优维科技低代码-2:基于Web Components的构件
上一篇文章我们讲到了优维科技的前端低代码平台 EasyMABuilder 的基础部分--构件。
构件用于渲染特定的 UI 界面部分,具有属性、事件、方法和插槽等要素。熟悉传统 Web 开发的同学会觉得有些熟悉,这和 HTML 元素看起来很像。
其实,构件就是 HTML 元素。

但构件并不是 HTML 标准里已经定义好的那些元素(比如 body、 div 等),而是开发者自定义的元素。
这是一套 Web 标准技术 -- Web Components,它允许开发者使用 JavaScript API 来创建新的自定义的、可重用的、封装的 HTML 标签,并且可以像普通的 HTML 标签那样使用它们。
这套技术可以追溯到 2011 年的 Fronteers Conference [1](注:序号角标关联链接可在文末获取,下同),并且在 2016 年就开始逐渐获得主流浏览器的支持(Chrome 54+ [2], Firefox 63+)。
因此,EasyMABuilder 正是利用了原生的 Web 标准技术、结合组件化的开发思想,来搭建开发者熟悉的 Web 应用界面。
这些基于 Web Components 的构件,可以直接使用原生的 JS/CSS/HTML 来创建,或者结合你熟悉的任意主流第三方技术(例如 React/Vue/Angular)来创建[3]。
这使得 EasyMABuilder 的用户除了使用官方提供的构件资源外,也可以轻易地创建自己的个性化的构件。
Web Components 主要包含两项内容:Custom elements 和 Shadow DOM。
Custom elements 定义了一套 JavaScript API,允许开发者定义新的 HTML 标签以及它们的行为,或者加强已有的 HTML 标签,或者扩展其他开发者创作的组件。
而 Shadow DOM 则为元素提供了封装的能力,将样式、DOM 等行为都封装在元素内部,而不必担心它与外部的 ID 或者样式类名等产生冲突。
接下来,我们尝试结合上面的技术创建一个卡片元素。
第一步
首先,我们可以使用

第二步
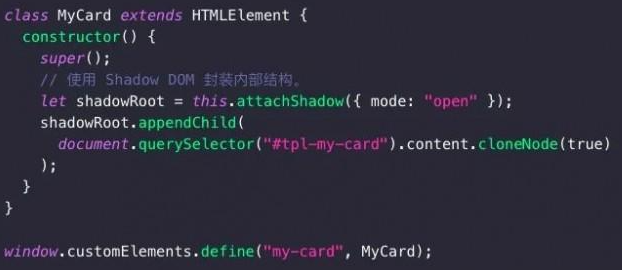
我们可以创建这个元素:

第三步
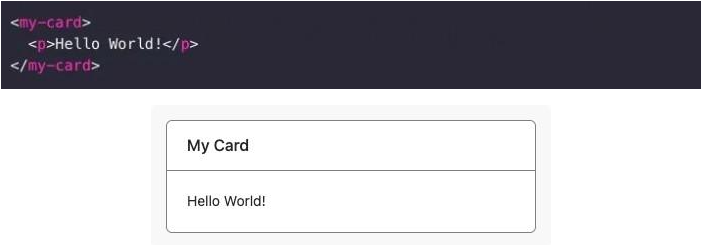
我们就可以使用这个元素了:

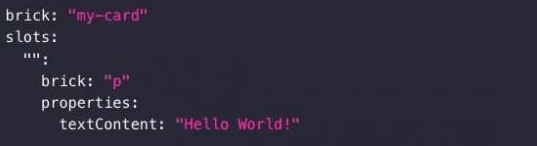
元素即构件,我们也可以在 EasyMABuilder 中使用它:

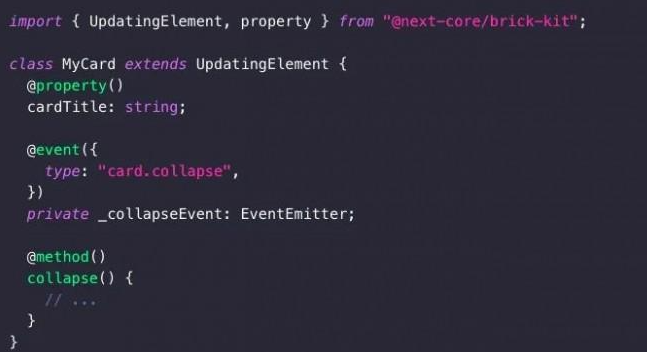
开发者除了可以像上面那样从头开始编写一个元素/构件外,平台还提供了一些脚手架工具和 API 来帮助开发者更高效地编写构件:

关于 Web Components 更多的细节建议阅读谷歌 Web Fundamentals 系列的相关文章[4]或 MDN 相关文档[5]。

我们通过属性、方法和事件来灵活地定制每个构件的外观和行为,然后借助插槽、通过组合的方式来建立构件之间的层次,这和现代 Web 开发等组件化开发的思想相契合,是广受采纳和经受考验的最佳实践。
(来源:新视线)