一、概述
最近ChatGPT火爆起来了,ChatGPT是一种基于GPT的自然语言处理模型,可以用于生成自然语言文本,例如对话、文章等。最近又发现了一个优秀且免费的代码生成工具Cursor.so ,Cursor.so集成了 GPT-4 ,可以帮助你快速编写、编辑和讨论代码。它支持多种编程语言,如 C/C++、Python, JS 等,可以根据你的输入自动生成代码片段。我尝试了一下,发现它可以理解QT代码,因此记录分享一下,以后可以用来当代码助手。
二、下载安装
官网:https://www.cursor.so/

三、自动生成QT代码
使用方法:新建一个main.cpp文件,按下Ctrl+k,将出现一个输入框,输入文字即可
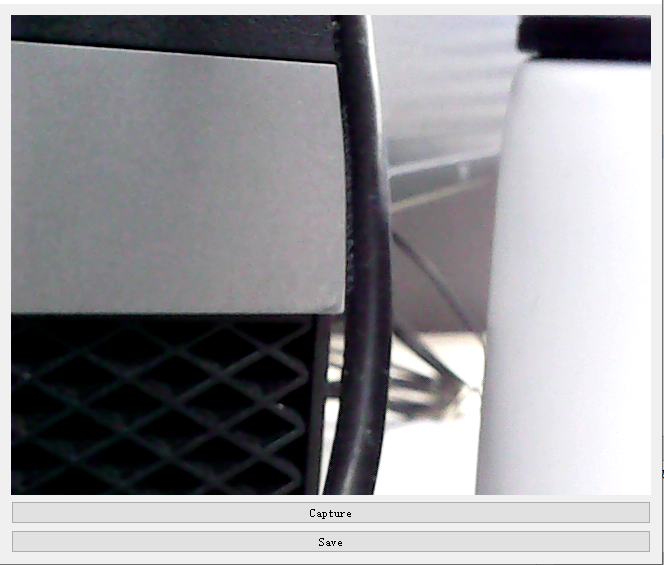
比如输入, qt 读取摄像头并保存图片,将生成一下代码
#include <QCamera>#include <QCameraViewfinder>#include <QCameraImageCapture>#include <QVBoxLayout>#include <QPushButton>#include <QFileDialog>class CameraWidget : public QWidget{ Q_OBJECTpublic: CameraWidget(QWidget *parent = nullptr);private slots: void captureImage(); void displayImage(int, QImage); void saveImage();private: QCamera *m_camera; QCameraViewfinder *m_cameraViewfinder; QCameraImageCapture *m_cameraImageCapture; QVBoxLayout *m_layout; QPushButton *m_captureButton; QPushButton *m_saveButton; QImage m_capturedImage;};CameraWidget::CameraWidget(QWidget *parent) : QWidget(parent){ m_camera = new QCamera(this); m_cameraViewfinder = new QCameraViewfinder(this); m_cameraImageCapture = new QCameraImageCapture(m_camera, this); m_layout = new QVBoxLayout(this); m_layout->addWidget(m_cameraViewfinder); m_captureButton = new QPushButton(tr("Capture"), this); connect(m_captureButton, &QPushButton::clicked, this, &CameraWidget::captureImage); m_layout->addWidget(m_captureButton); m_saveButton = new QPushButton(tr("Save"), this); m_saveButton->setEnabled(false); connect(m_saveButton, &QPushButton::clicked, this, &CameraWidget::saveImage); m_layout->addWidget(m_saveButton); m_camera->setViewfinder(m_cameraViewfinder); m_camera->start();}void CameraWidget::captureImage(){ m_cameraImageCapture->capture();}void CameraWidget::displayImage(int, QImage image){ m_capturedImage = image; m_saveButton->setEnabled(true);}void CameraWidget::saveImage(){ QString fileName = QFileDialog::getSaveFileName(this, tr("Save Image"), "", tr("JPEG (*.jpg *.jpeg);;PNG (*.png)")); if (!fileName.isEmpty()) { m_capturedImage.save(fileName); }}int main(int argc, char *argv[]){ QApplication a(argc, argv); CameraWidget w; w.show(); return a.exec();}#include "main.moc"复制代码到qt工程中是可以正常运行的,效果还不错

接下来接着测试
输入:qt自定义按钮控件并设置背景颜色为黑色,将自动生成一下代码,发现并没有完全理解我的意思

然后我将上面文字拆分2句话输入,发现可以正确理解,代码也正确
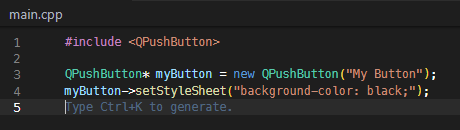
输入:qt自定义按钮控件

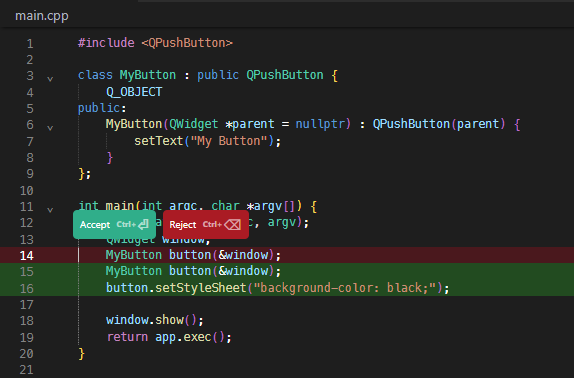
选中button遍历,再输入:设置背景颜色为黑色

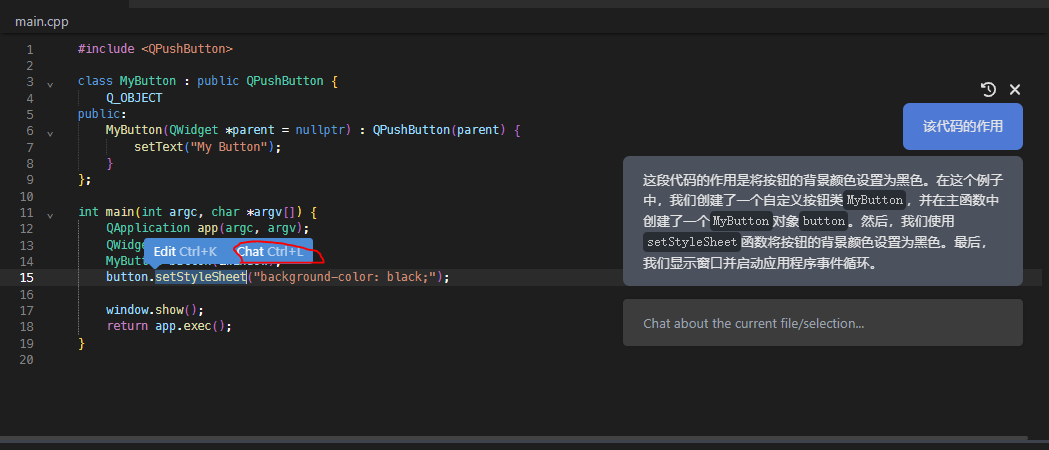
接下来可以讨论代码,将鼠标选中setStyleSheet,输入:该代码的作用
回答如下:
这段代码的作用是将按钮的背景颜色设置为黑色。在这个例子中,我们创建了一个自定义按钮类MyButton,并在主函数中创建了一个MyButton对象button。然后,我们使用setStyleSheet函数将按钮的背景颜色设置为黑色。最后,我们显示窗口并启动应用程序事件循环。