目录
项目名称
个人实验目标
完成情况
项目主要内容
1.任务完成情况:
2.项目目标实现情况:
3.项目经验总结:
4.存在的不足或欠缺:
个人在项目实施阶段所学习的内容:
个人在研发过程中的经验与心得:
个人在项目中的研发内容与成功:
项目名称
个人博客网站
个人实验目标
服务器,域名的购买,前端博客网站的搭建,更新博文并成功上线算法博客网站
完成情况
阿里云服务器和域名已经购买,前端博客网站已经基本搭建完成,实现了博客文章从个人CSDN迁移到个人博客网站,目前已经完成了网站的备案并且成功上线该网站,网站的域名:y-x.icu,欢迎来指点一二!
【温馨提示:请用手机的PC版浏览器输入域名:y-x.icu进入网站,非PC版浏览器打开页面的布局会很奇怪】
项目主要内容
购买一台配置为2核2G,镜像为CentOS 8.2的轻量级阿里云服务器,使用宝塔面板对云服务器进行管理,通过X-Shell实现远程登陆服务器。购买y-x.icu域名,并对网站进行备案,上线网站的前期准备工作就已经完成了。关于具体的实现流程已经记录在个人的CSDN博客上
建站前期工作请看这篇文章??建站三大件??
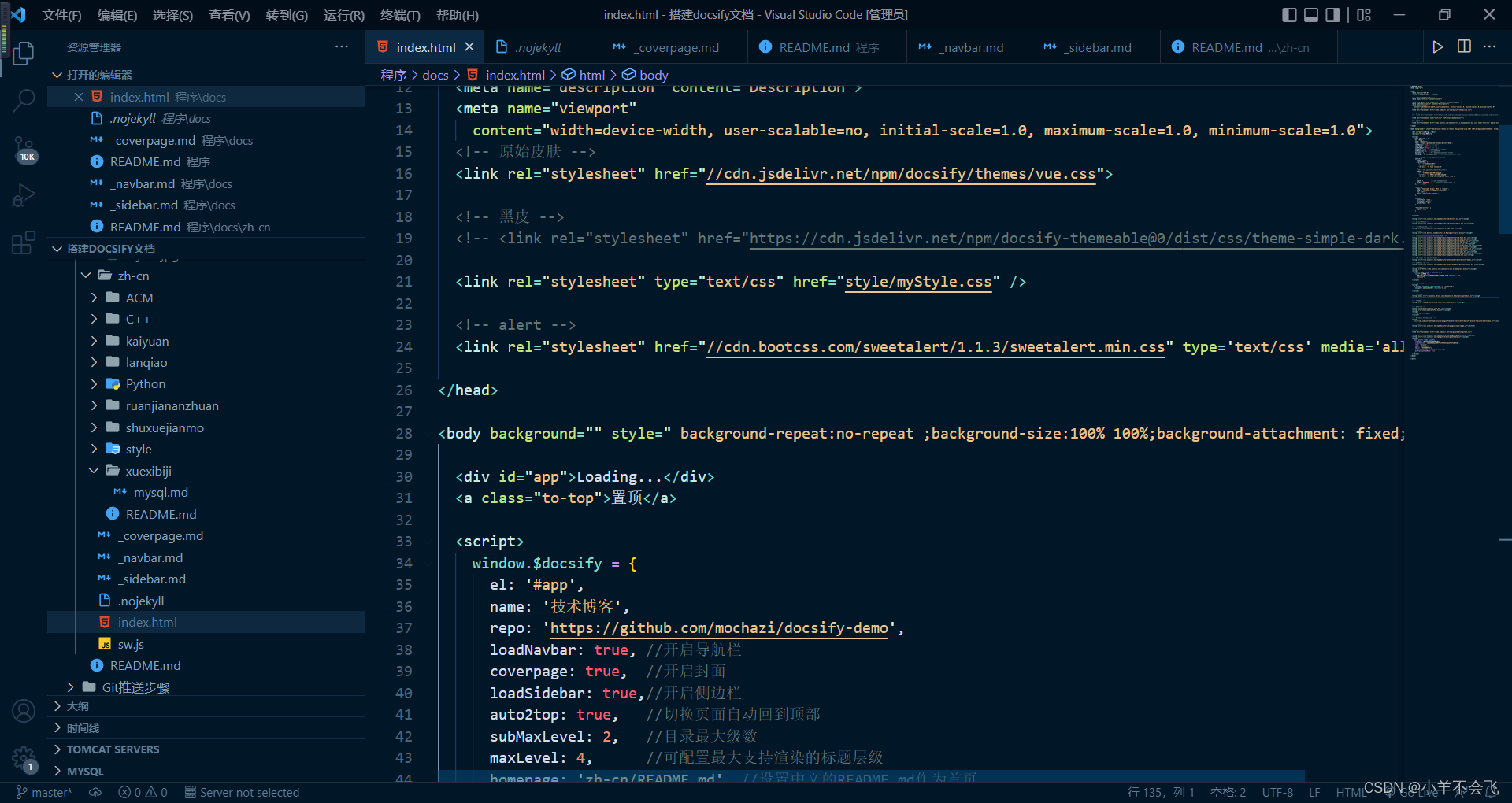
网站的内容是基于docsify框架开发的,首先安装docsify-cli脚手架,用于初始化docsify项目,然后通过命令行运行一个本地服务器,打开一个3000端口用于运行该项目。本地编译器使用的是VScode,编程语言是HTML、JavaScript、CSS,博客内容采用Markdowm的格式编写。


部分代码如下所示:
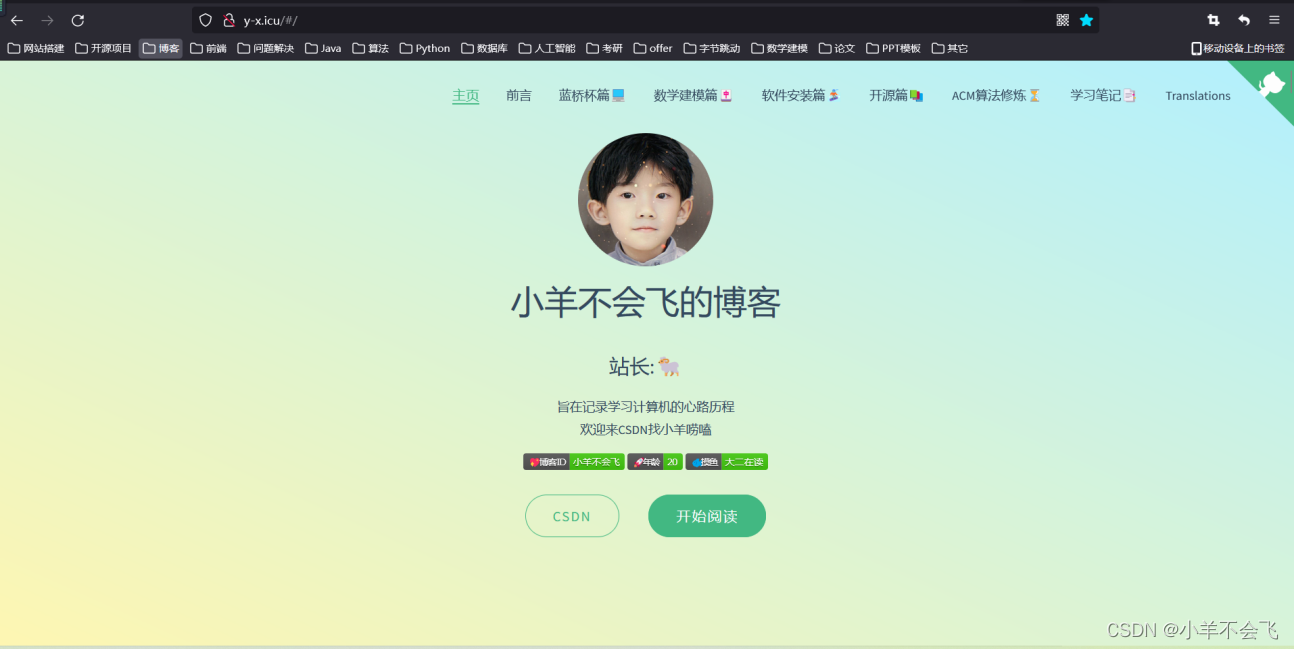
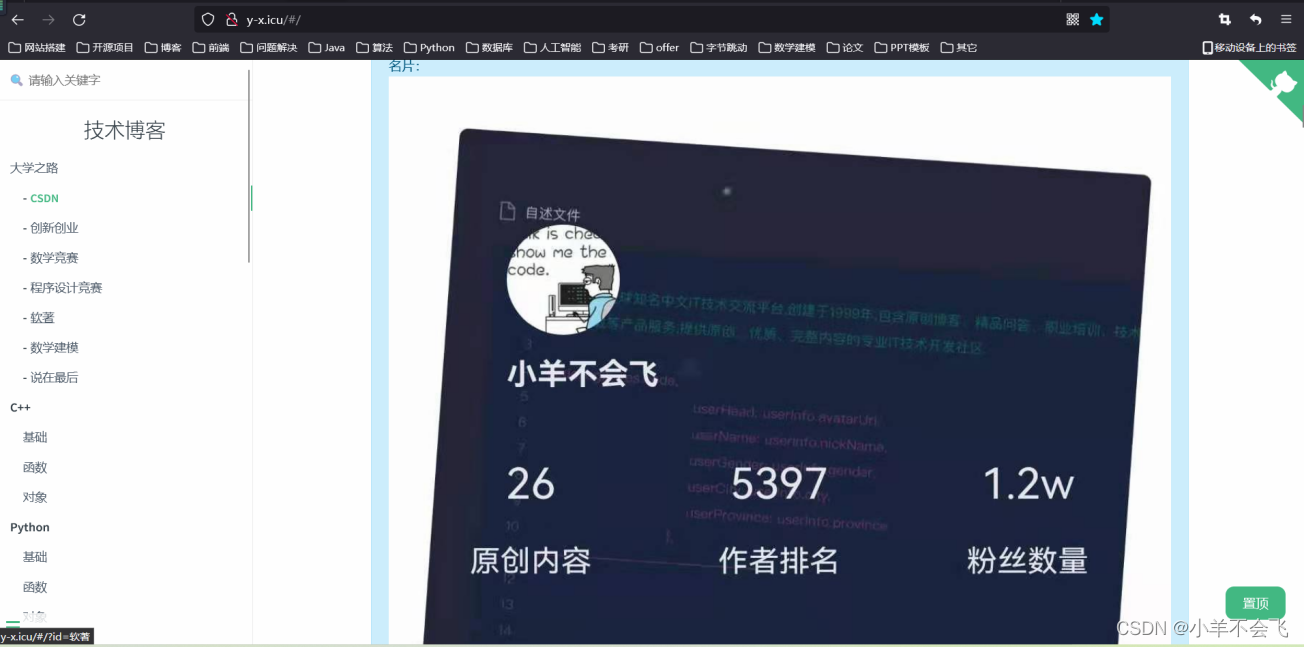
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>-小羊不会飞的博客-</title> <!-- 解除其他平台的防盗链 --> <meta name="referrer" content="never"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="description" content="Description"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <!-- 原始皮肤 --> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css"> <!-- 黑皮 --> <!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple-dark.css"> --> <link rel="stylesheet" type="text/css" href="style/myStyle.css" /> <!-- alert --> <link rel="stylesheet" href="//cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" type='text/css' media='all' /></head><body background="" style=" background-repeat:no-repeat ;background-size:100% 100%;background-attachment: fixed;"> <div id="app">Loading...</div> <a class="to-top">置顶</a> <script> window.$docsify = { el: '#app', name: '技术博客', repo: 'https://github.com/mochazi/docsify-demo', loadNavbar: true, //开启导航栏 coverpage: true, //开启封面 loadSidebar: true,//开启侧边栏 auto2top: true, //切换页面自动回到顶部 subMaxLevel: 2, //目录最大级数 maxLevel: 4, //可配置最大支持渲染的标题层级 homepage: 'zh-cn/README.md', //设置中文的README.md作为首页 //添加搜索功能,中文和英文文档同时搜索 search: { paths: 'auto', placeholder: { '/': '? 请输入关键字', '/zh-cn/': '? 搜索', '/en-us/': '? Type to search' }, //如果中文和英文文档都没有内容,则返回 noData: { '/': '? 快别搜了,您搜不到的', '/zh-cn/': '? 快别搜了,您搜不到的', '/en-us/': '? Stop searching,you can’t find it' }, depth: 4, //搜索标题的最大层级 maxAge: 86400000, // 过期时间,单位毫秒,默认一天 },//增加搜索框 footer: { copy: 'Copyright © 2022 ? </span>', auth: ' <strong>-小羊不会飞-</strong>', pre: '<hr/>', style: 'text-align: center;', }, copyCode: { buttonText: 'Copy', errorText: 'Error', successText: 'OK!' }, 'flexible-alerts': { style: 'flat' } } </script> <script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script> <!-- docsify表情包 --> <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script> <!-- 复制代码到剪切板 --> <script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script> <!-- 搜索功能 --> <script src="//cdn.bootcss.com/docsify/4.5.9/plugins/search.min.js"></script> <!-- C++、Java、python、bash等等语法高亮 --> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-bash.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-java.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-python.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-cpp.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-c.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-javascript.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-css.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-powershell.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-sql.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-yaml.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-properties.min.js"></script> <script src="//cdn.jsdelivr.net/npm/prismjs/components/matlab.min.js"></script> <!-- CDN files for docsify-katex --> <script src="//cdn.jsdelivr.net/npm/docsify-katex@latest/dist/docsify-katex.js"></script> <!-- 文档页脚增强 --> <script src="//cdn.jsdelivr.net/npm/docsify-footer-enh/dist/docsify-footer.min.js"></script> <!-- 复制提醒 --> <script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script> <script> document.body.oncopy = function () { swal("复制成功 ?", "如果你觉得博客内容写的不错,那就来 CSDN 给个关注吧 ?", "success"); }; </script> <!-- PWA 离线化 --> <script> if (typeof navigator.serviceWorker !== 'undefined') { navigator.serviceWorker.register('sw.js') } </script> <!-- 访问量统计 --> <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> <!-- 字数统计 --> <script src="//unpkg.com/docsify-count/dist/countable.js"></script> <!-- 置顶插件 --> <script src="style/jquery-1.11.3.min.js"></script> <script src="style/jquery.toTop.min.js"></script> <script> $('.to-top').toTop(); </script> <!-- Markdown 引用样式美化 --> <script src="//cdn.jsdelivr.net/npm/docsify-plugin-flexible-alerts/dist/docsify-plugin-flexible-alerts.min.js"></script> <!-- 图片缩放 --> <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.js"></script> <!-- 评论 --> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.css"> <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/gitalk.min.js"></script> <script src="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.js"></script> <script> const gitalk = new Gitalk({ clientID: '0c7d6a480e4d6609203c', clientSecret: '1acb2db6da13907fbcf46523c7d1dfe272de42ba', repo: 'docsify', owner: '2454608763', admin: ['2454608763'], // facebook-like distraction free mode distractionFreeMode: true }) </script></body></html>简介:博客网站的文章内容主要有“大学之路”,“蓝桥杯篇”,“软件安装篇”,“开源篇”,“ACM算法修炼”,“学习笔记”六个专栏,目前一共26篇博客文章供学习,后续会发布新的专栏和文章。左侧菜单栏添加了一个模糊搜索组件,可以通过关键字的搜索找到对应的文章,网站最底部申请了Github里的Gitalk接口用来实现评论功能,使用JavaScript实现复制内容立刻出现小弹框的功能,每一页博客的右上角添加了“字数统计”和“阅读时间”小组件,除此之外还有一些其它小组件用于美化整个网站。


网站的内容展示如下图所示:



1.任务完成情况:
服务器,域名的购买,博客网站前端的搭建,更新博文并成功上线算法博客网站
2.项目目标实现情况:
服务器,域名的购买,博客网站前端的搭建,更新博文并成功上线算法博客网站
3.项目经验总结:
(1)知道如何利用宝塔面板搭建网站站点,并将域名与ip进行绑定
(2)学会了服务器以及域名的购买,以及网站的备案全过程遇到问题并解决问题
(3)在利用X-Shell远程登录阿里云服务器时遇到了很多问题,会充分利用搜索引擎和技术论坛来解决自己所遇到的问题
(4)在网站正式上线之前,先在本地进行搭建和在自己的服务器上部署,先整理好思路再进行开发,会节约很多不必要的时间
(5)在开发的过程中难免会遇到各种问题,我学会了沉下心解决一个个令人头疼的bug,通过这次作业不仅提升了我在开发时解决问题的能力,也锻炼了我的心态,更让我明白了“只有克服重重困难才能赢来胜利的曙光”的道理
4.存在的不足或欠缺:
(1)网站的内容除了博客文章外,还可以继续开发其它功能;
(2)站点目前还未配置ssl证书;
(3)博客文章的内容还不够全面,还需要丰富文章专栏的多样性
个人在项目实施阶段所学习的内容:
(1)前端三件套HTML、JavaScript、CSS
(2)Markdown格式的文档编写
个人在研发过程中的经验与心得:
(1)知道如何利用宝塔面板搭建网站站点,并将域名与ip进行绑定
(2)学会了服务器以及域名的购买,以及网站的备案全过程遇到问题并解决问题
(3)在利用X-Shell远程登录阿里云服务器时遇到了很多问题,会充分利用搜索引擎和技术论坛来解决自己所遇到的问题
(4)在网站正式上线之前,先在本地进行搭建和在自己的服务器上部署,先整理好思路再进行开发,会节约很多不必要的时间
(5)开发的过程中难免会遇到各种问题,我学会了沉下心解决一个个令人头疼的bug,通过这次作业不仅提升了我在开发时解决问题的能力,也锻炼了我的心态,更让我明白了“只有克服重重困难才能赢来胜利的曙光”的道理
(6)一个人开发的过程虽然很艰辛,但网站上线的那一刻真的成就感爆棚
个人在项目中的研发内容与成功:
(项目组成员仅作者一人)
服务器的购买域名购买网站开发博客内容的撰写,博客更新并发布网站备案网站上线文章内容如有错误欢迎指正?
