简介
在 Ruby on Rails 实践课程:创建 aloe 项目 中我们已经看到了 Rails 跑起来的样子,截至到目前我们还没有写一行代码,只是简单的执行了几个命令,项目就跑起来了。是不是简单地令人发指 ?
在本篇中,朋友们可以了解到:
如何通过 rails g 创建控制器?如何通过 rails routes 查看控制器的路由?如何修改工程的路由配置?ERB 文件是什么?接下来我们给 aloe 换个首页,让它显示 “Hello aloe”。
更多教程可以参考 Ruby on Rails 实践:课程导读
改头换面
1、创建控制器
同理,我们还是使用 rails 命令创建一个 welcome 控制器
rails g controller welcome index 用 rails g(是 rails generate 的简称)命令创建 welcome 控制器的同时也为其增加了一个 action 即 index,如下所示。
create app/controllers/welcome_controller.rb
route get ‘welcome/index’
invoke erb
create app/views/welcome
create app/views/welcome/index.html.erb
invoke test_unit
create test/controllers/welcome_controller_test.rb
invoke helper
create app/helpers/welcome_helper.rb
invoke test_unit
index 这个 action 也是 rails 里面经常说的路由(route),就类似于你在浏览器访问的地址一样。
可见,执行 rails g 命令后,不仅帮我们创建了控制器也创建了对应的视图文件。
2、路由
在进行接下来的操作之前,我们使用 rails routes 命令看下当前控制器 welcome 有哪些路由了。
Usage:
rails routes [options]
Options:
-c, [–controller=CONTROLLER] # Filter by a specific controller, e.g. PostsController or Admin::PostsController.
-g, [–grep=GREP] # Grep routes by a specific pattern.
-E, [–expanded], [–no-expanded] # Print routes expanded vertically with parts explained.
rails routes -c WelcomeControllerPrefix Verb URI Pattern Controller#Action
welcome_index GET /welcome/index(.:format) welcome#index
root GET / welcome#index
Verb 指的是 HTTP 方法。
从上面结果可以看出,WelcomeController 有两个路由,对应的 action 都是 welcome#index,其路由名称分别为 welcome_index_path、root_path,在下面的 erb 文件中我们会用到这两个路由名称。
我们修改一下 config/routes.rb 文件,配置一下默认页面地址为 welcome#index
Rails.application.routes.draw do get 'welcome/index' # Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html # Defines the root path route ("/") root "welcome#index"end重新启动 aole 服务(rails s),从浏览器打开 http://127.0.0.1:3000/
3、ERB
找到关于 ERB 的解释是在 github-ruby/erb 上面看到的,它是一个简单而强大的 ruby 模版系统( An easy to use but powerful templating system for Ruby),很多人说它是 embedded Ruby 的简称。
我们可以看到 aole 工程中的 view 视图文件是以 .erb 为结尾的, .erb 的模板文件混合使用 ERB(嵌入式 Ruby)和 HTML 编写,扩展名是 .builder 的模板文件使用 Builder::XmlMarkup 库编写。
在 ERB 模板中,可以使用 <% %> 和 <%= %> 标签来包含 Ruby 代码。
<% %> 标签用于执行不返回任何内容的 Ruby 代码,例如条件、循环或块语句;
<%= %> 标签用于输出 Ruby 代码的执行结果的语句;
<% 不需要显示出来的(写逻辑脚本(Ruby语法) ) %><%= 需要显示出来的(变量值或运算结果) %><%- 删除前面的空格 %> <% 删除后面的空格 -%> <%- 删除前后的空格 -%> 举个实际的例子
<% unless logged_in? %> <li><a href="<%= new_user_path %>">注册</a></li> <li><a href="<%= new_session_path %>">登录</a></li> <% else %> <li><a href="#">欢迎 <%= current_user.username %></a></li> <!--link_to 在使用 delete 方法时总是被强制去使用 get 方法--> <li><%= link_to '退出', logout_path, method: :delete %></li><% end -%>我们修改一下 aloe/app/views/welcome/index.html.erb 文件保存,内容如下
<h1>aole</h1><p>Hello aole</p><body><div> <ul> <li><a href="<%= welcome_index_path %>">您好,aole</a></li> <br> <li><a href="<%= root_path %>">返回</a></li> </ul></div></body>不需要重启 aole 服务,刷新浏览器如下图所示
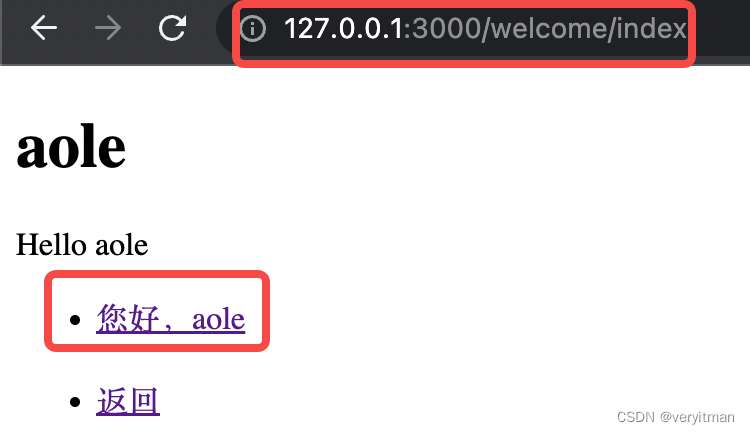
经过简单的改造,我们的 aole 首页被改变了。点击“您好,aole”,页面显示的内容相同是但地址栏的地址变了。
路由、视图是 rails 中比较重要的内容,后续我也会专门来写这两块的内容。