? 个人简介
? 作者简介:大家好,我是阿牛,全栈领域优质创作者?? 个人主页:馆主阿牛?? 支持我:点赞?+收藏⭐️+留言?? 系列专栏:前端实用小demo??格言:迄今所有人生都大写着失败,但不妨碍我继续向前!?
目录
? 个人简介 前言最终效果实现思路雪山的移动北极熊的移动北极熊的奔跑 源代码 结语
前言
最近正好在总结css动画相关方面的博客,乘此机会写几个好看有趣的动画特效,css动画还是很有趣的,本文就用动画实现一个奔跑的北极熊!
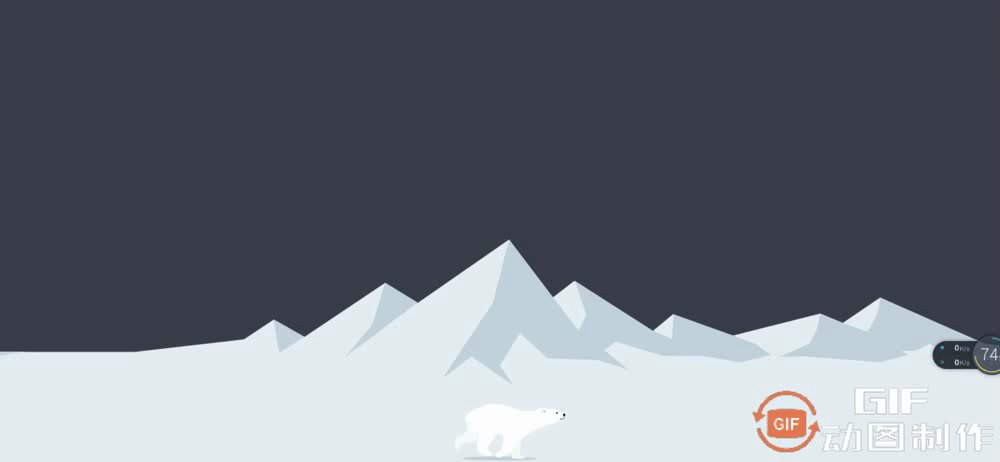
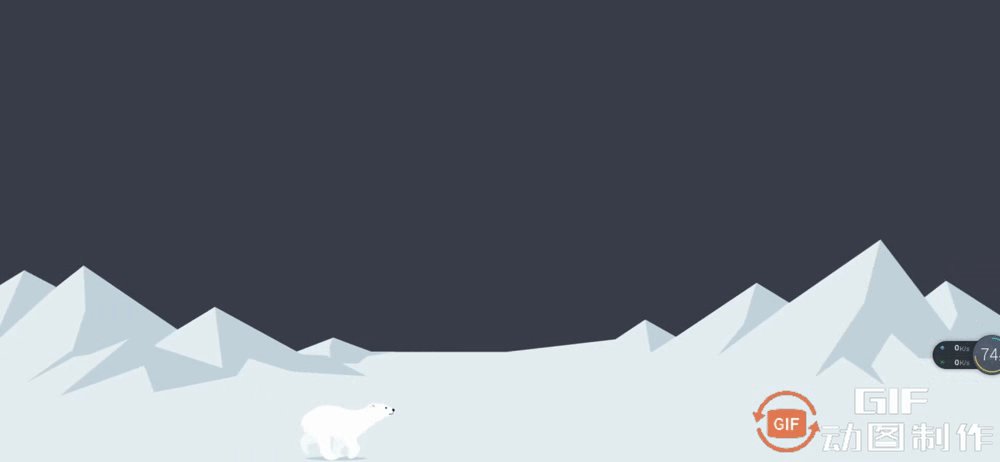
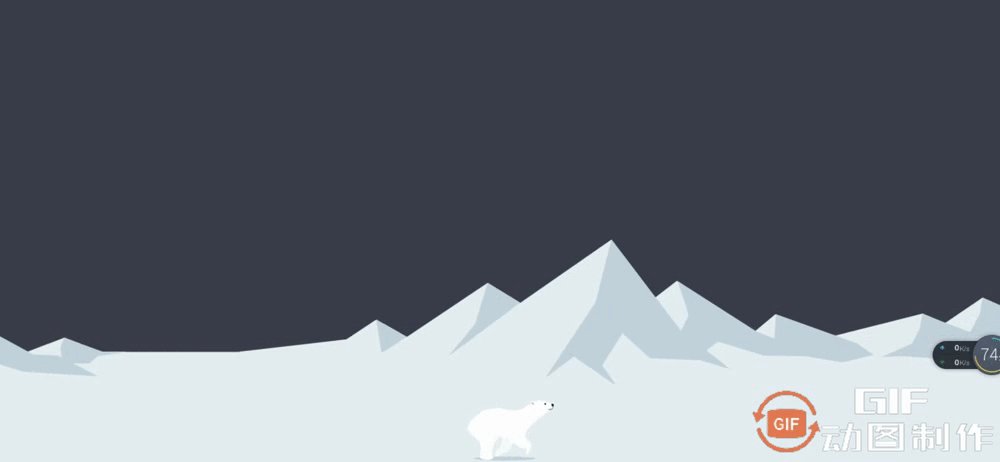
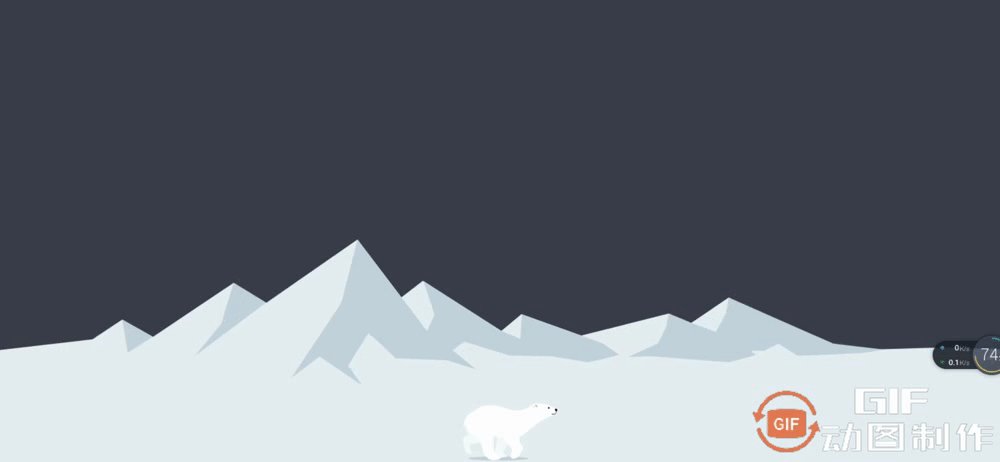
最终效果

实现思路
上面这个动画效果细分有三个动画,我们来分别说一下他们的实现效果!
雪山的移动
首先,我们需要将一个盒子采用固定定位定位到页面底部,然后给这个盒子添加背景图片雪山,并且图片平铺。准备好之后就开始写动画了,我们只需要向左移动背景图片就行,然后动画不断循环即可!
动画代码如下:
/* 定义山向后移动动画 */ @keyframes mountain{ 0%{ background-position: 0; } 100%{ background-position: -3840px 0; } }北极熊的移动
这个动画只需要执行一次,将北极熊移动到屏幕中央,之前关于将盒子移动到屏幕中间我们已经写过一些方法了,直接看代码:
/* 定义小熊奔跑到屏幕中央动画 */ @keyframes move{ 0%{ left: 0; } 100%{ left: 50%; transform: translateX(-50%); } }北极熊的奔跑
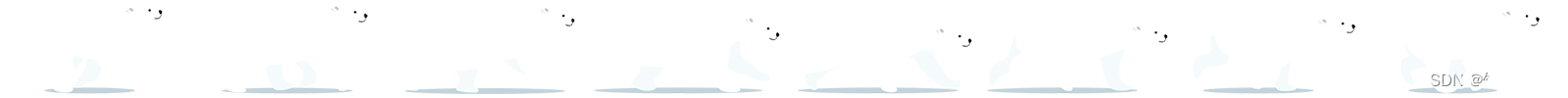
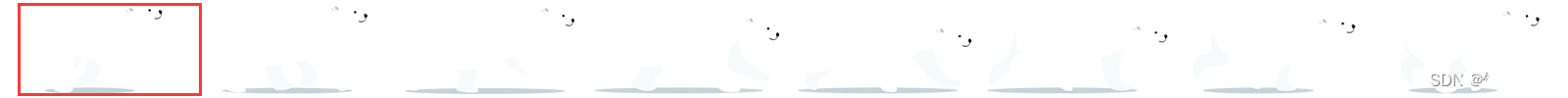
这个动画是本次动画的重点,其实也比较简单,我们只需要准备一张北极熊奔跑的系列图片。
这张图片总长为1600px,我们只需要准备一个200px的盒子,让这张图片作为盒子的背景图片,然后向后移动图片位置即可实现北极熊的奔跑。然后动画的速度曲线我们用steps(8)步长,200px*8正好1600px,然后让动画无限循环。

动画代码如下:
/* 定义小熊奔跑动画 */ @keyframes run{ 0%{ background-position: 0; } 100%{ background-position: -1600px 0; } }源代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>奔跑的小熊</title> <style> html,body{ height: 99%; background-color: #3b3d4b; } .box{ position: fixed; bottom: 0; width: 100%; height:336px; overflow: hidden; background: url(img/20210503122606771.png) repeat; animation: mountain 20s linear infinite; } .bear{ position: absolute; width:200px; height: 100px; left: 0; bottom: 0; background: url(img/20210503123039702.png) no-repeat; animation: run 1s steps(8) infinite,move 3s linear 1 forwards; } /* 定义小熊奔跑动画 */ @keyframes run{ 0%{ background-position: 0; } 100%{ background-position: -1600px 0; } } /* 定义小熊奔跑到屏幕中央动画 */ @keyframes move{ 0%{ left: 0; } 100%{ left: 50%; transform: translateX(-50%); } } /* 定义山向后移动动画 */ @keyframes mountain{ 0%{ background-position: 0; } 100%{ background-position: -3840px 0; } } </style></head><body> <div class="box"> <div class="bear"></div> </div> </body></html>结语
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
?系列专栏
?flask框架快速入门
?java 小白到高手的蜕变
其他专栏请前往博主主页查看!