一、前言
自己写个项目,需要用到裁剪头像功能,那肯定就在插件市场搜索,找到了它,感谢作者这个插件,很棒。我的使用环境 uniapp vue3 移动端 Android 真机测试。
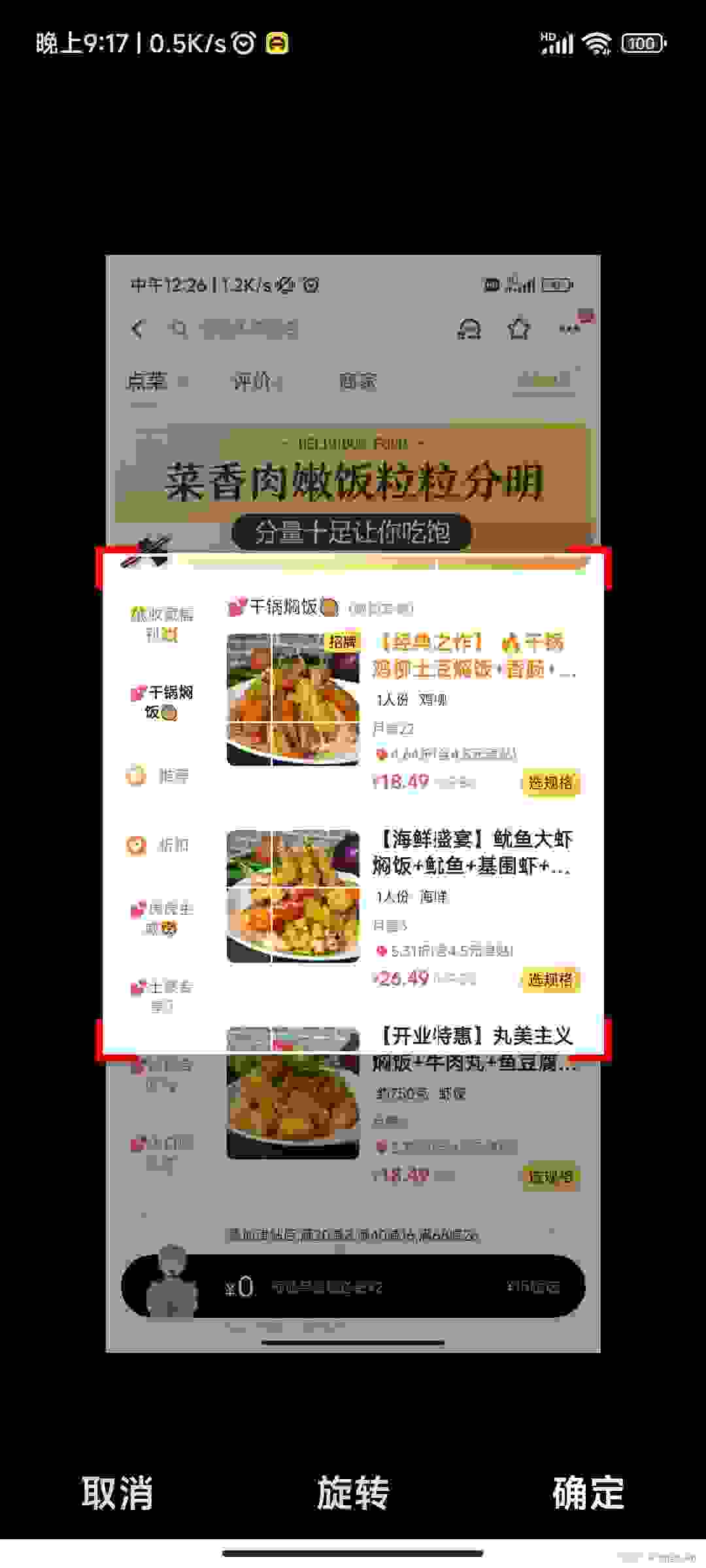
具体我使用后的效果图如下:下面我主要是详细的补充一下ksp-cropper官方文档

二、使用场景效果图和代码

解释操作逻辑:我点击右上角三个点图标,进入相册选择图片,得到选择的图片路径赋值给
ksp-cropper 组件,此时进入裁剪模式。点击确认,将得到裁剪后的图片路径。具体代码如下
<template><view class="header"><view @click="goBack"><u-icon name="arrow-left" color="#fff" size="22px"></u-icon></view><text style="margin-left: 30rpx;">更换头像</text><view class="moreDot" @click="selectNewImg"><u-icon name="more-dot-fill" color="#fff"></u-icon></view></view><view class="portraitBox"><image mode="scaleToFill" class="myPortrait" :src="avatorUrl"></image></view><ksp-cropper mode="free" :width="250" :height="250" :maxWidth="1024" :maxHeight="1024" :url="url" @cancel="oncancel" @ok="onok"></ksp-cropper></template><script setup>import {userStore} from '@/stores/user.js';import { ref,onMounted } from "vue";const userStoreTemp = userStore();let url=ref(''); //选择裁剪的图片let avatorUrl = ref(''); //显示的头像onMounted(()=>{avatorUrl.value = userStoreTemp.user.portrait;});//返回上个路由页面const goBack = ()=>{uni.navigateBack();}//选择新的图像const selectNewImg = ()=>{uni.chooseImage({count: 1, //默认9sizeType: ['original', 'compressed'], success: function (res) {console.log(JSON.stringify(res.tempFilePaths));url.value = res.tempFilePaths[0];}});}const onok = (res)=>{console.log("点击确认",res);url.value = "";avatorUrl.value = res.path;};const oncancel = (res)=>{url.value = "";console.log("点击取消",res);};</script><style scoped lang="less">.header{display: flex;flex-direction: row;justify-content: space-between;align-items: center;background-color: #000;height: 70rpx;line-height: 70rpx;color: #fff;padding: 8rpx 16rpx;.moreDot{padding: 15rpx 15rpx;}}.portraitBox{padding: 0 16rpx;.myPortrait{width: 500rpx;height: 500rpx;}}</style>
三、遇到的问题解释
1. 在app移动端状态下,无法上下左右拖拽
答:解决办法是进入源码uni_modules下面,找到ksp-cropper.vue文件,将其中的 event.preventDefault(); event.stopPropagation(); 两行代码注释即可
2. 安卓真机会一直卡在 处理中
答:是因为没在取消 和确定的处理函数中,将url的值设置为空。
3. 点击 确认裁剪 得到的路径是相对路径
_doc/uniapp_temp_1667466828646/canvas/16674669200830.png
这样的路径,可以显示图片,但无法通过 new plus.io.FileReade 读取出来。
我的需求是需要将该图片转化为二进制。我将该相对路径转化成绝对路径后,
//将对象路径转化为绝对路径let temp = plus.io.convertLocalFileSystemURL('相对路径');//将fill协议 拼接完成 绝对路径let imgStr = "file://"+temp;