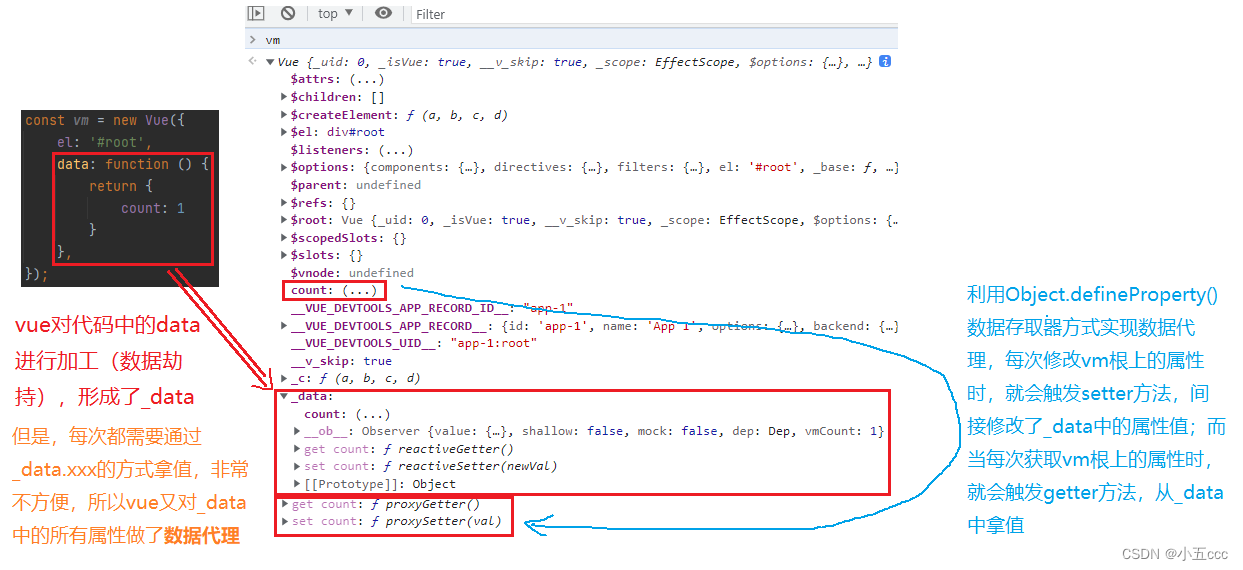
数据代理
数据代理字面上是通过一个对象代理对另一个对象属性的操作在vue中的数据代理,实际上是通过vm上的属性代理对_data中属性的操作
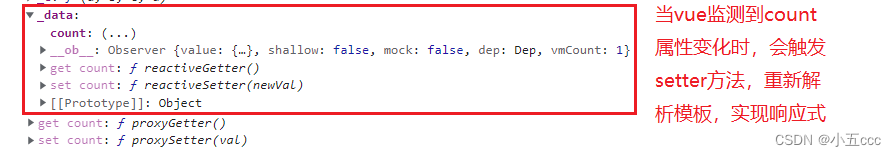
数据劫持
数据劫持也可称作数据代理,字面上是劫持到某个属性的变化,去做其他的操作在vue中的数据劫持,实际上是劫持到vm上属性的变化,去重新解析模板,更新页面,实现响应式效果
注意事项
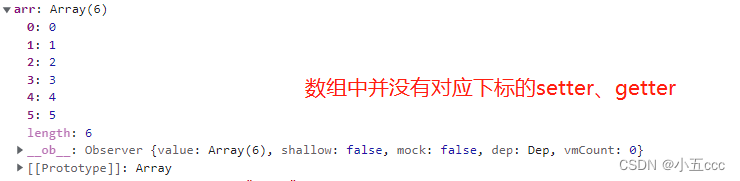
可以理解为,属性有对应的setter、getter方法,就可以通过直接赋值的方式实现页面响应式
但是数组上没有setter、getter方法,需要通过push、pop、shift、unshift、sort、reverse、splice方法实现响应式,因为vue对这些能改变原数组的方法做了一些重新解析模板的操作
如果需要给vm上手动新增一个属性,需要使用Vue.set(target, key, value);或vm.$set(target, key, value);,通过这样的方式添加属性,会自动生成setter、getter
// 写一个方法给person中添加age属性const vm = new Vue({el: '#root',data: function () {return {person: {name: 'wuwu'}}},methods: {addAttr() {Vue.set(this.person, 'age', 18);// or// this.$set(this.person, 'age', 18);}}});通过Vue.set()、vm.$set()的方式不能在vm的根上添加属性,否则会报错!!!