

个人名片:
?作者简介:一名大二在校生,喜欢编程?
?❄️个人主页?:小新爱学习.
?个人WeChat:hmmwx53
?️系列专栏:?️
?每日一句:?请不要配不上自己的野心,还让自己沦落苦难!
文章目录
ES6转ES5开关上期回顾:ES5、ES6新特性介绍首先为什么要将es6转为es5?什么是Babel?怎么将es6转为es5?**用babel将es6转换成es5。**presets字段最新转码规则react 转码规则命令行转码以及转码规则使用babel-node命令得到REPL环境转码@babel/register 模块浏览器环境 欢迎添加微信,加入我的核心小队,请备注来意
ES6转ES5开关
上期回顾:ES5、ES6新特性介绍
没有看的可以去了解了解,这里是:传送门
首先为什么要将es6转为es5?
原因:为了浏览器兼容,以及为了在node.js环境可以顺畅运行应用程序。
ES6作为JS的新规范,加入了很多新的语法和API,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。将ES6代码转为ES5代码,只需在项目中安装和配置好Babel工具即可。
在 node.js 环境中,node 对 ES6 的支持一直被诟病,到了 13 版本之后,才出了模块模式(在 package.json 中增加一句:“type”: “module”),但有些库仍然不支持 ES6 语法。因此,如果你的 node.js 程序遇到不认识 ES6 语法的时候,请使用 Babel 转码一下也许就能解决问题。
在 0.10.101000 以及之后版本的开发工具中,会默认使用 babel 将开发者 ES6 语法代码转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。
需要注意的是:
为了提高代码质量,在开启 ES6 转换功能的情况下,默认启用 javasctipt 严格模式,请参考 “use strict”
什么是Babel?
Babel是一个 ES6 转码器,能将 ES6 代码转为 ES5 代码,这样原本不支持ES6的老版本浏览器执行ES6代码,举例:ES6箭头函数
代码示例:
// 转码前:使用了ES6箭头函数items.map(item => item + 1);// 转码后:转为了普通函数items.map(function (item) { return item + 1;});怎么将es6转为es5?
用babel将es6转换成es5。
下面我们写出在命令行使用 Babel 的过程,让你清楚转译过程的全部内容。
1. 在项目中安装 Babel 的命令行工具
$ npm install -D babel-cli2. 准备 ES6 代码
通常我们把源代码放在 src 目录下,如果你没有现成的 ES6 代码,那就在 src 目录下创建一个:
// src/example.jsclass Hello { static world() { console.log('Hello, World!'); }}Hello.world();3. 配置 Babel
Babel 是通过插件和预设值(preset)来转译代码(因此它可以转译的不只是 ES6)。为了转译 ES6 为 ES5,我们只需要配置 env 预设值就可以了,安装这个插件:
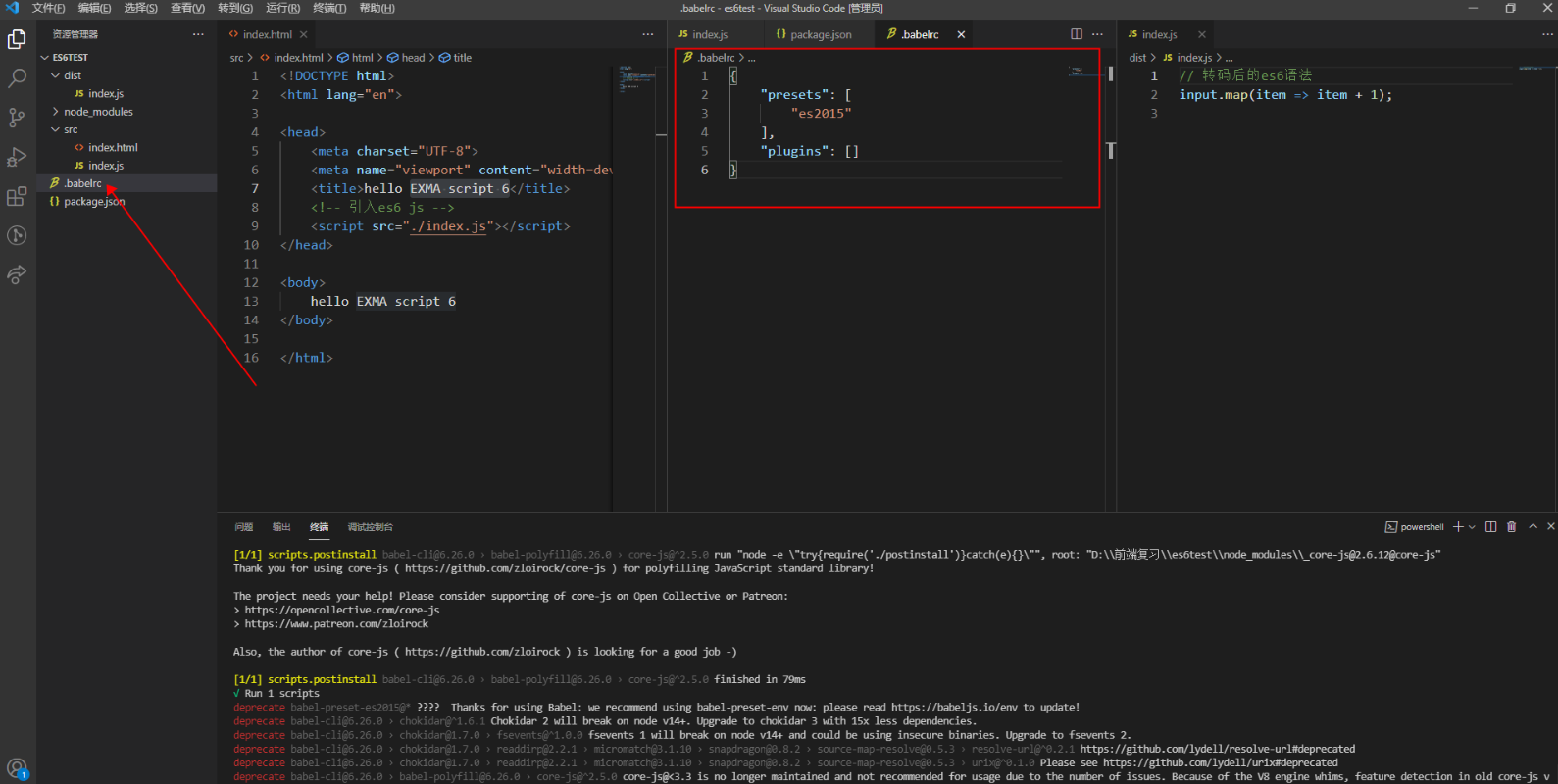
$ npm install -D babel-preset-env我们还需要一个配置文件,在项目根目录下创建文件:.babelrc.,内容如下:
该文件用来设置转码规则和插件,基本格式如下。
// .babelrc{ "presets": [], "plugins": []}
注意.babelrc.是前后都有一个点,这样就可以保存成功了
presets字段
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
最新转码规则
$ npm install --save-dev @babel/preset-envreact 转码规则
$ npm install --save-dev @babel/preset-react然后,将这些规则加入.babelrc。
代码示例:
{ "presets": [ "@babel/env", "@babel/preset-react" ], "plugins": [] }注意,以下所有 Babel 工具和模块的使用,都必须先写好.babelrc。
命令行转码以及转码规则
Babel 提供命令行工具@babel/cli,用于命令行转码。
它的安装命令如下。
$ npm install --save-dev @babel/cli 基本用法如下。
# 转码结果输出到标准输出$ babel test.js # 转码结果写入一个文件# --out-file 或 -o 参数指定输出文件$ babel a.js --out-file b.js# 或者$ babel a.js -o b.js # 整个目录转码# --out-dir 或 -d 参数指定输出目录$ babel src --out-dir lib# 或者$ babel src -d lib # -s 参数生成source map文件$ babel src -d lib -s使用babel-node命令得到REPL环境转码
@babel/node模块的babel-node命令,提供一个支持 ES6 的 REPL 环境。它支持 Node 的 REPL 环境的所有功能,而且可以直接运行 ES6 代码。
首先,安装这个模块。
$ npm install --save-dev @babel/node然后,执行babel-node就进入 REPL 环境。
@babel/register 模块
$ npx balel-node@babel/register模块改写require命令,为它加上一个钩子。此后,每当使用require加载.js、.jsx、.es和.es6后缀名的文件,就会先用 Babel 进行转码。
$ npm install --save-dev @babel/register使用时,必须首先加载@babel/register。// index.jsrequire('@babel/register');require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script><script type="text/babel">// Your ES6 code</script> 注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。

欢迎添加微信,加入我的核心小队,请备注来意
???????????????