| 前言 | ❤️ 你可能认为一个人无法改变世界,但我想让你知道,这个世界也无法改变像我这样的人 ❤️ |
|---|
【微信小程序】开发入门篇(一)
一、小程序简介(1)小程序与普通网页开发的区别 二、第一个小程序(1)注册小程序开发帐号1.1 点击注册按钮1.2 选择注册账号的类型1.3 填写账号信息 → 邮箱激活→ 信息登记1.4 获取小程序的 AppID (2)安装开发者工具2.1 了解微信开发者工具2.2 下载安装微信开发者工具 (3)创建小程序项目3.1 点击“加号”按钮 → 填写项目信息 → 项目创建完成3.2 主界面的 5 个组成部分 三、小程序代码的构成(1)项目结构1.1 了解项目的基本组成结构1.2 小程序页面的组成部分 (2)JSON 配置文件2.1 JSON 配置文件的作用2.2 app.json 文件2.3 project.config.json 文件2.4 sitemap.json 文件2.5 页面的 .json 配置文件2.6 新建小程序页面2.7 修改项目首页 (3)WXML 模板3.1 什么是 WXML3.2 WXML 和 HTML 的区别 (4)WXSS 样式4.1 什么是 WXSS4.2 WXSS 和 CSS 的区别 (5)JS 逻辑交互5.1 小程序中的 .js 文件5.2 小程序中 .js 文件的分类 四、总结
一、小程序简介
(1)小程序与普通网页开发的区别

二、第一个小程序
(1)注册小程序开发帐号
1.1 点击注册按钮
使用浏览器打开 https://mp.weixin.qq.com/ 网址,点击右上角的“立即注册”即可进入到小程序开发账号的注册流程;
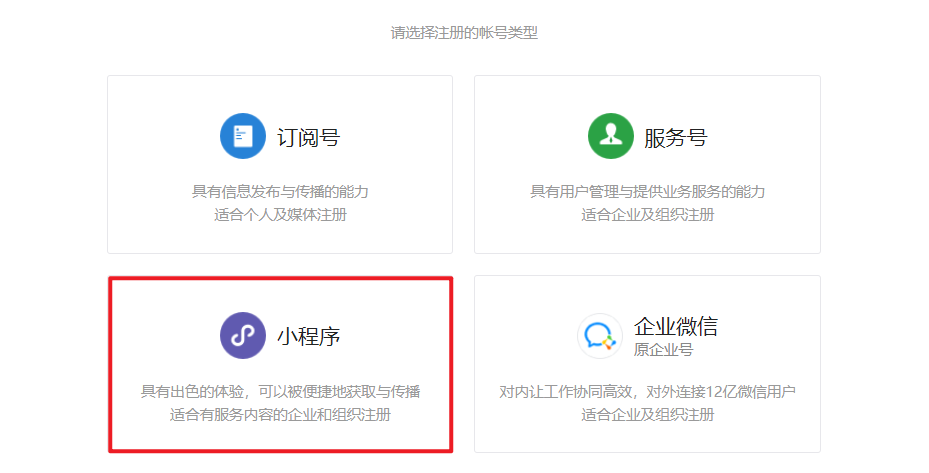
1.2 选择注册账号的类型

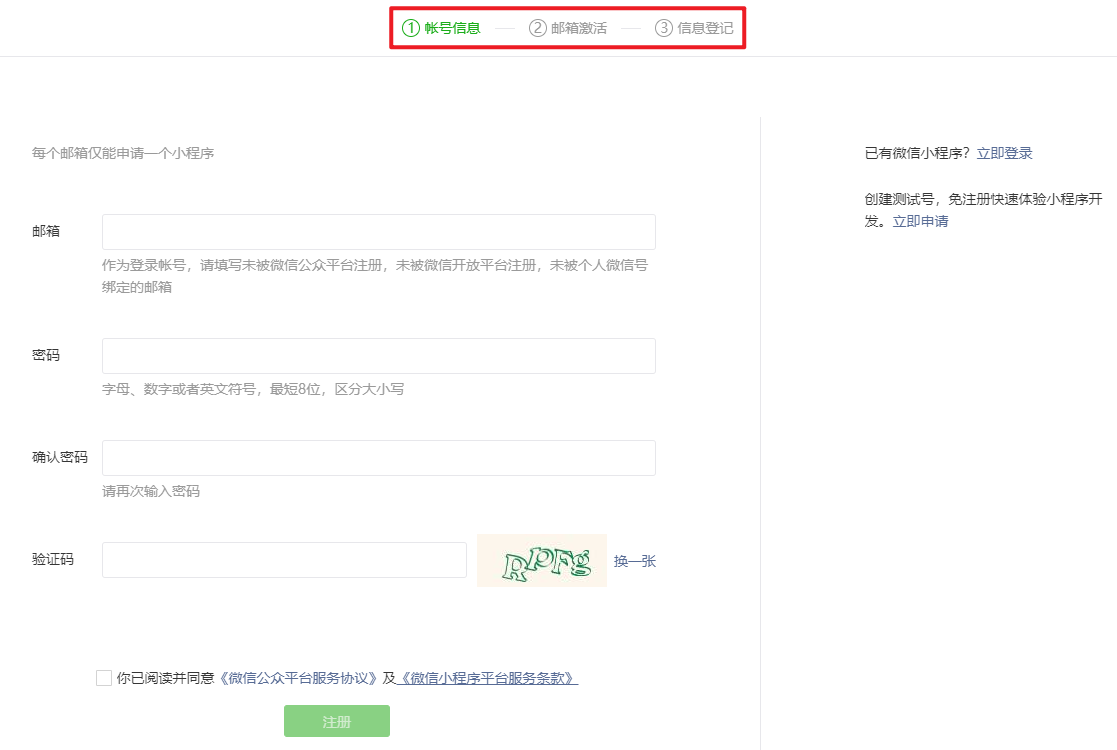
1.3 填写账号信息 → 邮箱激活→ 信息登记

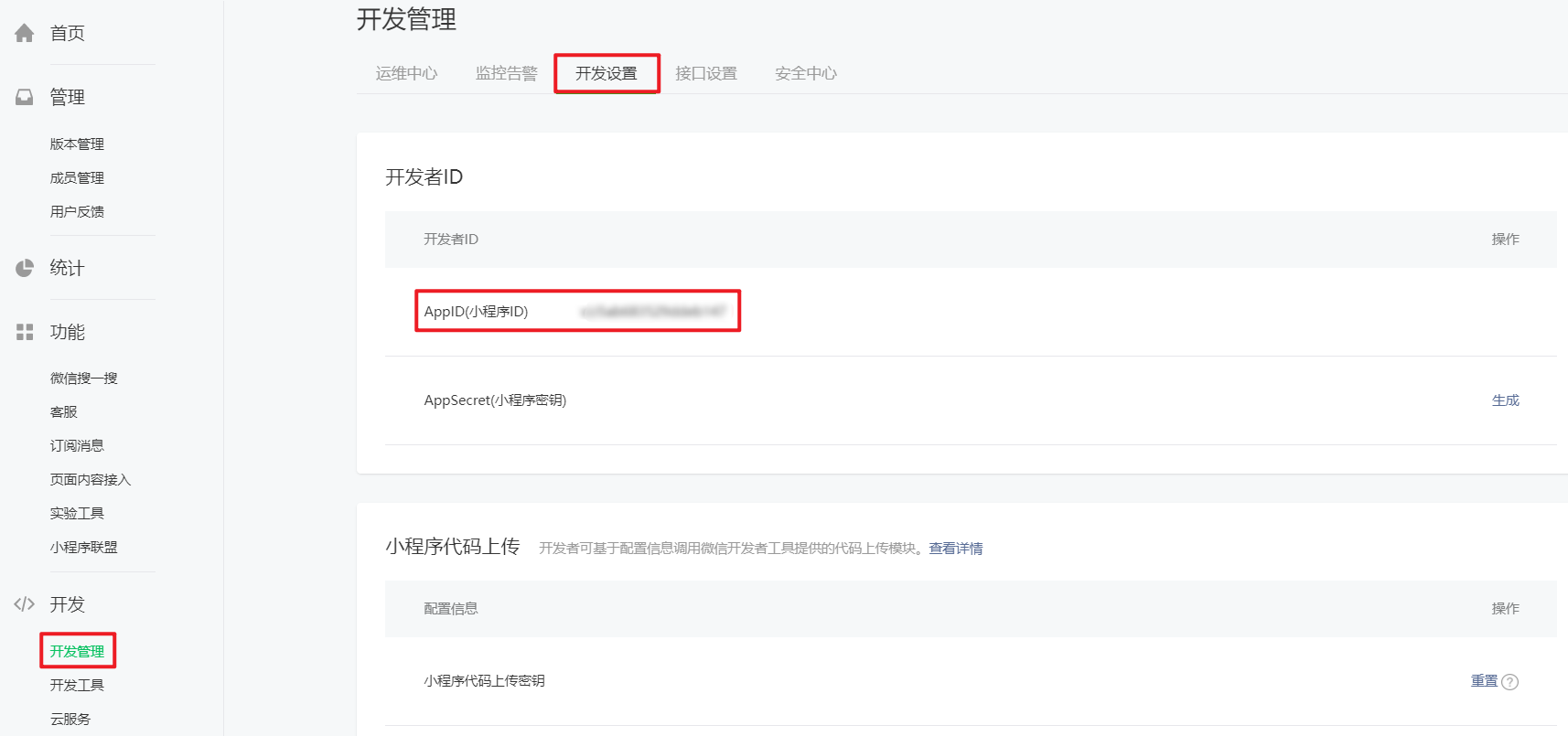
1.4 获取小程序的 AppID

(2)安装开发者工具
2.1 了解微信开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
快速创建小程序项目代码的查看和编辑对小程序功能进行调试小程序的预览和发布2.2 下载安装微信开发者工具
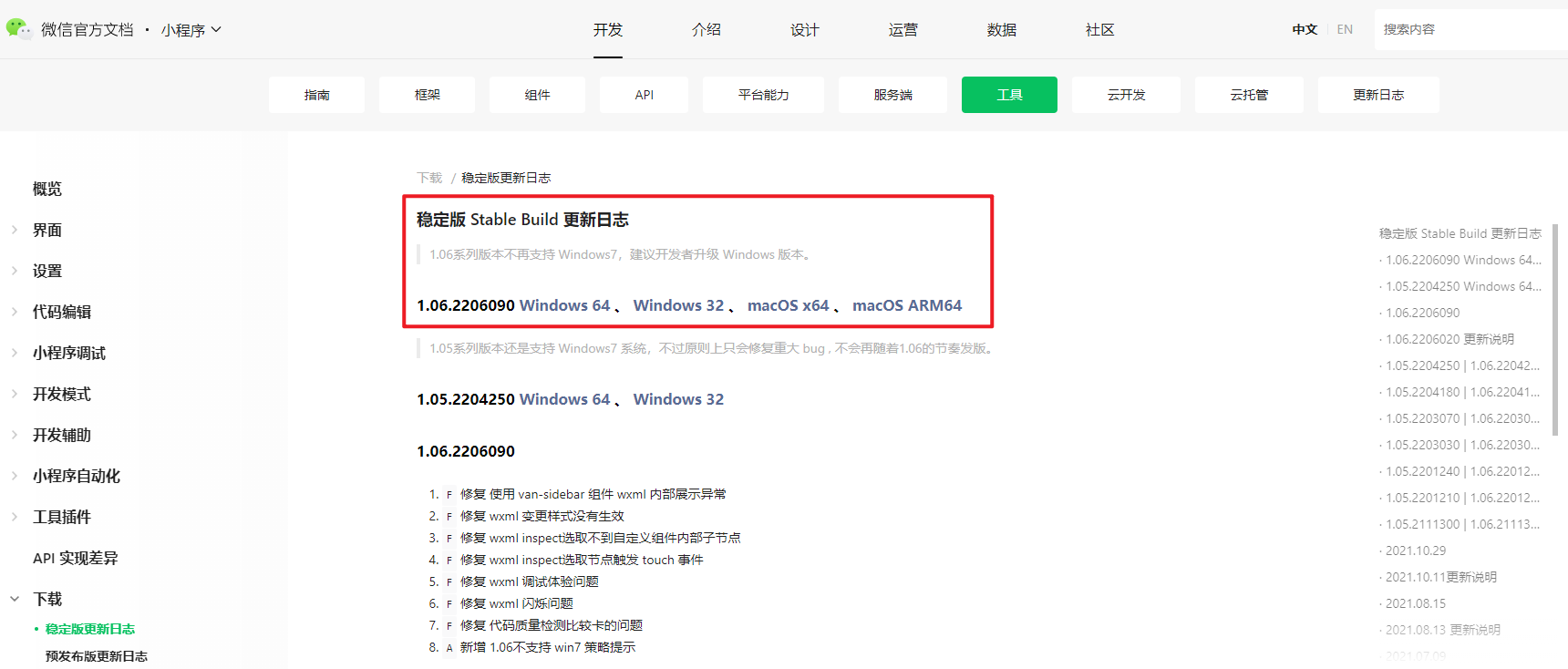
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
(3)创建小程序项目
3.1 点击“加号”按钮 → 填写项目信息 → 项目创建完成

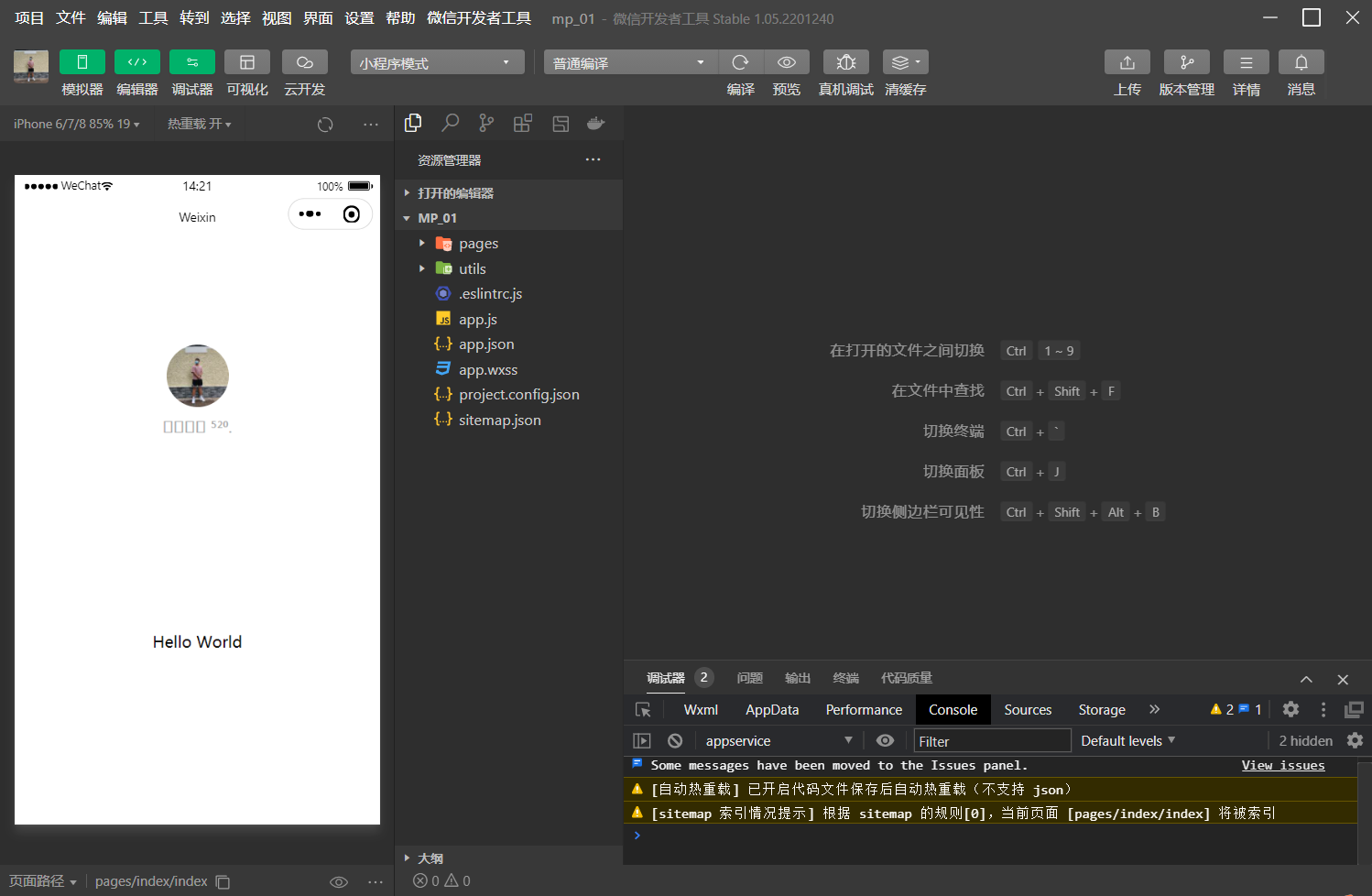
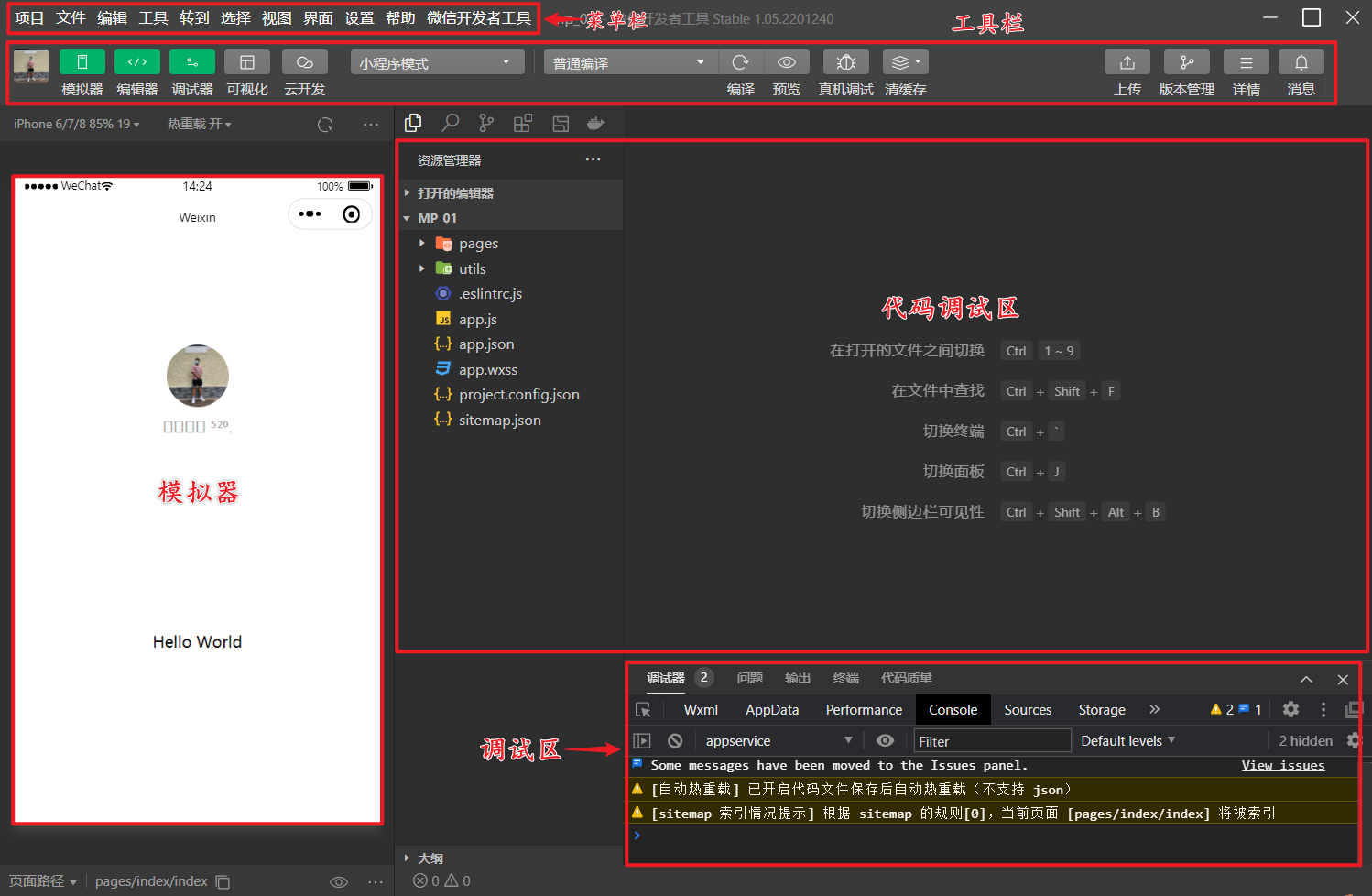
3.2 主界面的 5 个组成部分

三、小程序代码的构成
(1)项目结构
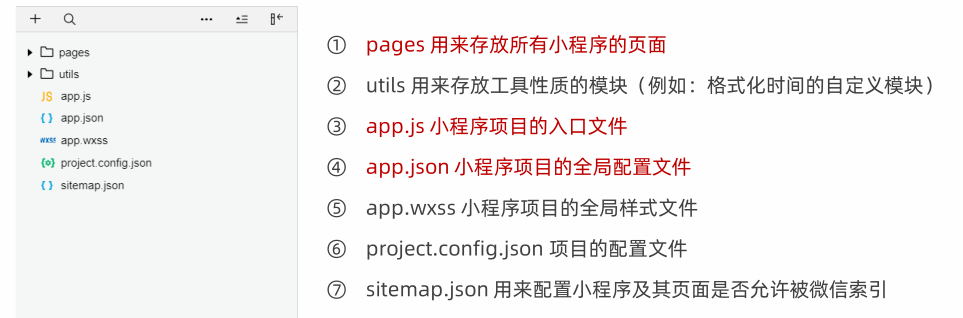
1.1 了解项目的基本组成结构

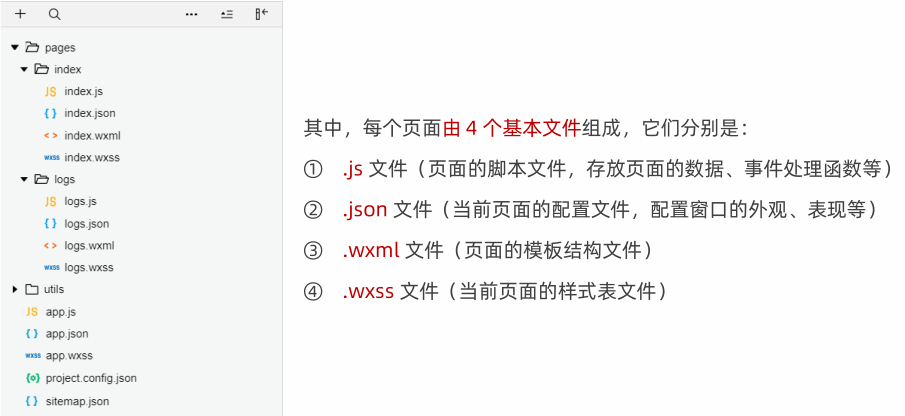
1.2 小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:
(2)JSON 配置文件
2.1 JSON 配置文件的作用
1️⃣ JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
2️⃣ 小程序项目中有 4 种 json 配置文件,分别是:
项目根目录中的app.json 配置文件;项目根目录中的 project.config.json 配置文件;项目根目录中的 sitemap.json 配置文件;每个页面文件夹中的 .json 配置文件; 2.2 app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab等 。Demo 项目里边的 app.json 配置内容如下:
2.3 project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
setting 中保存了编译相关的配置;projectname 中保存的是项目名称;appid 中保存的是小程序的账号ID; 2.4 sitemap.json 文件
1️⃣ 微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
2️⃣ 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
3️⃣ ?温馨提醒?:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
2.5 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
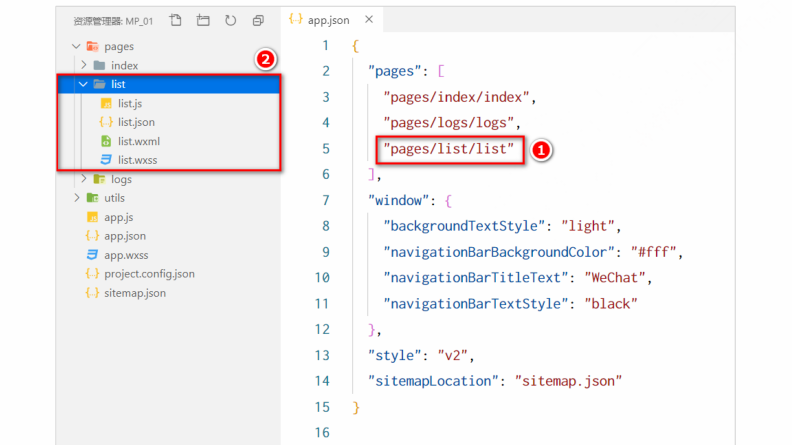
2.6 新建小程序页面
只需要在 app.json → pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,如图所示:

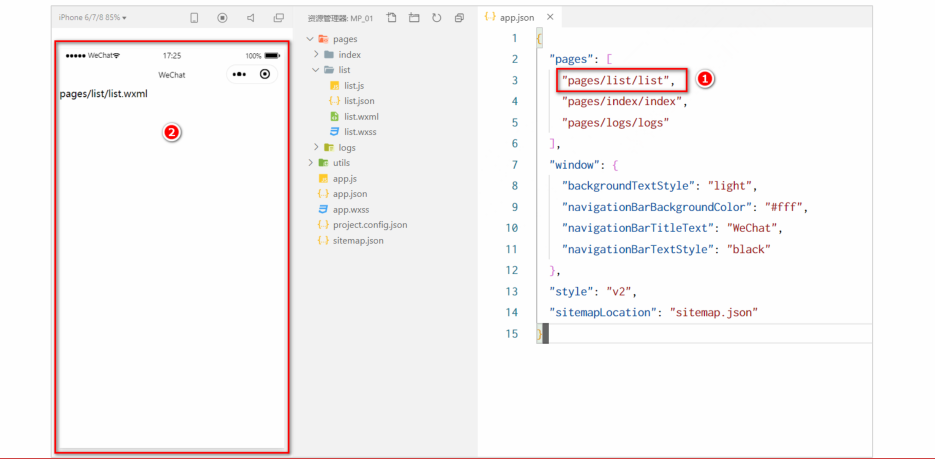
2.7 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页
面,当作项目首页进行渲染,如图所示:

(3)WXML 模板
3.1 什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
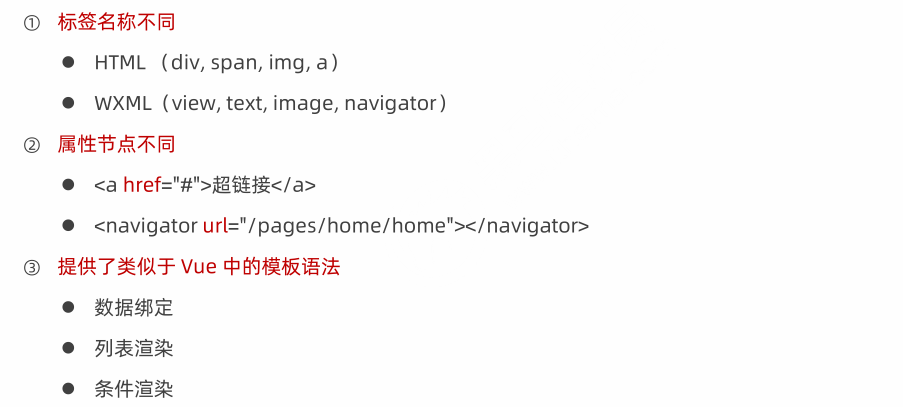
3.2 WXML 和 HTML 的区别

(4)WXSS 样式
4.1 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
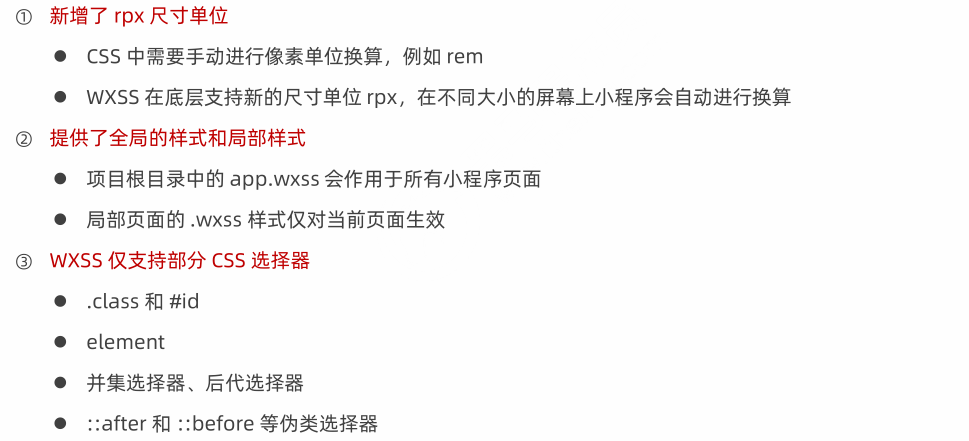
4.2 WXSS 和 CSS 的区别

(5)JS 逻辑交互
5.1 小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
5.2 小程序中 .js 文件的分类

四、总结
? 由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦! ?