序
再亮眼的流星,也会一闪而过。
嗨!这里是狐狸~~
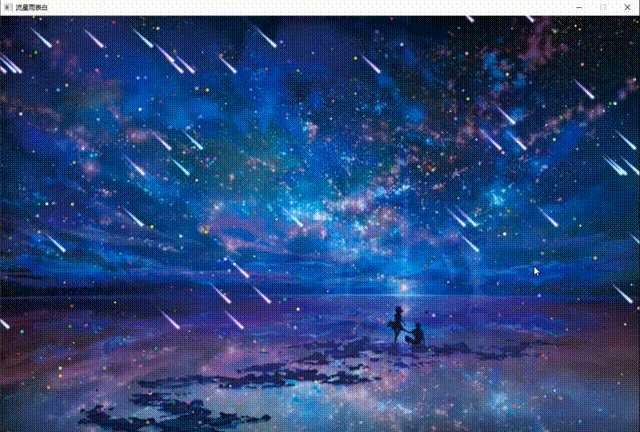
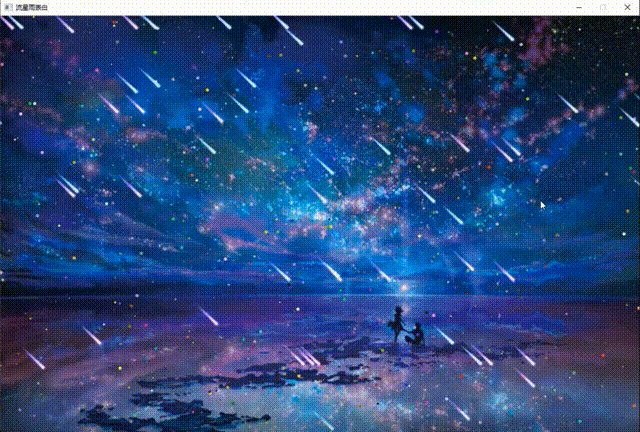
没错,我又来了,上次的“烟花”表白程序你学废了吗,这次我次我又来给大家支招啦,学会了“烟花”,我们一起来看“流星雨”吧!!! 直接上界面

上次忘记说了,因为我们是用C语言写的所以是控制台程序,创造不出来界面,那怎么办呢,我们就要用Windows的远房表亲EasyX图形库来建界面了,上次忘记说了,望谅解!!!
我们今天就和往常一样一步一步的教大家如何去完成这个“流星雨”表白程序吧!
一、头文件
最近总是被吐槽为什么没有头文件,原因是呢,我觉得我分享项目最主要的目的是让大家学知识,头文件这些没营养的,开始就没有考虑,但鉴于需要的小伙伴太多了,我就发出来吧!!!
#include<stdio.h>
#include<easyx.h> //第三方图形库,需要安装
#include<time.h>
#include<conio.h>
#include<mmsystem.h>
#pragma comment(lib,"winmm.lib")二、结构体
老朋友结构体他又来了,不用多说,直接看
struct Star //小星星
{
int x;
int y;
int r;
int speed; //速度
COLORREF color; //颜色
};
struct Meteor
{
int x;
int y;
int speed;
};三、初始化
初始化星星以及流星,要用到随机函数哦,让星星和流星看起来更自然。
//初始化星星
void initStar(int i)
{
star[i].x = rand() % getwidth();
star[i].y = rand() % getheight();
star[i].r = rand() % 3 + 1;
star[i].speed = rand() % 5; //0 1 2 3 4
star[i].color = RGB(rand() % 256, rand() % 256, rand() % 256);
}
//初始化流星
void initMeteor(int i)
{
//[0,2400)
//[-1200,1200)
meteor[i].x = rand() % (2 * getwidth()) - getwidth(); //[-1200,1200)
meteor[i].y = 20 - 200;
meteor[i].speed = rand()%15+1;
}四、绘制函数
绘制星星以及流星,简单的贴图就行啦
绘制星星
void drawStar()
{
for (size_t i = 0; i < STAR_NUM; i++)
{
//putpixel(star[i].x, star[i].y, star[i].color);
setfillcolor(star[i].color);
solidcircle(star[i].x, star[i].y, star[i].r);
}
}
//绘制流星
void drawMeteor()
{
for (size_t i = 0; i < METEOR_NUM; i++)
{
putimage(meteor[i].x, meteor[i].y, img + rand() % 2,SRCPAINT);
}
}五、移动函数
不仅流星要动,星星也要跟着动,怎么动才能更自然,自己也可以优化一下。
//星星的移动
void moveStar()
{
for (size_t i = 0; i < STAR_NUM; i++)
{
star[i].x+=star[i].speed;
if (star[i].x > getwidth())
{
star[i].x = 0;
}
}
}
//流星的移动
void moveMeteor()
{
for (size_t i = 0; i < METEOR_NUM; i++)
{
meteor[i].x += meteor[i].speed;
meteor[i].y += meteor[i].speed;
if (meteor[i].x >= getwidth() || meteor[i].y >= getheight())
{
initMeteor(i);
}
}
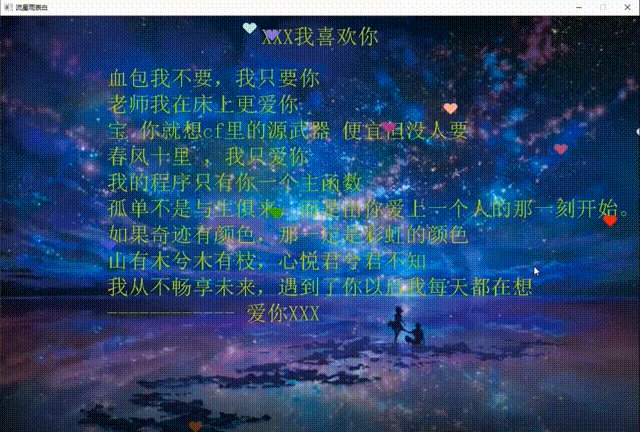
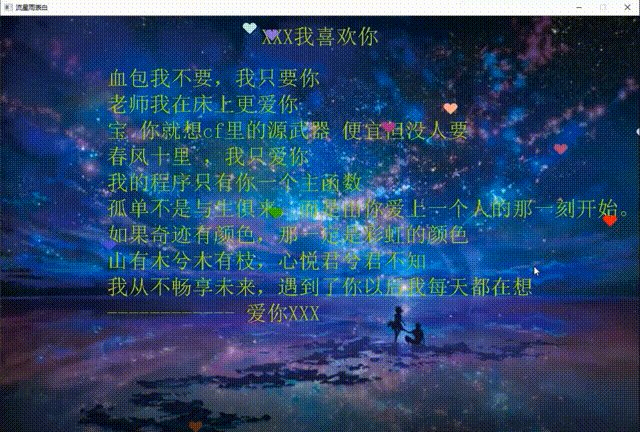
}六、界面设计
接下来是我们的界面设计函数了,这个也是大家自由发挥的地方,可以自己去查一些界面的设置函数,自己设计自己的界面,里面的情话就可以自己去发挥了!!!
void welcome()
{
//播放音乐 mci media device interface
mciSendString(_T("open ./images/浪漫空气.mp3 alias bgm"), NULL, 0, NULL);
mciSendString(_T("play bgm"), NULL, 0, NULL);
//设置随机数种子
srand((unsigned)time(NULL));
/*@思考:表白的话语*/
//设置背景模式
setbkmode(TRANSPARENT);
//设置文字样式
settextstyle(40, 0, _T("华文行楷"));
//如果没有按键按下,就一直循环
while (!_kbhit())
{
//清屏
cleardevice();
putimage(0, 0, &bk);
//设置文字颜色
settextcolor(RGB(rand()%256, rand() % 256, rand() % 256));
//输出文字
int tx = (getwidth() - textwidth(_T("XXX我喜欢你"))) / 2;
outtextxy(tx, 20, _T("XXX我喜欢你"));
outtextxy(200, 100, _T("血包我不要,我只要你"));
outtextxy(200, 150, _T("老师我在床上更爱你"));
outtextxy(200, 200, _T("宝 你就想cf里的源武器 便宜但没人要"));
outtextxy(200, 250, _T("春风十里 ,我只爱你"));
outtextxy(200, 300, _T("我的程序只有你一个主函数"));
outtextxy(200, 350, _T("孤单不是与生俱来,而是由你爱上一个人的那一刻开始。"));
outtextxy(200, 400, _T("如果奇迹有颜色,那一定是彩虹的颜色"));
outtextxy(200, 450, _T("山有木兮木有枝,心悦君兮君不知"));
outtextxy(200, 500, _T("我从不畅享未来,遇到了你以后我每天都在想"));
outtextxy(200, 550, _T("------------ 爱你XXX"));
for (size_t i = 0; i < 10; i++)
{
settextcolor(RGB(rand() % 256, rand() % 256, rand() % 256));
outtextxy(rand()%getwidth(), rand()%getheight(), _T("♥"));
}
Sleep(1000);
}
}七、主函数
最后是我们的主函数,把之前的函数一起调用起来吧
int main()
{
//1,创建图形窗口
initgraph(1200, 800);
//设置背景颜色
//setbkcolor(RGB(99, 99, 99));
//cleardevice();
loadimage(&bk, _T("./images/bk.png"),getwidth(),getheight());
for (size_t i = 0; i < STAR_NUM; i++)
{
initStar(i);
}
for (size_t i = 0; i < METEOR_NUM; i++)
{
initMeteor(i);
}
loadImg();
welcome();
//双缓冲绘图
BeginBatchDraw();
while (true)
{
cleardevice();
putimage(0, 0, &bk);
drawStar();
moveStar();
drawMeteor();
moveMeteor();
FlushBatchDraw();
}
EndBatchDraw();
getchar();
return 0;
}总结
好了,这样一来,“流星雨”表白程序你也已经拿到手了,这还不够吗,以后别说咱们程序员不浪漫,那是不想动手,浪漫起来谁也抵挡不住,代码不难,用心去做谁都可以,加油吧!!!
视频讲解
想要看视频讲解的看这里,讲得很详细,可以认真的听一下
听说向流星许愿就会有好运气![]() https://www.bilibili.com/video/BV1Tv411g7xL/
https://www.bilibili.com/video/BV1Tv411g7xL/
后续UP主还会发布更多的项目源码以及学习资料,希望大家可以持续关注,有什么问题可以回帖留言。想要C/C++学习资料以及其他项目的源码的可以加群【684197747】【806041599】了解。想要对程序员的未来发展有兴趣的可以关注
本文链接:http://m.zhangshiyu.com/post/41112.html