文章目录
- 前言
- 一、html语法规范
- 1. html基本语法规范
- 2. 标签关系
- 二、基本结构标签
- 1. 第一个 HTML 网页
- 2. 基本结构标签总结:
- 三、开发工具
- 1. vscode工具的创建工程的使用
- 2.插件的安装:
- 3. vscode 工具生成骨架标签新增代码
- 1. doctype 标签
- 2. lang 语言
- 3. charset 字符集
- 4. 总结
前言
注:这是在b站学习pink老师的视频所做的笔记,全文都是参考的pink老师,文章只做自己学习笔记用。
学习目标:
1.说出标签的书写规范
2.写出标签的html骨架标签
3.写出超链接标签
4.写出图片并说出alt和title 的区别
5.说出相对路径的三种形式
学习内容:
1.html语法规范
2 html基本结构标签
3.开发工具
4.html常用标签
5.html中的注释和特殊字符
一、html语法规范
1. html基本语法规范
- html 标签是由尖括号包围的关键词,例如。
- html 标签大部分时间都是成对出现。例如
<html>和</html>,我门称之为双标签。标签对中的第一个标签是开始标签,第二个是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如
<br />我们称之为单标签。
2. 标签关系
标签关系可以分为两类:包含关系和并列关系。
包含关系:
<head>
<title> </title>
</head>
并列关系:
<head> </head>
<body> </body>
二、基本结构标签
1. 第一个 HTML 网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
<html> </html> | html标签 | 页面最大的标签,我们称之为根标签 |
<head> </head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<title> </title> | 文档的标题 | 让页面拥有一个属于自己的页面标题 |
<body> </body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
html 文档的后缀名必须是 .html 或者 .htm, 浏览器的作用是读取 html 文档,并以网页的形式显示出它们。此时用浏览器打开这个网页,我们就可以预览我们写的第一个 html 文件了。
案例:
<html>
<head>
<title> 第一个页面 </title>
</head>
<body>
键盘敲烂,工资过万。
</body>
</html>

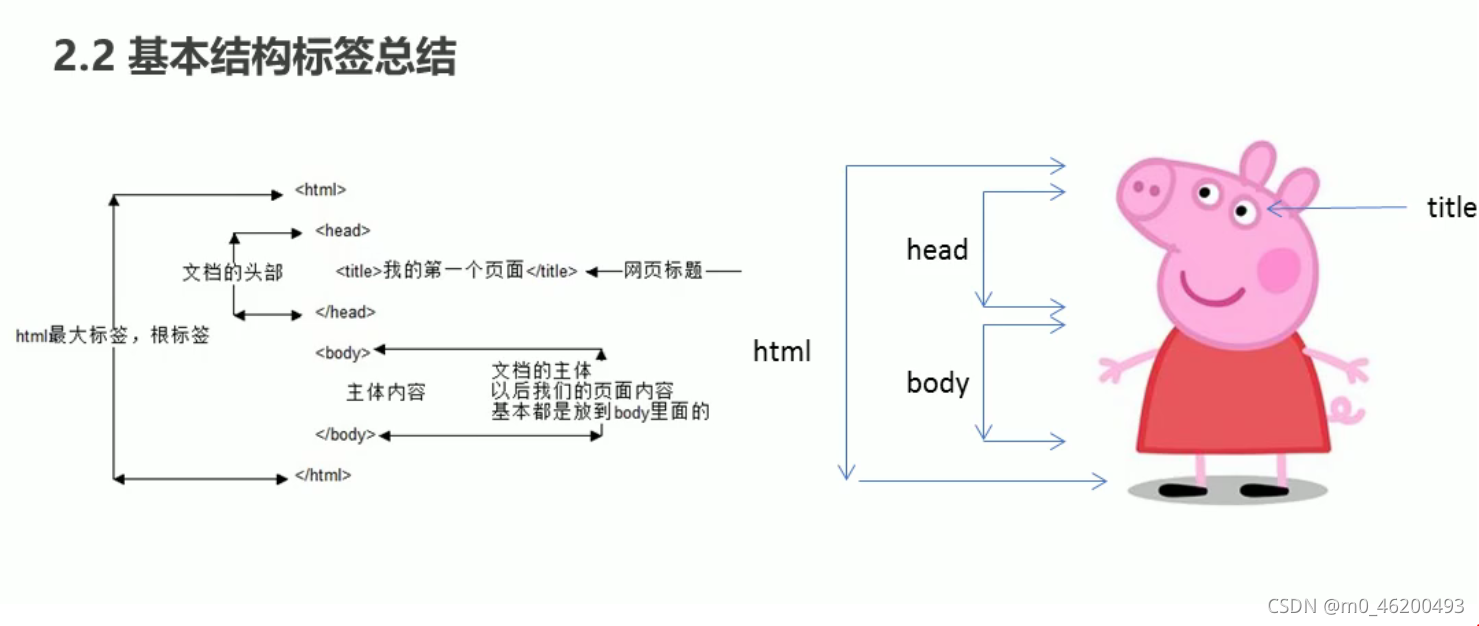
2. 基本结构标签总结:

三、开发工具

这里以visual studio code 为开发工具。
1. vscode工具的创建工程的使用
打开文件软件:
- 创建文件(ctrl+n)
- 保存为.html文件
- 生成骨架结构:


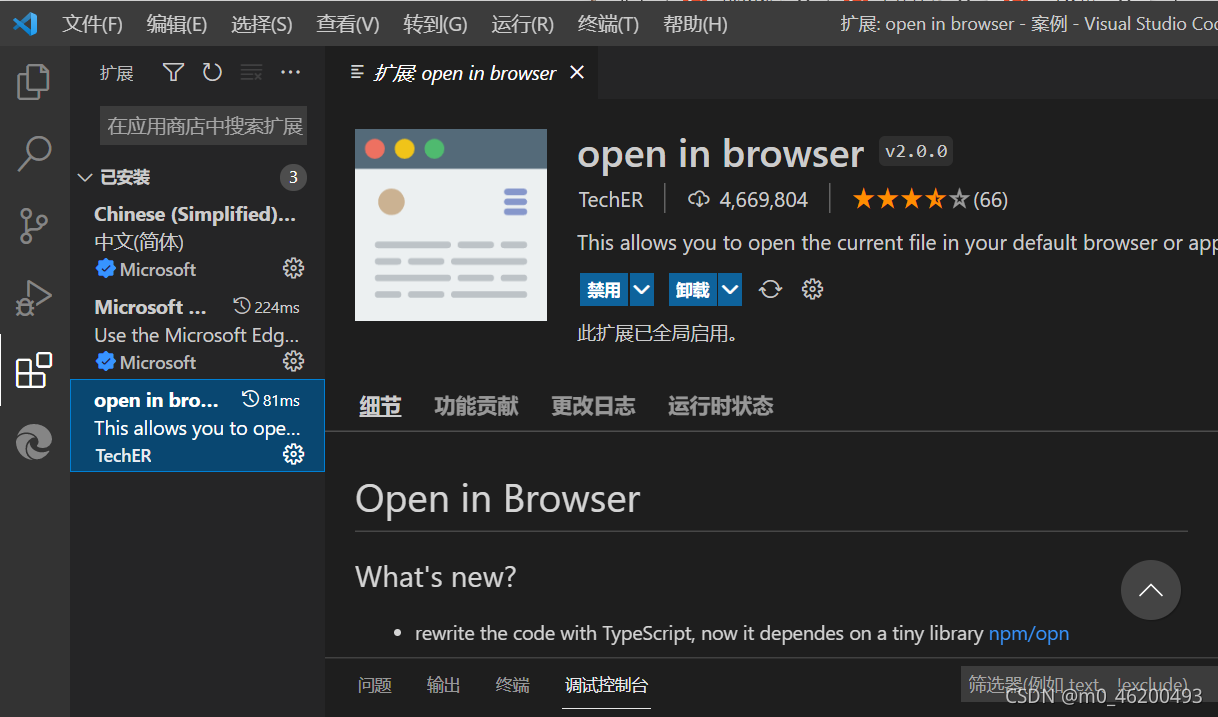
- 利用插件在浏览器中预览页面:鼠标单击右键,在弹出窗口中点击“open in default browser”。(若没有open in default browser,则需要去安装插件,安装插件可在下一个内容中介绍)。
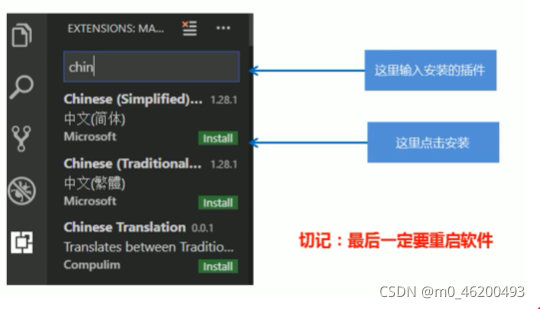
2.插件的安装:
- 安装方法:
上一个需要安装的open in browse就是在这安装。注意安装插件需要联网。

上一个需要安装的open in browse插件:

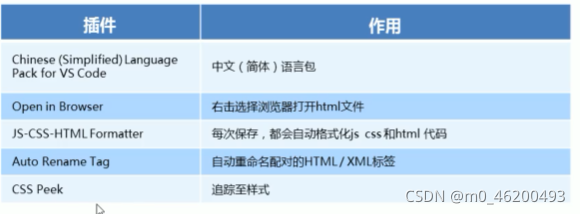
- 安装插件介绍:
以下是几个实用插件。

3. vscode 工具生成骨架标签新增代码
1. doctype 标签
<!DOCTYPE>文档类型声明,作用是告诉浏览器使用哪种 html 版本来显示网页。

这句代码的意思是:当前页面采取的是 html5的版本来显示网页的。
注意:
1) <!DOCTYPE>声明必需放在文档中的最前面,处于<html>标签之前。
2) <!DOCTYPE>不是一个 html 标签,它就是文档类型声明标签。
2. lang 语言
用来定义当前文档显示的语言:

- en 定义语言为英文
- zh-CN 定义语言为中文
简单来说,定义en就是英文页面,定义ch-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度,谷歌等)还是有作用的。
3. charset 字符集
字符集(Characterset)是个多字符的集合,以便计算机能够识别和存储各种文字。
在<html>标签内,可以通过<meta>标签的 charset 属性来规定html文档应当使用哪种字符编码。
<meta charset="UFT-8" />
charset 常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国吗,基本包含了全世界所有国家需要用到的字符。
4. 总结
- 以上三个代码vscode自动生成,基本不需要我们重写。
<!DOCTYPE>文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面。<html lang = "en"告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。<meta charset="UTF-8" />必须写。采取UTF-8来保存文字,如果不写就会乱码,具体原理后面分析。