?精彩专栏推荐 ?文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
? 作者主页: 【主页——?获取更多优质源码】
? web前端期末大作业: 【?毕设项目精品实战案例 (1000套) 】
? 程序员有趣的告白方式:【?HTML七夕情人节表白网页制作 (110套) 】
?超炫酷的Echarts大屏可视化源码:【? echarts大屏展示大数据平台可视化(150套) 】
? 免费且实用的WEB前端学习指南: 【?web前端零基础到高级学习视频教程 120G干货分享】
? 关于作者: ?历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 ?坚持原创,热衷分享,初心未改,继往开来!
?文章目录
一、??网站题目二、✍️网站描述三、?网站介绍四、?网站演示五、⚙️ 网站代码?HTML结构代码?CSS样式代码 六、? 如何让学习不再盲目七、?更多干货
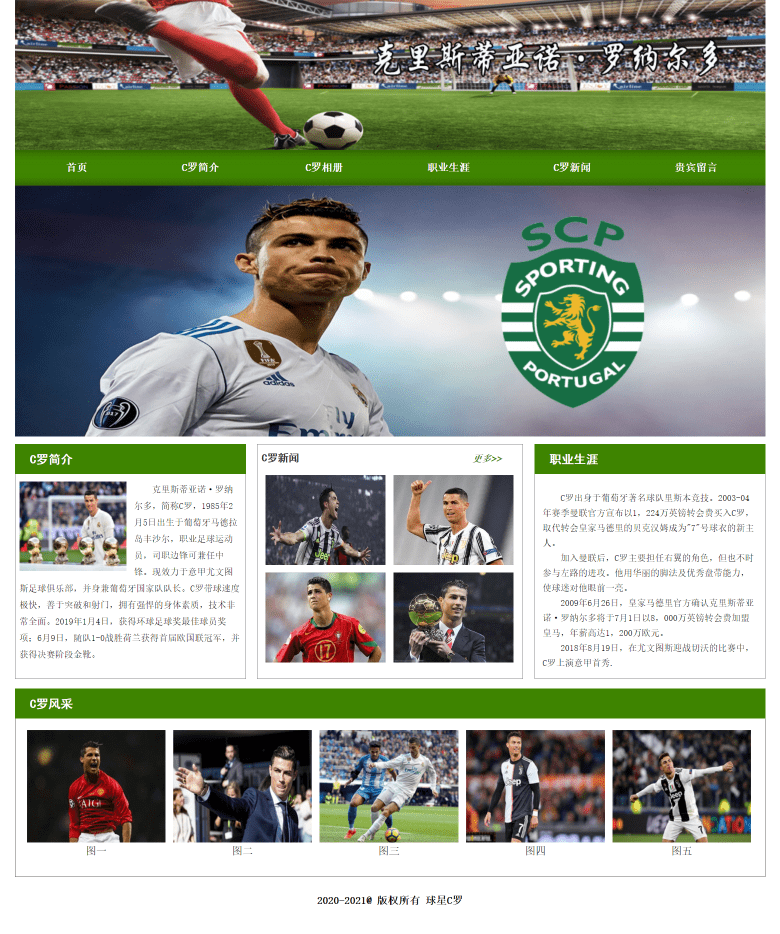
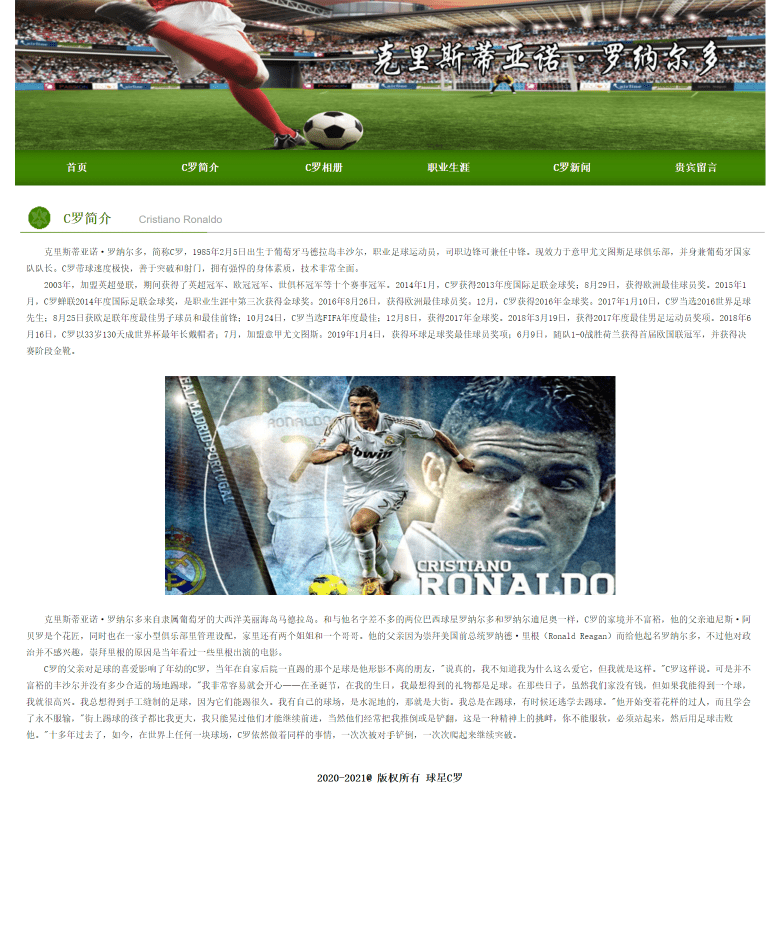
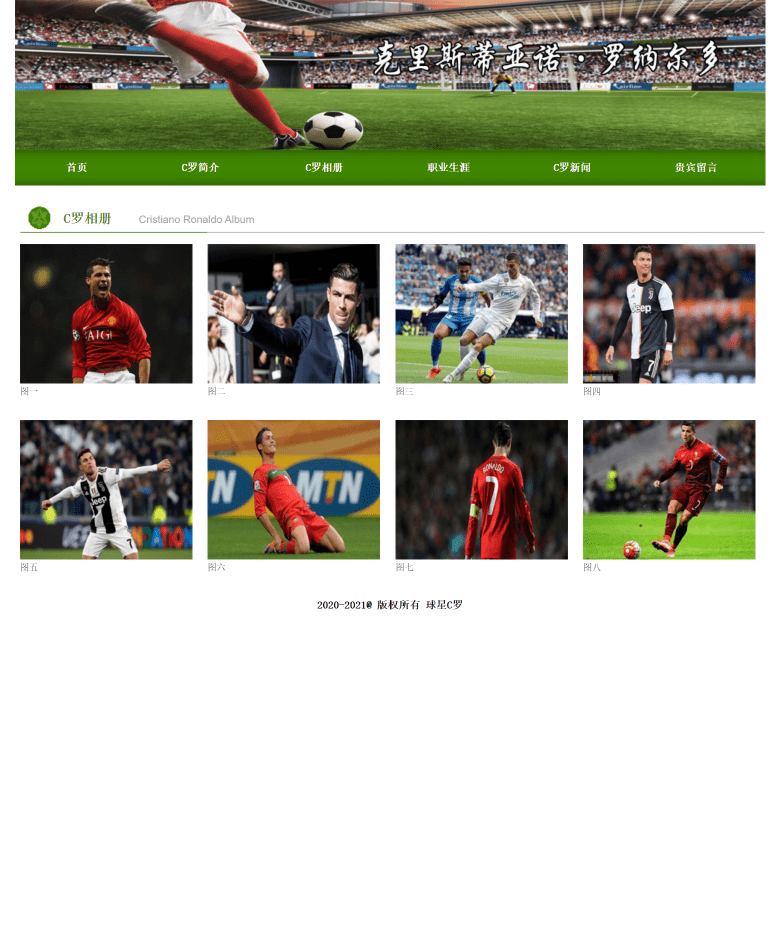
一、??网站题目
?校园篮球网页设计、⚽足球体育运动、?体育游泳运动、?兵乓球 、?网球、等网站的设计与制作。
二、✍️网站描述
?️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
? 一套优质的?网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
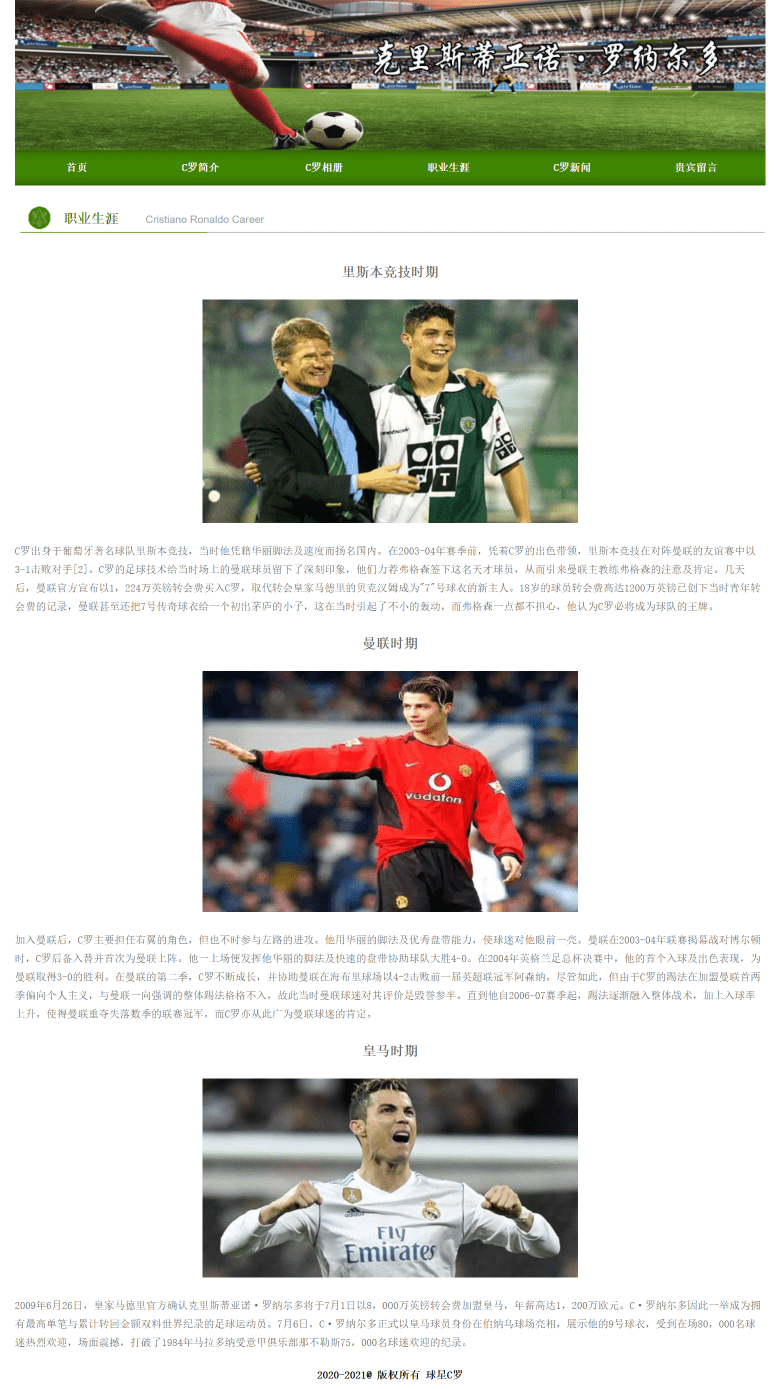
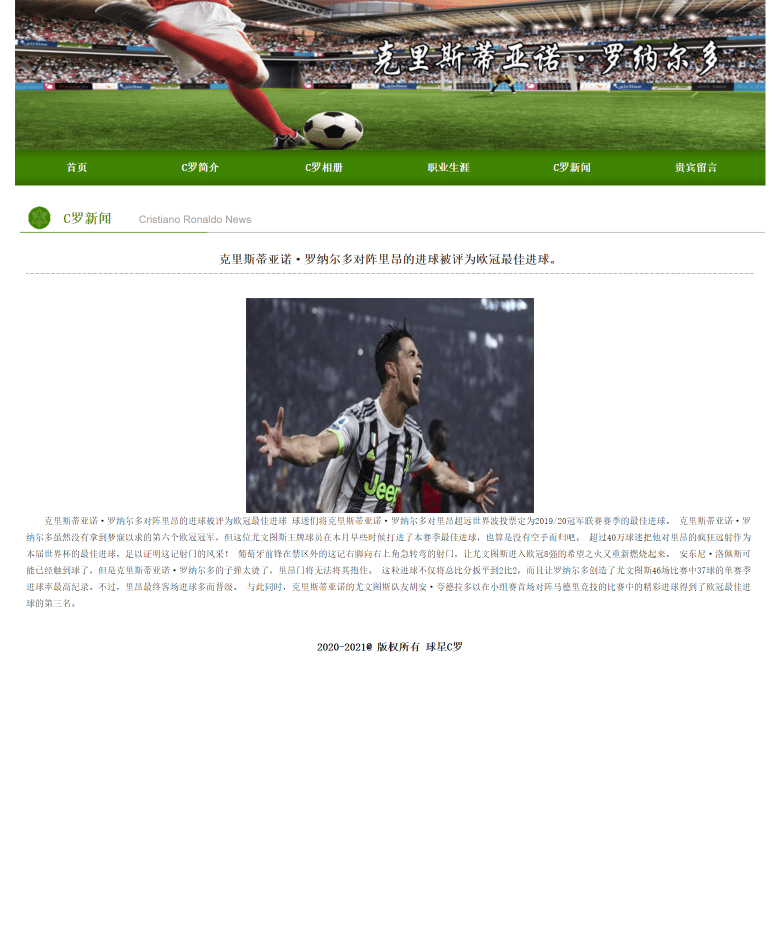
四、?网站演示







五、⚙️ 网站代码
?HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>球星C罗</title><link href="css/style.css" rel="stylesheet" type="text/css" /></head><body><!-----头部开始-------><div class="top"><a href="index.html"><img style="float:left" src="images/logo.jpg" /></a> </div><!---nav开始----><div class="daohang"><div id="nav"><ul><li><a href="index.html">首页</a></li><li><a href="about.html">C罗简介</a></li><li><a href="jingdian.html">C罗相册</a></li><li><a href="minsu.html">职业生涯</a></li><li><a href="techan.html">C罗新闻</a></li><li><a href="liuyan.html">贵宾留言</a></li></ul></div></div><!---nav结束----><!-----banner-------><div class="ban"> <img src="images/banner3.jpg" width="1000" height="335" border="0" /> </div><!-----头部结束-------><!-----main开始-------><div class="main"><div class="box1"><div class="shang-left"><div class="gk-title"><a href="about.html"><h1>C罗简介</h1></a></div><div class="gk"><img src="images/gktu.jpg" /><p> 克里斯蒂亚诺·罗纳尔多,简称C罗,1985年2月5日出生于葡萄牙马德拉岛丰沙尔,职业足球运动员,司职边锋可兼任中锋。现效力于意甲尤文图斯足球俱乐部,并身兼葡萄牙国家队队长。C罗带球速度极快,善于突破和射门,拥有强悍的身体素质,技术非常全面。2019年1月4日,获得环球足球奖最佳球员奖项;6月9日,随队1-0战胜荷兰获得首届欧国联冠军,并获得决赛阶段金靴。</p></div></div><div class="xz"><a href="techan.html"><h1>C罗新闻<span><i> 更多>></i></span></h1></a><a href="tc01.html"><img src="images/tc01.jpg" /></a><a href="tc02.html"><img src="images/tc02.jpg" /></a><a href="#"><img src="images/tc03.jpg" /></a><a href="#"><img src="images/tc04.jpg" /></a></div><div class="shang-right"><div class="count-title"><a href="minsu.html"><h1>职业生涯</h1></a></div><div class="count"><br /><p> C罗出身于葡萄牙著名球队里斯本竞技。2003-04年赛季曼联官方宣布以1,224万英镑转会费买入C罗,取代转会皇家马德里的贝克汉姆成为"7"号球衣的新主人。</p><p> 加入曼联后,C罗主要担任右翼的角色,但也不时参与左路的进攻。他用华丽的脚法及优秀盘带能力,使球迷对他眼前一亮。</p><p> 2009年6月26日,皇家马德里官方确认克里斯蒂亚诺·罗纳尔多将于7月1日以8,000万英镑转会费加盟皇马,年薪高达1,200万欧元。</p><p> 2018年8月19日,在尤文图斯迎战切沃的比赛中,C罗上演意甲首秀.</p></div></div></div><div class="meishi"><div class="yy-title"><a href="jingdian.html"><h1>C罗风采</h1></a></div><div class="ms"><ul><li><img src="images/jd1.jpg" /><p>图一</p></li> <li><img src="images/jd2.jpg" /><p>图二</p></li> <li><img src="images/jd3.jpg" /><p>图三</p></li> <li><img src="images/jd4.jpg" /><p>图四</p></li> <li><img src="images/jd5.jpg" /><p>图五</p></li> </ul></div></div><!-----main结束-------><!-----bottom开始-------><div class="bottom"><p>2020-2021@ 版权所有 球星C罗 </p></div><!-----bottom结束-------></body></html>?CSS样式代码
body {margin: 0 auto;font-size: 12px;font-family: "宋体",arial;line-height: 22px;}div,p,input,ul,li,h1,h2,h3,h4,h5,h6,dl,dt,dd {height: auto;margin: 0;padding: 0;vertical-align: middle;}li {list-style: none;}img {border: 0;margin: 0;padding: 0;}a {text-decoration: none;color: #333;}a:link {color: #333;}a:hover {color: #629705;text-decoration: none;overflow: hidden;}.top {height: 200px;width: 1000px;margin: 0 auto;}.daohang {width: 1000px;height: 47px;background: url(../images/nav-bj.jpg);margin: 0 auto;}#nav {width: 1000px;height: 47px;line-height: 47px;font-family: "宋体";font-weight: bolder;font-size: 14px;margin: 0 auto;}#nav ul {margin: 0 auto;}#nav li {float: left;width: 165px;text-align: center;color: #FFF;}#nav a {width: 165px;height: 47px;color: #FFF;display: block;font-family: "宋体";font-size: 14px;font-weight: bold;}#nav a:hover {color: #FFF;text-decoration: none;overflow: hidden;background: #224200;}.ban {height: 335px;width: 1000px;margin: 0 auto;}.main {width: 1000px;margin: 0 auto;margin-top: 10px;}.box1 {width: 1000px;height: 311px;margin: 0 auto;}.shang-left {float: left;}.gk-title {width: 308px;height: 40px;background: #3e8400;}.gk-title h1 {height: 40px;line-height: 40px;width: 130px;margin-left: 20px;font-size: 16px;color: #FFF;font-family: "黑体";}.gk {width: 296px;height: 262px;border-left: #8c8c8c 1px solid;border-right: #8c8c8c 1px solid;border-bottom: #8c8c8c 1px solid;background: #FFF;padding: 0px 5px;padding-top: 10px;}.gk span {color: #F00;}.gk img {margin-right: 10px;float: left;}.xz {width: 347px;height: 311px;padding-left: 5px;margin: 0px 15px;border: #8c8c8c 1px solid;background: #FFF;float: left;overflow: hidden;}.xz h1 {height: 35px;line-height: 35px;font-size: 14px;color: #333;font-family: "黑体";}.xz span {font-size: 12px;color: #333;color: #408602;font-family: "Courier New", Courier, monospace}.xz img {width: 160px;height: 120px;margin: 5px;float: left;}.shang-right {float: left;}.count-title {width: 308px;height: 40px;background: #3e8400;}.count-title h1 {height: 40px;line-height: 40px;width: 130px;margin-left: 20px;font-size: 16px;color: #FFF;font-family: "黑体";}.count {width: 286px;height: 272px;border-left: #8c8c8c 1px solid;border-right: #8c8c8c 1px solid;border-bottom: #8c8c8c 1px solid;background: #FFF;padding: 0px 10px;}.count p {line-height: 20px;font-size: 12px;}.yy-title {width: 1000px;height: 40px;background: #3e8400;}.ncontu ul {}.ncontu ul li {width: 250px;display: block;float: left;height: 220px;overflow: hidden;margin-bottom: 15px;}.danye {color: #666;font-size: 14px;line-height: 25px;}.danye b {font-size: 18px;display: block;text-align: center;}.danye img {margin: 0 auto;display: block;}.news {width: 100%;}.news ul li {line-height: 30px;height: 30px;background: url(../images/fenge.jpg) bottom repeat-x;color: #3d2915;}.news ul li a {float: left;display: block;line-height: 30px;height: 30px;background: url(../images/lvdian.jpg) left center no-repeat;color: #3d2915;padding-left: 20px;}.news ul li a:hover {color: #000;}.news ul li span {float: right;color: #666;line-height: 30px;}.biaoti {color: #3d2915;font-weight: bold;font-size: 16px;line-height: 40px;background: url(../images/fenge.jpg) bottom repeat-x;text-align: center;margin-bottom: 10px;_margin-bottom: 10px;}.inpt {border: 1px #bbb solid;width: 550px;height: 20px;}.tare {border: 1px #bbb solid;width: 550px;height: 200px;}.btn {width: 60px;height: 25px;border: 1px #bbb solid;background: #fff;}六、? 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| ?获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题?欢迎一起交流学习???????