目录
1.实现博客列表页
1.1 实现导航栏
1.2 实现中间版心
1.3 实现个人信息
1.4 实现博客列表
2. 实现博客正文页
3. 实现博客登陆页
4. 实现博客编辑
4.1 实现编辑区
4.2 引入编辑器
展示
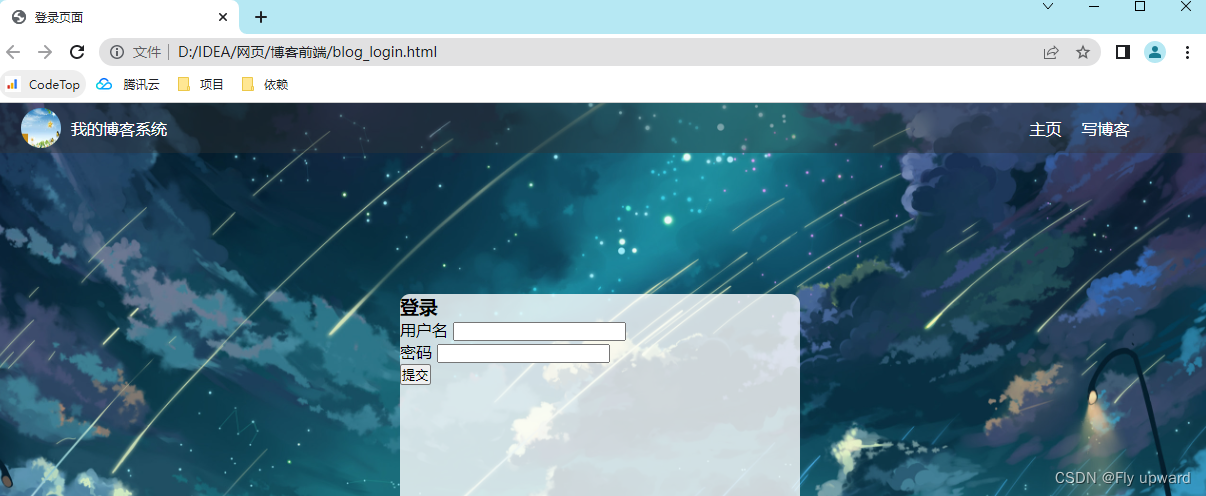
1)登录页面

2)博客列表页

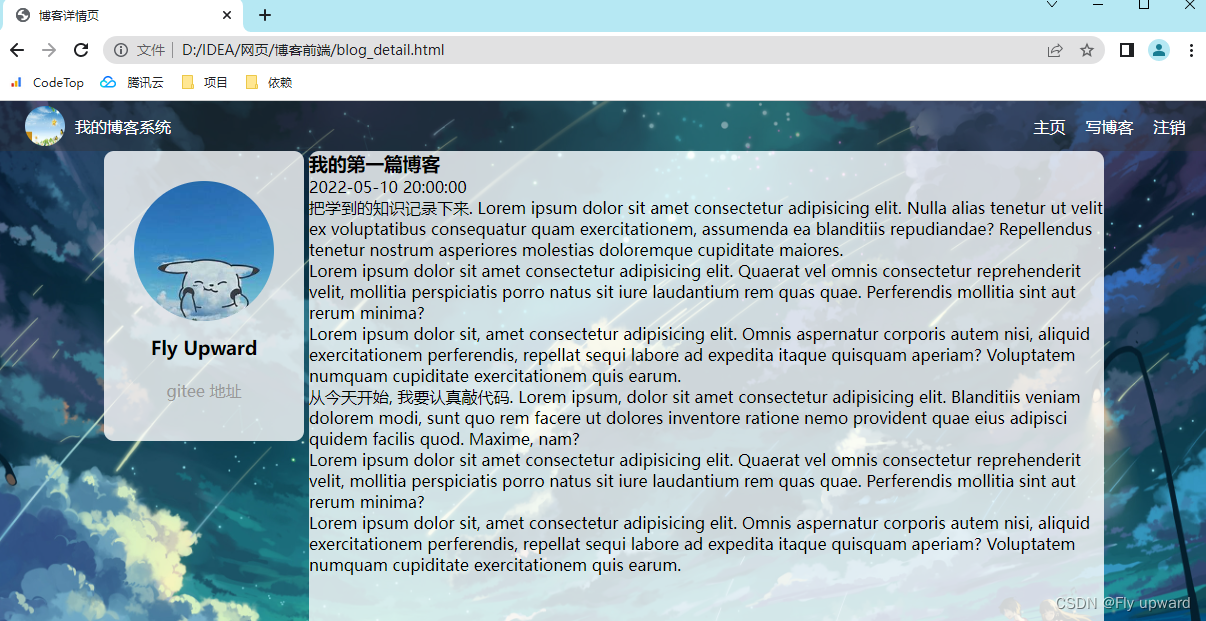
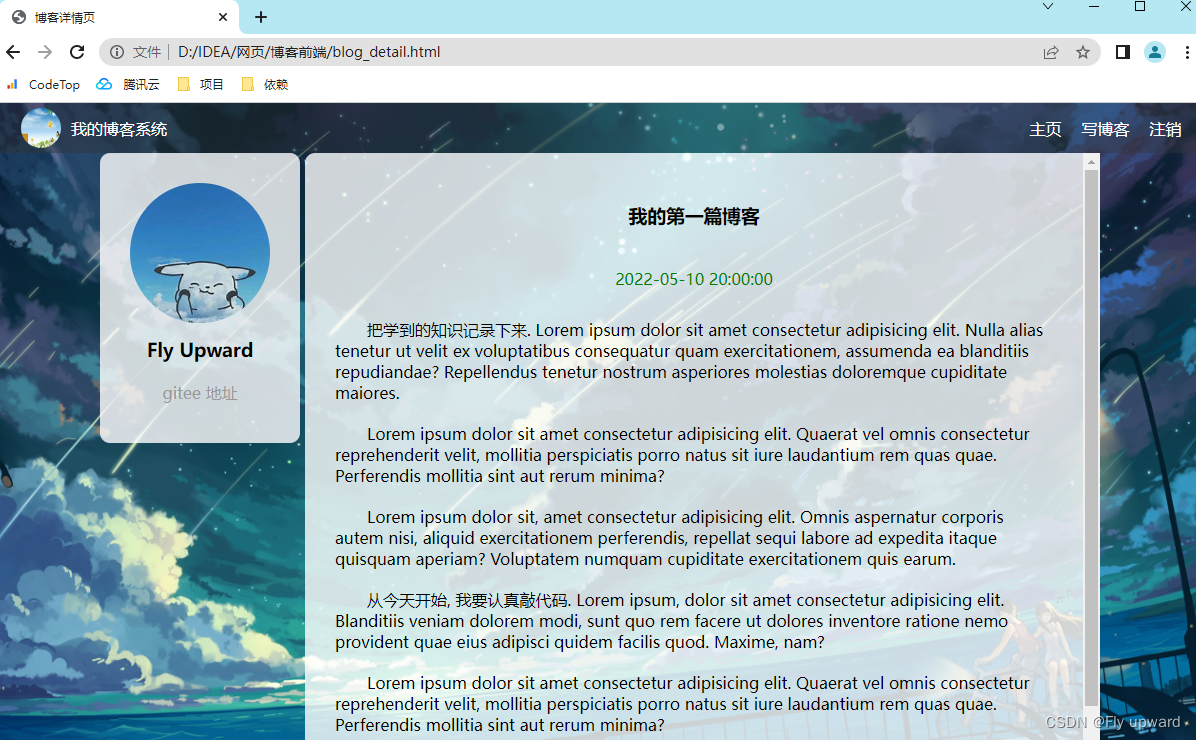
3)博客详情页

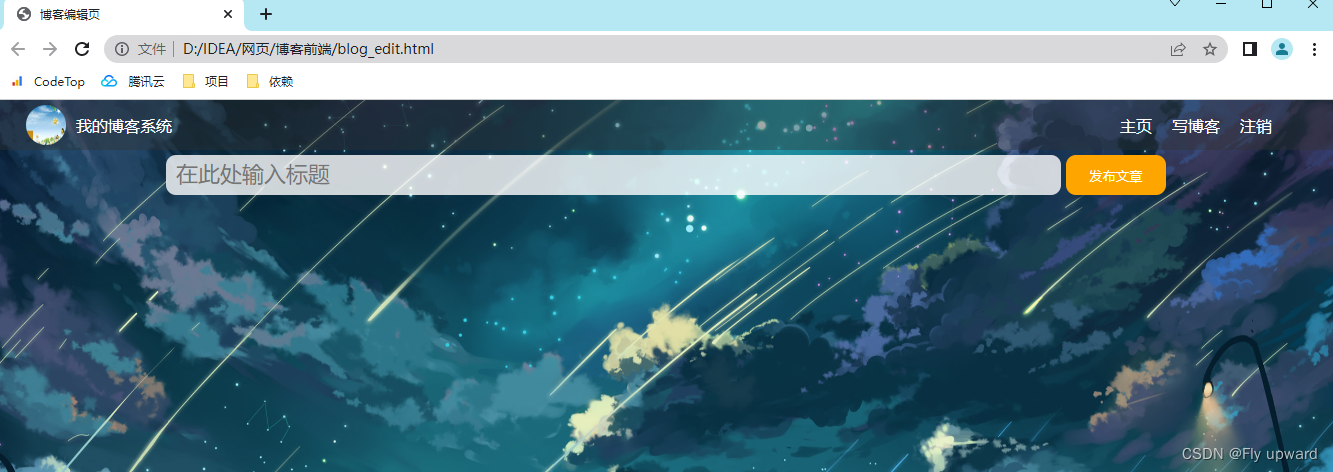
4)博客编辑页

,项目所需目录表

1.实现博客列表页
创建 blog_list.html, 编写博客列表页1.1 实现导航栏
编辑 blog_list.html, 创建导航栏的 html 代码。 导航栏里面包含 logo, 标题 , 以及一些按钮 ( 跳转链接 )。 为了实现左右排列 , 在 logo 和 按钮 之间加一个 spacer 作为占位器。 1)先将页面需要得创建好 其中主页和写博客两个标签都加上对于的网址,方面跳转,后面的也一样<!-- 导航栏 --> <div class="nav"> <img src="image/deng.jpg" alt=""> <span>我的博客系统</span> <!-- 空白元素, 用来占位置 --> <div class="spacer"></div> <a href="blog_list.html">主页</a> <a href="blog_edit.html">写博客</a> <a href="#">注销</a> </div>这是页面展示效果

2)对页面进行排版设计
创建一个common.css 用来存放整个博客系统的页面设计代码,同时要将common.css引入blog_list.html
<head> <link rel="stylesheet" href="css/common.css"></head>编辑common.css ,先对照导航栏的内容进行设计
/* 放置一些各个页面都会用到的公共样式 */* { margin: 0; padding: 0; box-sizing: border-box;}.nav { width: 100%; /* 此处没设计稿, 具体的尺寸取决于我自己的喜好 */ height: 50px; background-color: rgba(51, 51, 51, 0.4); color: white; /* 导航栏内部的内容, 都是一行排列的. 就需要使用 flex 布局来进行操作 */ display: flex; /* 实现子元素垂直居中效果 */ align-items: center;}.nav img { width: 40px; height: 40px; border-radius: 50%; margin-left: 30px; margin-right: 10px;}.nav .spacer { /* 相对于父元素的宽度, 如果父元素(.nav) 宽度是 1000px, 此时 .spacer 就是 700px */ width: 70%;}.nav a { color: white; text-decoration: none; padding: 0 10px;}排版效果如下:
3)给页面加背景
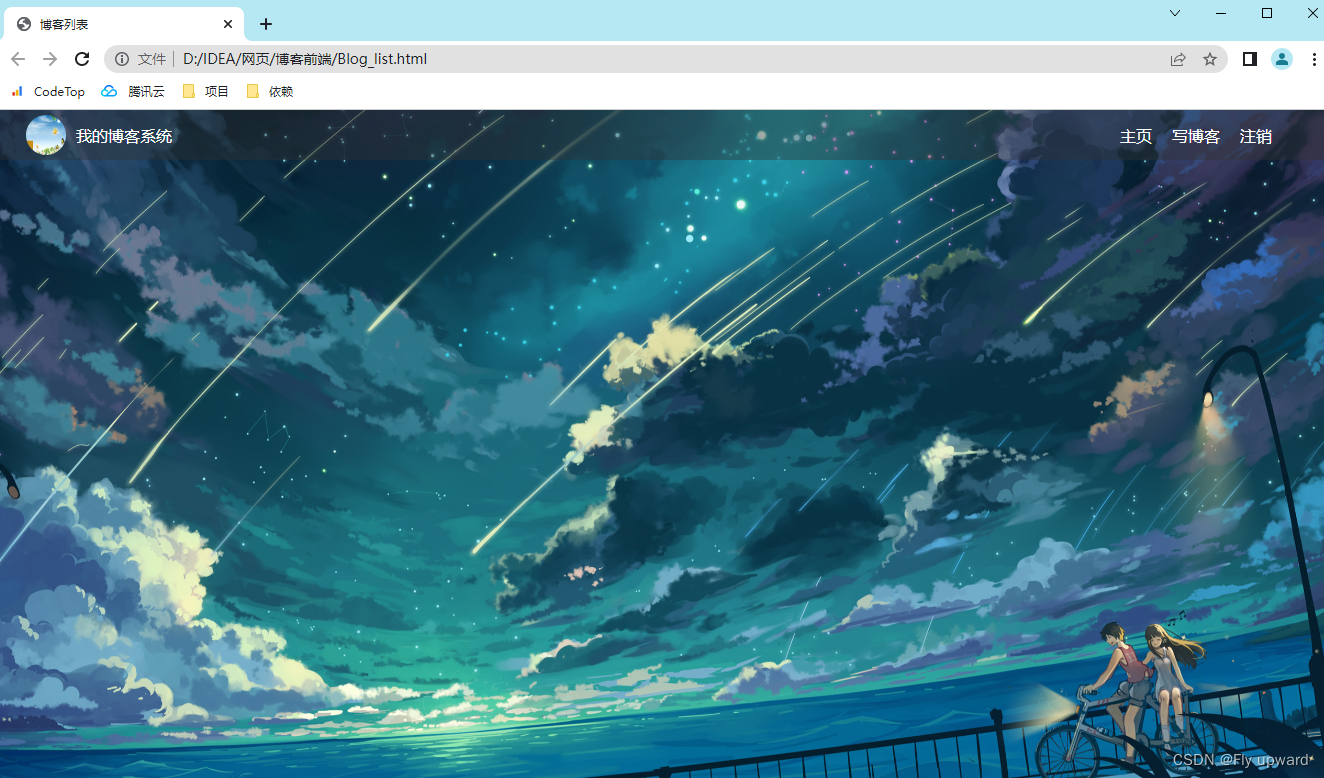
直接在 common.css 下添加背景图和设计/* 给整个页面加上背景图 */html,body { height: 100%;}body { background-image: url(../image/jing.jpg); background-repeat: no-repeat; background-position: center center; background-size: cover;}* { margin: 0; padding: 0; box-sizing: border-box;}效果展示

1.2 实现中间版心
版心设计有两个区域。.
左侧是个人信息。右侧是博客列表
1)编辑 blog_list.html
container 作为版心, 实现居中对齐的效果
<!-- 这里的 .container 作为页面的版心 --> <div class="container"> <!-- 左侧个人信息 --> <div class="left"> <!-- 表示整个用户信息区域. --> <div class="card"> </div> </div> <!-- 右侧内容详情 --> <div class="right"> </div> </div>2)编辑 common.css
.container { /* 当前版心并不是和窗口一样宽的 */ width: 1000px; height: calc(100% - 50px); /* 水平居中 */ margin: 0 auto; display: flex; justify-content: space-between;}.container .left { height: 100%; width: 200px; background-color: rgb(0, 128, 49);}.container .right { height: 100%; width: 795px; background-color: rgba(255, 255, 255, 0.8); border-radius: 10px; /* 内容滚动条 */ overflow: auto;}效果展示

1.3 实现个人信息
1)编辑 blog_list.html 把个人信息放到一个 .card div 中 . 个人信息中包含 头像 (img), 用户名 (h3), 用户的 github (a)。 <!-- 左侧个人信息 --> <div class="left"> <!-- 表示整个用户信息区域. --> <div class="card"> <img src="image/wen.jpg" alt=""> <h3>Fly Upward</h3> <a href="https://gitee.com/dafei-cloud">gitee 地址</a> </div> </div>刚插入信息的效果

2) 编辑 common.css,对个人信息卡片进行排版
/* 实现 card 部分的样式 */.card { background-color: rgba(255, 255, 255, 0.8); border-radius: 10px; /* 通过这里的内边距, 就可以让头像居中 */ /* 这里设置的 30px 意思是四个方向, 都是 30px */ padding: 30px;}.card img { width: 140px; height: 140px; border-radius: 50%;}.card h3 { text-align: center; padding: 10px;}.card a { /* a 默认是行内元素. 行内元素的很多边距不生效. 为了简单起见, 直接设为块级元素. */ display: block; text-align: center; text-decoration: none; color: #999; padding: 10px;}排版之后的效果

1.4 实现博客列表
1)编辑 blog_list.html 每个博客使用 div.blog 来表示 . 每个博客中包含标题 , 发布时间 , 描述 , 查看全文按钮 . 此处先在 查看全文按钮处 加入博客全文的连接,后面实现即可跳转<div class="right"> <!-- .blog 就对应一个博客 --> <div class="blog"> <!-- 博客标题 --> <div class="title"> 我的第一篇博客 </div> <!-- 博客发布时间 --> <div class="date"> 2022-05-10 20:00:00 </div> <!-- 博客的摘要 --> <div class="desc"> 把学到的知识记录下来. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla alias tenetur ut velit ex voluptatibus consequatur quam exercitationem, assumenda ea blanditiis repudiandae? Repellendus tenetur nostrum asperiores molestias doloremque cupiditate maiores. </div> <a href="../博客系统/blog_detail.html">查看全文 >> </a> </div> <div class="blog"> <!-- 博客标题 --> <div class="title"> 我的第二篇博客 </div> <!-- 博客发布时间 --> <div class="date"> 2022-05-12 20:00:00 </div> <!-- 博客的摘要 --> <div class="desc"> 从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla alias tenetur ut velit ex voluptatibus consequatur quam exercitationem, assumenda ea blanditiis repudiandae? Repellendus tenetur nostrum asperiores molestias doloremque cupiditate maiores. </div> <a href="../博客系统/blog_detail.html">查看全文 >> </a> </div> </div>效果展示

2) 创建 blog_list.css
这一部分是单独设计博客列表页面的
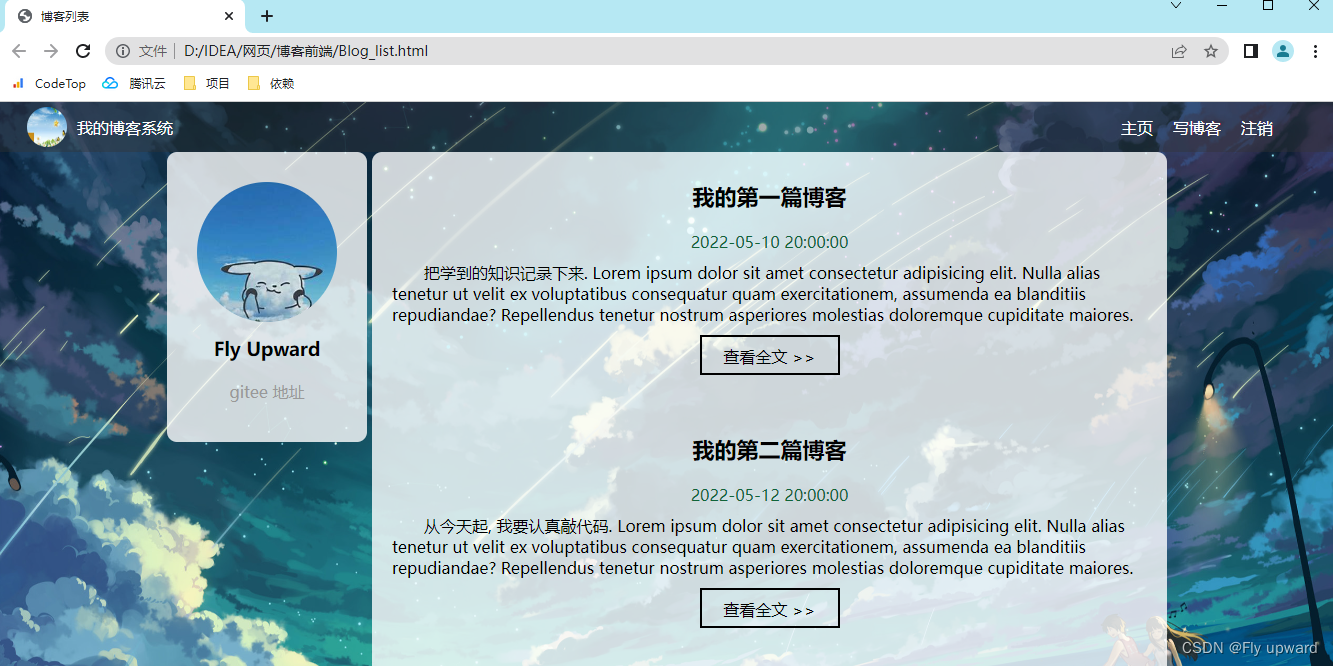
使用伪类选择器 .blog .detail:hover , 实现光标悬停时修改样式的功能 . 给 .blog .detail 中加上过度效果 transition: all 0.3s ; 使悬停的样式改变更逼真/* 这个文件中专门写和博客列表页相关的样式 */.blog { width: 100%; /* 高度如果不设置, 就取决于里面的内容高度的综合 */ padding: 20px;}.blog .title { text-align: center; font-size: 22px; font-weight: bold; padding: 10px 0;}.blog .date { /* 日期居中 */ text-align: center; color: rgb(15, 100, 56); /* 上下内边距10px,左右0 */ padding: 10px 0;}.blog .desc { /* 首行缩进两字符 */ text-indent: 2em;}.blog a { /* 设置成块级元素, 方便设置尺寸和边距 */ display: block; width: 140px; height: 40px; margin: 10px auto; border: 2px black solid; color: black; line-height: 40px; text-align: center; text-decoration: none; /* 如果想让变化变的柔和一些, 可以加上过渡效果 */ transition: all 0.5s;}.blog a:hover { background: #333; color: #fff;}效果展示

2. 实现博客正文页
1)创建 blog_detail.htm
其中博客正文页的导航栏、个人信息卡片和右侧版心是和博客列表页一样的,只需要直接复制过来即可。
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/boog_detail.css"> <title>博客详情页</title></head><body> <!-- 这是导航栏 --> <div class="nav"> <img src="image/deng.jpg" alt=""> <span>我的博客系统</span> <!-- 空白元素, 用来占位置 --> <div class="spacer"></div> <a href="blog_list.html">主页</a> <a href="blog_edit.html">写博客</a> <a href="#">注销</a> </div> <!-- 这里的 .container 作为页面的版心 --> <div class="container"> <!-- 左侧个人信息 --> <div class="left"> <!-- 表示整个用户信息区域. --> <div class="card"> <img src="image/wen.jpg" alt=""> <h3>Fly Upward</h3> <a href="https://gitee.com/dafei-cloud">gitee 地址</a> <div class="counter"> <span>文章</span> <span>分类</span> </div> <div class="counter"> <span>2</span> <span>1</span> </div> </div> </div> <!-- 右侧内容详情 --> <div class="right"> </div> </div></body><!-- 右侧内容详情 --> <div class="right"> <!-- 使用这个 div 来包裹整个博客的内容详情 --> <div class="blog-content"> <!-- 博客标题 --> <h3>我的第一篇博客</h3> <!-- 博客的时间 --> <div class="date">2022-05-10 20:00:00</div> <!-- 正文 --> <p> 把学到的知识记录下来. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla alias tenetur ut velit ex voluptatibus consequatur quam exercitationem, assumenda ea blanditiis repudiandae? Repellendus tenetur nostrum asperiores molestias doloremque cupiditate maiores. </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima? </p> <p> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum. </p> <p> 从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam? </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima? </p> <p> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum. </p> </div> </div>效果如下
3)对正文进行排版
创建blog_detail.css
并将blog_detail.css 引入blog_detail.htm,在上面创建 blog_detail.htm 时,已经提前引入文件的,现在只需编辑保存即可使用。
/* 正文容器 */.blog-content { padding: 30px;}/* 标题 */.blog-content h3 { text-align: center; padding: 20px 0;}/* 日期 */.blog-content .date { text-align: center; color: rgb(0, 128, 0); padding: 20px 0;}/* 正文锻炼 */.blog-content p { text-indent: 2em; padding: 10px 0;}效果展示
由于在设置common.css时已经加入了/* 内容滚动条 */ overflow: auto;所以可以看到下面右边有个灰色的滚动条

3. 实现博客登陆页
1)创建 blog_login.html
引入导航栏、引入样式 common.css <!-- 这是导航栏 --> <div class="nav"> <img src="image/deng.jpg" alt=""> <span>我的博客系统</span> <!-- 空白元素, 用来占位置 --> <div class="spacer"></div> <a href="blog_list.html">主页</a> <a href="blog_edit.html">写博客</a> <!-- 注销按钮没必要在登录页面展示 --> <!-- <a href="#">注销</a> --> </div><link rel="stylesheet" href="css/common.css">2)实现版心
<div class="login-container"> <div class="login-dialog"> </div> </div>创建blog_login.css 来对登录页面进行排版,并引入blog_login.html 中
<link rel="stylesheet" href="css/blog_login.css">先将登录区域设计好
.login-container { width: 100%; height: calc(100% - 50px); /* 需要让里面的子元素, 垂直水平居中, 需要用到 flex 布局 */ display: flex; align-items: center; justify-content: center;}.login-dialog { width: 400px; height: 350px; background-color: rgba(255, 255, 255, 0.8); border-radius: 10px;}效果展示

3)实现登录信息卡片
编辑 blog_login.html 登陆框整体放倒 div.login-dialog 中 . 内部包含三个行 , 使用 div.row 表示 . 每个行里分别包含 , 用户名输入框 , 密码输入框 , 提交按钮。
<div class="login-container"> <div class="login-dialog"> <h3>登录</h3> <div class="row"> <span>用户名</span> <input type="text" id="username"> </div> <div class="row"> <span>密码</span> <input type="password" id="password"> </div> <div class="row"> <button>提交</button> </div> </div> </div>效果展示

4)排版登录卡片
编辑blog_login.css
.login-dialog h3 { text-align: center; padding: 50px 0;}.login-dialog .row { height: 50px; width: 100%; display: flex; align-items: center; justify-content: center;}.login-dialog .row span { /* 把 span 转成块级元素, 方便设置后续尺寸 */ display: block; width: 100px; font-weight: 700;}#username,#password { width: 200px; height: 40px; border-radius: 10px; /* 文字的设置 */ font-size: 22px; line-height: 40px; padding-left: 10px; /* 去掉边框 */ border: none; /* 去掉轮廓线 */ outline: none;}.row button { width: 300px; height: 50px; border-radius: 10px; color: white; background-color: rgb(0, 128, 0); border: none; outline: none; margin-top: 50px;}.row button:active { background-color: #666;}效果展示

4. 实现博客编辑
1)创建 blog_edit.html
引入导航栏、引入引入样式 common.css
<!-- 这是导航栏 --> <div class="nav"> <img src="image/deng.jpg" alt=""> <span>我的博客系统</span> <!-- 空白元素, 用来占位置 --> <div class="spacer"></div> <a href="blog_list.html">主页</a> <a href="blog_edit.html">写博客</a> <a href="#">注销</a> </div> <link rel="stylesheet" href="css/common.css">4.1 实现编辑区
1)编辑 blog_edit.html 整个编辑区放到 div.blog-edit-container 中。 里面包含一个标题编辑区 , 和内容编辑区。 标题编辑区 , 包含一个 input, 用来填写标题 , 以及一个 button 按钮用于提交。 内容编辑区先创建一个 div#editor, 后面将使用 editor.md 进行初始化。<!-- 包裹整个博客编辑页内容的顶级容器 --> <div class="blog-edit-container"> <div class="title"> <input type="text" placeholder="在此处输入标题"> <button>发布文章</button> </div> <!-- 放置 md 编辑器 --> <div id="editor"> </div> </div>.blog-edit-container { width: 1000px; height: calc(100% - 50px); margin: 0 auto;}.blog-edit-container .title { width: 100%; height: 50px; display: flex; align-items: center; justify-content: space-between;}.blog-edit-container .title input { width: 895px; height: 40px; border-radius: 10px; border: none; outline: none; font-size: 22px; line-height: 40px; padding-left: 10px; background-color: rgba(255, 255, 255, 0.8);}.blog-edit-container .title button { width: 100px; height: 40px; border-radius: 10px; color: white; background-color: orange; border: none; outline: none;}.blog-edit-container .title button:active { background-color: #666;}#editor { border-radius: 10px; /* background-color: rgba(255, 255, 255, 0.8); */ opacity: 80%;}
4.2 引入编辑器
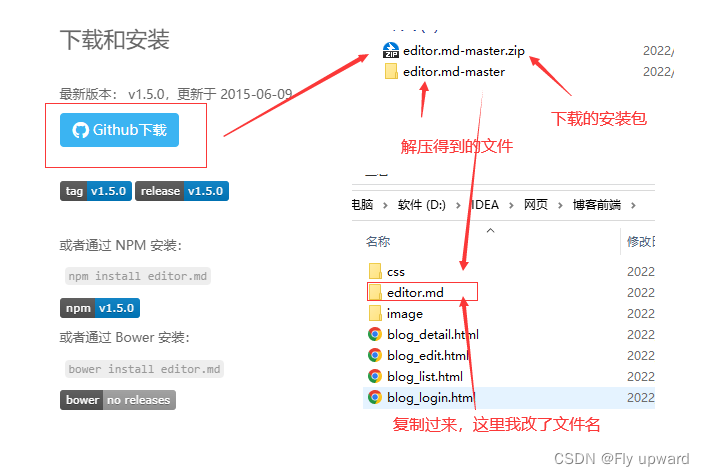
1) 下载 editor.md
从官网上下载到压缩包并解压(浏览器搜索 editor.md 就可以了),然后将文件放到项目的目录中

2) 引入 editor.md依赖
在blog_edit.html 中引入
<!-- 引入 editor.md 的依赖 --> <link rel="stylesheet" href="editor.md/css/editormd.min.css" /> <script src="js/jquery.min.js"></script> <script src="editor.md/lib/marked.min.js"></script> <script src="editor.md/lib/prettify.min.js"></script> <script src="editor.md/editormd.js"></script>3)创建 js
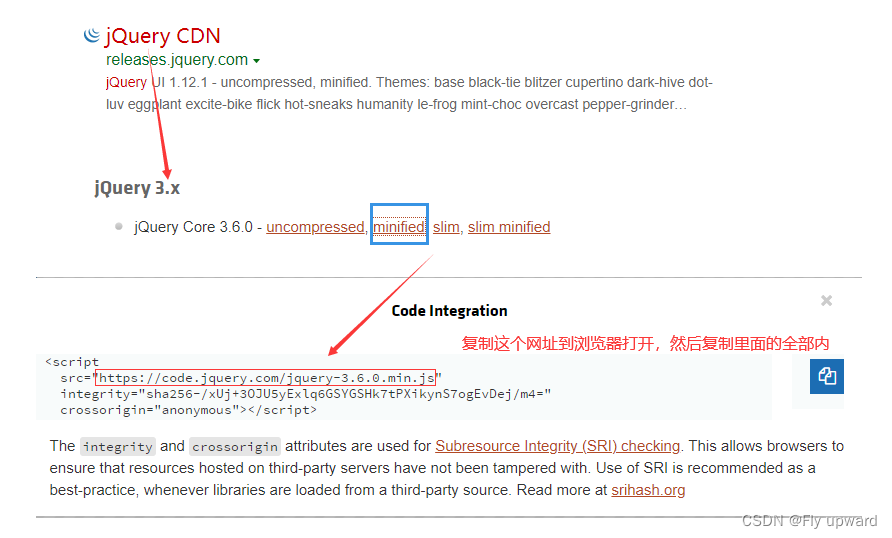
js/jquery.min.js
先在项目目录下创建js文件夹,然后再里面创建 jquery.min.js 文件
浏览器搜索jQuery.cdn 然后按下面的操作,最后复制到 jquery.min.js 文件里面

4)初始化 editor.md
编辑 blog_edit.html<script> // 初始化编辑器 let editor = editormd("editor", { // 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%", // 设定编辑器高度 height: "calc(100% - 50px)", // 编辑器中的初始内容 markdown: "# 在这里写下一篇博客", // 指定 editor.md 依赖的插件路径 path: "editor.md/lib/" }); </script>效果展示
可以正常显示并编辑
