?一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去?
? 欢迎关注?点赞?收藏?留言?
? 本文由 程序喵正在路上 原创,CSDN首发!
? 系列专栏:HTML5+CSS3+移动端前端
? 首发时间:2022年7月22日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
学习目标常见网页布局方式1. 传统网页布局的三种方式2. 普通流(标准流) 浮动1. 我们为什么需要浮动?2. 什么是浮动?3. 浮动特性(重难点)4. 浮动元素经常和标准流父级搭配使用 常见网页布局1. 三种布局2. 浮动布局注意点 清除浮动1. 为什么要清除浮动?2. 清除浮动本质3. 清除浮动方法4. 清除浮动 —— 额外标签法5. 清除浮动 —— 父级添加 overflow6. 清除浮动 —— :after 伪元素法7. 清除浮动 —— 双伪元素清除浮动8. 清除浮动总结 PS 切图1. 常见的图片格式2. 图层切图3. 切片切图4. PS 插件切图
学习目标
能够说出 3 中最常见的布局方式能够说出为什么需要浮动能够说出浮动的排列特性能够说出为什么需要清除浮动能够写出至少 2 中清除浮动的方法能够利用 Photoshop 实现基本的切图能够利用 Photoshop 插件实现切图能够完成学成在线的页面布局常见网页布局方式
1. 传统网页布局的三种方式
网页布局的本质 —— 用 CSS 来摆放盒子,把盒子摆放到相应位置
CSS 提供了三种传统布局方式 (简单来说,就是盒子如何进行排列顺序):
普通流(标准流)浮动定位2. 普通流(标准流)
所谓的标准流:就是标签按照规定好的默认方式排列
① 比如块级元素会独占一行,从上向下顺序排列
常用元素:div、hr、p、h1 ~ h6、ul、ol、dl、form、table② 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em 等以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式
注意:在实际开发中,一个页面基本都包含了这三种布局方式,在学习移动端的时候我们还会学习新的布局方式
浮动
1. 我们为什么需要浮动?
提问:我们用标准流能很方便地实现如下效果吗?
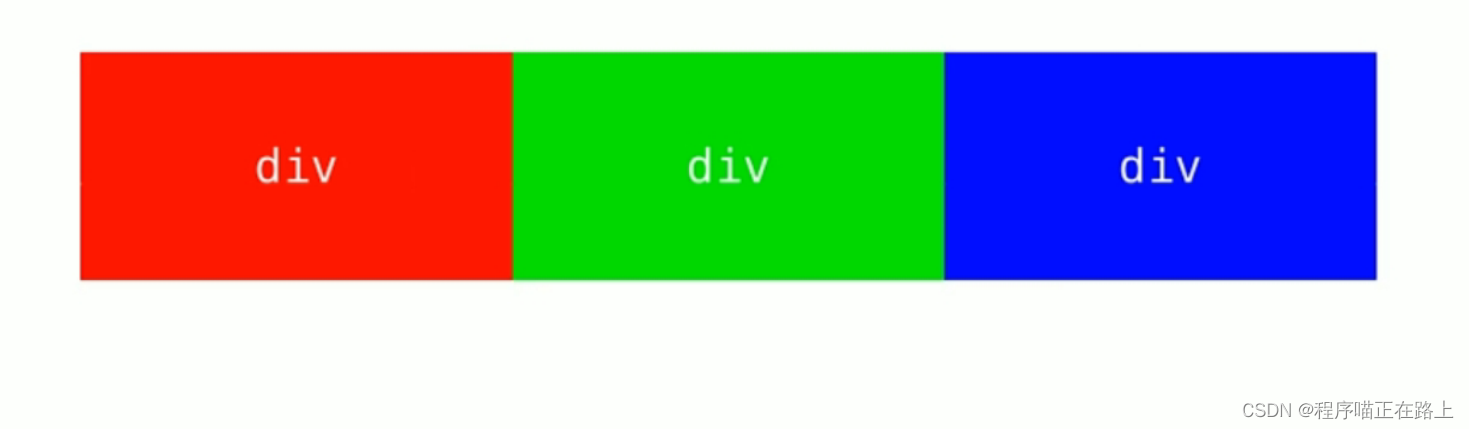
1、如何让多个块级盒子(比如 div)水平排列成一列?

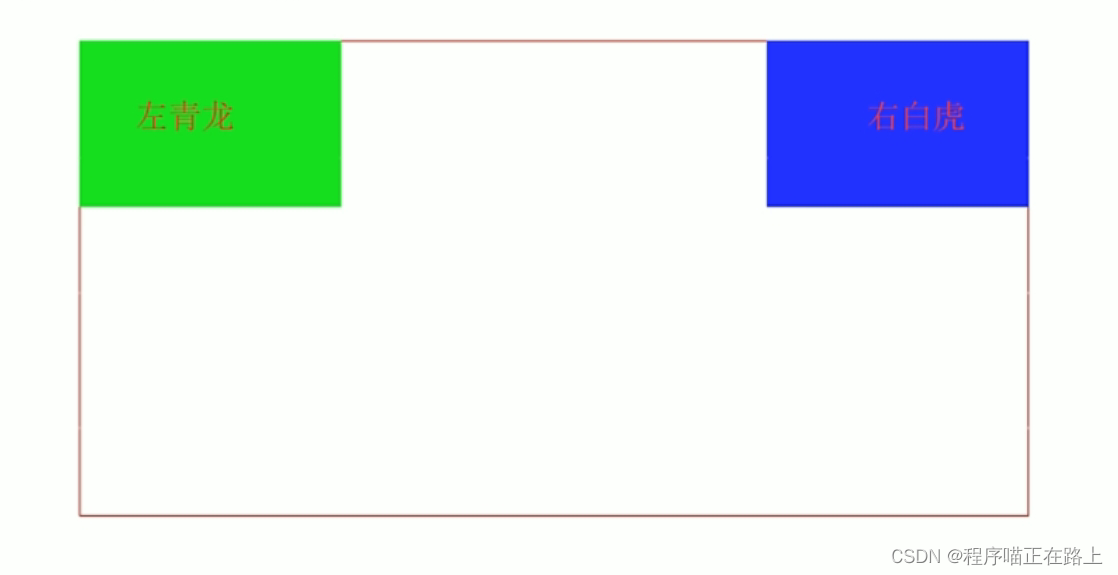
2、如何实现两个盒子的左右对齐?

总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动来完成布局。因为浮动可以改变元素标签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示
网页布局第一准则:多个块级元素纵向排列用标准流,多个块级元素横向排列用浮动
2. 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块或另一个浮动框的边缘
语法:
选择器 { float: 属性值: }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
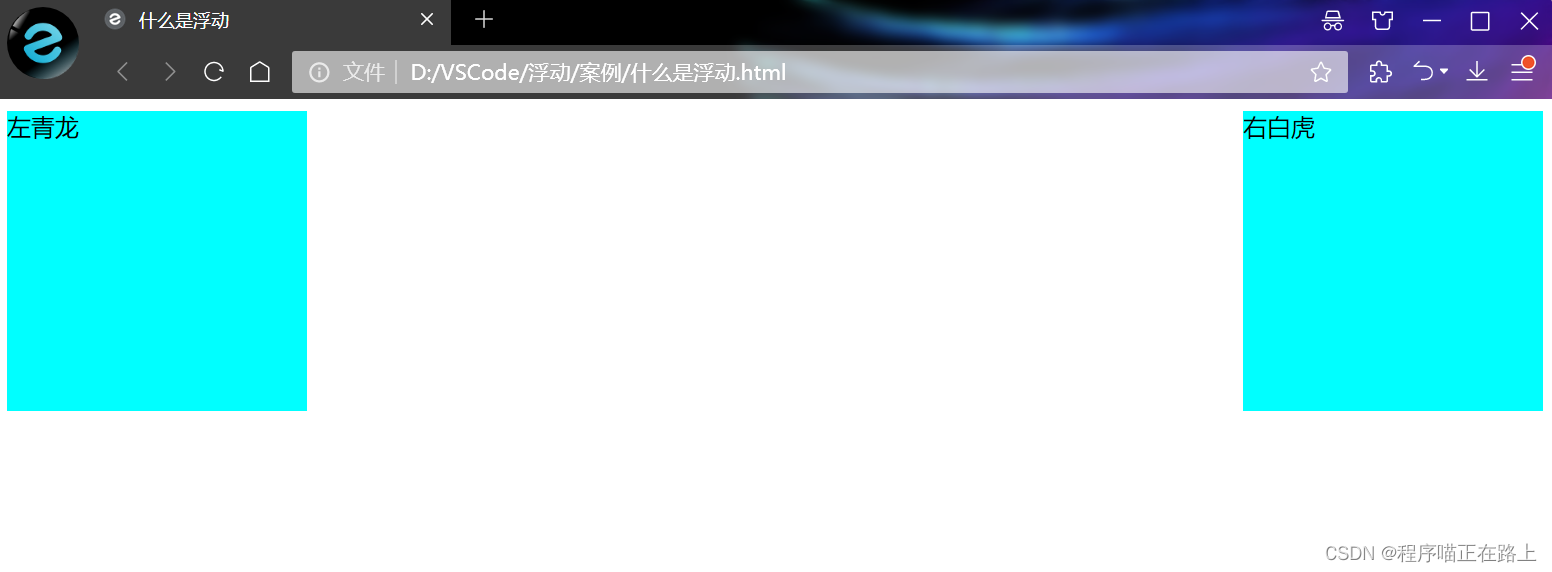
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>什么是浮动</title> <style> .left, .right { float: left; width: 200px; height: 200px; background-color: #0FF; } .right { float: right; } </style></head><body> <div class="left">左青龙</div> <div class="right">右白虎</div></body></html>运行结果

3. 浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握
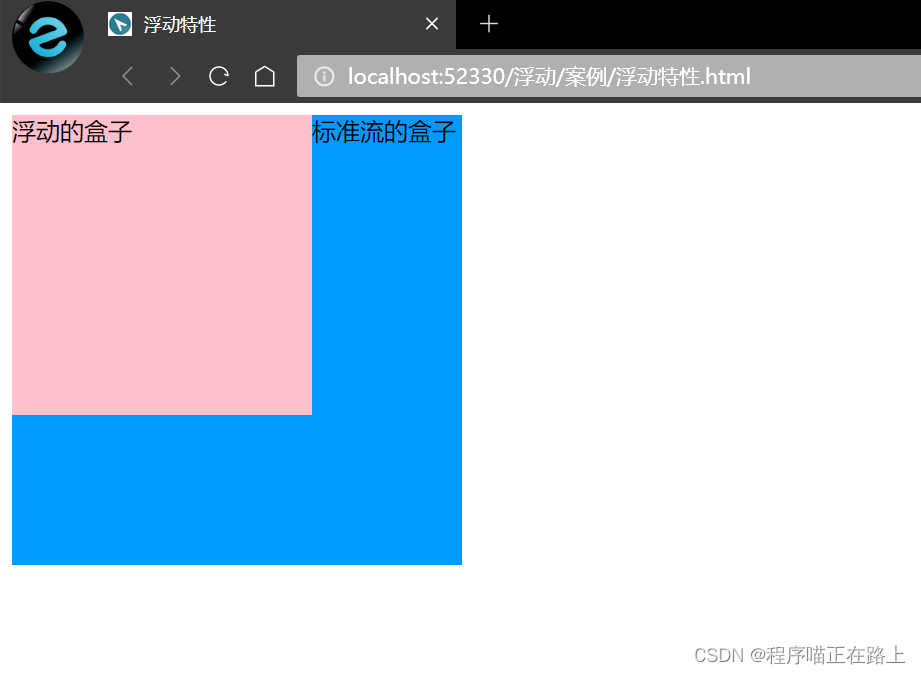
1. 浮动元素会脱离标准流(脱标)
2. 浮动的元素会一行内显示并且元素顶部对齐
3. 浮动的元素会具有行内块元素的特性
① 设置了浮动(float)的元素最重要的特性:
脱离标准普通流的控制(浮)移动到指定位置(动),俗称脱标浮动的盒子不再保留原先的位置<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动特性</title> <style> .box1 { float: left; width: 200px; height: 200px; background-color: pink; } .box2 { width: 300px; height: 300px; background-color: rgb(0, 153, 255); } </style></head><body> <div class="box1">浮动的盒子</div> <div class="box2">标准流的盒子</div></body></html>
② 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶部对齐排列
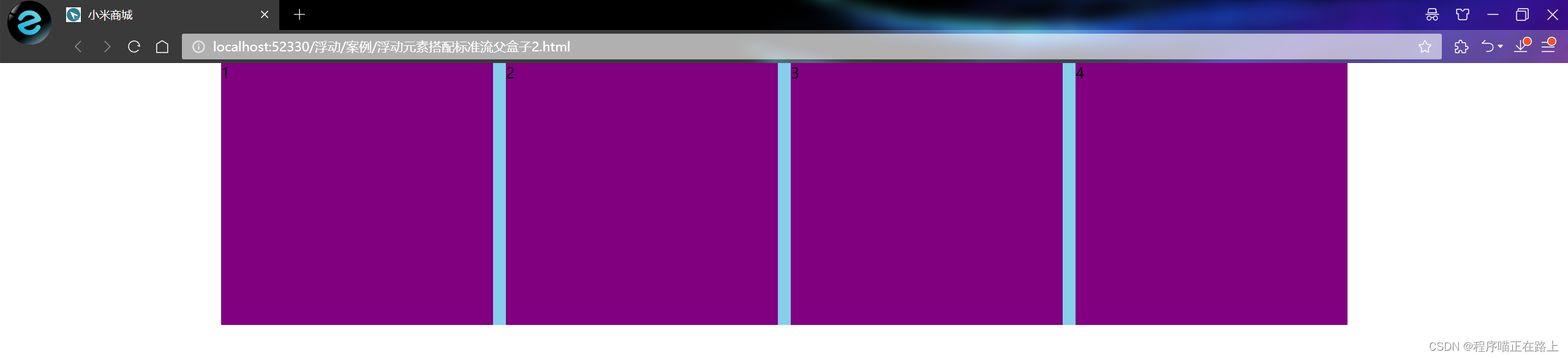
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动特性</title> <style> div { float: left; width: 200px; height: 200px; background-color: skyblue; } .box2 { background-color: purple; } .box4 { background-color: pink; } </style></head><body> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> <div class="box4">4</div></body></html>

③ 浮动元素会具有行内块元素特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定浮动的盒子中间是没有缝隙的,是紧挨着一起的行内元素同理<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动元素会具有行内块元素特性</title> <style> span, div { float: left; width: 200px; height: 100px; background-color: #0CF; } /* 如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给宽度和高度 */ p { float: right; height: 200px; background-color: pink; } </style></head><body> <span>1</span> <span>1</span> <div>div</div> <p>p标签</p></body></html>
4. 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一半采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右的位置,符合网页布局第一准则
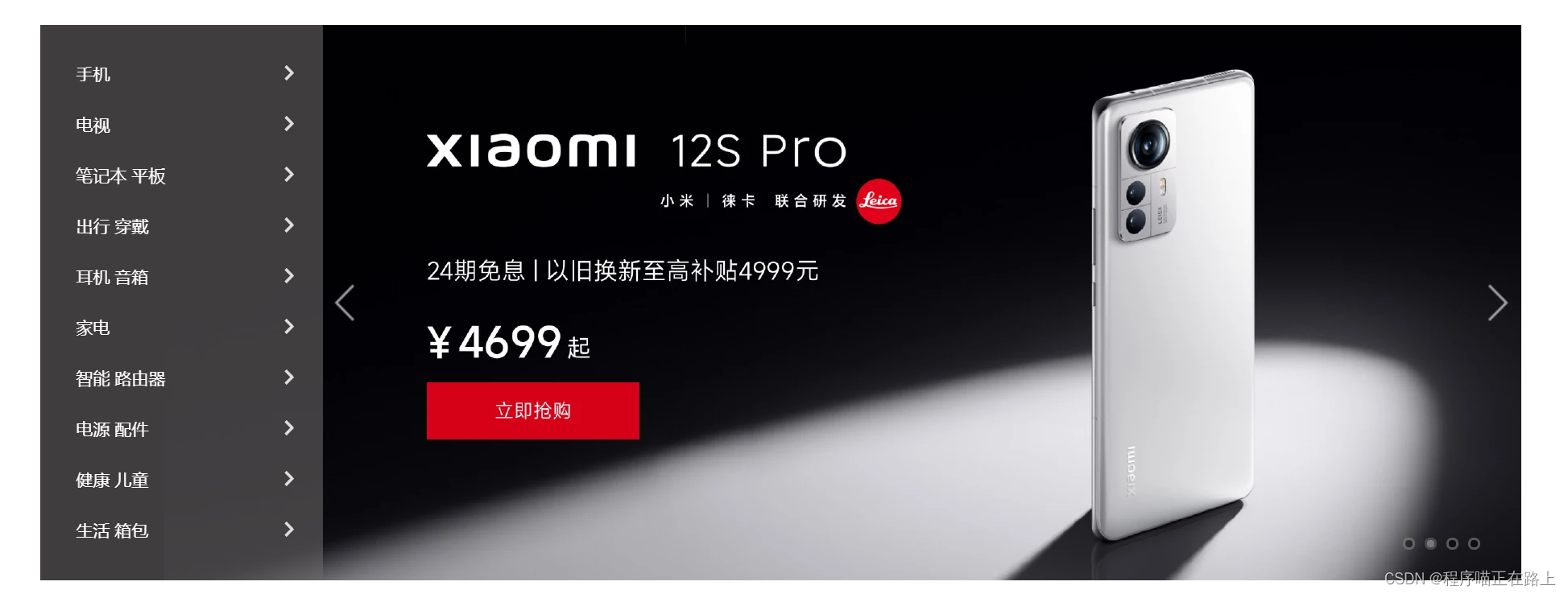
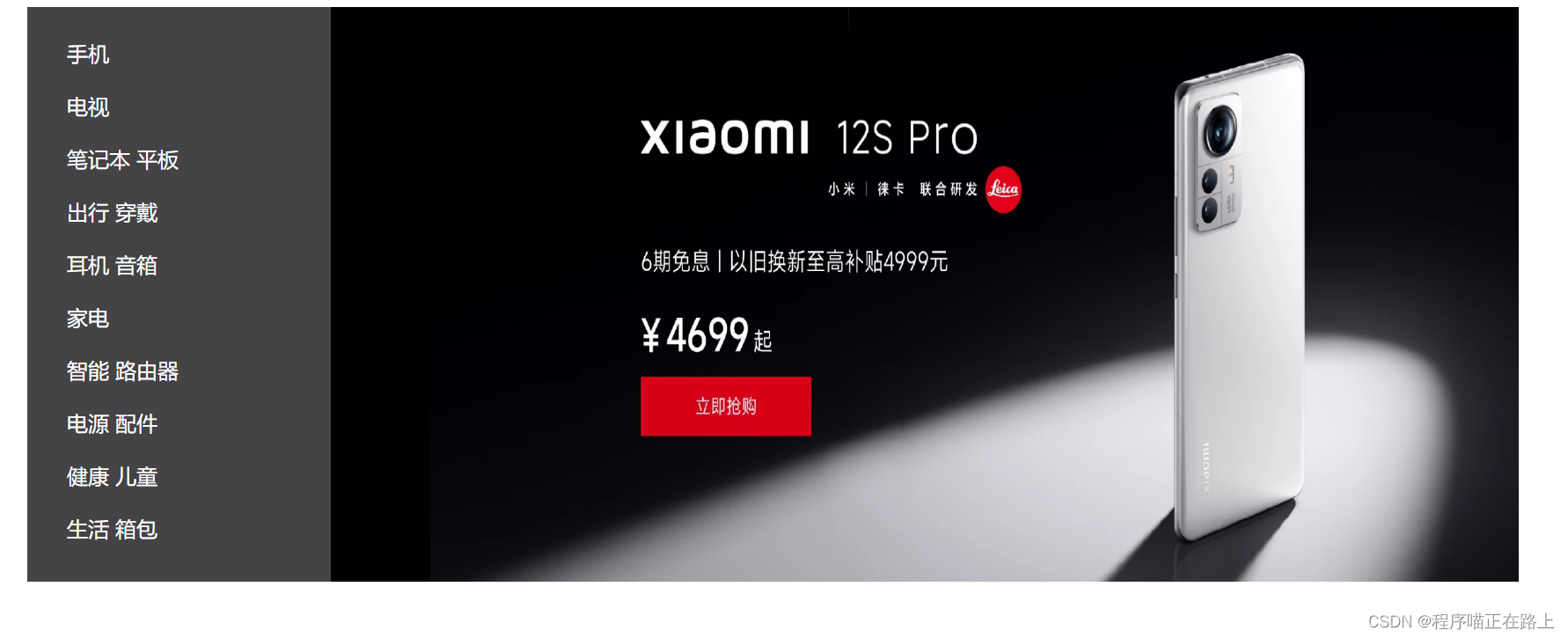
案例一

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小米商城</title> <style> .box { width: 1150px; height: 440px; margin: 0 auto; } .left { float: left; width: 230px; height: 405px; background-color: #444346; padding: 15px 0; } .right { float: left; width: 900px; height: 435px; background-color: skyblue; } a { display: block; width: 200px; height: 40px; background-color: #444346; text-decoration: none; font-style: 14px; color: #FFFFFF; padding-left: 30px; /* 让文字居中 */ line-height: 40px; } a:hover { background-color: #FF6700; } .right img { width: 900px; height: 435px; } </style></head><body> <div class="box"> <div class="left"> <a href="#">手机</a> <a href="#">电视</a> <a href="#">笔记本 平板</a> <a href="#">出行 穿戴</a> <a href="#">耳机 音箱</a> <a href="#">家电</a> <a href="#">智能 路由器</a> <a href="#">电源 配件</a> <a href="#">健康 儿童</a> <a href="#">生活 箱包</a> </div> <div class="right"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9e96e52956aba8b17ccdf331a1274446.jpg?thumb=1&w=1839&h=690&f=webp&q=90" alt="图片找不到了呜呜呜"></div> </div></body></html>
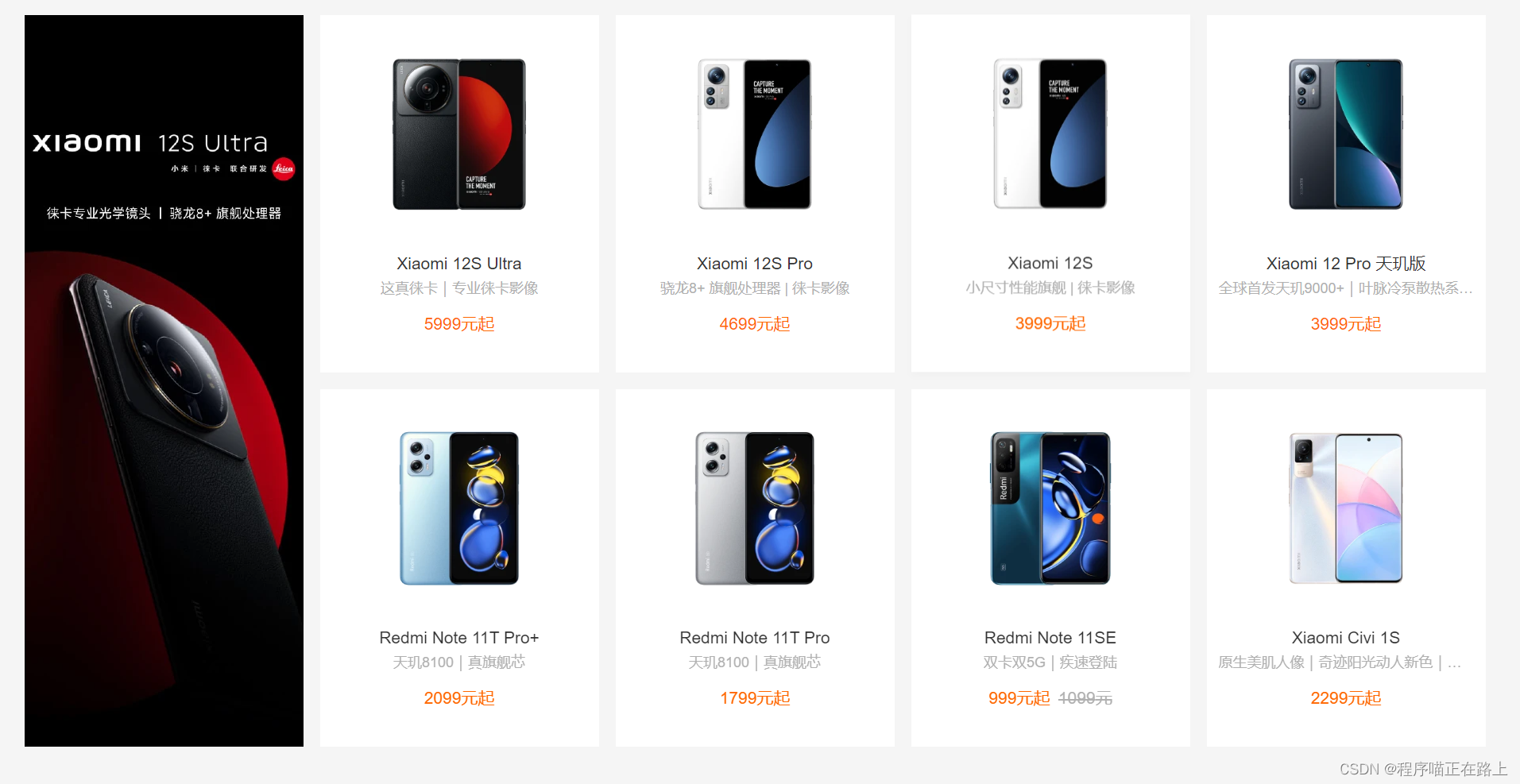
案例二

这样的布局怎么做呢?
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小米商城</title> <style> * { margin: 0; padding: 0; } li { /* 清除小圆点 */ list-style: none; } .box { width: 1226px; height: 285px; background-color: skyblue; margin: 0 auto; } .box li { width: 296px; height: 285px; background-color: purple; float: left; margin-right: 14px; } /* 层叠性 */ /* 这里必须写 .box .last,要注意权重的问题 */ .box .last { margin-right: 0; } </style></head><body> <ul class="box"> <li>1</li> <li>2</li> <li>3</li> <li class="last">4</li> </ul></body></html>
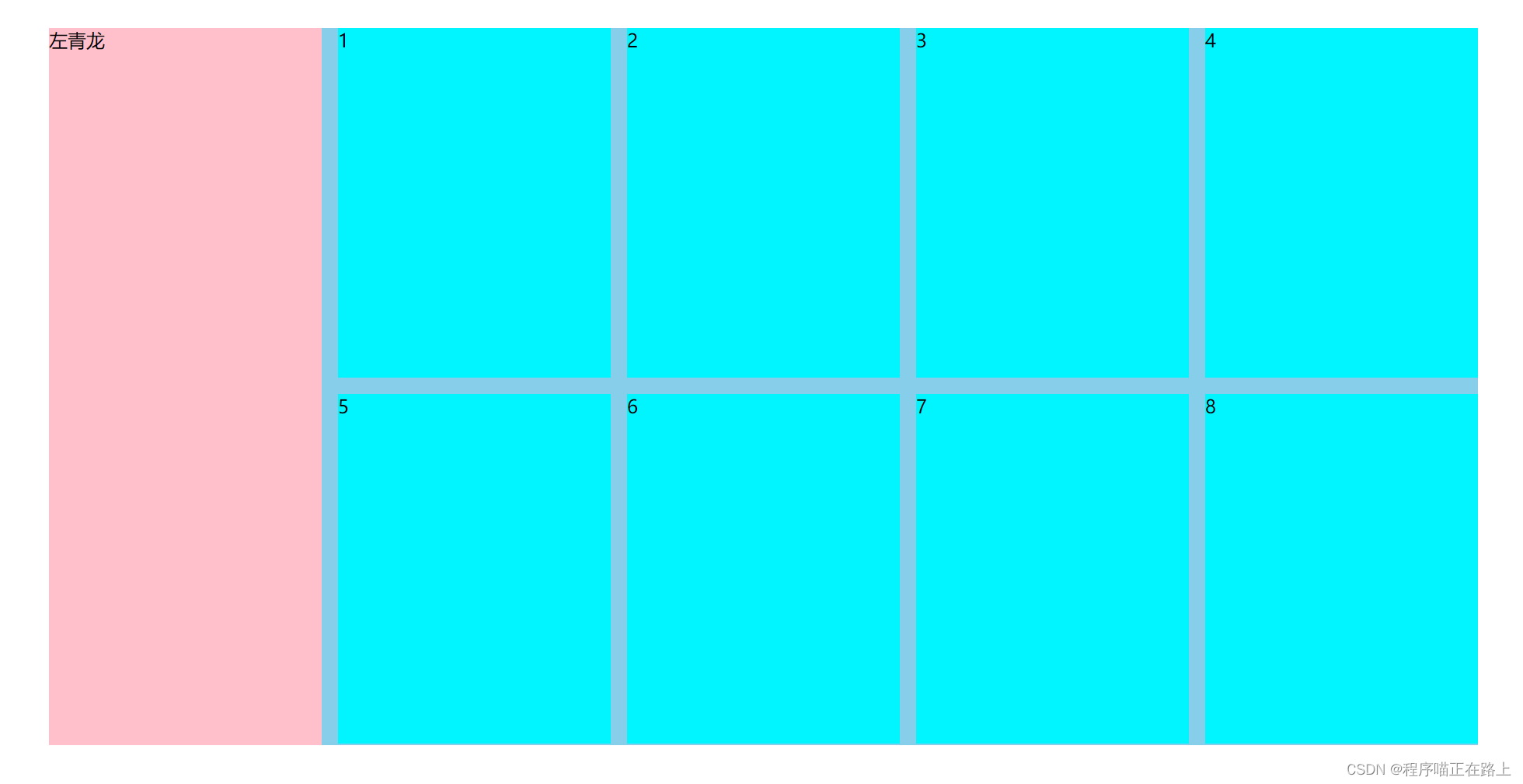
案例三

网页布局第二准则:先设置盒子大小,之后设置盒子的位置
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小米商城</title> <style> .box { width: 1226px; height: 615px; background-color: red; margin: 0 auto; } .left { float: left; width: 234px; height: 615px; background-color: pink; } .right { width: 992px; height: 615px; background-color: skyblue; float: left; } .right>div { width: 234px; height: 300px; background-color: #00F5FF; float: left; margin-left: 14px; margin-bottom: 14px; } </style></head><body> <div class="box"> <div class="left">左青龙</div> <div class="right"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div> </div></body></html>
常见网页布局
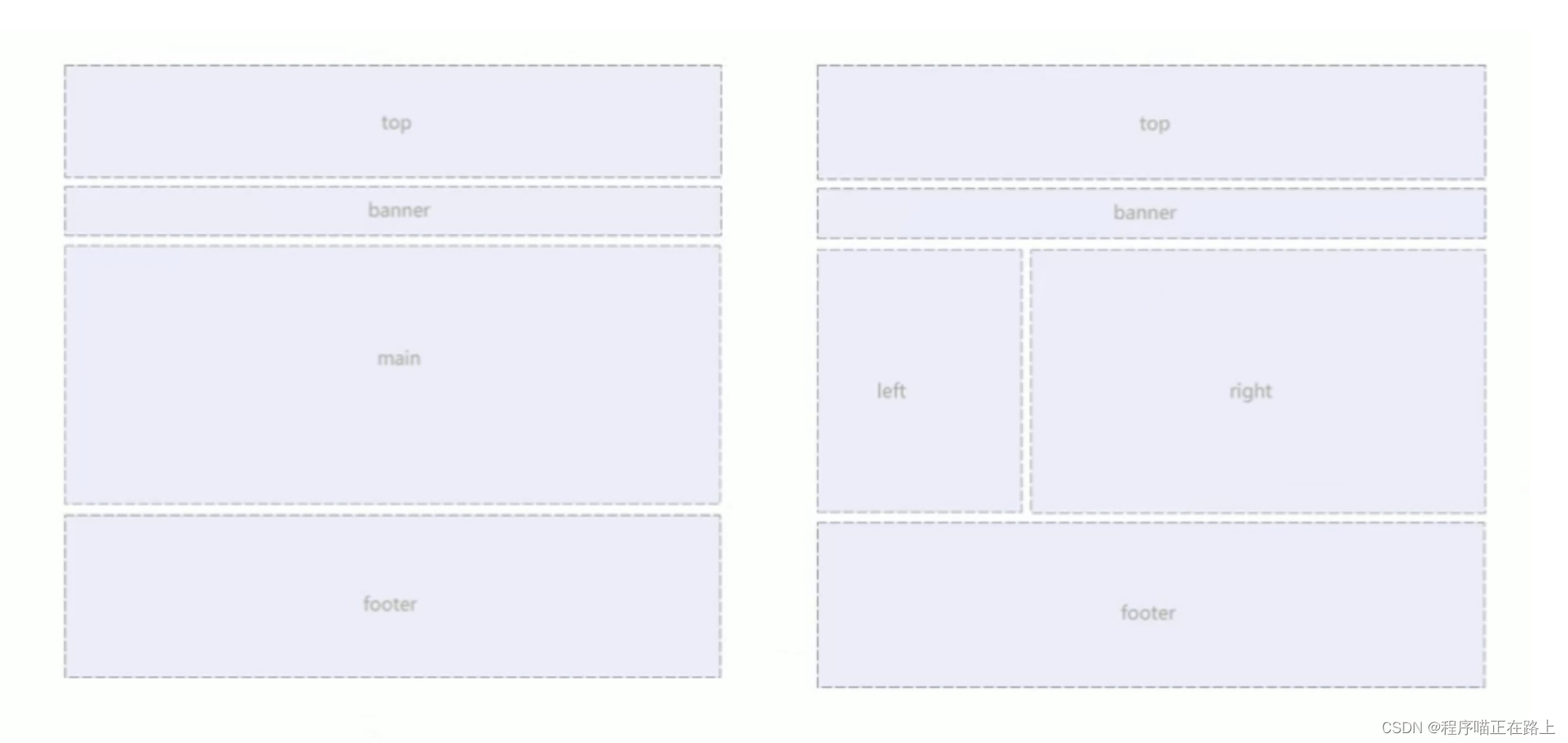
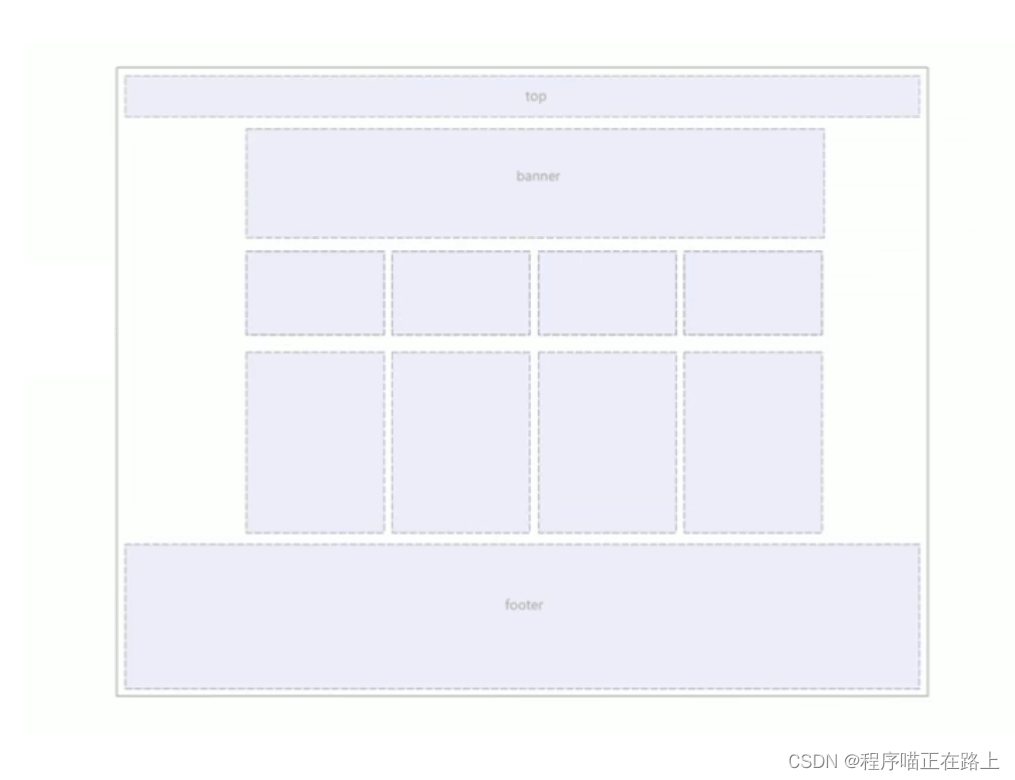
1. 三种布局


我们来写一下第三种布局
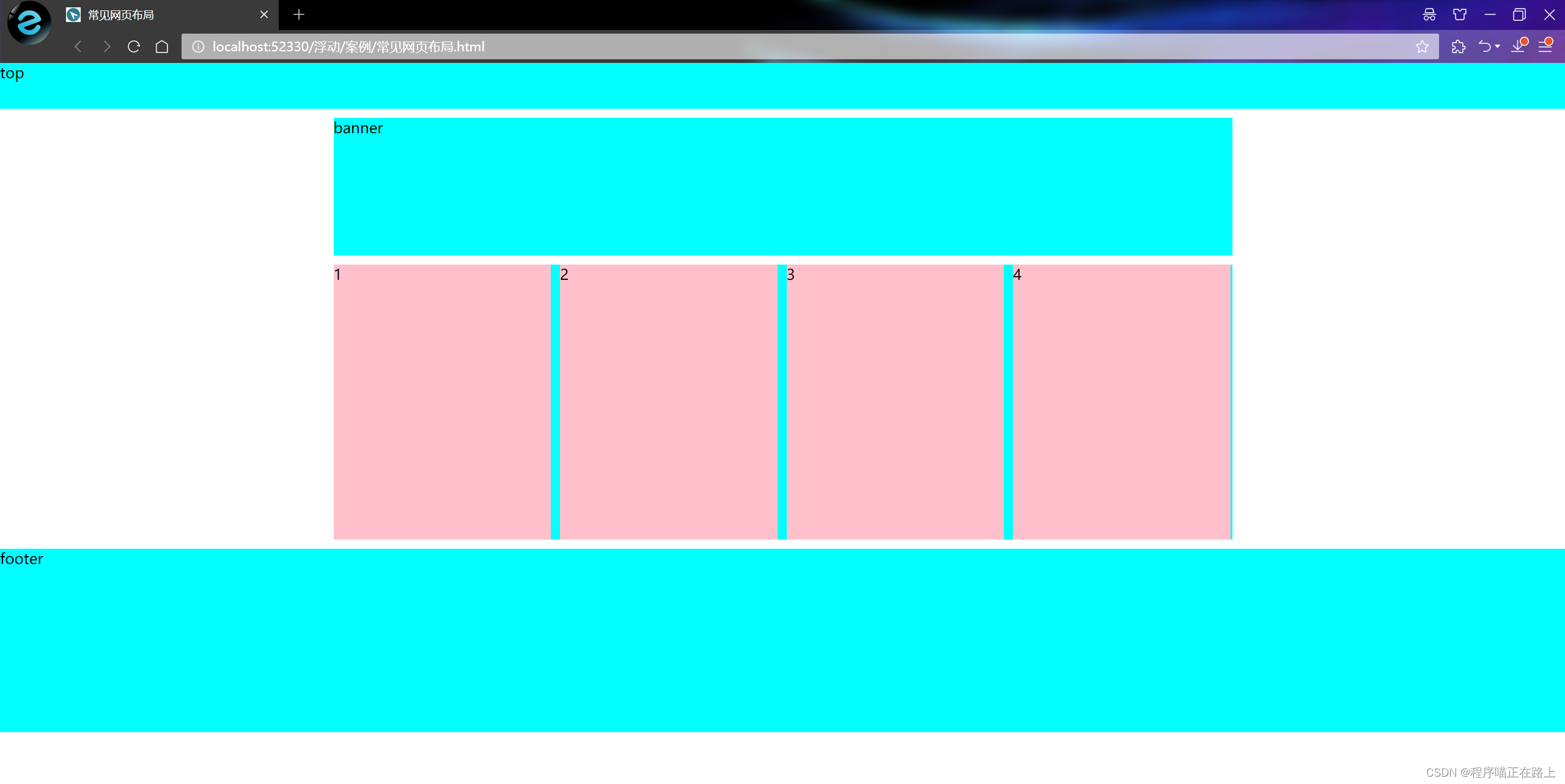
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>常见网页布局</title> <style> * { margin: 0; padding: 0; } .top { height: 50px; background-color: cyan; } .banner { width: 980px; height: 150px; background-color: cyan; margin: 10px auto; } .box { width: 980px; height: 300px; margin: 0 auto; background-color: cyan; } li { list-style: none; } .box li { float: left; width: 237px; height: 300px; background-color: pink; margin-right: 10px; } .box .last { margin-right: 0; } .footer { height: 200px; background-color: cyan; margin-top: 10px; } </style></head><body> <div class="top">top</div> <div class="banner">banner</div> <div class="box"> <ul> <li>1</li> <li>2</li> <li>3</li> <li class="last">4</li> </ul> </div> <div class="footer">footer</div></body></html>
2. 浮动布局注意点
浮动和标准流的父盒子搭配先用标准流的父元素排列上下顺序,之后内部子元素采取浮动排列左右位置一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
清除浮动
我们前面的浮动元素有一个标准流的父元素,它们有一个共同的特点,都是有高度的
但是,所有的父盒子都必须有高度吗?
理想中的状态,是让子盒子撑开父盒子,有多少子盒子,父盒子就有多高
但是不给父盒子高度会有问题吗?
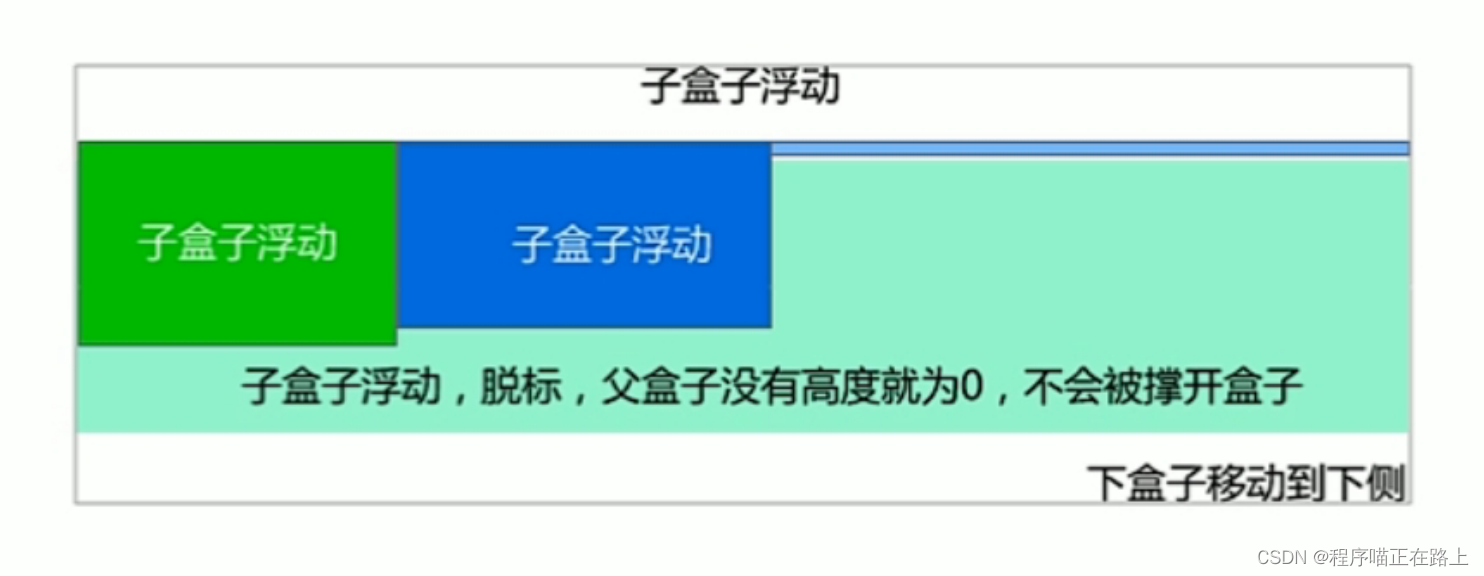
1. 为什么要清除浮动?
由于父级盒子在很多情况下,不方便给高度,但是子盒子浮动又不占用位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子

2. 清除浮动本质
清除浮动的本质是清除浮动元素造成的影响如果父级盒子本身有高度,则不需要清除浮动清除浮动之后,父级盒子就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流盒子了语法:
选择器 { clear: 属性值; }
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们在实际开发中,几乎只用 clear: both;
清除浮动的策略是:闭合浮动
3. 清除浮动方法
额外标签法也称为隔墙法,是 W3C 推荐的做法父级添加 overflow 属性父级添加 after 伪元素父级添加双伪元素4. 清除浮动 —— 额外标签法
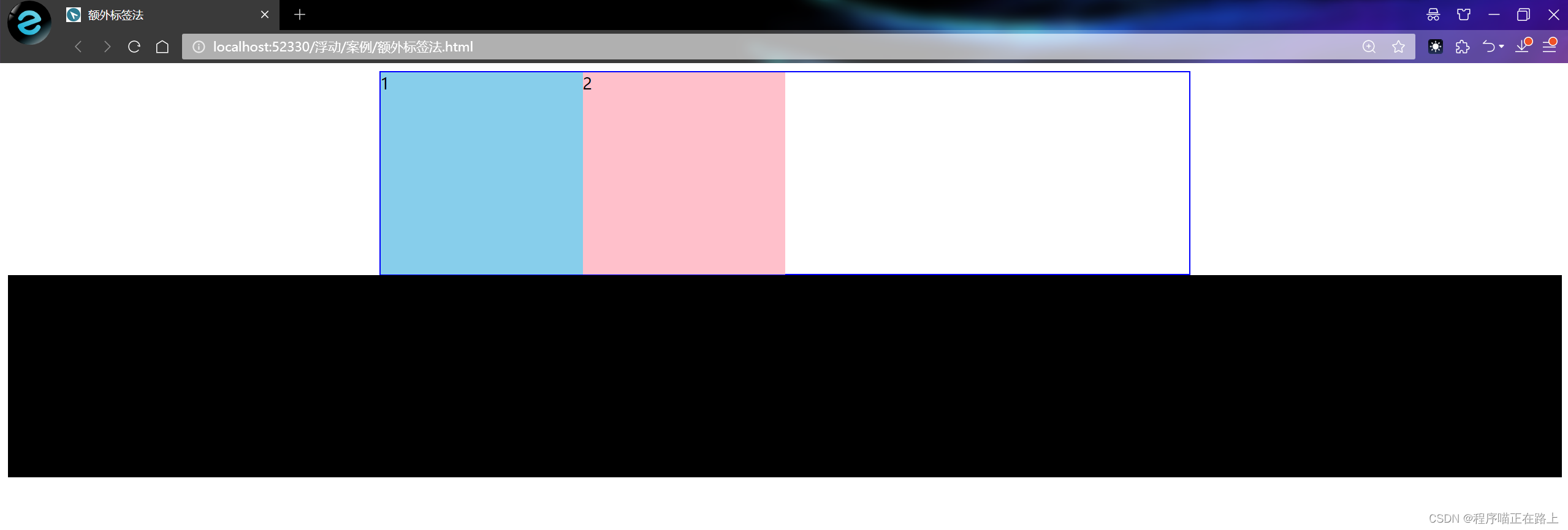
额外标签法会在浮动元素末尾添加一个空的标签,例如 <div style="clear: both" ></div>,或者其他标签(如 <br/> 等),空标签里面添加清除浮动样式
注意:要求这个新的空标签必须是块级元素
实际工作可能会遇到,但是不常用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>额外标签法</title> <style> .box { width: 800px; border: 1px solid blue; margin: 0 auto; } .one { float: left; width: 200px; height: 200px; background-color: skyblue; } .two { float: left; width: 200px; height: 200px; background-color: pink; } .footer { height: 200px; background-color: black; } .clear { clear: both; } </style></head><body> <div class="box"> <div class="one">1</div> <div class="two">2</div> <div class="clear"></div> </div> <div class="footer"></div></body></html>
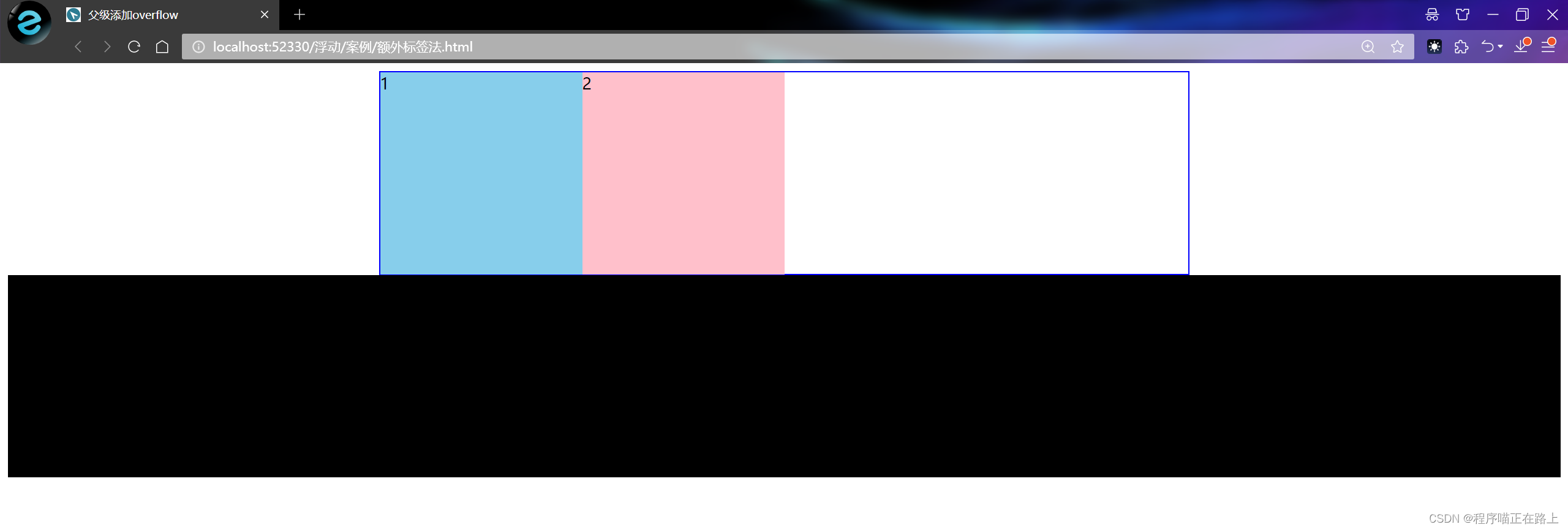
5. 清除浮动 —— 父级添加 overflow
可以给父级元素添加 overflow 属性,将其属性值设置伪 hidden、auto 或 scroll
优点:代码简洁缺点:无法显示溢出的部分<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>父级添加overflow</title> <style> .box { /* 清除浮动 */ overflow: hidden; width: 800px; border: 1px solid blue; margin: 0 auto; } .one { float: left; width: 200px; height: 200px; background-color: skyblue; } .two { float: left; width: 200px; height: 200px; background-color: pink; } .footer { height: 200px; background-color: black; } </style></head><body> <div class="box"> <div class="one">1</div> <div class="two">2</div> </div> <div class="footer"></div></body></html>
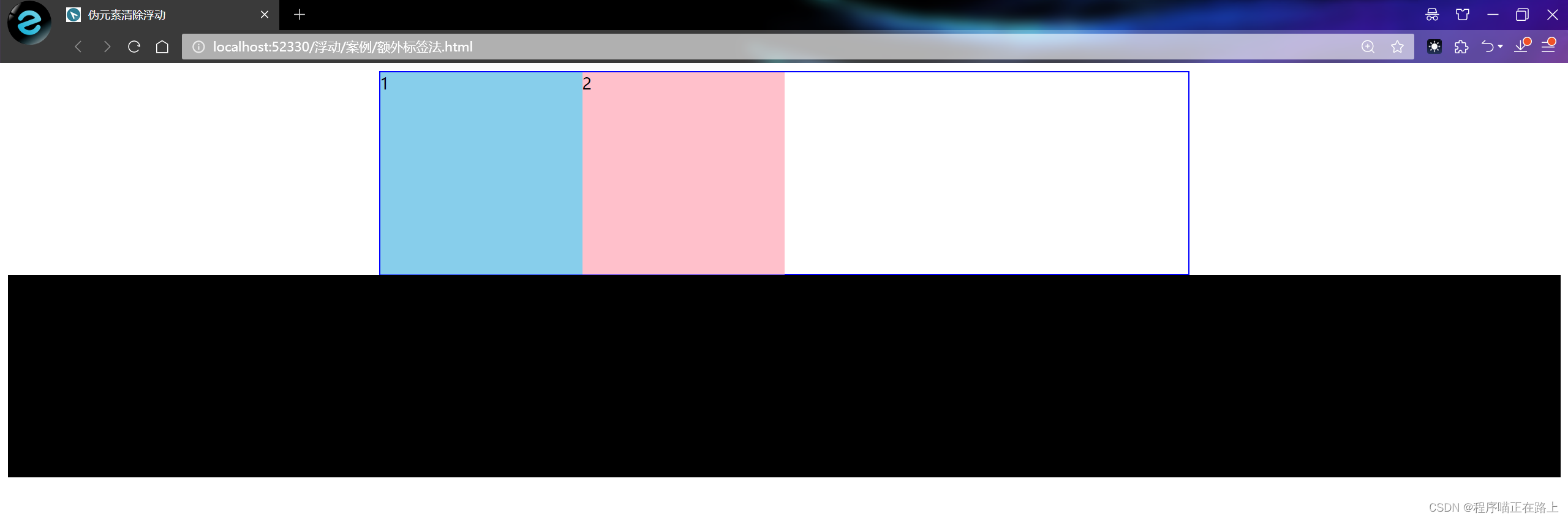
6. 清除浮动 —— :after 伪元素法
:after 方式是额外标签法的升级版,也是给父元素添加(先不同理解
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、7专有 */*zoom: 1;}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪元素清除浮动</title> <style> .clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7专有 */ *zoom: 1; } .box { width: 800px; border: 1px solid blue; margin: 0 auto; } .one { float: left; width: 200px; height: 200px; background-color: skyblue; } .two { float: left; width: 200px; height: 200px; background-color: pink; } .footer { height: 200px; background-color: black; } </style></head><body> <div class="box clearfix"> <div class="one">1</div> <div class="two">2</div> </div> <div class="footer"></div></body></html>
7. 清除浮动 —— 双伪元素清除浮动
也是给父元素添加
.clearfix:before, clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>双伪元素清除浮动</title> <style> .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } .box { width: 800px; border: 1px solid blue; margin: 0 auto; } .one { float: left; width: 200px; height: 200px; background-color: skyblue; } .two { float: left; width: 200px; height: 200px; background-color: pink; } .footer { height: 200px; background-color: black; } </style></head><body> <div class="box clearfix"> <div class="one">1</div> <div class="two">2</div> </div> <div class="footer"></div></body></html>8. 清除浮动总结
为什么需要清除浮动?
① 父级没高度
② 子盒子浮动了
③ 影响下面布局了,我们就应该清除浮动了
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
父级 overflow: hidden; | 书写简单 | 溢出隐藏 |
| 父级 after 伪元素 | 结构语义化正确 | 由于 IE6-7 不支持 :after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于 IE6-7 不支持 :after,兼容性问题 |
PS 切图
1. 常见的图片格式
jpg 图像格式:JPEG (JPG) 对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用 jpg 格式的gif 图像格式:GIF 格式最多只能储存 256 色,所以通常用来显示简单图片及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果png 图像格式是一种新兴的网络图形格式,结合了 GIF 和 JPEG 的优点,具有存储形式丰富的特点,能够保持透明背景,如果想要切成背景透明的图片,请选择 png 格式PSD 图像格式:PSD 格式是 Photoshop 的专用格式,里面可以存放图层、通道、遮罩等多种设计稿,对前端人员来说,最大的优点就是,我们可以直接从上面复制文字、获得图片,还可以测量大小和距离切图是前端人员的必备技能,PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等
2. 图层切图
最简单的切图方式:PSD 图像格式下,右击图层 ➝ 快速导出为 PNG
但是很多情况下,我们需要合并图层再导出:
选中需要的图层:图层菜单 ➝ 合并图层(Ctrl + E)右击 ➝ 快速导出为 PNG最好的方法:和美工mm沟通一下
3. 切片切图
1、利用切片选中图片
利用切片工具手动划出2、导出选中的图片
文件菜单 ➝ 导出 ➝ 存储为 web 设备所用格式 ➝ 选择我们要的图片格式 ➝ 存储 ➝ 选中的切片 ➝ 保存
4. PS 插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 “导出 web 所用格式” 以及使用切片工具进行挨个切图的繁琐流程
Cutterman - 最好用的切图工具(点我下载)
下载完打开 PS,任何注册个 cutterman 账号登录即可使用插件
注意:Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版
?这次的分享就到这里啦,继续加油哦^^
?有出错的地方欢迎在评论区指出来,共同进步,谢谢啦