Promise
引入PromiseExecutorresolve不同值的区别then方法catch方法finally方法resolve类方法reject类方法all类方法allSettled方法race方法
引入Promise

我们调用一个函数,这个函数中发送网络请求(我们可以用定时器来模拟);
如果发送网络请求成功了,那么告知调用者发送成功,并且将相关数据返回过去;
如果发送网络请求失败了,那么告知调用者发送失败,并且告知错误信息;
function requestData(url, successCallback, failtureCallback) { // 模拟网络请求 setTimeout(() => { if (url === 'codewhy') { let names = ['abc', 'bcd', 'nba'] successCallback(names) } else { let errMessage = '请求失败' failtureCallback(errMessage) } }, 3000)}requestData('codewhy',// 成功 (res) => { console.log(res)//失败 }, (err) => { console.log(err) })在上面代码中,我们确实可以解决请求函数得到结果之后,获取对应的回调,但是它存在两个主要的问题:
我们需要自己来设计回调函数,回调函数的名称、回调函数的使用等等;对于不同的人,不同的框架设计出来的方案是不同的,那么我们必须耐心去看别人的源码或者文档,以便可以理解它这个函数到底怎么用的;PromiseAPI
Promise是一个类,可以翻译成承诺、许诺、期约;
当我们需要给予调用者一个承诺:我给你回调数据时,就可以创建一个Promise的对象
在通过new创建Promise对象时,我们需要传入一个回调函数,我们称之为executor
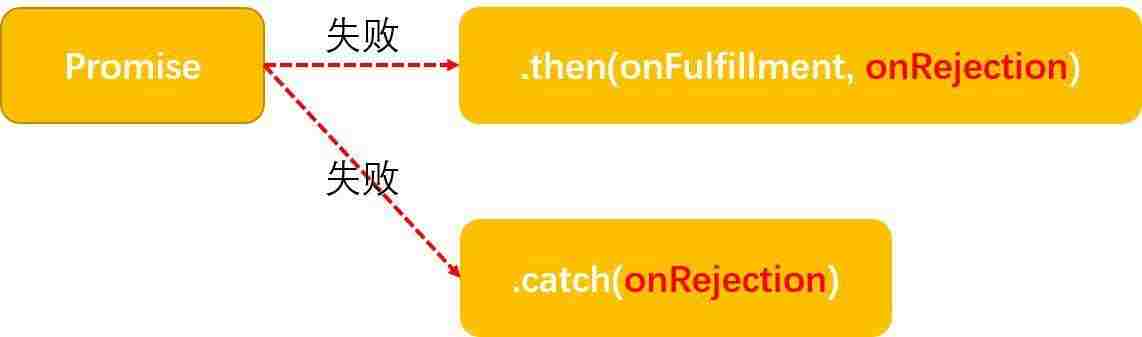
这个回调函数会被立即执行,并且给传入另外两个回调函数resolve、reject;当我们调用resolve回调函数时,会执行Promise对象的then方法传入的回调函数;当我们调用reject回调函数时,会立即执行Promise对象的catch方法传入的回调函数;Promise的代码结构:
const promise = new Promise((resolve,reject) =>{ // pending状态:待定 resolve("成功") reject("失败")})// fulfilled状态: 已兑现 promise.then(res=> { console.log(res)})//rejected状态:已拒绝promise.catch(err=>{ console.log(err)})上面Promise使用过程,我们可以将它划分为三个阶段:
待定(pending):初始状态,既没有兑现,也没有拒绝;当执行executor中代码时,处于该状态;已兑现(fulfilled) :意味着操作成功完成;执行了resolve时,处于该状态;已拒绝(rejected):意味着操作失败;执行了reject时,处于该状态;Promise重构请求
有了Promise,我们就可以将之前的代码进行重构了:
function requestData(url){ return new Promise((resolve,reject) =>{ setTimeout(() =>{ if(url === "https://www.csdn.net"){ resolve("成功") }else{ reject("失败") } },1000) })}Executor
Executor是在创建Promise时需要传入的一个回调函数,这个回调函数会被立即执行,并且传入两个参数:
new Promise((resolve,reject) => {console.log("executor代码")})通常我们会在Executor中确定我们的Promise状态:
通过resolve,可以兑现(fulfilled)Promise的状态,我们也可以称之为已决议(resolved);通过reject,可以拒绝(reject)Promise的状态注意:状态一旦确定下来,那么就是不可更改的
在我们调用resolve的时候,如果resolve传入的值本身不是一个Promise,那么会将该Promise的状态变成兑现 (fulfilled)
在之后我们去调用reject时,已经不会有任何的响应了(并不是这行代码不执行,而是无法改变Promise的状态)
resolve不同值的区别
情况一:如果resolve传入一个普通的值或者对象,那么这个值会作为then回调的参数
new Promise((resolve,reject) =>{ resolve('normal message') }).then(res=>{ },err=>{ })情况二:如果resolve中传入的是另一个Promise,那么这个新Promise会决定原Promise状态:
const newPromise = new Promise((resolve,reject) => { resolve("我是新的值")})new Promise((resolve, reject) => { resolve(newPromise)}).then(res => { console.log("res:",res)}, err => { console.log("err:",err)})情况三:如果resolve中传入的是一个对象,并且这个对象有实现then方法,那么会执行改then方法,并且根据then方法的结果来决定Promise的状态:
new Promise((resolve,reject) => { const obj = { then:function(resolve,reject){ resolve("resolve message") } } resolve(obj)}).then(res => { console.log("res:",res) }, err => { console.log("err:",err) })then方法-接受两个参数
then方法是Promise对象上的一个方法:它其实是放在Promise的原型上的Promise.prototype.then
then方法接受两个参数:
fulfilled的回调函数:当状态变成fulfilled时会回调的函数;reject的回调函数:当状态变成reject时会回调的函数;promise.then(res=>{ console.log(res) },err =>{ console.log(err) }) // 等价于: promise.then(res =>{ console.log(res) }).catch(err =>{ console.log(err) })then方法
then方法可以多次调用
一个Promise的then方法是可以多次调用的;
每次调用我们都可以传入对应的fulfilled回调;
当Promise的状态变成fulfilled的时候,这些回调函数都会被执行;
then(res =>{ console.log(res)})promise.then(res =>{ console.log('res2:',res)})promise.then(res =>{ console.log('res3:',res)})then方法的返回值
then方法本身是由返回值的,它的返回值是一个Promise,所以我们可以进行链式调用:
但是then方法返回的Promise到底是一个什么样的状态呢?
Promise有三种状态:
当then方法中的回调函数本身在执行的时候,那么它处于pending状态;
当then方法中的回调函数返回一个结果时,那么它处于fulfilled状态,并且会将结果作为resolve的参数;
情况一:返回一个普通的值;情况二:返回一个Promise;情况三:返回一个thenable的值;当then方法抛出一个异常时,那么它处于reject状态;
catch方法
catch方法的多次调用
catch方法也是Promise对象上的一个方法:它也是放在Promise的原型上的Promise.prototype.catch
一个Promise的catch方法时可以被多次调用的;
每次调用我们都可以传入对应的reject回调;
当Promise的状态变成reject的时候,这些回调函数都会被执行;
promise.catch(err=>{ console.log(err)})promise.catch(err=>{ console.log(err)})catch方法-返回值
事实上catch方法也是会返回一个Promise对象的,所以catch方法后面我们可以继续调用then方法或者catch方法:
const promise = new Promise((resolve,reject) =>{ reject('rejected message')})promise.then(res=>{},err=>{ console.log(err) return new Promise((resolve,reject) =>{ resolve('js人柱力') // reject("你好") })}).then(res =>{ console.log('res',res) // js人柱力},err=>{ console.log("err",err)})finally方法
finally是在ES9(ES2018)中新增的一个特性:表示无论Promise对象变成fulfilled还是reject状态,最终都被执行的代码
finally方法是不接受参数的,因为无论前面是fulfilled状态,还是reject状态,它会执行。
const promise = new Promise((resolve,reject) =>{ resolve("helloworld") // reject("reject message")})promise.then(res =>{ console.log("res:",res)}).catch(err =>{ console.log(err)}).finally(()=>{ console.log("我执行了") //不管是resolve 还是 reject都会执行})resolve类方法
前面的then、catch、finally方法都属于Promise的实例方法,都是存放在Promise的prototype上的
现在我们来学习一下Promise的类方法。
Promise.resolve的用法相当于new Promise ,并且执行resolve操作:
const promise = Promise.resolve({name:'why',age:19})console.log(promise)//相当于const promise2 =new Promise((resolve,reject) =>{ resolve({name:'why',age:19})})console.log(promise2)resolve参数的形态:
情况一:参数是一个普通的值或者对象情况二:参数本身是Promise情况三:参数是一个thenablereject类方法
reject方法类似于resolve方法,只是会将Promise对象的状态设置为reject状态
Promise.reject的用法相当于new Promise ,只是会调用reject:
const promise = Promise.reject('rejected message')// 相当于 const promise2 = new Promise((resolve,reject) =>{ reject("rejected message") }) promise2.then(res =>{ }).catch(err=>{ console.log(err) }) Promise.reject传入的参数无论是什么形态,都会直接作为reject状态的参数传入到catch的
all类方法
Promise.all作用:将多个Promise包裹在一起形成一个新的Promise;
新的Promise状态由包裹的所有Promise共同决定:
当所有的Promise状态变成fulfilled状态时,新的Promise状态为fulfilled,并且会将所有Promise的返回值组成一个数组;
当有一个Promise状态为reject时,新的Promise状态为reject,并且将第一个reject的返回值作为参数
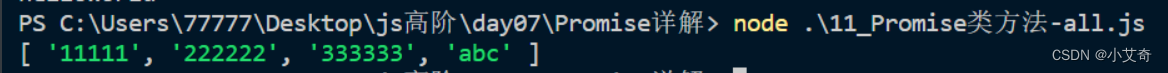
// 创建多个Promiseconst p1 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('11111') },1000)})const p2 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('222222') },2000)})const p3 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('333333') },5000)})// 所有Promise 都变成fulfilled// all类方法也是返回的是PromisePromise.all([p1,p2,p3,'abc']).then(res =>{ console.log(res)}).catch(err=>{ console.log(err)})结果:
allSettled方法
all方法有一个缺陷:当有其中一个Promise变成reject状态时,新的Promise就会立即变成对应的reject状态。
那么对于resolve的,以及依赖处于pending状态的Promise,我们时获取不到对应的结果;
在ES11(ES2020)中,添加了新的API Promise.allSettled:
改方法会在所有的Promise都有结果(settled),无论时fulfilled,还是rejected时,才会有最终的状态;
并且整个Promise的结果一定时fulfilled的;
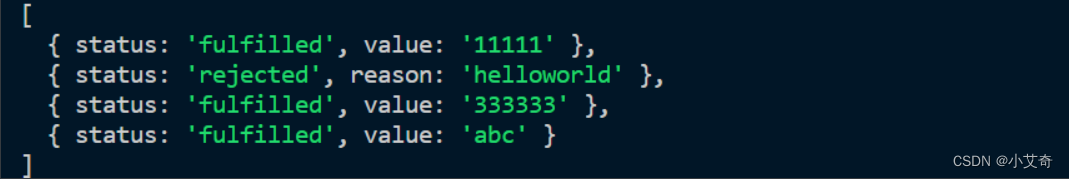
// 创建多个Promiseconst p1 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('11111') },1000)})const p2 = new Promise((resolve,reject) =>{ setTimeout(()=>{ // resolve('222222') reject("helloworld") },2000)})const p3 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('333333') },5000)})Promise.allSettled([p1,p2,p3,'abc']).then(res=>{ console.log(res)}).catch(err=>{ console.log(err)})结果:
可以看出来除了第二个是rejected,其余的都是fulfilled
race方法
如果有一个Promise有了结果,我们就希望决定最终新Promise的状态,那么可以使用race方法:
race是竞赛,竞技的意思,表示多个Promise相互竞争,谁先有结果,那么就使用谁的结果;
// Promise.race// 创建多个Promiseconst p1 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('11111') },1000)})const p2 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('222222') // reject("helloworld") },2000)})const p3 = new Promise((resolve,reject) =>{ setTimeout(()=>{ resolve('333333') },5000)})// race 只要有一个Promise变成fulfilled 就结束Promise.race([p1,p2,p3]).then(res=>{ console.log(res)}).catch(err=>{ console.log(err)})