你不知道的Event Loop
文章标签:
《随便一记》
没有特别的幸运,那么就特别的努力!!!
你不知道的Event Loop
Eventloop的作用Eventloop事件循环简讲图宏任务微任务 举个例子简化深化
Eventloop的作用
Eventloop解决javaScript单线程运行时不会阻塞的一种机制
Eventloop事件循环
事件队列在同步完成后,首先执行nextTick,等nextTick执行完成后,会先执行micro task,等micro task队列空了之后,才会执行macro task。(如果中间添加了micro task加入micro task队列,会继续去执行micro task队列,然后再回到macro task队列)
简讲
主线程(宏任务) => 微任务 => 宏任务 => 主线程
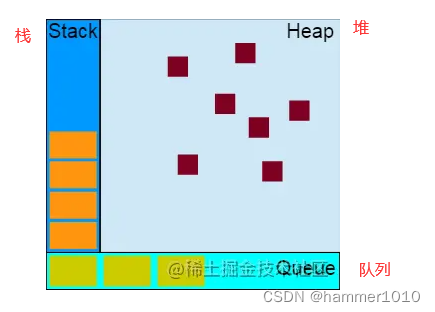
图

栈(zhan) —— 后进先出
一种挤压式,先进去的被挤压到栈底 读取时数据时从栈顶开始
堆
线性数据结构,二叉树方式维护
队列 —— 先进先出
因为队列只允许一端插入,另一端删除
宏任务
script全部代码、setTimeout、setInterval、setImmediate(浏览器暂时不支持,只有IE10支持,具体可见MDN)、I/O、UI Rendering。
微任务
Process.nextTick(Node独有)、Promise、Object.observe(废弃)、MutationObserver
举个例子
简化
async function f() { await p console.log('ok')}等同于
function f() { return RESOLVE(p).then(() => { console.log('ok') })}深化
console.log('script start')async function async1() { await async2() console.log('async1 end')}async function async2() { console.log('async2 end') }async1()setTimeout(function() { console.log('setTimeout')}, 0)new Promise(resolve => { console.log('Promise') resolve()}) .then(function() { new Promise(resolve => { console.log('Promise4') resolve() }).then(function() { console.log('Promise5') }) console.log('promise1') }) .then(function() { console.log('promise2') })console.log('script end')希望能帮助到大家,同时祝愿大家在开发旅途中愉快!!!
拿着 不谢 请叫我“锤” !!!

登录后可发表评论
点击登录