⭐️⭐️⭐️ 作者:船长在船上
??? 主页:来访地址船长在船上的博客
??? 简介:CSDN前端领域优质创作者,资深前端开发工程师,专注前端开发,在CSDN总结工作中遇到的问题或者问题解决方法以及对新技术的分享,欢迎咨询交流,共同学习。
??? 感谢:如果觉得博主的文章不错或者对你的工作有帮助或者解决了你的问题,可以关注、支持一下博主。如有疑问可以留言、评论,看到后会及时回复。
APP安卓、ios微信支付功能:
技术选型:Vue+Vant-ui
功能介绍:
1.点击按钮开通或者续费,会验证是否选择会员商品以及对协议是否查看选中(这里根据项目需要自行验证,可忽略),验证通过打开选择支付方式弹窗页面,选择微信支付或者支付宝支付;
2.当选择微信支付需要唤起安卓Android,调用安卓、ios苹果原生方法,传递相应的参数;
3.注意需要考虑几种情况:手机上是否安装了微信
未安装,提示支付失败,或者也可做其他引导功能操作;已安装,直接通过安卓、ios苹果原生方法唤起微信支付4.可取消支付,放弃支付会返回会员页面,页面提示支付取消;
APP支付产品介绍
简介:
APP支付是指商户通过在移动端应用APP中集成开放SDK调起微信支付模块来完成支付。目前微信支付支持手机系统有:IOS(苹果)、Android(安卓)和WP(Windows Phone)
应用场景。
APP支付适用于在移动端APP中集成微信支付功能的场景。商户APP调用微信提供的SDK调用微信支付模块,商户APP会跳转到微信中完成支付,支付完后跳回到商户APP内,最后展示支付结果。
APP支付API列表

会员支付功能页面


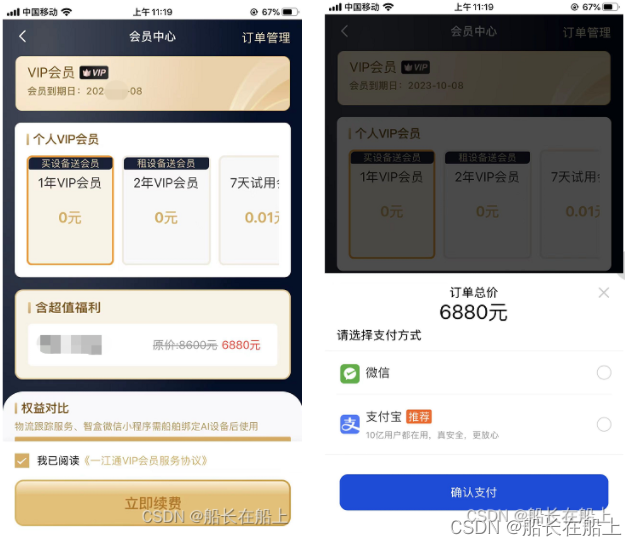
会员开通或者续费页面
会员开通或者续费按钮:
<div class="open-btn"> <!-- 去开通 --> <img src="../../assets/img/open_btn.png" v-show="memberLevel=='0'" @click="handlePayment"/> <!-- 去续费 --> <img src="../../assets/img/gopay_btn.png" v-show="memberLevel=='1'" @click="handlePayment"/> </div>商品选择和协议查看(可忽略此步骤)
微信支付前进行商品选择和协议查看验证:
// 去开通去续费 立即支付 handlePayment(){ if(this.checked==false){ this.$toast.fail("请先同意一江通VIP会员服务协议"); return; }else if(this.payIndex==-1){ this.goodsId=""; this.$toast.fail("请选择商品"); this.isShoosePayType = false; return; }else{ //打开支付方式弹窗 this.isShoosePayType = true; } },选择支付方式弹窗
<!-- 选择支付方式 --> <van-popup v-model="isShoosePayType" position="bottom" closeable @close="closePayType"> <div class="text-center orderPrice"> <div class="priceText">订单总价</div> <div class="priceNumber">{{totalPrice}}元</div> </div> <div class="priceType">请选择支付方式</div> <van-radio-group v-model="payType" class="mt20"> <van-cell-group> <van-cell title="微信" clickable @click="handleChooseWx('1')" :icon="wxico" class="payico"> <template #right-icon> <van-radio name="1" /> </template> </van-cell> <van-cell label="10亿用户都在用,真安全,更放心" clickable @click="handleChooseZfb('2')" :icon="zfbico" class="payico alipayIcon"> <template #title> <div class="alipayTitle"> <span class="custom-title mr10">支付宝</span> <img src="../../assets/img/alipaytj.png" class="alipaytj"> </div> </template> <template #right-icon> <van-radio name="2" /> </template> </van-cell> </van-cell-group> </van-radio-group> <van-button block type="info" size="large" color="#024ee0" class="btnBorder" @click="handleSurePay">确认支付</van-button> <div class="mb50"></div> </van-popup>选择支付类型
handleChooseWx(payType){ this.payType = payType; },点击确认支付,唤起安卓微信支付
注意事项:
1.判断是否在微信内支付,需要在微信外支付
if(this.$utils.isWeiXin()){ this.$toast.fail("请选择在微信外支付"); return;}2.判断支付方式,如果是1,则是微信支付方式
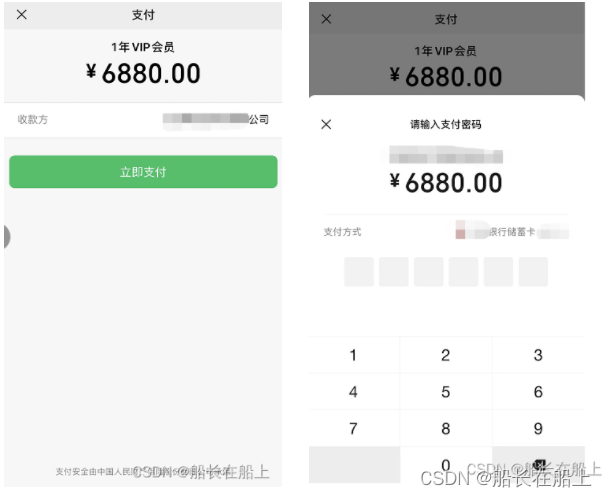
安卓 微信支付原生方法:this.wxpayBack(payResult);window.webkit.messageHandlers.callNative.postMessagewindow.callWeb = this.callWeb;wxCreateOrder微信APP支付下单接口
// 点击确认支付 handleSurePay(){ //判断是否在微信内支付,需要在微信外支付 if(this.$utils.isWeiXin()){ this.$toast.fail("请选择在微信外支付"); return; }else if(this.payType=="1"){ // 微信支付H5 App console.log(this.payType,"选择支付方式"); let payParams = { goodsId:this.goodsId, } wxCreateOrder(payParams).then(res=>{ if(res.code == 200){ this.isShowVip= false; this.isShoosePayType = false; console.log(res,"支付微信"); let [appId,partnerId,prepayId,nonceStr,timeStamp,packageValue,sign] = [res.data.appId,res.data.partnerId,res.data.prepayId,res.data.nonceStr,res.data.timeStamp,res.data.packageValue,res.data.sign]; // 调用安卓方法 if(this.$utils.isAndroid_ios() == "andriod"){ window.AndroidFunction.wxpay(appId,partnerId,prepayId,nonceStr,timeStamp,packageValue,sign); this.wxpayBack(payResult); }else{ // ios new Promise((resolve, reject) => { window.webkit.messageHandlers.callNative.postMessage({ name: "支付-微信", data: { appId, partnerId, prepayId, nonceStr, timeStamp, packageValue, sign }, }); resolve(); }).then((res) => { window.callWeb = this.callWeb; }); } }else{ this.$toast.fail("请求失败"); } }) } },处理ios函数回调方法结果
// ios函数方法 callWeb(versionIos){ if(versionIos.name=="支付回调-微信"){ let payResult = versionIos.data.payResult; this.wxpayBack(payResult); } }处理安卓微信支付后返回的结果
// 处理安卓微信支付后返回的结果 wxpayBack(payResult){ if(payResult=="0"){ this.queryMinePageFun();//调用获取个人信息接口 this.$toast.success("支付成功"); }else if(payResult=="-2"){ this.$toast.fail("支付取消"); }else if(payResult=="-1"){ this.$toast.fail("支付失败"); } },后面会继续更新 安卓、ios苹果支付宝支付功能......
??? 欢迎来访船长在船上的博客,文章持续更新;项目功能持续迭代,项目开发测试完成会把完整代码上传码云,请及时收藏关注,方便查看。 发文不易,点赞 收藏 评论 关注一下!