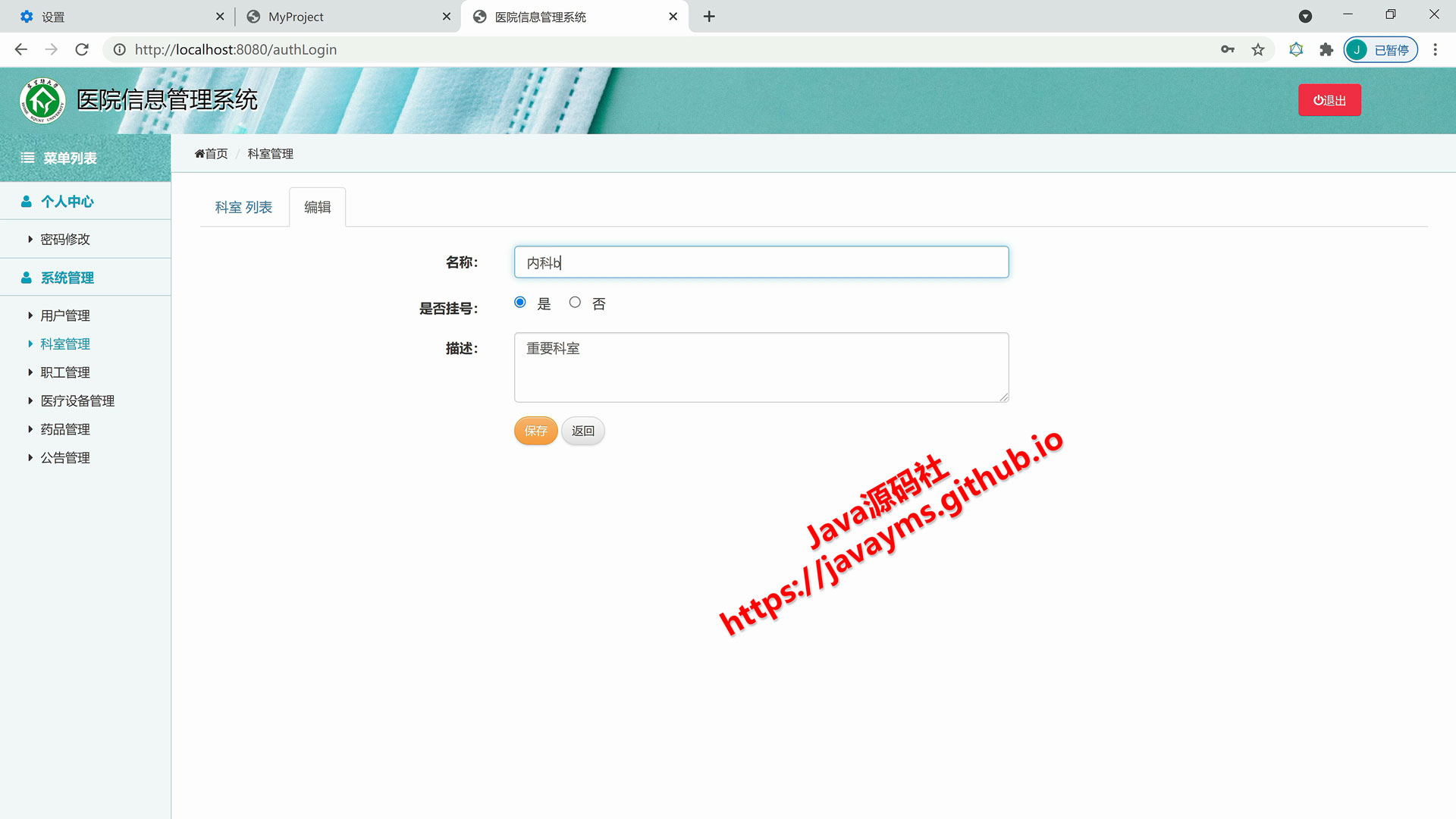
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="DeptServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">名称:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="deptName" name="deptName" value="${vo.deptName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否挂号:</label>
<tr>
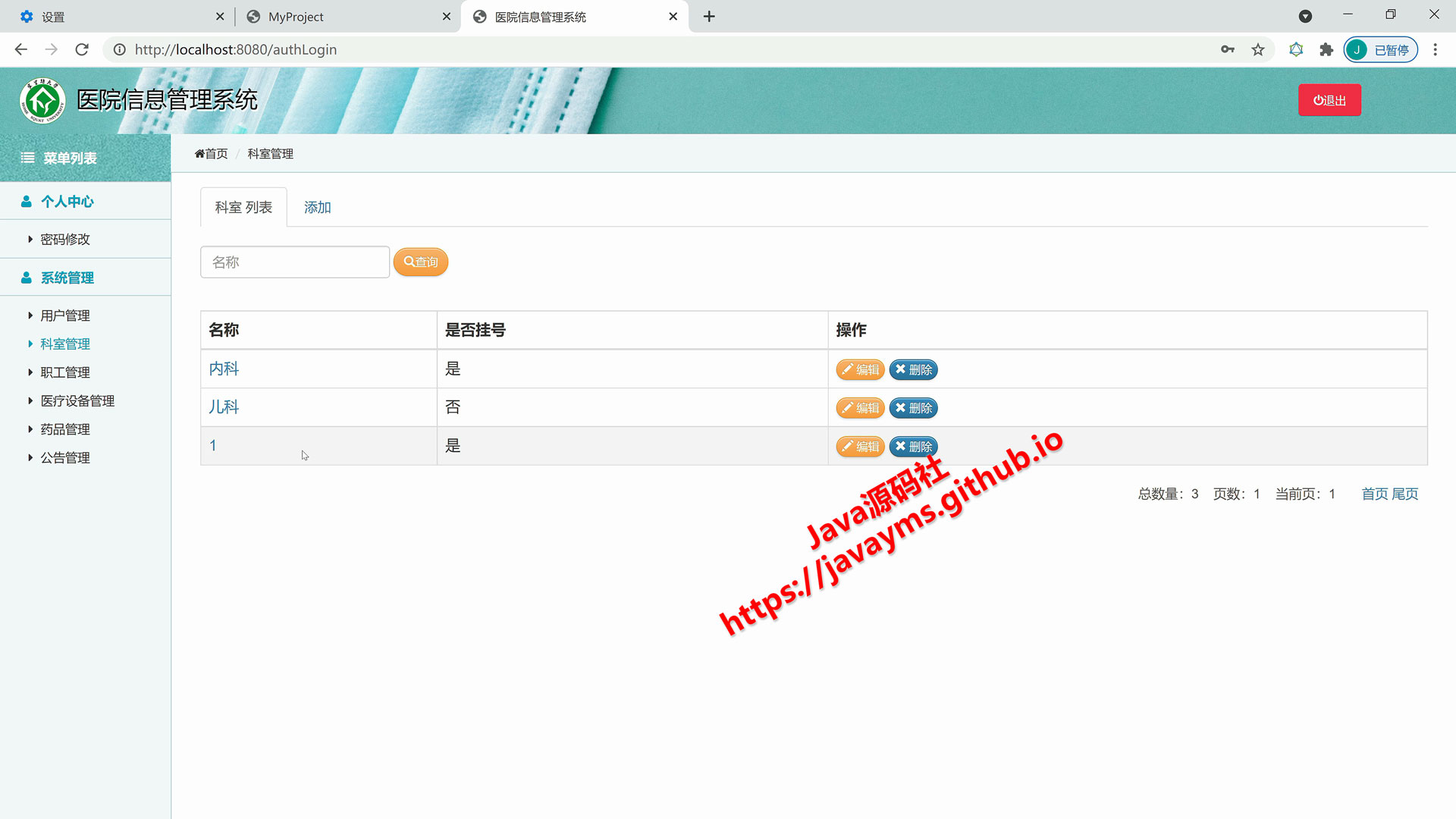
<th>名称</th>
<th>是否挂号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td><a href="DeptServlet?action=get&id=${vo.id}">${vo.deptName}</a></td>
<td>${vo.deptGuahao}</td>
<td>
<button onclick="window.location.href='DeptServlet?action=editPre&id=${vo.id}'"
class="btn btn-pill btn-success btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button οnclick="if(window.confirm('将要删除:${vo.deptName}?'))window.location.href='DeptServlet?action=delete&id=${vo.id}'"
class="btn btn-pill btn-danger btn-xs"
<input name="deptGuahao" type="radio" value="是" ${vo.deptGuahao=='是'?'checked':''}/> 是
<input name="deptGuahao" type="radio" value="否" ${vo.deptGuahao=='否'?'checked':''}/> 否
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">描述:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="deptText" name="deptText" placeholder="请输入内容......">${vo.deptText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-info btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<ul class="nav nav-tabs">
<li class="active"><a href="DeptServlet?action=list">科室 列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="dept_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="DeptServlet?action=list" method="post">
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="名称">
<input type="hidden" id="searchColumn" name="searchColumn" value="dept_name"/>
</div>
<button class="btn btn-pill btn-success btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
</div>
</div>
</form>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>科室 管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("deptName").value.trim().length == 0) {
alert("名称不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>科室 详情</title>
<%@ include file="include/head.jsp" %>
function check() {
//根据ID获取值
if (document.getElementById("deptName").value.trim().length == 0) {
alert("名称不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-info btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
${vo.deptGuahao}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">描述:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="deptText" name="deptText" disabled="disabled">${vo.deptText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="DeptServlet?action=list">用户列表</a></li>
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">名称:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.deptName}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否挂号:</label>
<input type="text" class="form-control" id="deptName" name="deptName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否挂号:</label>
<div class="col-sm-5">
<input name="deptGuahao" type="radio" value="是" checked="checked"/> 是
<input name="deptGuahao" type="radio" value="否"/> 否
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">描述:</label>
<div class="col-sm-5">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
登录、注册、退出、用户模块、公告模块、科室模块、职工模块、医疗设备模块、药品模块的增删改查管理