复制下面代码到浏览器的控制台 直接可以使用
/**
*自定义的alert弹窗
* @param title 标题
* @param infoContent 需要显示的提示信息
* @param OkBtnContent 确定按钮的文本信息
* @param calcelBtnContent 取消按钮的文本信息
*/
function MyAlert(title,infoContent,OkBtnContent,calcelBtnContent) {
return new Promise(function (resolve) {
const confirmWrap = document.createElement('div')
confirmWrap.className = 'MyAlertBox'
const style = document.createElement('style')
style.innerHTML = `
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.postbird-box-container {
width: 100%;
height: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 210000001;
background-color: rgba(0, 0, 0, 0.2);
display: block;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.postbird-box-container.active {
display: block;
}
.postbird-box-content {
width: 400px;
max-width: 90%;
min-height: 150px;
background-color: #fff;
border: solid 1px #dfdfdf;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* margin-top: -100px; */
}
.postbird-box-header {
width: 100%;
padding: 10px 15px;
position: relative;
font-size: 1.1em;
letter-spacing: 2px;
}
.postbird-box-close-btn {
cursor: pointer;
font-weight: 700;
color: #000;
float: right;
opacity: 0.5;
font-size: 1.3em;
margin-top: -3px;
display: none;
}
.postbird-box-close-btn:hover {
opacity: 1;
}
.postbird-box-text {
width: 100%;
padding: 0 10%;
text-align: center;
line-height: 15px;
font-size: 14px;
letter-spacing: 1px;
}
.postbird-box-footer {
width: 100%;
position: absolute;
bottom: 0;
padding: 0;
margin: 0;
display: flex;
display: -webkit-flex;
justify-content: space-around;
border-top: solid 1px #dfdfdf;
align-items: flex-end;
}
.postbird-box-footer .btn-footer {
line-height: 44px;
border: 0;
cursor: pointer;
background-color: #fff;
color: #0e90d2;
font-size: 1.1em;
letter-spacing: 2px;
transition: background-color .5s;
-webkit-transition: background-color .5s;
-o-transition: background-color .5s;
-moz-transition: background-color .5s;
outline: 0;
}
.postbird-box-footer .btn-footer:hover {
background-color: #e5e5e5;
}
.postbird-box-footer .btn-block-footer {
width: 100%;
}
.postbird-box-footer .btn-left-footer,
.postbird-box-footer .btn-right-footer {
position: relative;
width: 100%;
}
.postbird-box-footer .btn-left-footer::after {
content: "";
position: absolute;
right: 0;
top: 0;
background-color: #e5e5e5;
height: 100%;
width: 1px;
}
.postbird-box-footer .btn-footer-cancel {
color: #333333;
}
.postbird-prompt-input {
width: 100%;
font-size: 16px;
border: 1px solid #cccccc;
outline: none;
padding:5px 10px 5px 10px;
}`
confirmWrap.innerHTML = `
<div class="postbird-box-container active">
<div class="postbird-box-container">
<div class="postbird-box-dialog">
<div class="postbird-box-content">
<div class="postbird-box-header">
<span class="postbird-box-close-btn">×</span>
<span class="postbird-box-title">
<span >${title}</span>
</span>
</div>
<div class="postbird-box-text"><span style="color:red;">${infoContent}</span>
</div>
<div class="postbird-box-footer">
<button class="btn-footer btn-left-footer btn-footer-cancel" style="color:undefined;">${calcelBtnContent}</button>
<button class="btn-footer btn-right-footer btn-footer-ok" style="color:#0e90d2;">${OkBtnContent}</button>
</div>
</div>
</div>
</div>
</div>`
document.getElementsByTagName('head').item(0).appendChild(style)
document.body.appendChild(confirmWrap)
const okBtn = document.getElementsByClassName('btn-footer-ok')
okBtn[okBtn.length - 1].focus()
okBtn[okBtn.length - 1].onclick = function () {
console.log('点击了确定')
const box = document.getElementsByClassName('MyAlertBox')
document.body.removeChild(box[box.length - 1])
resolve(1)
}
const cancelBtn = document.getElementsByClassName('btn-footer-cancel')
cancelBtn[cancelBtn.length - 1].onclick = function () {
console.log('点击了取消')
const box = document.getElementsByClassName('MyAlertBox')
document.body.removeChild(box[box.length - 1])
resolve(0)
}
})
}
//调用
MyAlert('提示','这里是具体显示的信息','取消','确定').then(result=>{
console.log('这里是点击了确定或者取消按钮后续的操作')
console.log('result' + result)
})
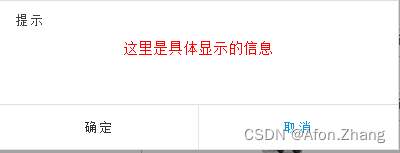
效果图: