目录
一,查
1.主界面代码(mian.jsp)
2.查询dao方法
3.action代码
4.js代码
二,增
1.增加dao方法
2.增加action代码
5.js代码
三,删
1.删除dao方法
2.删除action代码
5.js代码
四,改
1.修改dao方法
2.修改action代码
一,查
1.主界面代码(mian.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="common/header.jsp" %><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script src="static/js/main.js"></script></head><body><div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div> <!-- 头部区域(可配合layui 已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <!-- 移动端显示 --> <li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft"> <i class="layui-icon layui-icon-spread-left"></i> </li> <!-- Top导航栏 --> <li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li> <li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li> <li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li> <li class="layui-nav-item"> <a href="javascript:;">nav groups</a> <dl class="layui-nav-child"> <dd><a href="">menu 11</a></dd> <dd><a href="">menu 22</a></dd> <dd><a href="">menu 33</a></dd> </dl> </li> </ul> <!-- 个人头像及账号操作 --> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item layui-hide layui-show-md-inline-block"> <a href="javascript:;"> <img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img"> tester </a> <dl class="layui-nav-child"> <dd><a href="">Your Profile</a></dd> <dd><a href="">Settings</a></dd> <dd><a href="login.jsp">Sign out</a></dd> </dl> </li> <li class="layui-nav-item" lay-header-event="menuRight" lay-unselect> <a href="javascript:;"> <i class="layui-icon layui-icon-more-vertical"></i> </a> </li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">会议管理</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">发布会议</a></dd> <dd><a href="javascript:;">我的会议</a></dd> <dd><a href="javascript:;">会议通知</a></dd> <dd><a href="">历史会议</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">menu group 2</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">list 1</a></dd> <dd><a href="javascript:;">list 2</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="javascript:;">click menu item</a></li> <li class="layui-nav-item"><a href="">the links</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;"> <div class="layui-tab" lay-filter="openTab" lay-allowclose="true"> <ul class="layui-tab-title"> <li class="layui-this" lay-id="11">首页</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">首页内容</div> </div></div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> 底部固定区域 </div></div><script></script></body></html>main.js
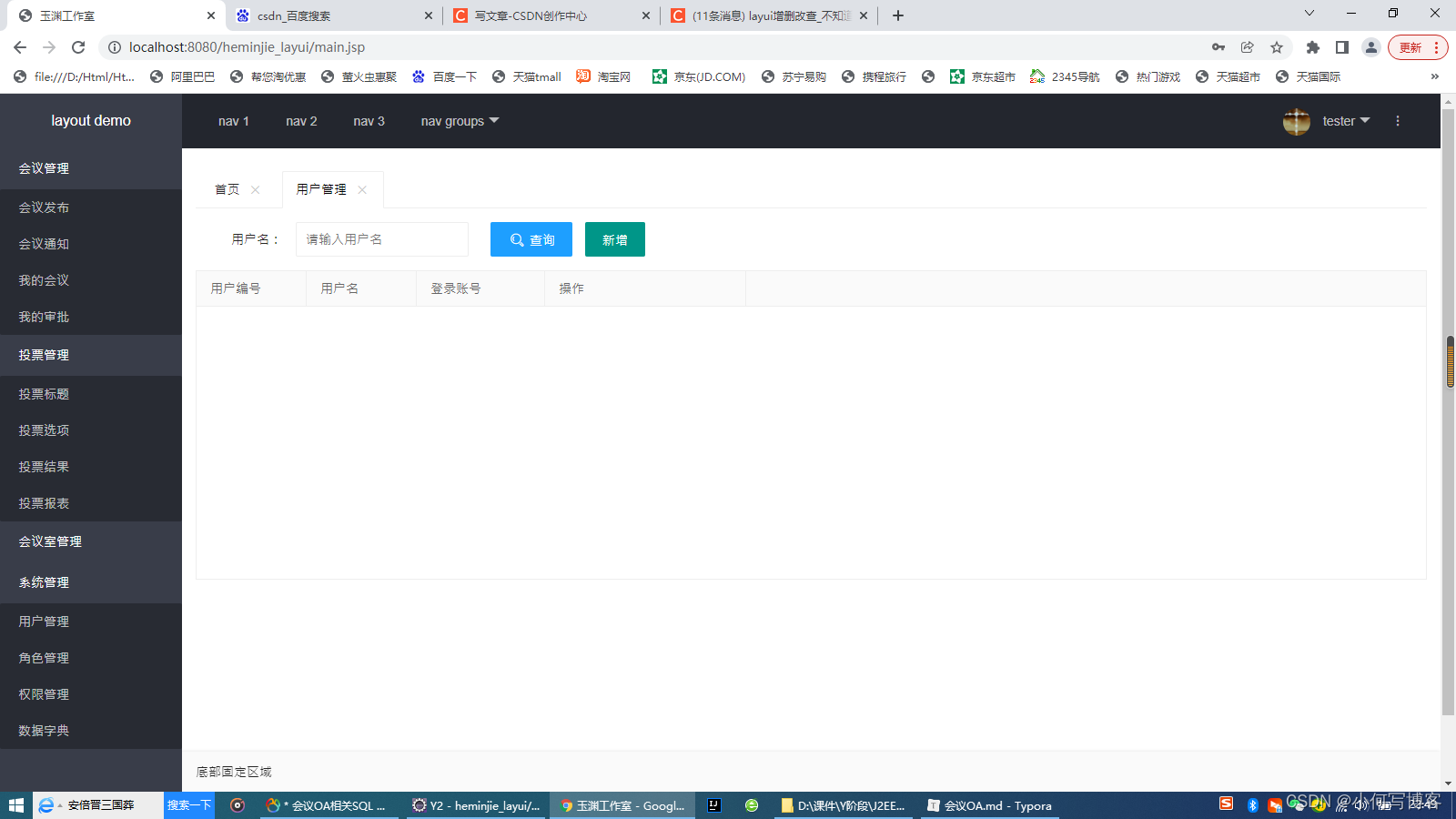
let $,element;layui.use(['jquery','element'],function(){ $ = layui.jquery,element = layui.element;$.ajax({url:'Permission.action?methodName=menus',dataType:'json',success:function(data){console.log(data);let htmlstr = '';$.each(data,function(i,n){htmlstr += ' <li class="layui-nav-item layui-nav-itemed">';htmlstr += ' <a class="" href="javascript:;">'+data[i].text+'</a>';//判断当前一级节点是否存在子节点if(data[i].hasChildren){htmlstr += '<dl class="layui-nav-child">';let children = data[i].children;$.each(data,function(index,node){htmlstr += '<dd><a href="javascript:;" onclick="openTab(\''+children[index].text+'\',\''+children[index].attributes.self.url+'\',\''+children[index].id+'\');" >'+children[index].text+'</a></dd>';});htmlstr += '</dl>';}htmlstr += ' <li>';});$("#menu").html(htmlstr);}});});/* 1.查找layui的选项卡页面布局代码-静态2.动态的添加选项卡3.将选项卡名称换成菜单名4.重复的tap选项卡不添加,改为选中5.跳转页面*/function openTab(title,url,id){//alert(1) let $node = $("li[lay-id='"+id+"']");if($node.length == 0){element.tabAdd('openTab', { title: title ,content: "<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>" ,id: id })}element.tabChange('openTab', id); //切换到:用户管理 }效果:
2.查询dao方法
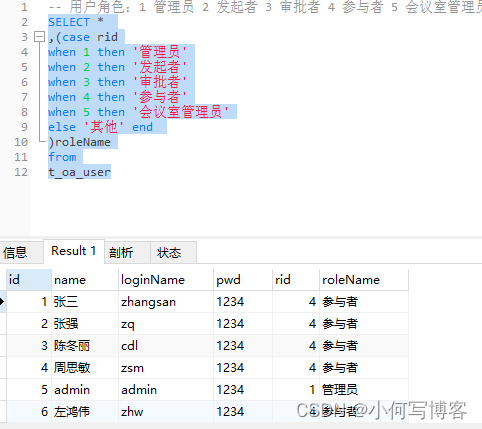
要查询表中的数据:

dao方法:sql语句记得打空格
package com.zking.dao;import java.sql.SQLException;import java.util.List;import java.util.Map;import com.zking.entity.User;import com.zking.util.BaseDao;import com.zking.util.PageBean;import com.zking.util.StringUtils;public class UserDao extends BaseDao<User>{public User login(User user) throws Exception {String sql = "select * from t_oa_user where loginName = '"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"'";//根据SQL查询符号条件的用户,通常只会返回一条数据List<User> users = super.executeQuery(sql, User.class,null);return users == null || users.size() == 0 ? null : users.get(0);//return super.executeQuery(sql, clz, pageBean);}//查询用户信息及对应的角色,角色是通过case when得来的public List<Map<String, Object>> list(User user,PageBean pageBean ) throws InstantiationException, IllegalAccessException, SQLException{String sql = "SELECT * \r\n" + ",(case rid \r\n" + "when 1 then '管理员' \r\n" + "when 2 then '发起者' \r\n" + "when 3 then '审批者' \r\n" + "when 4 then '参与者' \r\n" + "when 5 then '会议室管理员' \r\n" + "else '其他' end \r\n" + ") roleName \r\n" + "from \r\n" + " t_oa_user where 1=1 ";String name = user.getName();if(StringUtils.isNotBlank(name)) {sql += " and name like '%"+name+"%'";}//当实体类的属性完全包含数据库查询出来的列段时候使用//super.executeQuery(sql, clz, pageBean)//返回List<Map<String, Object>>, 对应的是联表查询,单个实体类对象不完全包含查询列段return super.executeQuery(sql, pageBean);}public int add(User user) throws Exception {String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";return super.executeUpdate(sql, user, new String [] {"name","loginName","pwd"});}public int del(User user) throws Exception {String sql = "delete from t_oa_user where id = ?";return super.executeUpdate(sql, user, new String [] {"id"});}public int edit(User user) throws Exception {String sql = "update t_oa_user set name=?, loginName=?, pwd=? where id=?";return super.executeUpdate(sql, user, new String [] {"name","loginName","pwd","id"});}}3.action代码
用户查询public String list(HttpServletRequest req, HttpServletResponse resp) {try {PageBean pageBean = new PageBean();pageBean.setRequest(req);List<Map<String, Object>> users = userdao.list(user, pageBean);//注意:layui中的数据表的格式ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功",pageBean.getTotal(),users));} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询失败"));} catch (Exception e1) {// TODO Auto-generated catch blocke1.printStackTrace();}}return null;}4.js代码
此时还不能直接加载数据:
//1.初始化数据表格function initTable(){table.render({ //执行渲染 elem: '#tb', //指定原始表格元素选择器(推荐id选择器)// url: 'user.action?methodName=list', //请求地址 height: 340, //自定义高度 loading: false, //是否显示加载条(默认 true) cols: [[ //设置表头 {field: 'id', title: '用户编号', width: 120}, {field: 'name', title: '用户名', width: 120}, {field: 'loginName', title: '登录账号', width: 140}, {field: '', title: '操作', width: 220,toolbar:'#toolbar'}, ]] });}绑数据
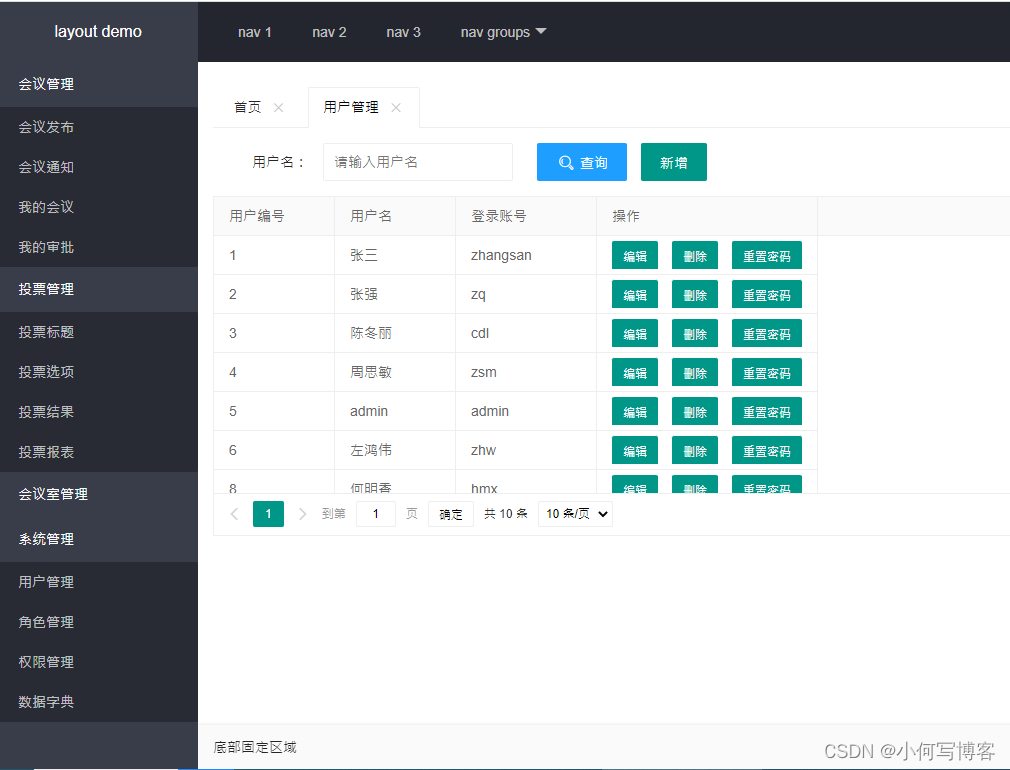
//2.点击查询function query(){table.reload('tb', { url: $("#ctx").val()+'/user.action', //请求地址 method: 'POST', //请求方式,GET或者POST loading: true, //是否显示加载条(默认 true) page: true, //是否分页 where: { //设定异步数据接口的额外参数,任意设 'methodName':'list', 'name':$('#name').val() }, request: { //自定义分页请求参数名 pageName: 'page', //页码的参数名称,默认:page limitName: 'rows' //每页数据量的参数名,默认:limit } });}效果:点击查询即可查出,还可以模糊查询
二,增
1.增加dao方法
//增加public int add(User user) throws Exception {String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});}2.增加action代码
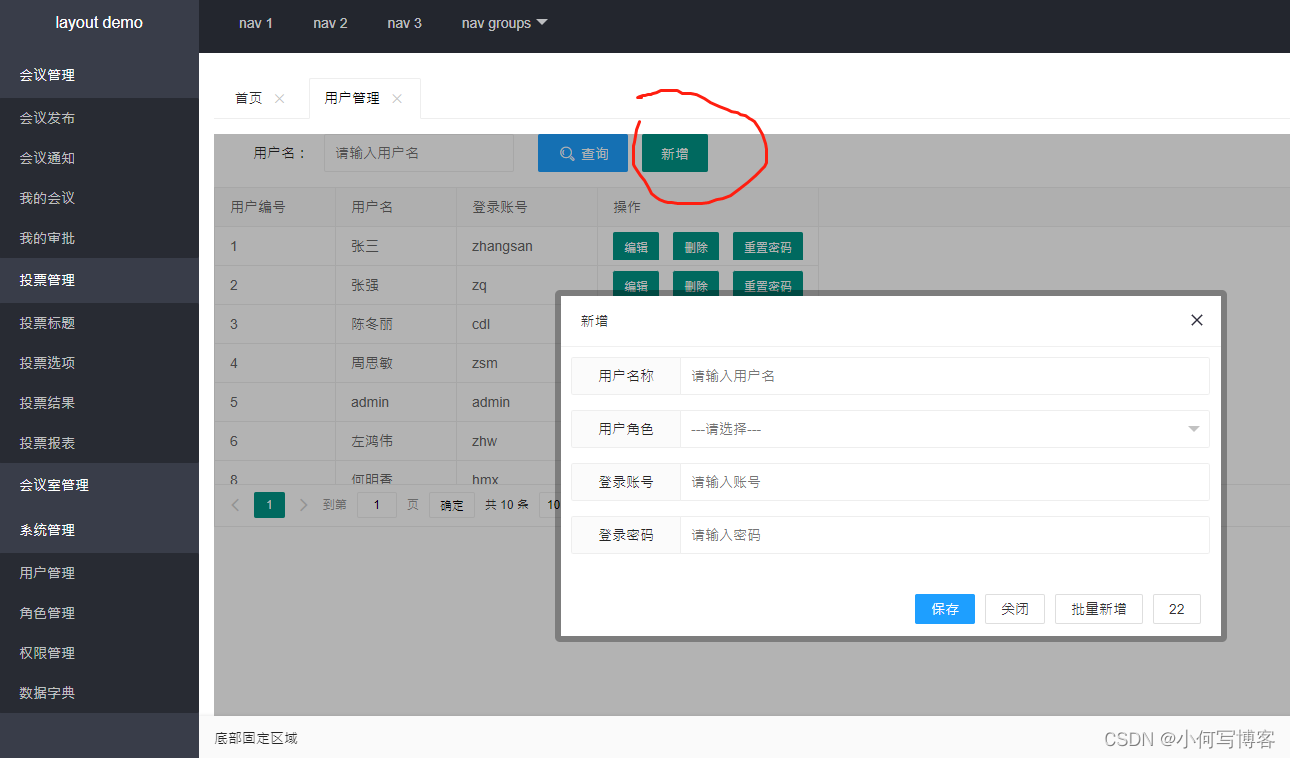
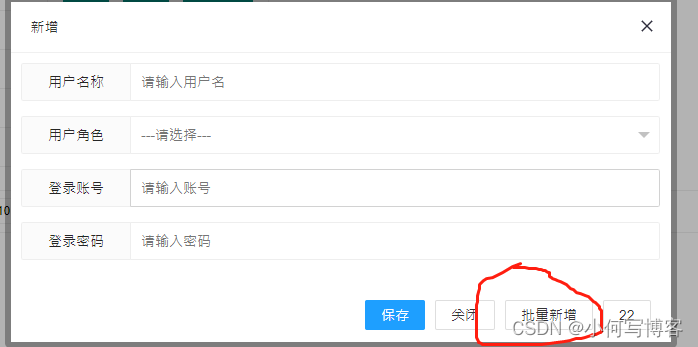
//用户增加public String add(HttpServletRequest req,HttpServletResponse resp) {try {//影响行数int rs = userdao.add(user);if(rs>0) {ResponseUtil.writeJson(resp, R.ok(200, "用户数据新增成功"));}else {ResponseUtil.writeJson(resp,R.error(0, "用户数据新增失败"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp,R.error(0, "用户数据新增失败"));} catch (Exception e1) {e1.printStackTrace();} }return null;}点击查询弹出弹出层
5.js代码
注意layui版本问题:
![]()
//3.对话框function open(title){ layer.open({ type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title:title, area: ['660px', '340px'], //宽高 skin: 'layui-layer-rim', //样式类名 content: $("#ctx").val()+'/jsp/system/userEdit.jsp', //书本编辑页面 btn:['保存','关闭','...'], yes: function(index, layero){ //jquery.find //调用子页面中提供的getData方法,快速获取子页面的form表单数据 let data= $(layero).find("iframe")[0].contentWindow.getData(); console.log(data); //判断title标题 let methodName="add"; if(title=="编辑") methodName="edit"; $.post($("#ctx").val()+'/user.action?methodName='+methodName, data,function(rs){ if(rs.success){ //关闭对话框 layer.closeAll(); //调用查询方法刷新数据 query(); }else{ layer.msg(rs.msg,function(){}); } },'json'); }, btn2: function(index, layero){ layer.closeAll(); }, btn3: function(index, layero){ layer.msg("批量新增"); return false; }, btn4: function(index, layero){ layer.closeAll("批量新增"); } }); }
三,删
1.删除dao方法
//删public int del(User user) throws Exception {String sql = "delete from t_oa_user where id=?";return super.executeUpdate(sql, user, new String[] {"id"});}2.删除action代码
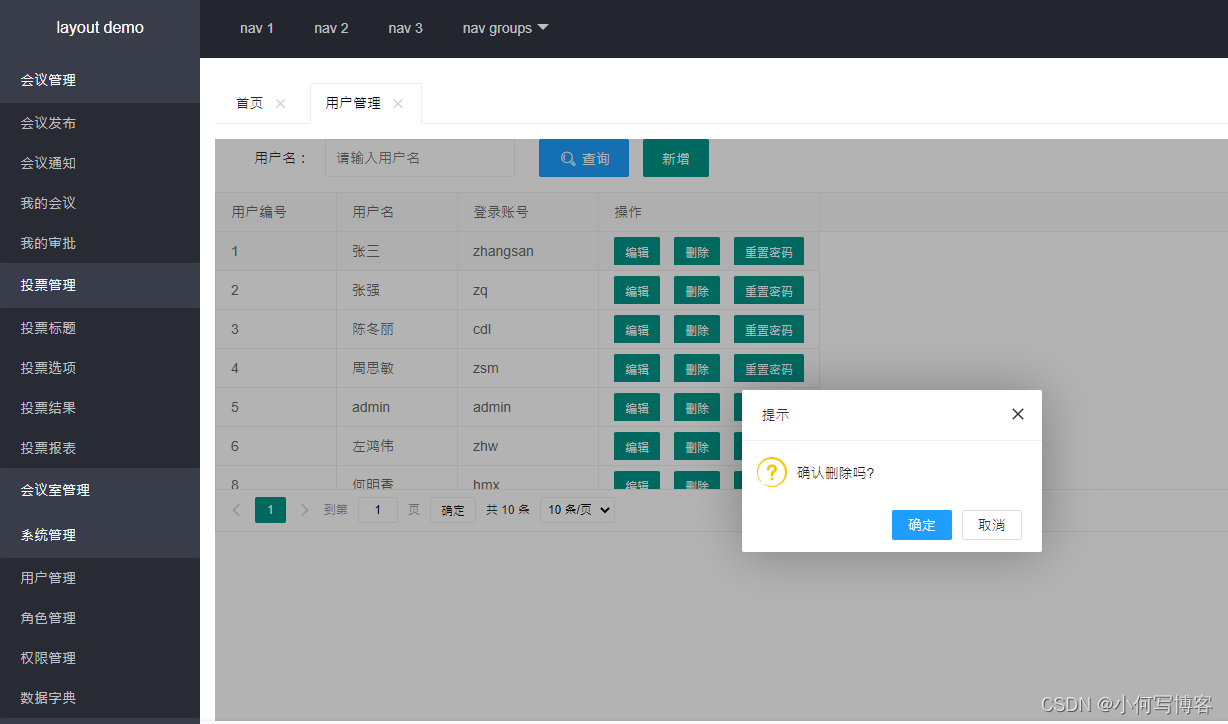
//用户删除public String del(HttpServletRequest req,HttpServletResponse resp) {try {//影响行数int rs = userdao.del(user);if(rs>0) {ResponseUtil.writeJson(resp, R.ok(200, "用户数据删除成功"));}else {ResponseUtil.writeJson(resp,R.error(0, "用户数据删除失败"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp,R.error(0, "用户数据删除失败"));} catch (Exception e1) {e1.printStackTrace();} }return null;}会有弹出层
5.js代码
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!table.on('tool(tb)', function (obj) {row = obj.data;if (obj.event == "edit") {open("编辑");}else if(obj.event == "del"){layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){ $.post($("#ctx").val()+'/user.action',{ 'methodName':'del', 'id':row.id },function(rs){ if(rs.success){ //调用查询方法刷新数据 query(); }else{ layer.msg(rs.msg,function(){}); } },'json'); layer.close(index);});}else{ }});四,改
1.修改dao方法
//改public int edit(User user) throws Exception {String sql = "update t_oa_user set name=?,loginName=?,pwd=? where id=?";return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});}2.修改action代码
//用户修改public String edit(HttpServletRequest req,HttpServletResponse resp) {try {//影响行数int rs = userdao.edit(user);if(rs>0) {ResponseUtil.writeJson(resp, R.ok(200, "用户数据修改成功"));}else {ResponseUtil.writeJson(resp,R.error(0, "用户数据修改失败"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp,R.error(0, "用户数据修改失败"));} catch (Exception e1) {e1.printStackTrace();} }return null;}效果
目前修改不了,我们还要重新写一个js

代码
let layer,form,$;layui.use(['layer','form','jquery'],function(){layer=layui.layer,form=layui.form,$=layui.jquery;initData();});function initData(){console.log(parent.row);if(null!=parent.row){ //因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val //parent.row:表格行对象//table的数据在父页面 userMange.jsp//点击编辑按钮的时候,当前行赋值给予页面userEdit.jsp form.val('user',$.extend({}, parent.row||{})); $('#name').attr('readonly','readonly');}}function getData(){//取user from中的值 return form.val('user');}