文章目录
前言一、mescroll简介二、快速开始三、一分钟入门mescroll图片懒加载四、mescroll在vue中的使用五、小结
前言
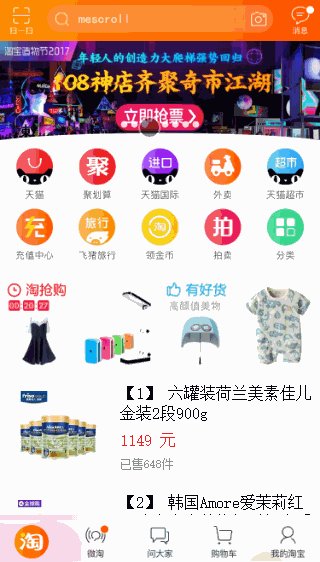
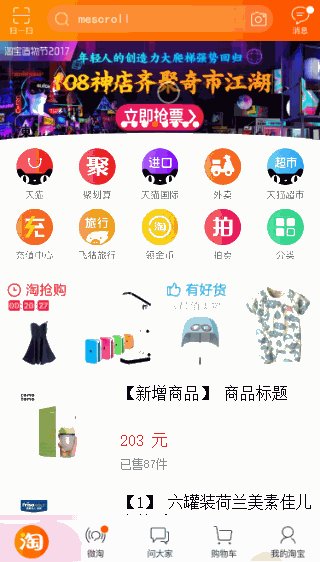
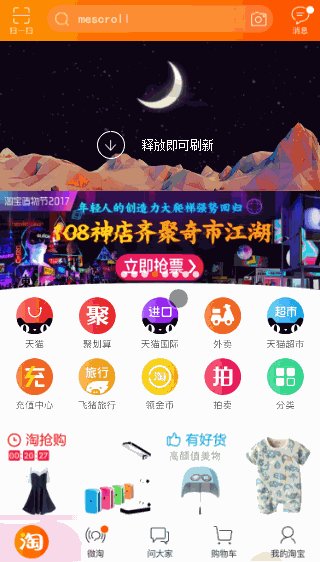
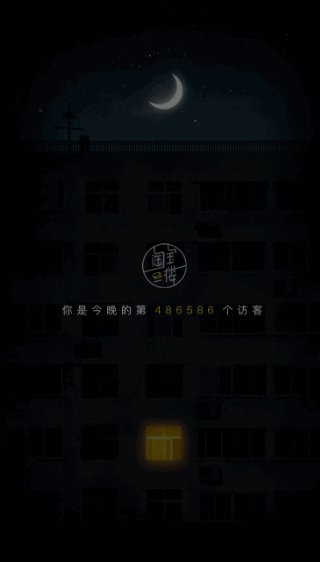
在手机端实现下拉刷新和下拉加载是最常见不过的需求了。今天大师兄就给大家分享一个非常精致的js框架:mescroll.
提示:以下是本篇文章正文内容,下面案例可供参考
一、mescroll简介
mescroll.js 是在 H5端 运行的下拉刷新和上拉加载插件。1.4.1以上版本,还能配置图片懒加载效果。
mescroll.js 是原生Javascript开发的, 不依赖jquery,zepto等,还支持vue。

二、快速开始
下载并引用 mescroll.min.css , mescroll.min.js// unpkg的CDN: <link rel="stylesheet" href="https://unpkg.com/mescroll.js@1.4.1/mescroll.min.css"> <script src="https://unpkg.com/mescroll.js@1.4.1/mescroll.min.js" charset="utf-8"></script> // jsdelivr的CDN: <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/mescroll.js@1.4.1/mescroll.min.css"> <script src="https://cdn.jsdelivr.net/npm/mescroll.js@1.4.1/mescroll.min.js" charset="utf-8"></script><div id="mescroll" class="mescroll"> //id可自定义 <div> //这个div不能删,否则上拉加载的布局会错位. //列表内容... </div></div>.mescroll{ position: fixed; top: 50px; bottom: 0; height: auto; } var mescroll = new MeScroll("mescroll", { //第一个参数"mescroll"对应上面布局结构div的id (1.3.5版本支持传入dom对象) //如果您的下拉刷新是重置列表数据,那么down完全可以不用配置,具体用法参考第一个基础案例 down: { callback: downCallback //下拉刷新的回调,别写成downCallback(),多了括号就自动执行方法了 }, up: { callback: upCallback, //上拉加载的回调 //以及一些常用的配置,当然不写也可以的. } });上拉加载时,除了callback属性回调外,还有其他常用的配置,如:加载页码配置:page: { num : 0 ,size : 10 ,time : null},
无数据的布局:htmlNodata:
– END –
(可自定义内容),回到顶部按钮的配置:toTop: {src:‘…’, offset: 50, btnClick: null},
懒加载:lazyLoad: {use: true, attr: ‘imgurl’, delay:500, …}等。5. 处理回调(刷新和加载) :
//下拉刷新的回调 function downCallback() { // 处理方式一: 重置mescroll内部变量(如mescroll.num=1和mescroll.hasNext=true), 自动触发upCallback mescroll.resetUpScroll() // 处理方式二: 单独处理下拉刷新的逻辑 $.ajax({ url: 'xxxxxx', success: function(data) { //联网成功的回调,隐藏下拉刷新的状态; mescroll.endSuccess(); //无参. 注意结束下拉刷新是无参的 //设置数据 //setXxxx(data);//自行实现 TODO }, error: function(data) { //联网失败的回调,隐藏下拉刷新的状态 mescroll.endErr(); } }); } //上拉加载的回调 page = {num:1, size:10}; num:当前页 默认从1开始, size:每页数据条数,默认10 function upCallback(page) { var pageNum = page.num; // 页码, 默认从1开始 如何修改从0开始 ? var pageSize = page.size; // 页长, 默认每页10条 $.ajax({ url: 'xxxxxx?num=' + pageNum + "&size=" + pageSize, success: function(data) { var curPageData = data.xxx; // 接口返回的当前页数据列表 var totalPage = data.xxx; // 接口返回的总页数 var totalSize = data.xxx; // 接口返回的总数据量 var hasNext = data.xxx; // 接口返回的是否有下一页 (true/false) //以上数据结构都是基本的,主要是为了满足mescroll对数据结构的要求。不一定要接口返回,也可以前端自定义。 //方法一(推荐): 后台接口有返回列表的总页数 totalPage //必传参数(当前页的数据个数, 总页数) //mescroll.endByPage(curPageData.length, totalPage); //方法二(推荐): 后台接口有返回列表的总数据量 totalSize //必传参数(当前页的数据个数, 总数据量) //mescroll.endBySize(curPageData.length, totalSize); //方法三(推荐): 您有其他方式知道是否有下一页 hasNext //必传参数(当前页的数据个数, 是否有下一页true/false) //mescroll.endSuccess(curPageData.length, hasNext); //curPageData.length必传的原因: 1. 使配置的noMoreSize 和 empty生效 2. 判断是否有下一页的首要依据: 当传的值小于page.size时(说明不满页了),则一定会认为无更多数据; 比传入的totalPage, totalSize, hasNext具有更高的判断优先级; 3. 当传的值等于page.size时,才会取totalPage, totalSize, hasNext判断是否有下一页 传totalPage, totalSize, hasNext目的是避免方法四描述的小问题 // 设置列表数据 自行实现 TODO // if(page.num == 1) document.getElementById("xxxxList").innerHTML="" // 第一页,先置空,再追加 // setListData(curPageData); }, error: function(e) { //联网失败的回调,隐藏下拉刷新和上拉加载的状态 mescroll.endErr(); } }); }– 以上为mescroll最基本的用法,强烈建议您下载并查看 mescroll官网的基础案例 , 发现mescroll更强大的功能 ~
三、一分钟入门mescroll图片懒加载
确保mescroll至少到1.4.1版本初始化mescroll的时候,在up中配置lazyLoad的use为true :var mescroll = new MeScroll("mescroll", { up: { lazyLoad: { use: true, // 是否开启懒加载,默认false attr: 'imgurl', // 网络地址的属性名 (图片加载成功会移除该属性): <img imgurl='网络图 src='占位图''/> showClass: 'mescroll-lazy-in', // 图片加载成功的显示动画: 渐变显示,参见mescroll.css delay: 500, // 列表滚动的过程中每500ms检查一次图片是否在可视区域,如果在可视区域则加载图片 offset: 200 // 超出可视区域200px的图片仍可触发懒加载,目的是提前加载部分图片 } } }) img标签: <img imgurl="网络图" src="占位图"/> // 占位图直接在src设置; 图片加载成功,就会替换src的占位图 div或其他标签: <div imgurl="网络图" style="background-image: url(占位图)"><div> // 占位图在css中设置; 图片以背景图的形式展示mescroll.lazyLoad() 或 mescroll.endByPage() 或 mescroll.endBySize() 或 mescroll.endSuccess() 即可.
四、mescroll在vue中的使用
不要使用cnpm安装, 因为更新下来有可能是旧的版本, 使用npm或yarn
npm install --save mescroll.js 或
yarn add mescroll.js 引入mescroll组件
import MescrollVue from 'mescroll.js/mescroll.vue'页面示例代码
<template> <div> <!--mescroll滚动区域的基本结构--> <mescroll-vue ref="mescroll" :down="mescrollDown" :up="mescrollUp" @init="mescrollInit"> <!--内容...--> </mescroll-vue> </div> </template> <script> // 引入mescroll的vue组件 import MescrollVue from 'mescroll.js/mescroll.vue' export default { components: { MescrollVue // 注册mescroll组件 }, data () { return { mescroll: null, // mescroll实例对象 mescrollDown:{}, //下拉刷新的配置. (如果下拉刷新和上拉加载处理的逻辑是一样的,则mescrollDown可不用写了) mescrollUp: { // 上拉加载的配置. callback: this.upCallback, // 上拉回调 //这里可以添加一些常用的配置,当然不写也可以的 }, dataList: [] // 列表数据 } }, beforeRouteEnter (to, from, next) { // 如果没有配置顶部按钮或isBounce,则beforeRouteEnter不用写 next(vm => { // 滚动到原来的列表位置,恢复顶部按钮和isBounce的配置 vm.$refs.mescroll && vm.$refs.mescroll.beforeRouteEnter() }) }, beforeRouteLeave (to, from, next) { // 如果没有配置顶部按钮或isBounce,则beforeRouteLeave不用写 // 记录列表滚动的位置,隐藏顶部按钮和isBounce的配置 this.$refs.mescroll && this.$refs.mescroll.beforeRouteLeave() next() }, methods: { // mescroll组件初始化的回调,可获取到mescroll对象 mescrollInit (mescroll) { this.mescroll = mescroll // 如果this.mescroll对象没有使用到,则mescrollInit可以不用配置 }, // 上拉回调 page = {num:1, size:10}; num:当前页 ,默认从1开始; size:每页数据条数,默认10 upCallback (page, mescroll) { // 联网请求 axios.get('xxxxxx', { params: { num: page.num, // 页码 size: page.size // 每页长度 } }).then((response) => { // 请求的列表数据 let arr = response.data // 如果是第一页需手动置空列表 if (page.num === 1) this.dataList = [] // 把请求到的数据添加到列表 this.dataList = this.dataList.concat(arr) // 数据渲染成功后,隐藏下拉刷新的状态 this.$nextTick(() => { mescroll.endSuccess(arr.length) }) }).catch((e) => { // 联网失败的回调,隐藏下拉刷新和上拉加载的状态; mescroll.endErr() }) } } } </script>五、小结
mescroll可以实习一套代码多端运行, 支持uni-app,完美运行于android, iOS, 手机各浏览器,且兼容PC端主流浏览器。官网文档也很相信,还有很多经典案例供学习和使用。温馨提示:一个界面可有多个mescroll实例/组件。
mescroll 地址
http://www.mescroll.com/
文章来自 大师兄 @