? 前言
? 博客主页:在下马农的碎碎念✍ 本文由在下马农原创,首发于CSDN? 首发时间:2023/01/17? 最近更新时间:2023/01/17? 此马非凡马,房星本是星。向前敲瘦骨,犹自带铜声。?作者水平有限,如发现错误,请留言轰炸哦!万分感谢!? 欢迎关注?点赞?收藏⭐️留言?先赞后看,腰缠万贯之前给大家分享了兔圆圆烟花秀倒计时(传送门),有朋友比较喜欢3D款的烟花,想要把兔圆圆的倒计时和3D烟花组合在一起,在农历春节来临之前,把兔圆圆倒计时+3D烟花秀的代码分享给大家!!!!
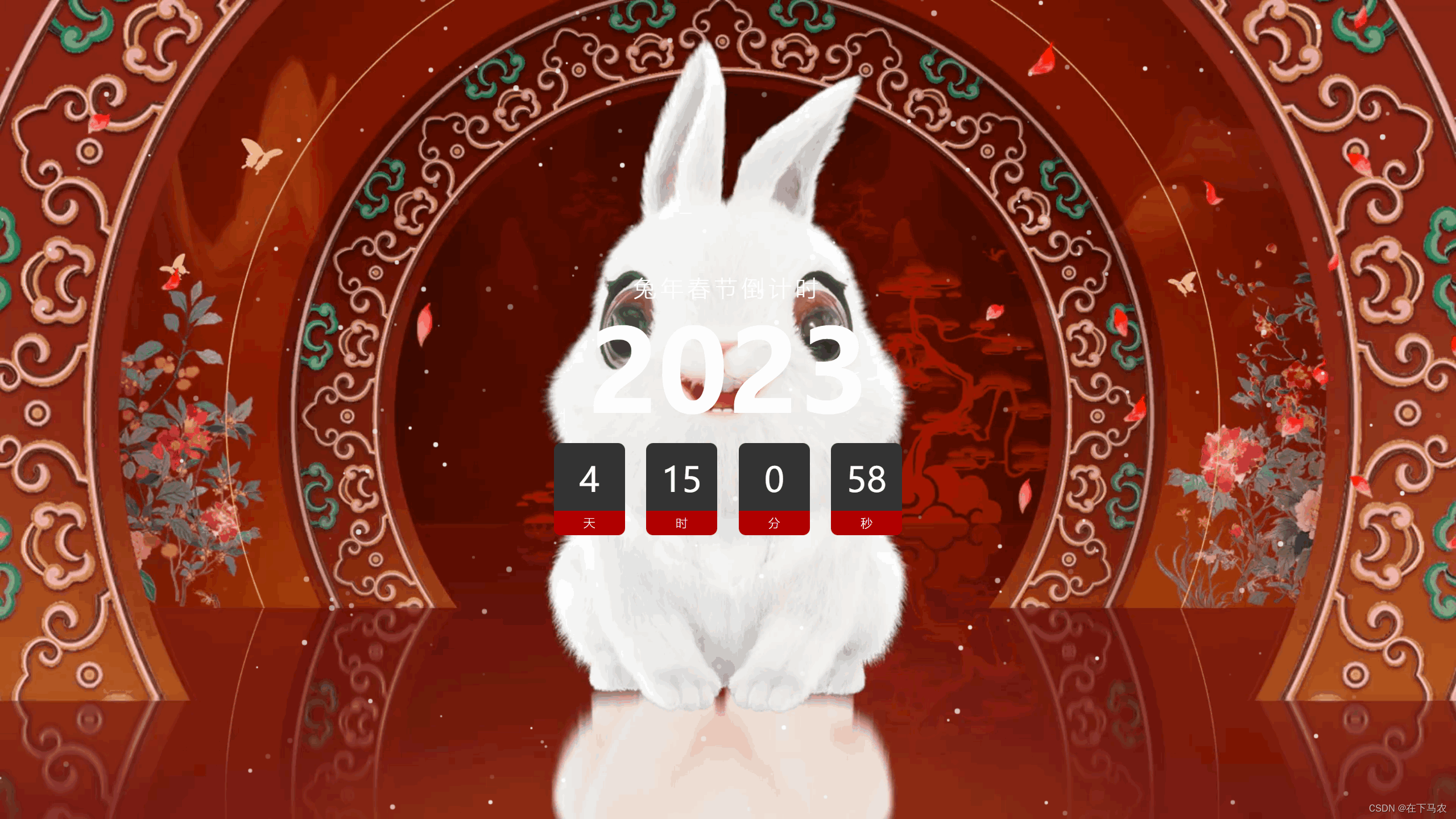
本次兔圆圆版3D烟花新年春节倒计时,和上次一样,倒计时页面由几张兔圆圆吉祥物的萌照作为背景,中间显示倒计时的时间,等到时间归零,则会展示3D版的倒计时。和上次不同的就是,倒计时结束后的烟花效果修改为了3D版本。
《《神奇的HTML总目录》》
汇集所有绚丽HTML效果,分享所有源码,小白也可体验前端HTML的乐趣
目录传送门:??神奇的HTML??
一、效果展示
1.1 预览图




1.2 预览视频
countdownD_1
二、自定义修改
2.1 修改背景音乐
2.1.1 倒计时页面背景音乐
倒计时界面背景音乐的设置代码位于文件index.html的第13行,将audio标签中的source标签的src属性值修改为你想要添加的音乐所在目录即可,也可修改为在线的外部链接。
<!DOCTYPE html><!--geyao--> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/mobile.css"> <title>兔年春节倒计时</title>// 网页标题 </head> <body id = "bgc"> <audio id="a1" loop="loop"> <source src="rabbit.mp3">// 倒计时界面背景音乐设定 </audio> <div class="container"> <h2><span id="title">兔年春节倒计时</span>2023</h2>// 倒计时界面显示文字 <div class="countdown"> <div id="day">--</div> <div id="hour">--</div> <div id="minute">--</div> <div id="second">--</div> </div> <!-- 手动切换不好看 直接加定时器切换