基于javaweb+jsp的酒店管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
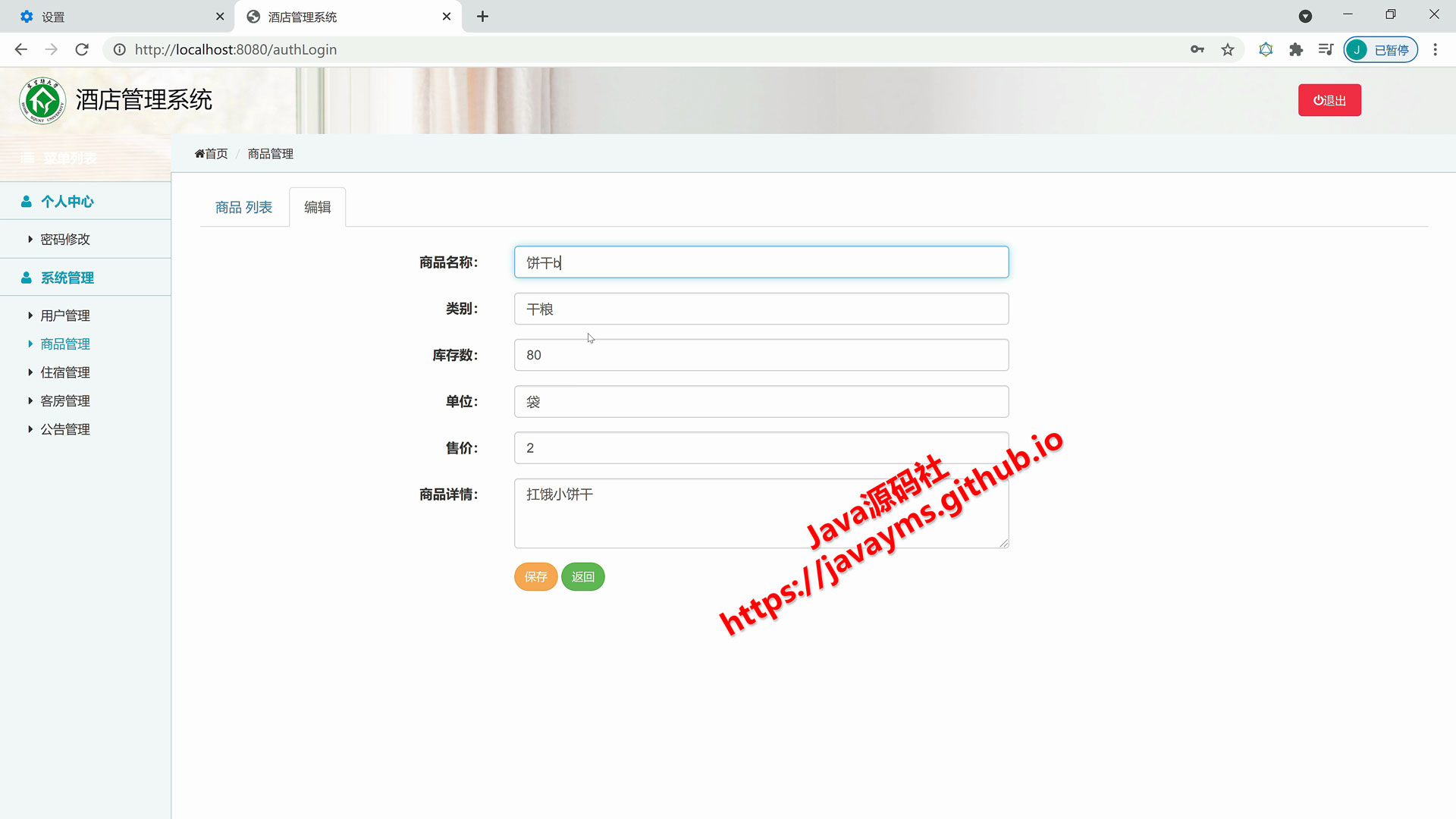
<title>商品 编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="goodList">商品 列表</a></li>
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<c:forEach items="${list}" var="vo">
<tr>
<td><a href="goodGet?id=${vo.id}">${vo.goodName}</a></td>
<td>${vo.goodType}</td>
<td>${vo.goodCount}</td>
<td>${vo.goodUnit}</td>
<td>${vo.goodPrice}</td>
<td>
<button onclick="window.location.href='goodEditPre?id=${vo.id}'"
class="btn btn-pill btn-primary btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
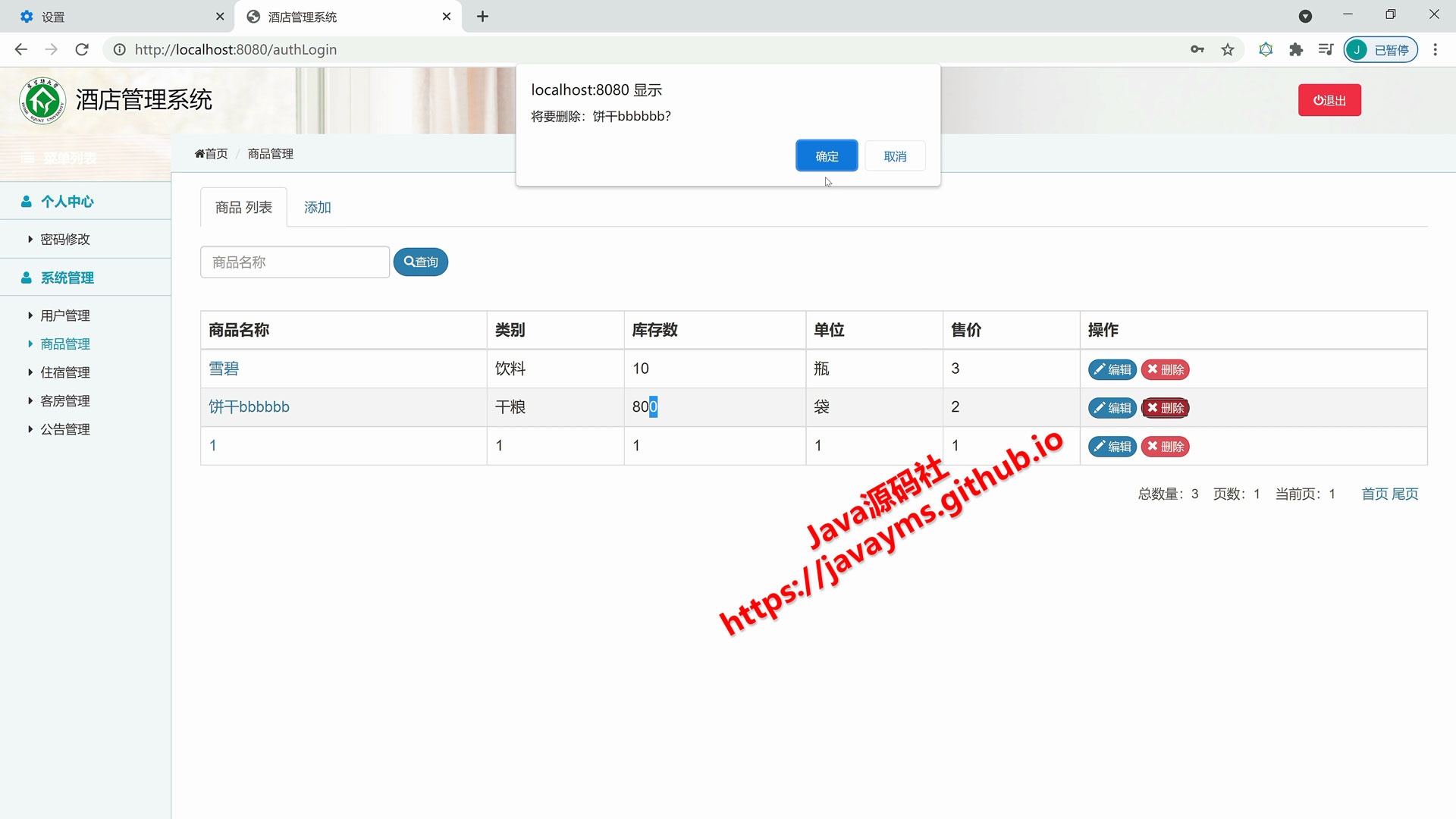
<button οnclick="if(window.confirm('将要删除:${vo.goodName}?'))window.location.href='goodDelete?id=${vo.id}'"
class="btn btn-pill btn-danger btn-xs"
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">商品名称:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodName" name="goodName" value="${vo.goodName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类别:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodType" name="goodType" value="${vo.goodType}">
</div>
</div>
<div class="form-group">
<div class="col-sm-5">
<input type="text" class="form-control" id="goodCount" name="goodCount" value="${vo.goodCount}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">单位:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodUnit" name="goodUnit" value="${vo.goodUnit}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">售价:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodPrice" name="goodPrice" value="${vo.goodPrice}">
<label class="col-sm-3 control-label">单位:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodUnit" name="goodUnit">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">售价:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodPrice" name="goodPrice">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品详情:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="goodText" name="goodText" placeholder="请输入内容......"></textarea>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品详情:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="goodText" name="goodText" placeholder="请输入内容......">${vo.goodText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="商品名称">
<input type="hidden" id="searchColumn" name="searchColumn" value="good_name"/>
</div>
<button class="btn btn-pill btn-primary btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
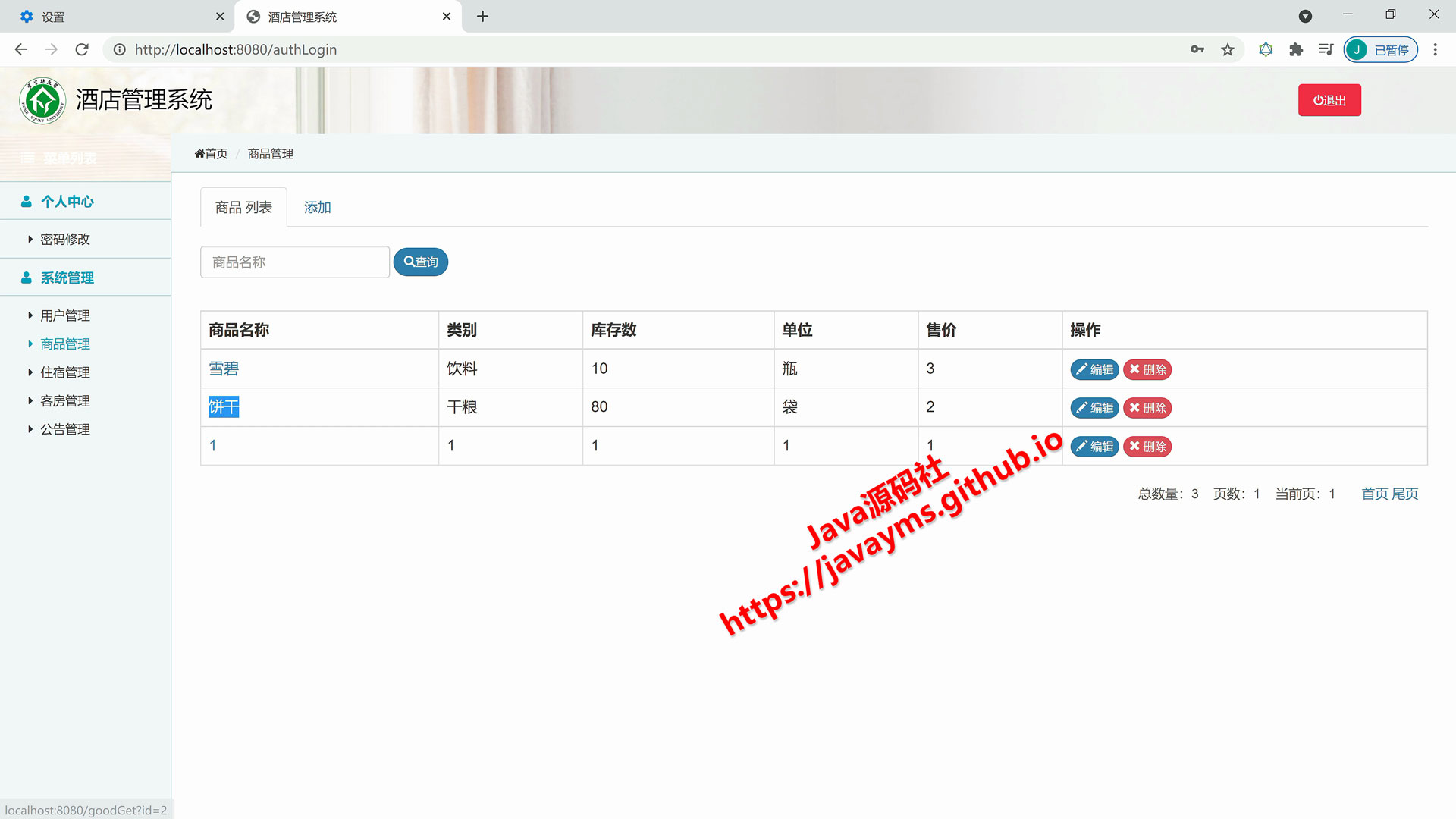
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>商品名称</th>
<th>类别</th>
<th>库存数</th>
<th>单位</th>
<th>售价</th>
<th>操作</th>
</tr>
</thead>
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类别:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodType" name="goodType">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">库存数:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="goodCount" name="goodCount">
</div>
</div>
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>商品 详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="form-group">
<label class="col-sm-3 control-label">库存数:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.goodCount}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">单位:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.goodUnit}
</div>
</div>
<div class="form-group">
}
if (document.getElementById("goodCount").value.trim().length == 0) {
alert("库存数不能为空!");
return false;
}
if (document.getElementById("goodUnit").value.trim().length == 0) {
alert("单位不能为空!");
return false;
}
if (document.getElementById("goodPrice").value.trim().length == 0) {
alert("售价不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>商品 添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="goodList?">商品 列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="goodAdd" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">商品名称:</label>
<div class="col-sm-5">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("goodName").value.trim().length == 0) {
alert("商品名称不能为空!");
return false;
}
if (document.getElementById("goodType").value.trim().length == 0) {
alert("类别不能为空!");
if (document.getElementById("goodName").value.trim().length == 0) {
alert("商品名称不能为空!");
return false;
}
if (document.getElementById("goodType").value.trim().length == 0) {
alert("类别不能为空!");
return false;
}
if (document.getElementById("goodCount").value.trim().length == 0) {
alert("库存数不能为空!");
return false;
}
if (document.getElementById("goodUnit").value.trim().length == 0) {
alert("单位不能为空!");
return false;
}
if (document.getElementById("goodPrice").value.trim().length == 0) {
alert("售价不能为空!");
return false;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>商品 管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="goodList">商品 列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="good_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<ul class="nav nav-tabs">
<li><a href="goodList">用户列表</a></li>
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">商品名称:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.goodName}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类别:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.goodType}
</div>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.goodPrice}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品详情:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="goodText" name="goodText" disabled="disabled">${vo.goodText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-pill btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
</html>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
登录、注册、退出、用户模块、公告模块、商品模块、住宿模块、客房模块的增删改查管理