目录
问题描述:JS处理树状结构的增删改查
解决方案:
1、新增节点
2、删除节点
3、修改节点
4、查找节点
问题描述:JS处理树状结构的增删改查
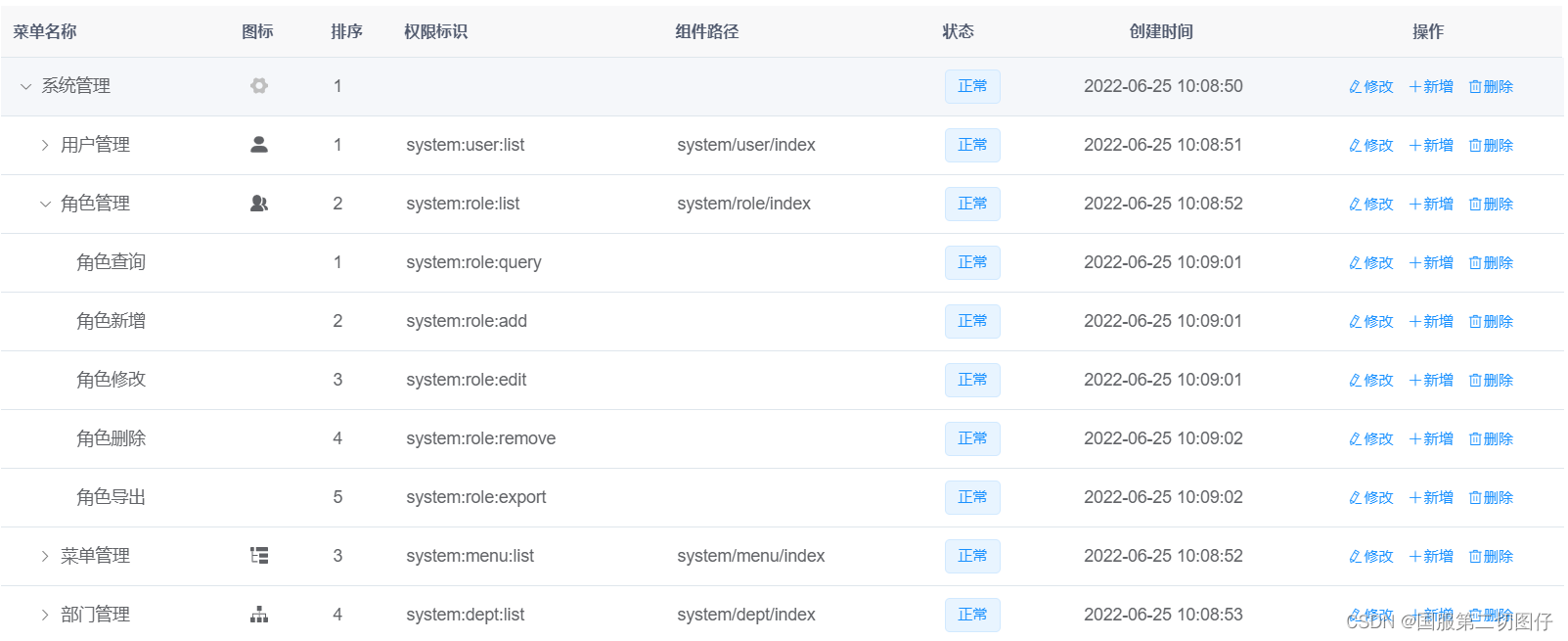
最近在开发一个后台管理系统的权限管理模块,涉及到各种树状结构的数据处理逻辑,例如:增,删,改,查等;相比普通的数组结构数据,树状结构的处理就没有数组那么的直观,但是也没那么复杂,需要多一步——递归查找来对数据进行深度遍历操作,那么这里呢,博主也将开发过程中总结出来的方法分享给大家,一文带你吃透JS树装结构数据处理:

数据结构示例
let data = [{ id: 1, label: '一级 1', children: [{ id: 4, label: '二级 1-1', children: [{ id: 9, label: '三级 1-1-1' }, { id: 10, label: '三级 1-1-2' }] }] }, { id: 2, label: '一级 2', children: [{ id: 5, label: '二级 2-1' }, { id: 6, label: '二级 2-2' }] }, { id: 3, label: '一级 3', children: [{ id: 7, label: '二级 3-1' }, { id: 8, label: '二级 3-2' }] }];解决方案:
1、新增节点
查找树装结构的指定节点,新增子节点,代码如下:
const appendNodeInTree = (id, tree, obj) => { tree.forEach(ele=> { if (ele.id === id) { ele.children ? ele.children.push(obj) : ele.children = [obj] } else { if (ele.children) { appendNodeInTree(id, ele.children, obj) } } }) return tree}2、删除节点
查找树装结构的指定节点,删除节点,代码如下
const removeNodeInTree=(treeList, id)=> { // 通过id从数组(树结构)中移除元素 if (!treeList || !treeList.length) { return } for (let i = 0; i < treeList.length; i++) { if (treeList[i].id === id) { treeList.splice(i, 1); break; } removeNodeInTree(treeList[i].children, id) }}3、修改节点
递归查找并修改某个节点的状态,代码如下:
const updateNodeInTree=(treeList,id, obj)=> { if (!treeList || !treeList.length) { return; } for (let i = 0; i < treeList.length; i++) { if (treeList[i].id == id) { treeList[i]= obj; break; } updateNodeInTree(treeList[i].children,id,obj); } }4、查找节点
递归查找树形节点的某个节点,代码:
const findNodeInTree = (data, key, callback) => { for (let i = 0; i < data.length; i++) { if (data[i].key == key) { return callback(data[i], i, data) } if (data[i].children) { findNodeInTree (data[i].children, key, callback) } } } // 所查找到的节点要存储的方法 let Obj={} findNodeInTree(data, key, (item, index, arr) => { Obj = item }) // 此时就是Obj对应的要查找的节点 console.log(Obj)总结
本文介绍了js如何处理树装数据结构的增删改查,掌握以上函数,基本可以应对同样业务类型的数据处理,更多js处理数据问题方面的疑难杂症,推荐查看博主之前总结的文章,喜欢博主的朋友可以给博主点个关注,点关注,不迷路,博主带你上高速~~
直面JavaScript数据处理的5个常见疑难杂症_国服第二切图仔的博客-CSDN博客本文介绍了JavaScript开发过程中常见的5种数据处理问题——数组的增删改查、数组去重、数组排序,平级结构转树装结构,数组对象去重合并等等并提供了对应的解决思路,基本覆盖了日常开发过程中的使用需求, 阅读本片文章可以大大提升你的javaScript基本功,在收到开发需求时,能快速响应,并给出解决方案。......https://blog.csdn.net/m0_61243965/article/details/125084028?spm=1001.2014.3001.5502