微信支付(二)——微信H5支付实战教程
前言一、微信H5支付应用场景二、接入H5支付实现2.官方H5下单请求参数可参照 总结
前言
在上一篇文章中我们已经做了微信支付退款的实战教程案例,那么接下来我们继续讲一下微信支付的H5支付下单的实战教程案例。注意:本文章是使用微信支付v3版本java对接详细流程
温馨提示:以下是本篇文章正文内容,下面案例仅供参考
一、微信H5支付应用场景
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
二、接入H5支付实现
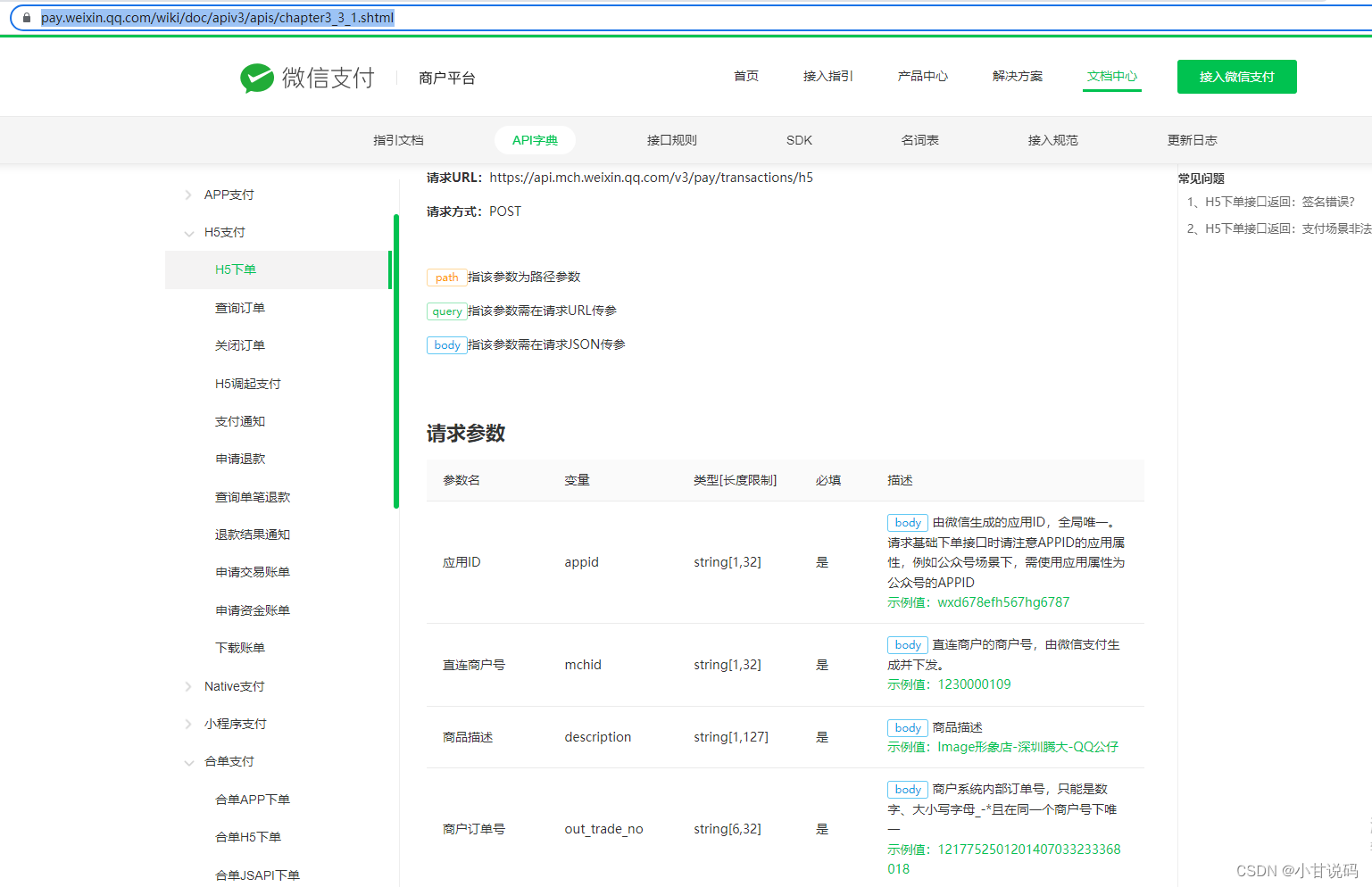
接入流程其他的我就不一一在这里说了,大家可以参照官方H5下单地址
直接上代码(一下为示例):

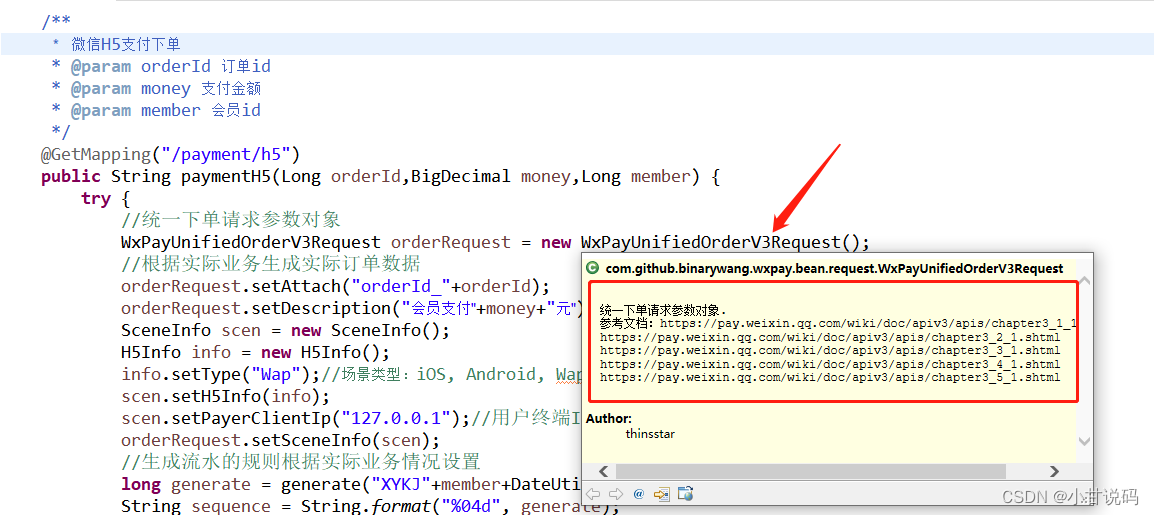
/** * 微信H5支付下单 * @param orderId 订单id * @param money 支付金额 * @param member 会员id */@GetMapping("/payment/h5") public String paymentH5(Long orderId,BigDecimal money,Long member) {try {//统一下单请求参数对象WxPayUnifiedOrderV3Request orderRequest = new WxPayUnifiedOrderV3Request();//根据实际业务生成实际订单数据orderRequest.setAttach("orderId_"+orderId); orderRequest.setDescription("会员支付"+money+"元"); SceneInfo scen = new SceneInfo(); H5Info info = new H5Info(); info.setType("Wap");//场景类型:iOS, Android, Wapscen.setH5Info(info);scen.setPayerClientIp("127.0.0.1");//用户终端IP:注意:用户的客户端IP,支持IPv4和IPv6两种格式的IP地址。orderRequest.setSceneInfo(scen);//生成流水的规则根据实际业务情况设置 long generate = generate("XYKJ"+member+DateUtils.dateTime()); String sequence = String.format("%04d", generate); String tradeNo = "XYKJ"+member+DateUtils.dateTimeNow()+sequence; orderRequest.setOutTradeNo(tradeNo); //回调地址 orderRequest.setNotifyUrl(wxPayService.getConfig().getNotifyUrl()); WxPayUnifiedOrderV3Request.Amount am = new WxPayUnifiedOrderV3Request.Amount(); am.setTotal(money.multiply(new BigDecimal(100)).intValue()); am.setCurrency("CNY");orderRequest.setAmount(am);//TradeTypeEnum 支付方式 String url = wxPayService.createOrderV3(TradeTypeEnum.H5,orderRequest); return url;} catch (Exception e) {log.error("h5支付下单失败",e);return e.getMessage();} }2.官方H5下单请求参数可参照

总结
以上案例为博主实际应用的代码案例,如果不懂如何接入微信支付的,可以多看几遍官方文档即可,没有什么难度指数**,注意:在接入微信支付之前要先注册微信支付商户号,不管是APP,JSAPI 或 小程序,NATIVE,H5 都一样方法,
如果要使用该文章,请注明转载处,请勿直接把原创文章发布到其他地方,感谢理解。