目录标题
- 方法一、通过输入得到flag
- 方法二:直接计算得到flag
下载附件,查看:

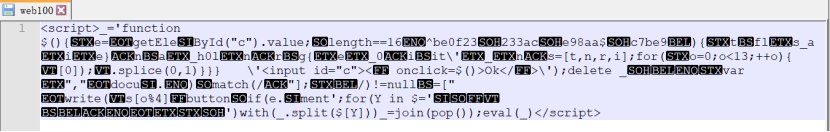
是一段乱码的JS代码
我们把文件后缀改成.html文件,在浏览器运行看一下代码效果:

一个输入框和“OK”按钮,输入“11”之后点击按钮没有反应,应该是没输入正确的字符串,查看源代码

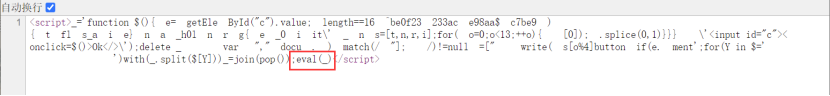
由eval()函数来执行前面的字符串“”指向的函数
eval()函数:可计算某个字符串,并执行其中的的JavaScript 表达式、变量、语句或语句序列
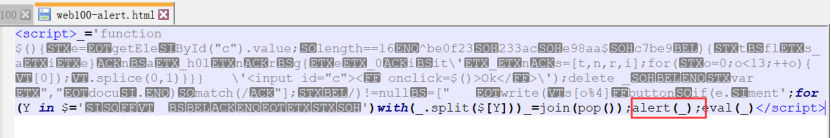
我们可以把用alert()函数或者console.log()函数之类的,把“_”的值弹出显示,让我们知道解密后eval()执行的函数内容:

之后重新运行:

弹出的就是eval(_)实际执行的函数代码:
function $() {
var e = document.getElementById("c").value;
if (e.length == 16)
if (e.match(/^be0f23/) != null)
if (e.match(/233ac/) != null)
if (e.match(/e98aa$/) != null)
if (e.match(/c7be9/) != null) {
var t = ["fl", "s_a", "i", "e}"];
var n = ["a", "_h0l", "n"];
var r = ["g{", "e", "_0"];
var i = ["it'", "_", "n"];
var s = [t, n, r, i];
for (var o = 0; o < 13; ++o) {
document.write(s[o % 4][0]);
s[o % 4].splice(0, 1)
}
}
}
document.write('<input id="c"><button οnclick=$()>Ok</button>');
delete _
方法一、通过输入得到flag
这段代码的意思是要求输入框输入的字符串长度为16,之后字符串内容匹配四个正则表达式,其中正则的话^为开始符号就是从最前面往后开始计算,$为结尾符号就是从最后面计算:
(1)也就是第1个if (e.match(/^be0f23/) != null)要求字符串的前6个字符串是“be0f23”;
(2)第2个if (e.match(/233ac/) != null)要求字符串中出现了“233ac”;
(3)第3个if (e.match(/e98aa$/) != null)要求字符串的最后5个字符是“e98aa”;
(4)第4个if (e.match(/c7be9/) != null)要求字符串中出了“c7be9”;
所以字符串的顺序是“be0f233ac7be98aa”
通过了四个if判断之后,程序就会生成flag字符串显示
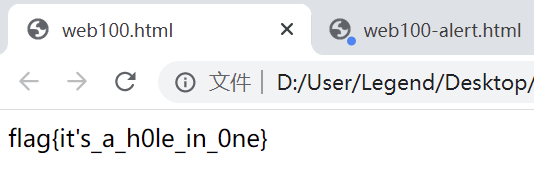
在输入框中输入be0f233ac7be98aa:

得到flag:flag{it's_a_h0le_in_0ne}
方法二:直接计算得到flag
我们也可以直接自己计算得到flag
var t = ["fl", "s_a", "i", "e}"];
var n = ["a", "_h0l", "n"];
var r = ["g{", "e", "_0"];
var i = ["it'", "_", "n"];
var s = [t, n, r, i];
var str = "";
for (var o = 0; o < 13; ++o) {
document.write(s[o % 4][0]);
str += s[o % 4][0];
s[o % 4].splice(0, 1);
}
console.log("%s",str);

得到flag:flag{it's_a_h0le_in_0ne}