文章目录
?React UI组件库?流行的开源React UI组件库?antd的基本使用?antd样式按需引入?antd自定义主题
大家上午好呀~
今天来学习一下React的UI组件库以及antd的使用相关的知识点。
感兴趣的小伙伴可以给个三连哦~

?React UI组件库
?流行的开源React UI组件库
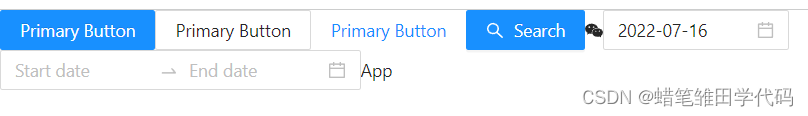
material-ui(国外)ant-design(国内蚂蚁金服)?antd的基本使用
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
安装antd组件库:
npm install antd --saveyarn add antd默认按需引入antd组件:
import { Button, DatePicker } from 'antd';默认按需引入icons图标:
import { WechatOutlined, SearchOutlined } from '@ant-design/icons';默认全部引入antd组件库样式:
import 'antd/dist/antd.css';由于全部引入antd组件库样式,会导致文件太大,影响性能问题,所以应该按需引入。
?antd样式按需引入
用到哪个组件的样式,就引入哪个组件的样式。参考文档
安装 react-app-rewired,customize-cra库npm add react-app-rewired customize-crareact-app-rewired:用于启动react脚手架(因为更新了脚手架的配置,所以不能用原来的命令启动)。
customize-cra:用于执行修改配置的命令。
"scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test", "eject": "react-scripts eject" }config-overrides.js 用于修改默认配置 // 配置具体的修改规则module.exports = function override(config, env) { // do stuff with the webpack config... return config;};npm add babel-plugin-importconfig-overrides.js 文件 // 配置具体的修改规则const { override, fixBabelImports } = require('customize-cra');module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }),);完成上述操作,可以移除前面在 src/App.css 里全部添加样式的代码: import 'antd/dist/antd.css'。最后重启 npm start 访问页面,antd 组件的 js 和 css 代码都会按需加载。

?antd自定义主题
按照配置主题的要求,自定义主题需要用到 less 变量覆盖功能。我们可以引入 customize-cra 中提供的 less 相关的函数 addLessLoader 来帮助加载 less 样式,同时修改 config-overrides.js 文件。
安装less和less-loader:npm add less@5 npm add less-loader@5// npm add less less-loader@5less:想要修改less文件需要安装less。
less-loader:修改完之后编译less文件需要安装less-loader。
config-overrides.js文件: // 配置具体的修改规则const { override, fixBabelImports, addLessLoader } = require('customize-cra');module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: true, }), addLessLoader({ javascriptEnabled: true, modifyVars: { '@primary-color': 'green' }, }),);这里利用了less-loader的 modifyVars 来进行主题配置,变量和其他配置方式可以参考 配置主题 文档。
修改后重启 npm start,如果看到一个绿色的按钮就说明配置成功了。
今天的分享就到这里啦 ✨
如果对你有帮助的话,还请??关注?点赞?收藏⭐评论?哦
不定时回访哟?