目录
1.先正常创建一个uniapp项目
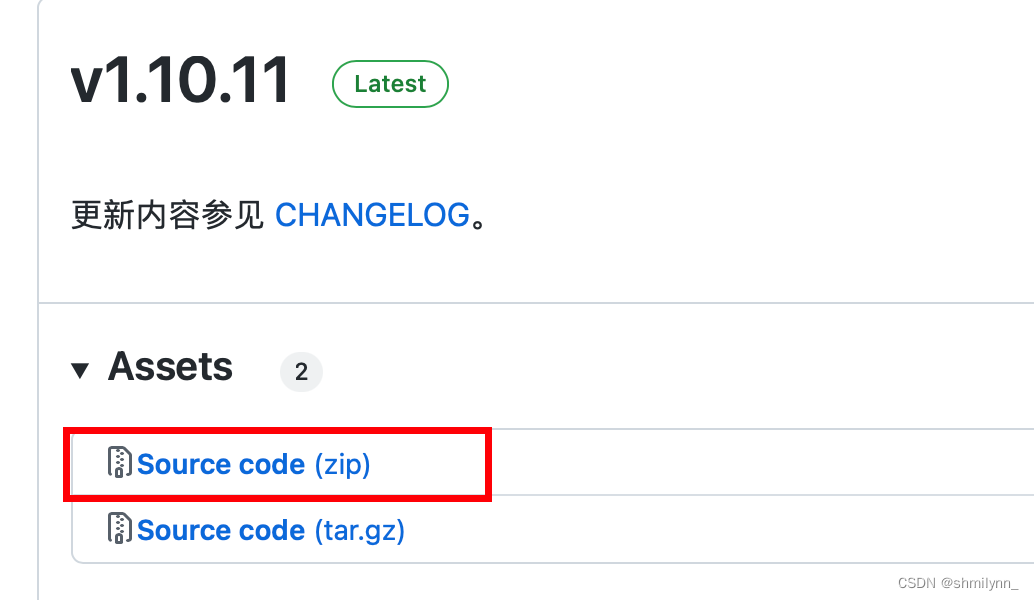
2.从github下载vant包,zip格式的
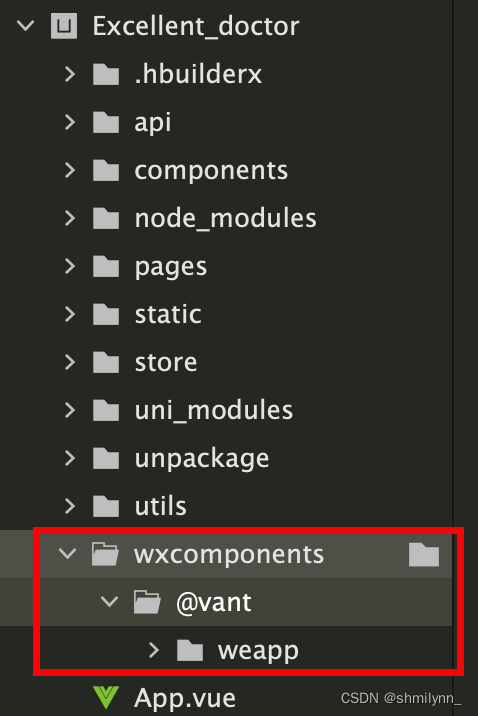
3.项目根目录下新建wxcomponents/@vant 两个文件夹
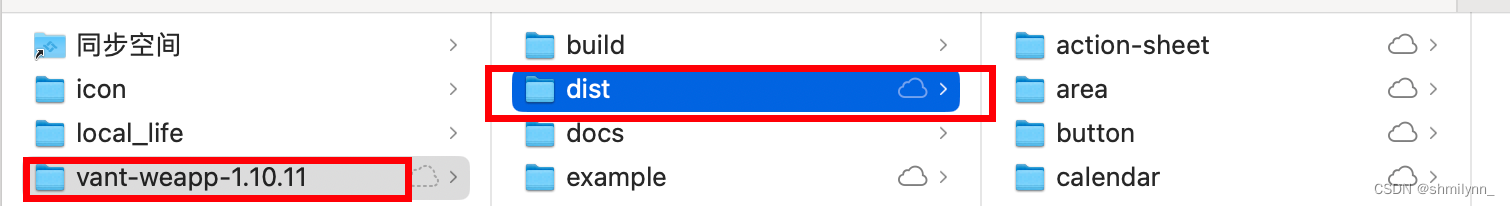
4.把下载好的压缩包解压,
放在刚才创建好的@vant文件下,并重命名为weapp
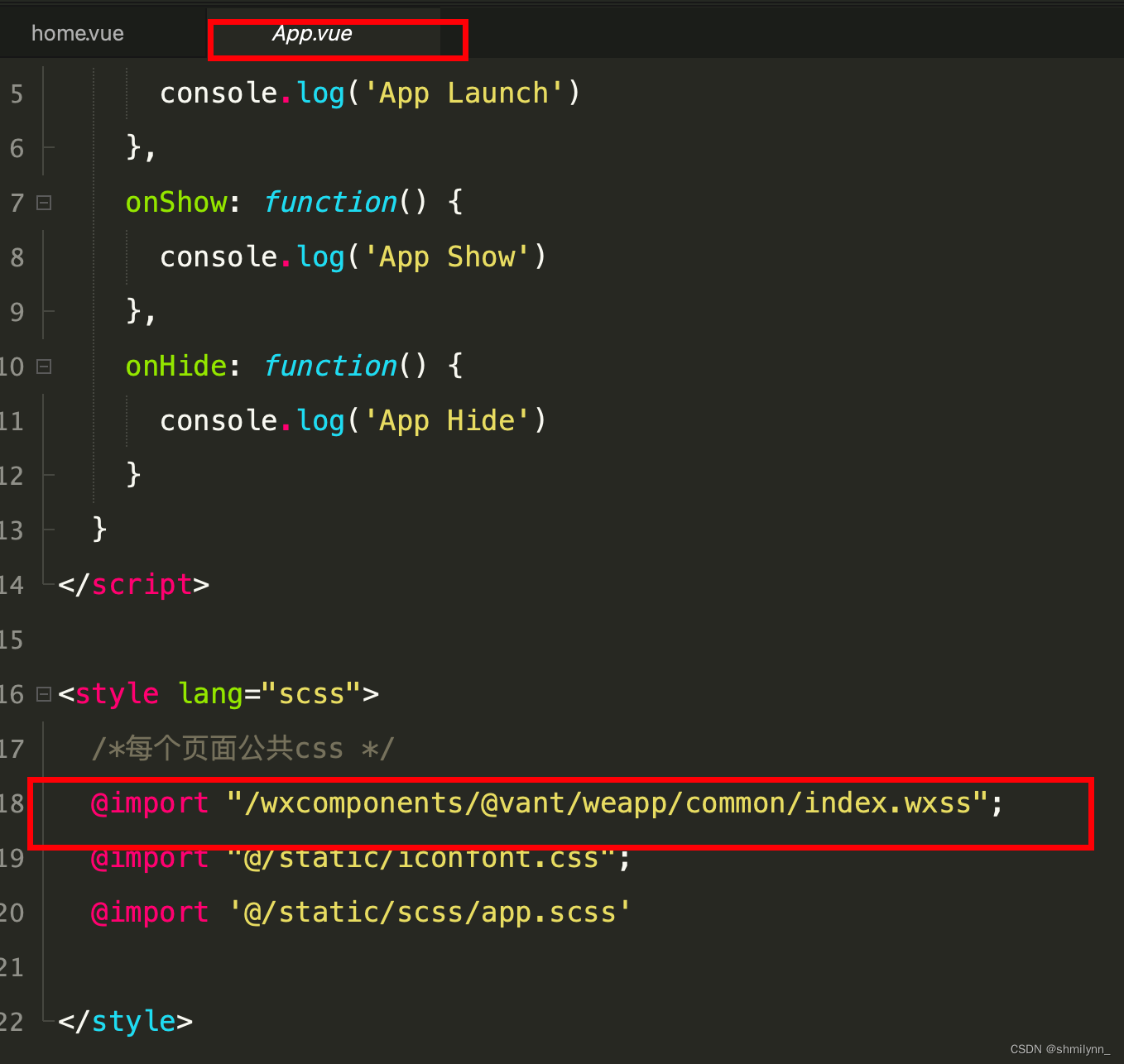
5.App.vue中引入vant的样式
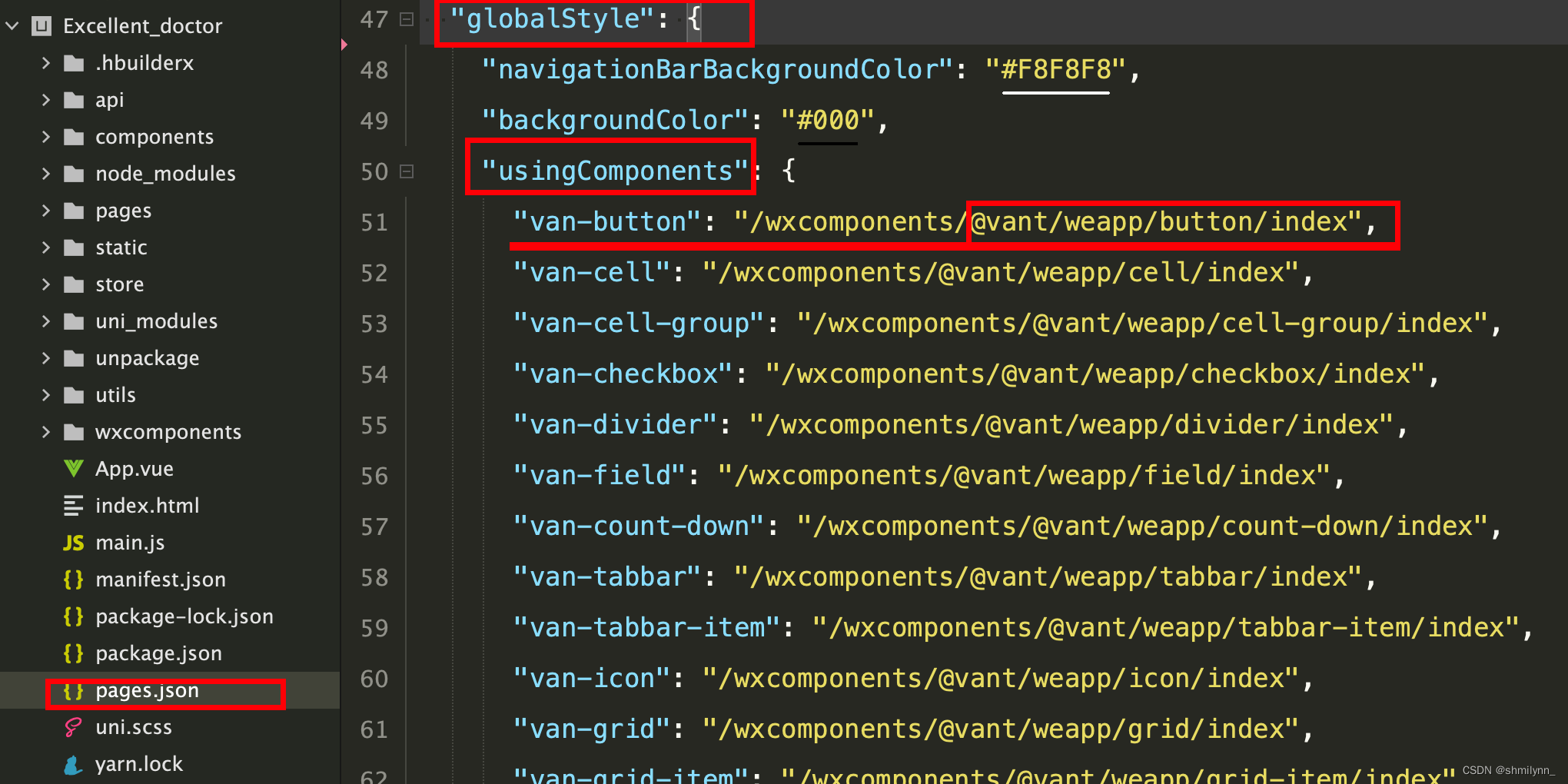
6.在pages.json文件下的 "globalStyle" 下的
"usingComponents" 中按需引入
7.页面中使用,如果没有样式从uniapp重启微信小程序
总结:
1.先正常创建一个uniapp项目

2.从github下载vant包,zip格式的
vant组件包 https://github.com/youzan/vant-weapp/releases
https://github.com/youzan/vant-weapp/releases

3.项目根目录下新建wxcomponents/@vant 两个文件夹

4.把下载好的压缩包解压,
把dist放在刚才创建好的@vant文件下,并重命名为weapp

5.App.vue中引入vant的样式

6.在pages.json文件下的 "globalStyle" 下的 "usingComponents" 中按需引入
因为vant-weapp的按需引入路径皆为"@vant/weapp/button/index"这种格式
所以我们只需要在路径前面去手动添加
/wxcomponents/ 这个路径就可以正常使用了


7.页面中使用,如果没有样式从uniapp重启微信小程序
