此文主要通过WinForm来制作的一个人脸识别考勤打卡程序,有兴趣的小伙伴可以接入到打卡机上。

一、实现流程1.1、创建项目1.2、设计页面1.3、创建应用1.4、获取Token及参数解析1.5、与人脸数据比对并展示
一、实现流程
1.1、创建项目
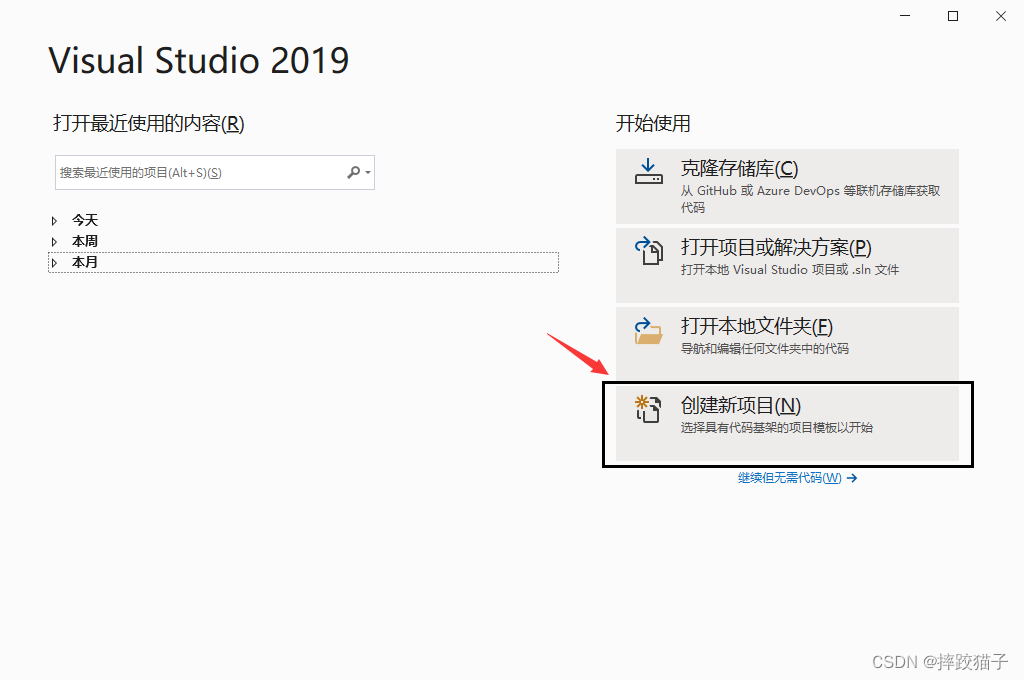
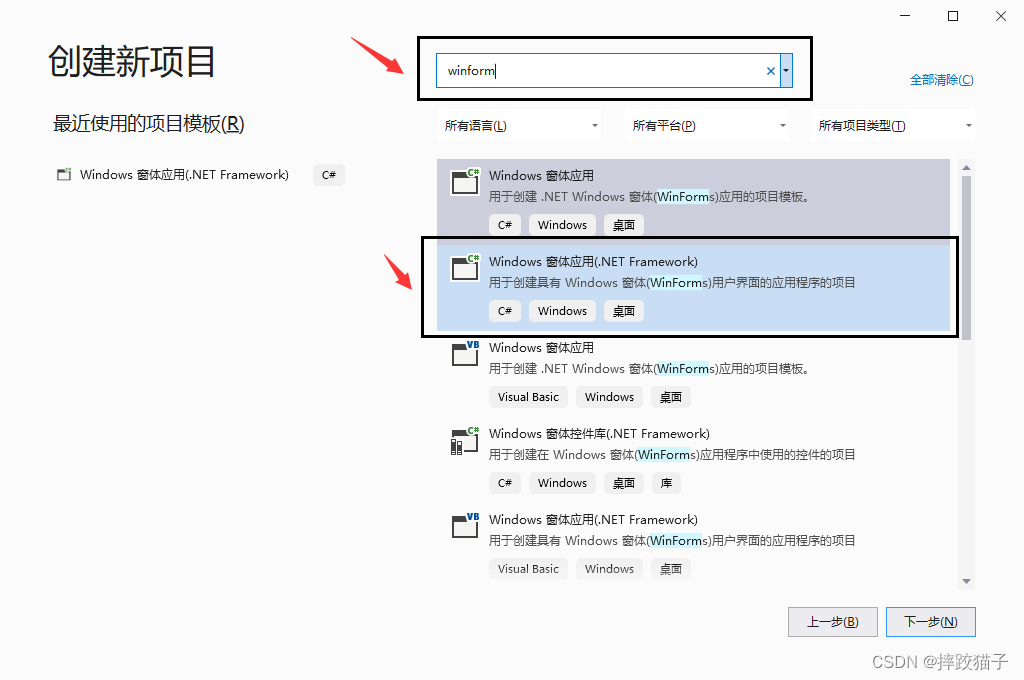
打开Visual Studio,右侧选择创建新项目。


1.2、设计页面
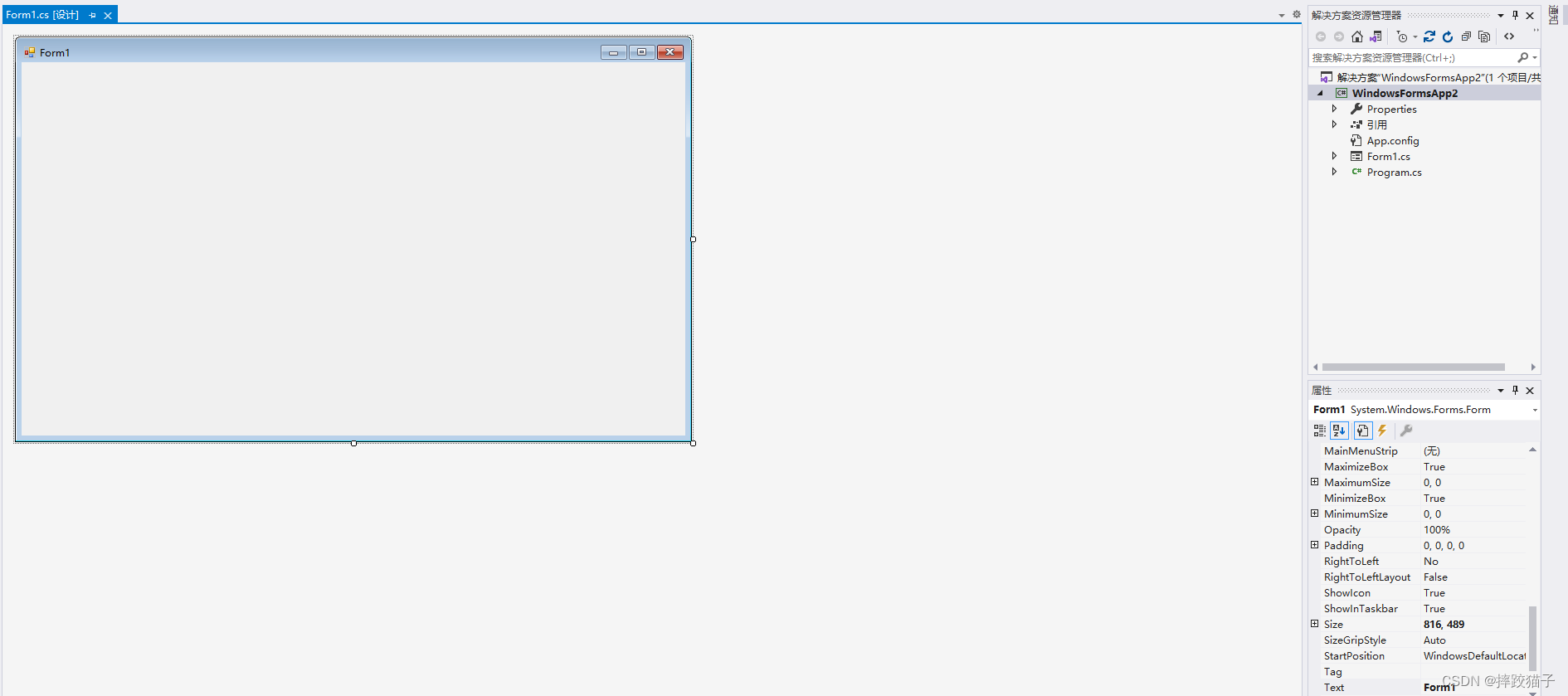
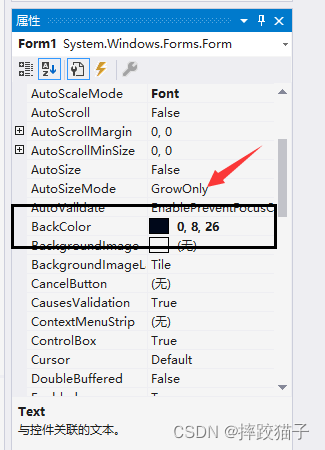
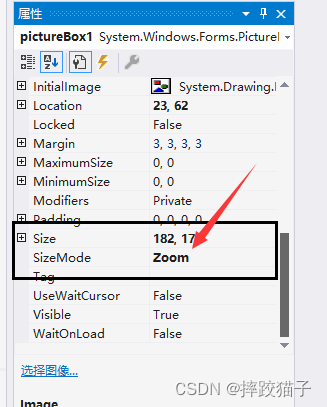
Form1就是我们需要操作的窗体了,根据自己的想法给窗体设置对应的背景颜色。

private void Form1_Load(object sender, EventArgs e){ this.timer1.Start();}private void timer1_Tick_1(object sender, EventArgs e){ this.label1.Text = System.DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss");}private void btnBase_Click(object sender, EventArgs e){ if (openFileDialog1.ShowDialog() == DialogResult.OK) { Image fromImage = Image.FromFile(this.openFileDialog1.FileName); baseFileName = this.openFileDialog1.FileName; fromImage = fromImage.AdjImageToFitSize(pbMatch.Width, pbMatch.Height); //350 l; this.pbBase.Image = fromImage; string[] names = baseFileName.Split('\\'); baseShortName = names[names.Length - 1]; baseBM = Resize(baseFileName, tempFilePath + "base_" + baseShortName); } }

GraphicsPath gp = new GraphicsPath(); gp.AddEllipse(pictureBox1.ClientRectangle); Region region = new Region(gp); pictureBox1.Region = region;//赋值 gp.Dispose();//释放资源 region.Dispose();//释放资源1.3、创建应用
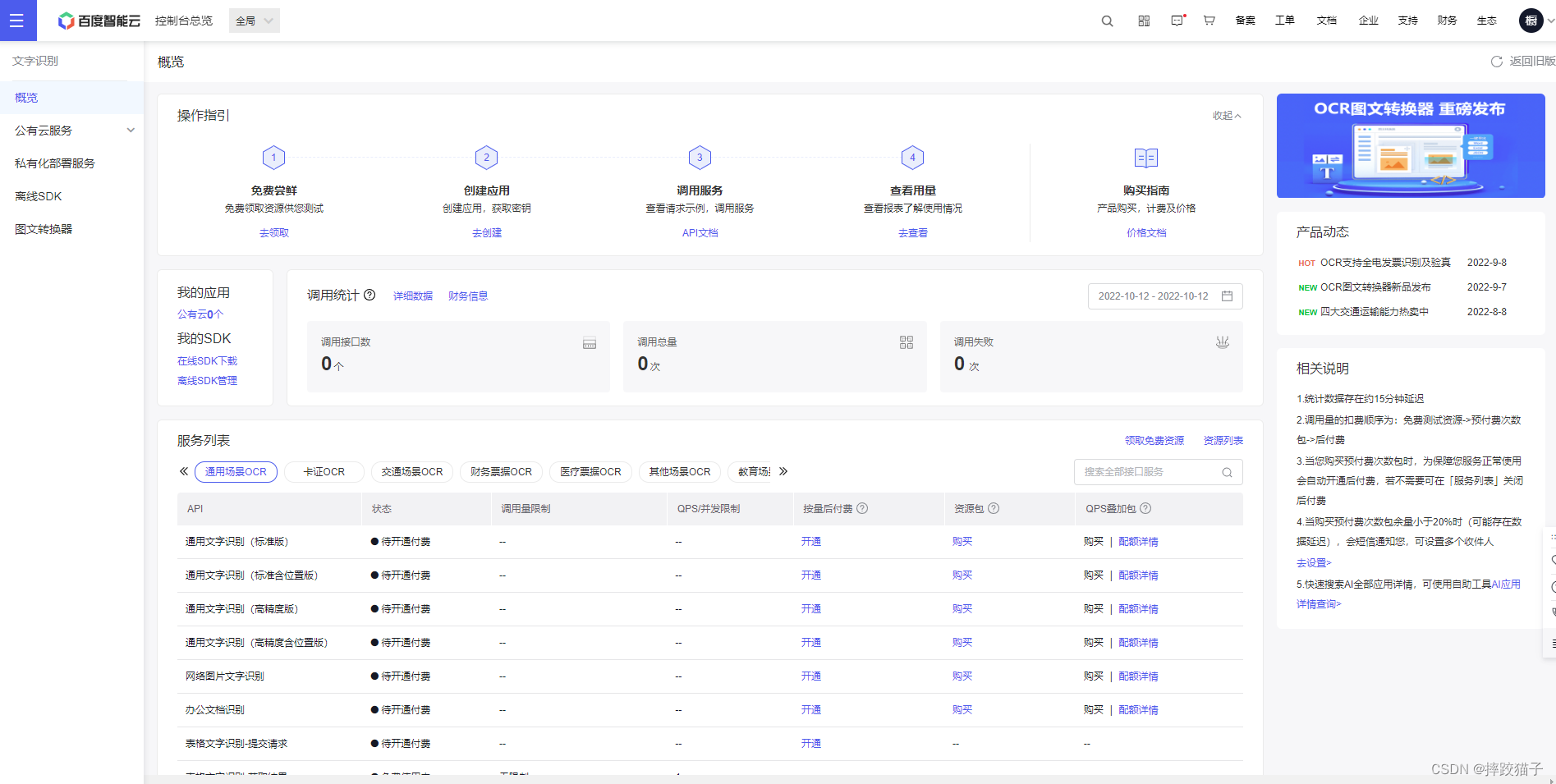
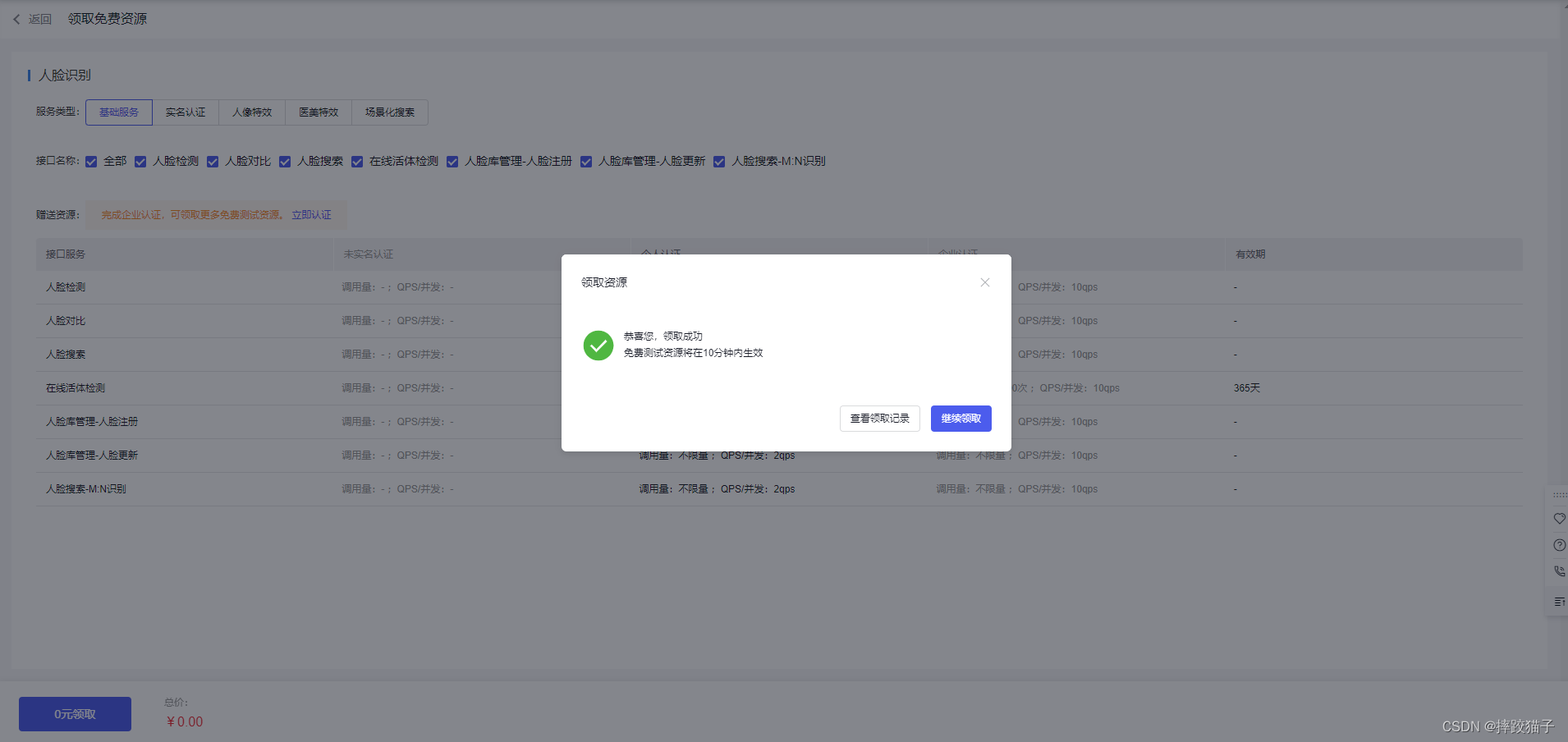
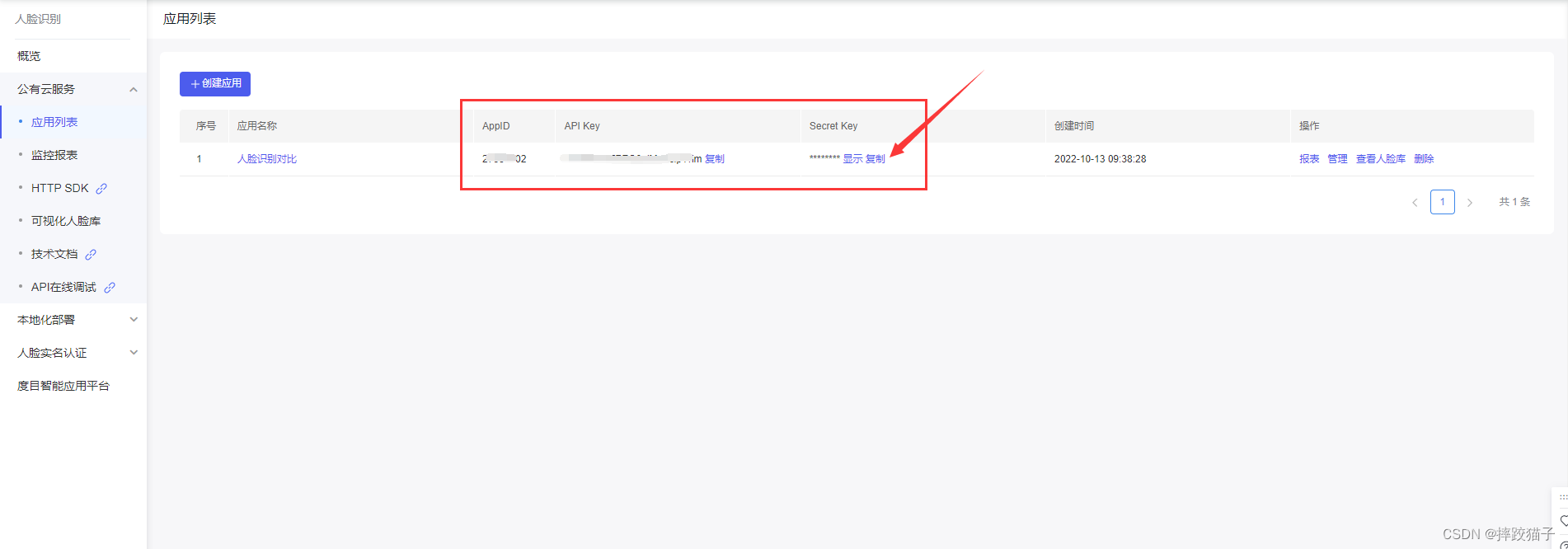
访问开放平台选择人脸识别并领取免费资源。




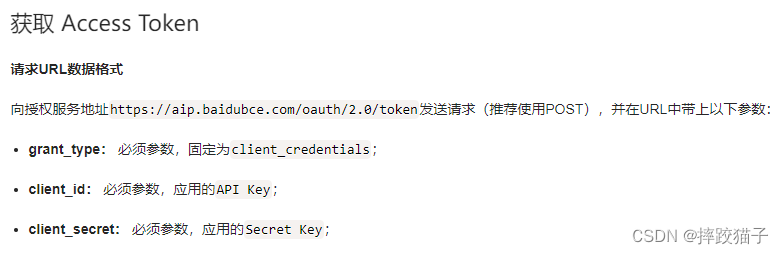
1.4、获取Token及参数解析
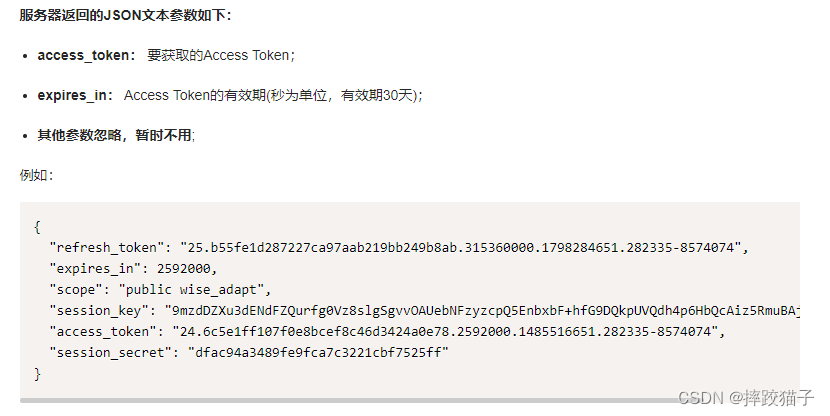
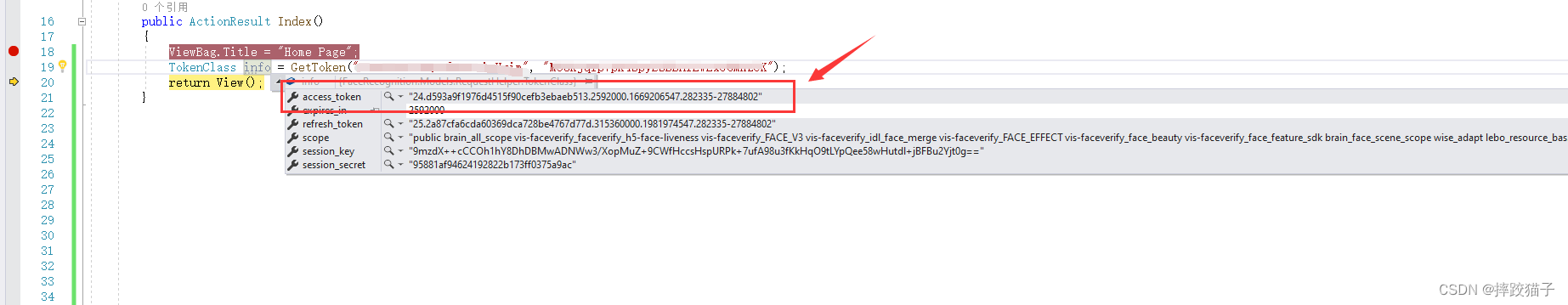
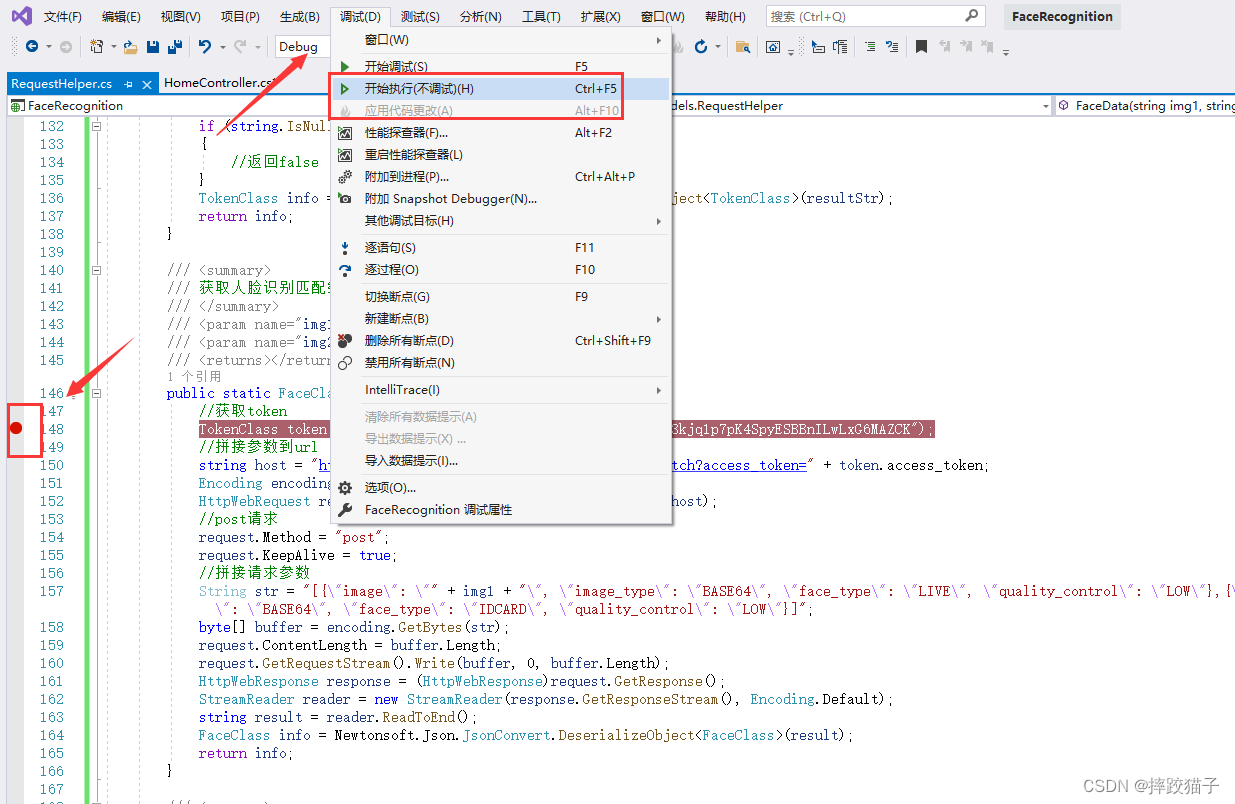
如何获取Access Token。可以看到如下图,获取Token就是向授权服务地址发送请求,并在URL中带上所需的参数,那两个参数就是创建应用的时候已经复制出来的,在这里就能派上用场了。


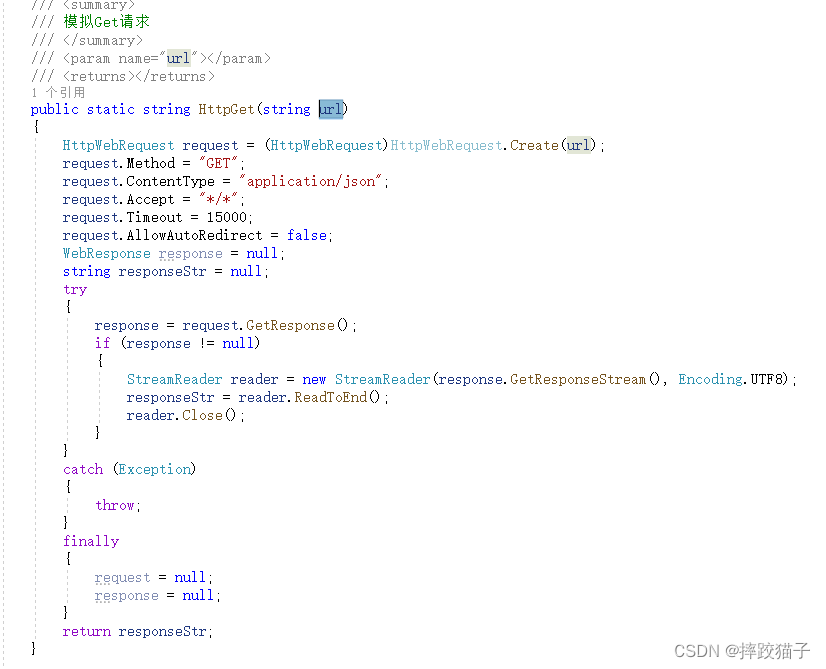
/// <summary> /// 模拟Get请求 /// </summary> /// <param name="url"></param> /// <returns></returns> public static string HttpGet(string url) { HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url); request.Method = "GET"; request.ContentType = "application/json"; request.Accept = "*/*"; request.Timeout = 15000; request.AllowAutoRedirect = false; WebResponse response = null; string responseStr = null; try { response = request.GetResponse(); if (response != null) { StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.UTF8); responseStr = reader.ReadToEnd(); reader.Close(); } } catch (Exception) { throw; } finally { request = null; response = null; } return responseStr; }

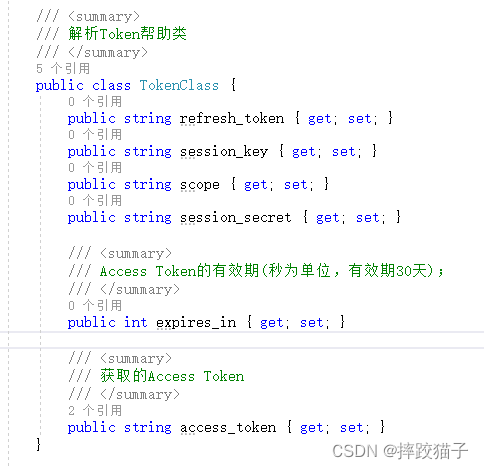
/// <summary> /// 解析Token帮助类 /// </summary> public class TokenClass { public string refresh_token { get; set; } public string session_key { get; set; } public string scope { get; set; } public string session_secret { get; set; } /// <summary> /// Access Token的有效期(秒为单位,有效期30天); /// </summary> public int expires_in { get; set; } /// <summary> /// 获取的Access Token /// </summary> public string access_token { get; set; } }
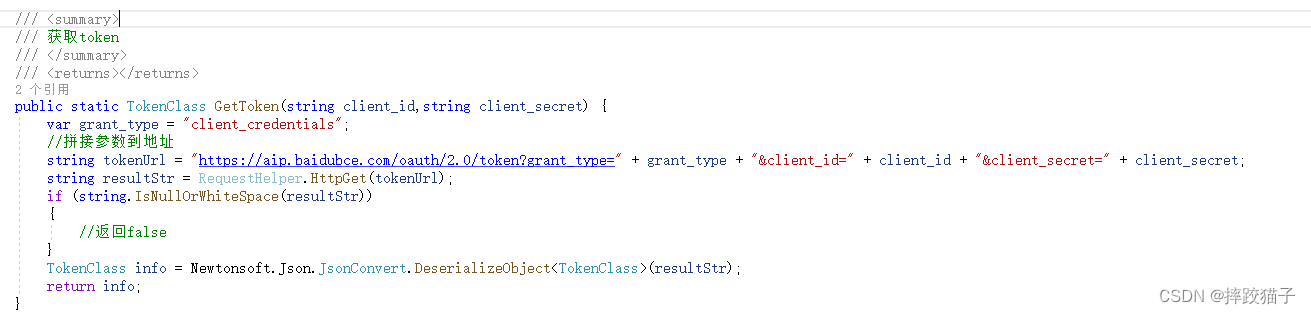
/// <summary> /// 获取token /// </summary> /// <returns></returns> public static TokenClass GetToken(string client_id,string client_secret) { var grant_type = "client_credentials"; //拼接参数到地址 string tokenUrl = "https://aip.baidubce.com/oauth/2.0/token?grant_type=" + grant_type + "&client_id=" + client_id + "&client_secret=" + client_secret; string resultStr = RequestHelper.HttpGet(tokenUrl); if (string.IsNullOrWhiteSpace(resultStr)) { //返回false } TokenClass info = Newtonsoft.Json.JsonConvert.DeserializeObject<TokenClass>(resultStr); return info; }
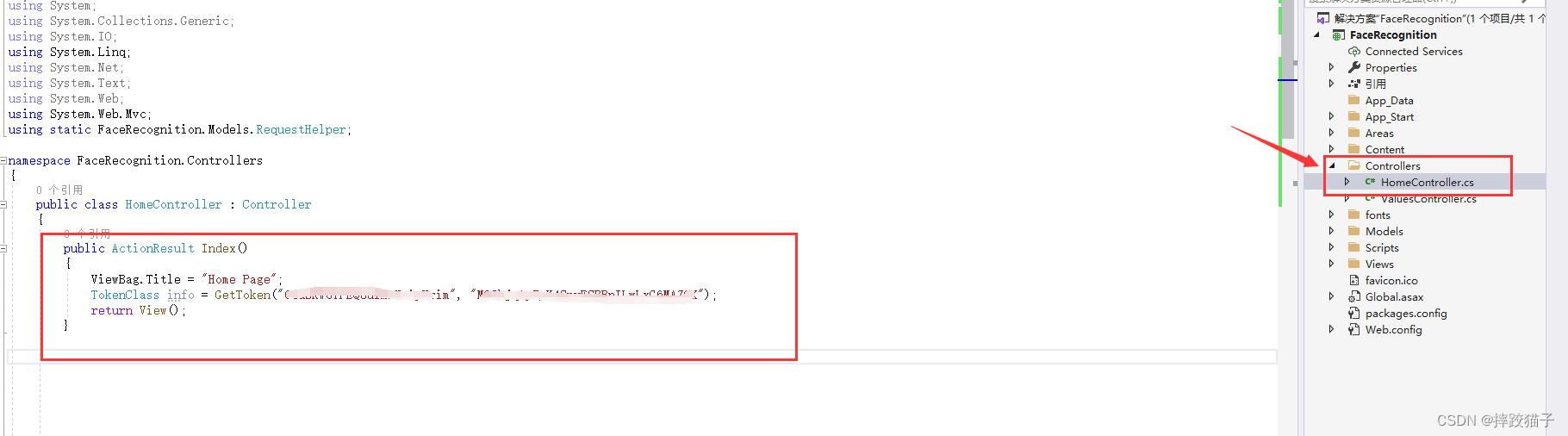
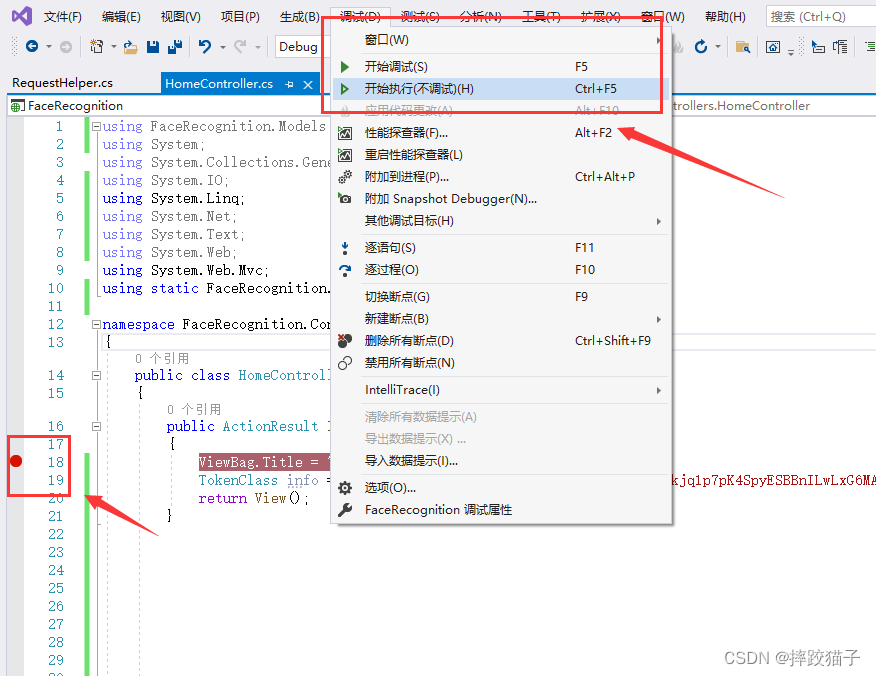
public ActionResult Index() { ViewBag.Title = "Home Page"; TokenClass info = GetToken("你申请的应用Key", "你申请的应用的Sercet"); return View(); }

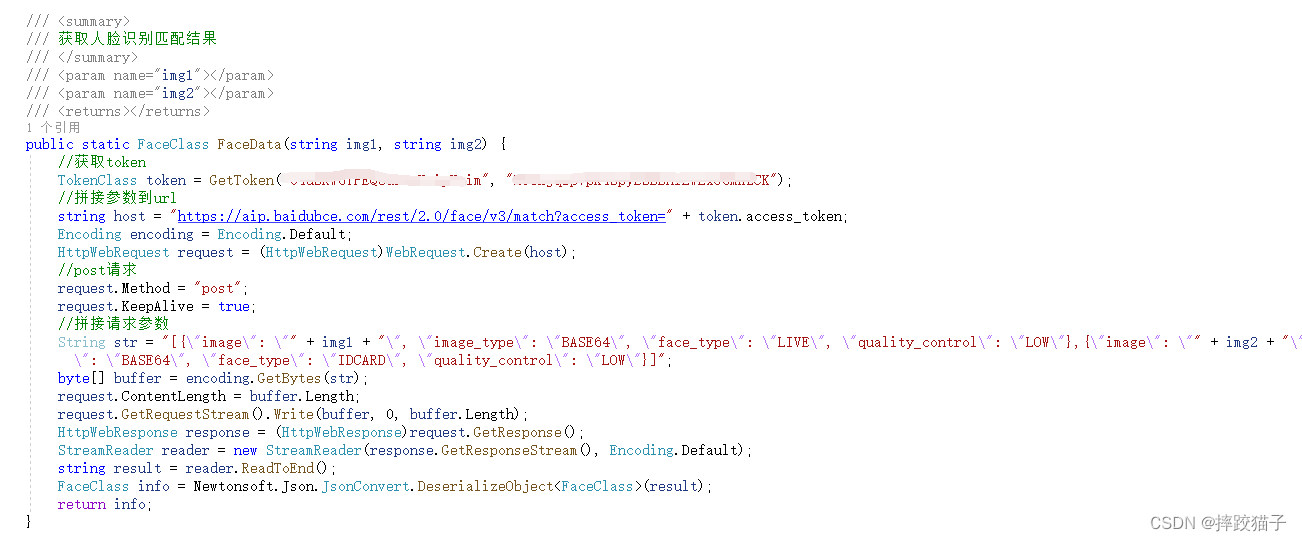
1.5、与人脸数据比对并展示
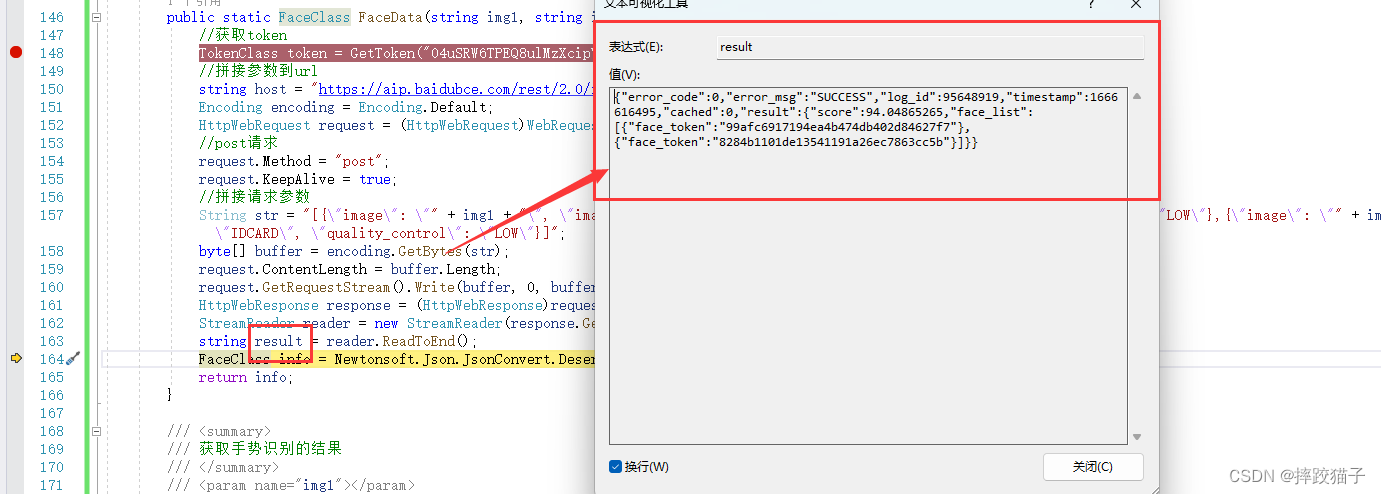
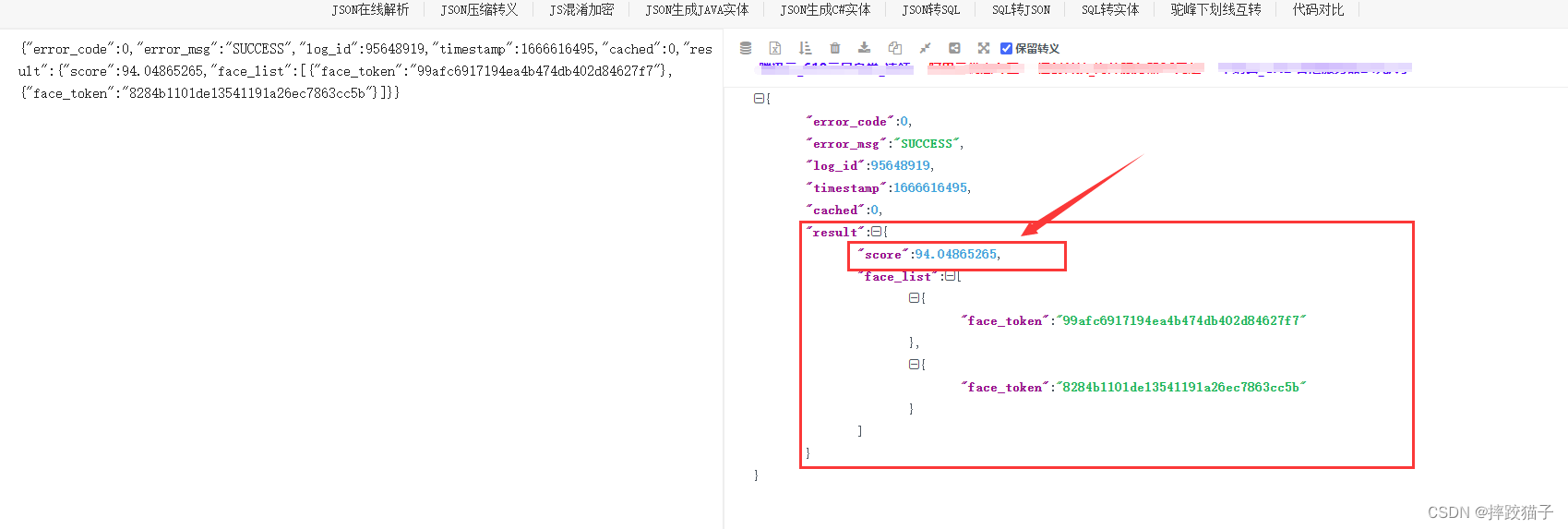
能够正常的获取到token后,从人脸库或者数据库中进行比对。






/// <summary> /// 人脸识别返回参数帮助类 /// </summary> public class FaceClass { public int error_code { get; set; } public string error_msg { get; set; } public Int64 log_id { get; set; } public int timestamp { get; set; } public int cached { get; set; } public scoreInfo result { get; set; } } public class scoreInfo { /// <summary> /// 分数 /// </summary> public decimal score { get; set; } public List<face> face_list { get; set; } } public class face { public string face_token { get; set; } }