
?【小程序开发】第一天 -- 启航
前言小程序简介小程序注册小程序开发工具安装创建小程序文件代码构成小程序页面的组成部分关于json文件app.json文件project.config.json文件sitemap.json文件page.json WXMLWXSSJS 逻辑交互宿主环境(重要)通信模式通信主体通信模式 运行机制
前言
??欢迎来到??
?魔术之家!!?
该文章收录专栏
✨— 2022小程序开发从入门到精通 —✨
小程序简介
小程序与网页开发区别?运行环境不同
网页 —— 浏览器(内核渲染)
小程序 —— 微信环境
?API不同
由于运行环境不同,小程序无法调用DOM和BOM的API
但是小程序可以调用微信客户端的API,如定位,扫码支付等
?开发模式不同
网页开发模式: 浏览器 + 代码编辑器 (用记事本都可以敲出一个静态页面)
小城开发流程:1. 注册开发账号 2. 安装小程序开发工具 3. 创建与配置小程序
相比较之下,小程序上手比较麻烦。
小程序注册
使用浏览器打开 https://mp.weixin.qq.com/ 网址,点击右上角的“立即注册”即可进入到小程序开发账号进行注册。
点击注册小程序 -> 填写账号信息 -> 填写账号信息 ->点击链接激活账号 ->选择主体类型(这里选择为个人即可) -> 主体信息登记 - > 重点: 获取小程序自己的AppID,注册后在开发设置即可找到
小程序开发工具安装
小程序开发工具 是微信所推荐的开发工具
她所提供有主要功能
快速创建小程序项目
对小程序项目代码进行编写
进行编译和预览
上传代码发布
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下:
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
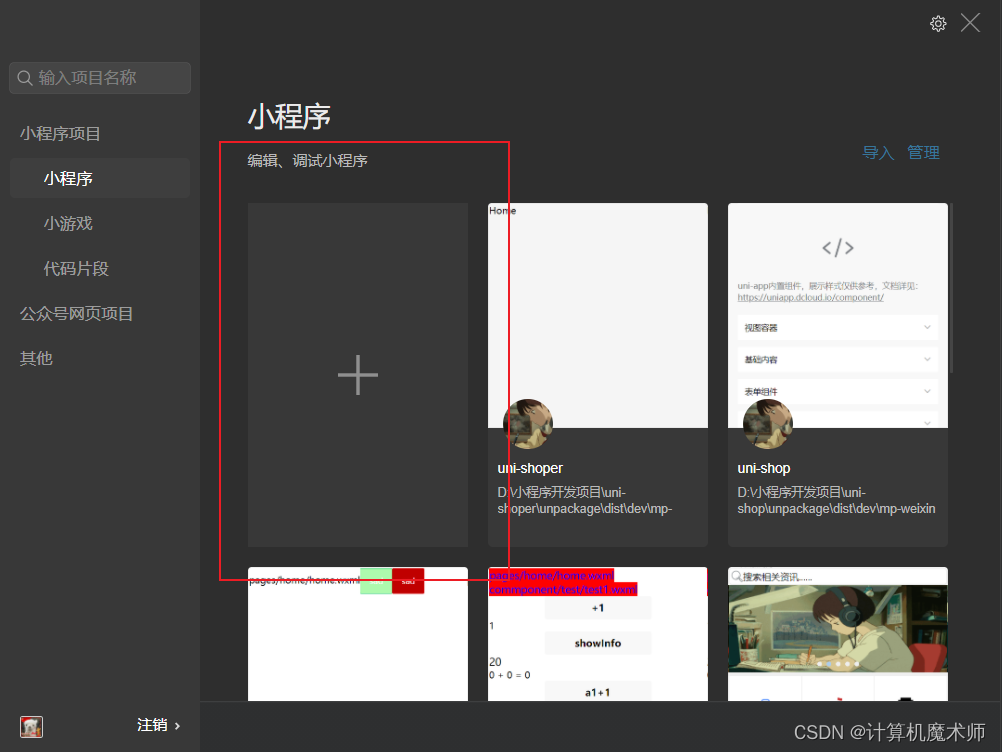
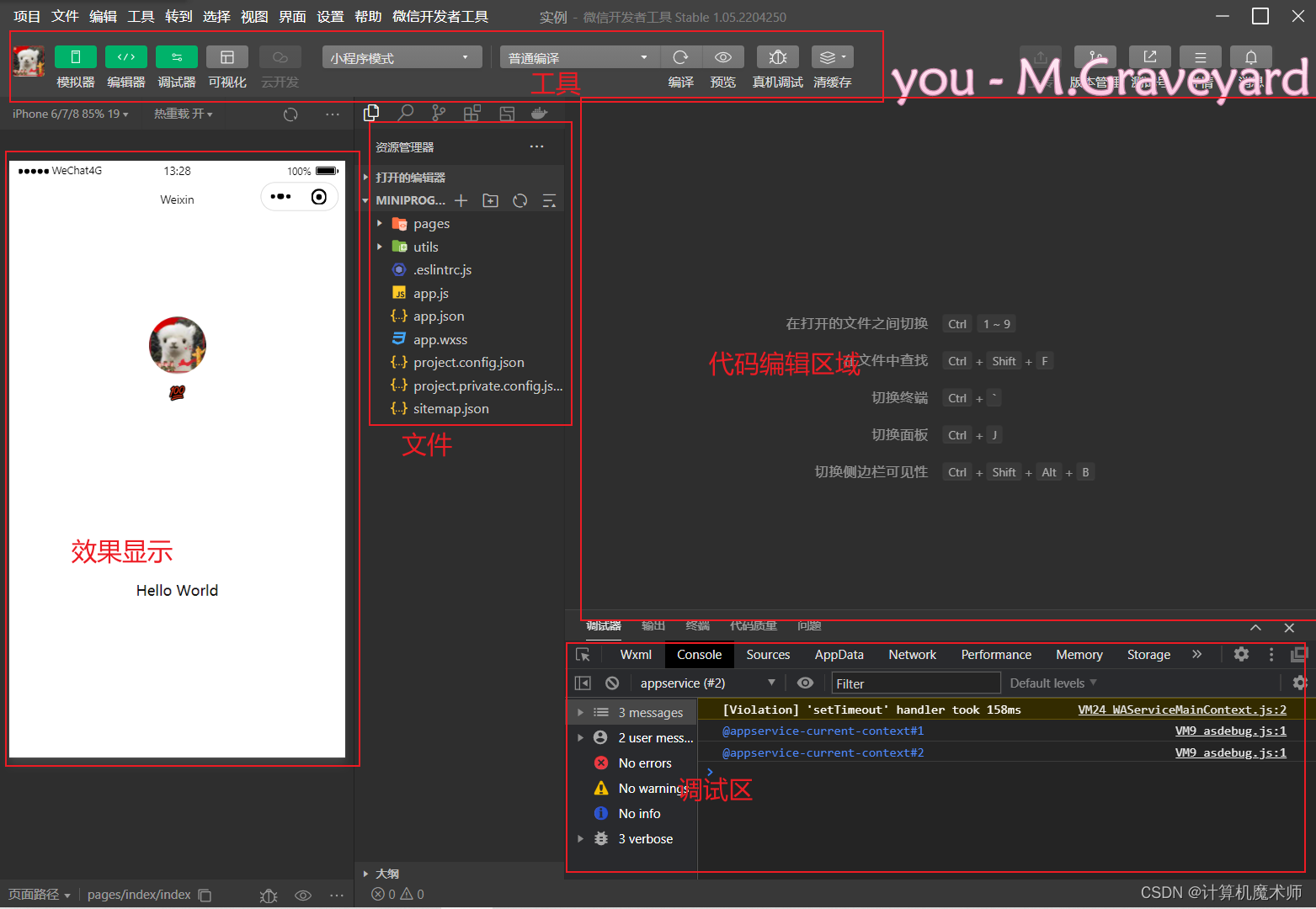
创建小程序

效果:
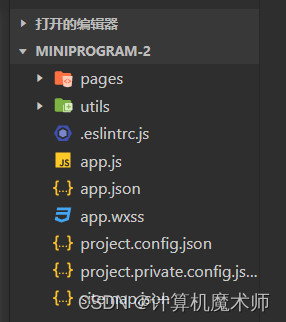
文件代码构成

?pages 存放页面的文件
?utils 存放工具性质的模块(脚本文件,如wxs脚本过滤文件)
?app.js 小程序的入口文件
? app.json 小程序的全局配置(配置窗口样式版本,窗口路径,tabBar导航条等)
?app.wxss 小程序的全局样式
?project.config.json 小程序的项目配置
?sitemap.json 设置小程序可否被搜索到
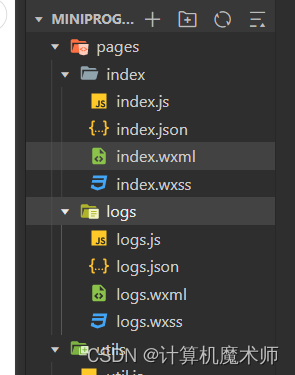
小程序页面的组成部分

每一个页面都有四个文件
?.js 脚本文件(生命周期函数,存放数据,自定义函数)
? .wxml 页面结构文件 (编辑页面UI结构)
?.wxss 页面样式文件 (美化页面样式)
?.json 页面配置文件 (配置页面,如当前窗口的外观,引用自定义组件)
关于json文件
json 是一种数据格式,在实际开发中,json文件总是以配置文件存在,在小程序中也不例外
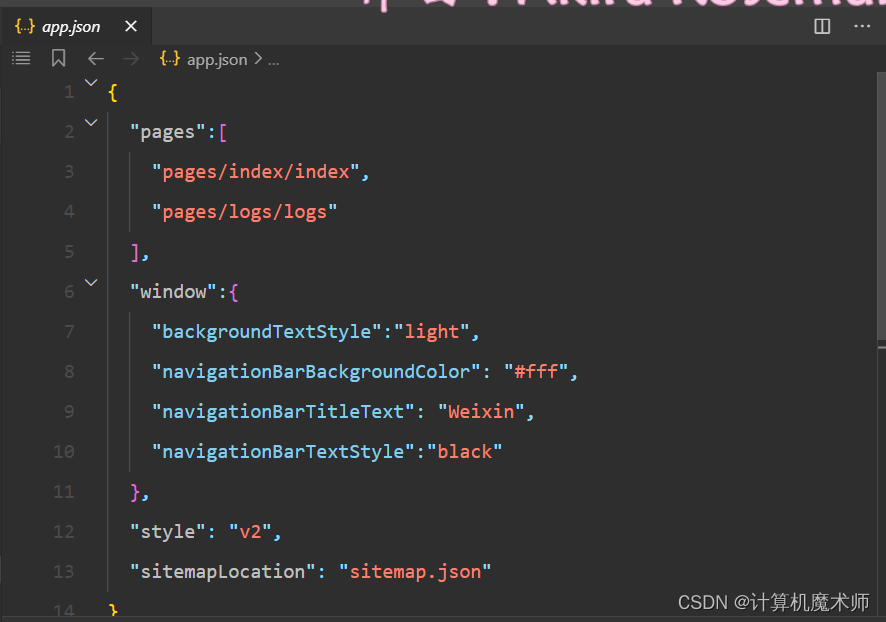
app.json文件
app.json 是关于项目的配置文件可以配置:
?window:全局定义小程序所有窗口样式(导航条,背景色,文字样式等)
?page:页面路径配置(创建页面)
?style:全局定义样式版本设置
?sitemaplocation: 用来指明 sitemap.json 的位置
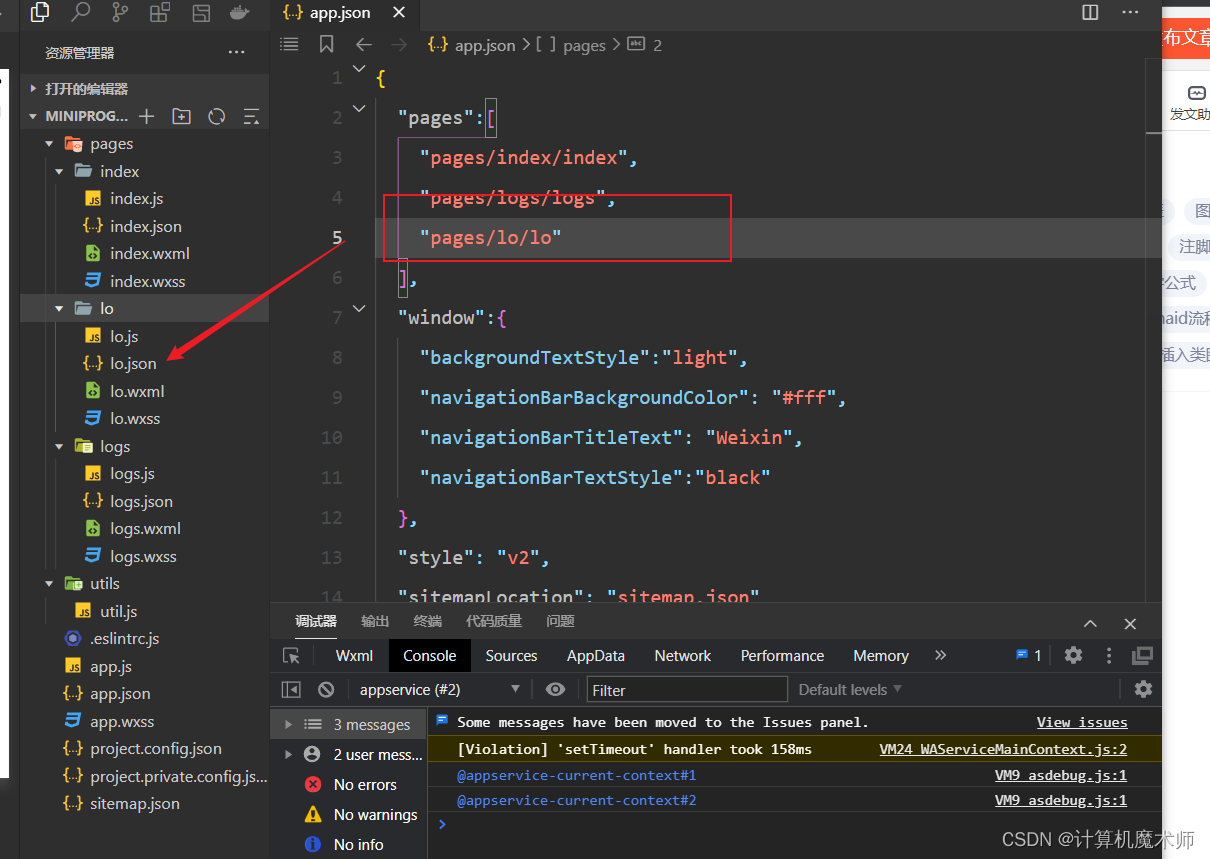
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,(放在第一位置路径的页面即为小程序主页面 这里为 index页面)
如图所示:
project.config.json文件
这个是整个项目的配置文件,用来配置记录我们对项目开发的个性化设置,如
? setting:编译配置(如:设置是否检查sitemap)
? appid:自己的appID
?projectname: 项目名称
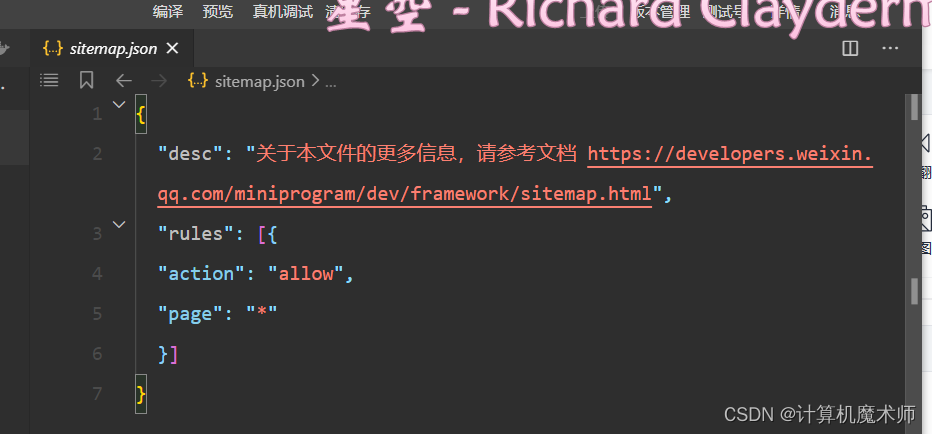
sitemap.json文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。
sitemap.json 文件用来配置小程序页面是否允许能被搜索到
当开发者允许索引时,微信会以爬虫的形式,为小程序的内容和项目名称作为索引,用户通过搜索关键字即可查到对应小程序"action":"allow"
页面默认是被允许索引的,要取消索引只需要设置为disallow
page.json
页面的配置文件(局部配置)
可以用来配置当前页面的窗口样式,组件引用,与app.json的类似,
在page.json的配置项会覆盖全局样式app.json的配置项
WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML 和 HTML 的区别
① 标签名称不同
HTML (div, span, img, a)WXML(view, text, image, navigator)② 属性节点不同
< a href=“#”>超链接< navigator url=“/pages/home/home”>③ 提供了类似于 Vue 中的模板语法
数据绑定列表渲染条件渲染WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS(cascading style sheet)。
WXSS 和 CSS 的区别
① 新增了rpx单位
CSS 中需要手动进行像素单位换算,例如 remWXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算② 提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面局部页面的 .wxss 样式仅对当前页面生效③ WXSS 仅支持部分 CSS 选择器
.class 和 #idelement并集选择器、后代选择器::after 和 ::before 等伪类选择器JS 逻辑交互
在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的
点击、获取用户的位置等等
小程序中的 JS 文件分为三大类(其他:自定义组件componnet),分别是:
① app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序② 页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面③ 普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用js(java script) 是一个实现业务逻辑的文件。
宿主环境(重要)
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:Andriod安卓系统 和 IOS苹果系统,是两个不同的宿主环境,
安卓的应用必须要在安卓系统才能运行,这也是为什么 之前有些软件 安卓和苹果不能兼容了。
而小程序的宿主环境则是微信,小程序只能在微信上运行,小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc
小程序的宿主环境微信所包含的内容
?通信模式?运行机制?组件?API通信模式
通信主体
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层
通信模式
小程序中的通信模型分为两部分:
① 渲染层和逻辑层之间的通信
由微信客户端进行转发② 逻辑层和第三方服务器之间的通信
由微信客户端进行转发运行机制
小程序应用启动的过程?微信客户端将代码包下载到本地
?解析app.json 全局配置文件
?执行小程序入口文件app.js,即调用app.js 的App实例(相当于一个类)
?渲染小程序首页
?解析page.json局部配置文件
?执行页面入口文件page.js,即调用page.js 的page()创建页面实例
?加载.wxml和.wxss 结构和样式文件
恭喜你!!成功扬起小程序的扬帆!!!关于宿主环境中组件与API 的内容见 更新中—