目录
情景描述:
解决方案
一、服务端要求前端创建websocket时附带的token,必须放在request的headers中(常出现在第三方的合作中);
思路:
整体效果:
具体步骤:
二、服务端只需要获取到token,不介意前端在创建时怎么传的
思路:
整体效果:
具体实现:
情景描述:
前端创建websocket的时候,服务端需要在创建时能获取到token作判断,所以在前端创建websocket的时候,需要把token一起传到服务器
解决方案
一、服务端要求前端创建websocket时附带的token,必须放在request的headers中(常出现在第三方的合作中);
思路:
前端创建websocket后,利用nginx做代理,将token加在headers中,发送给服务端
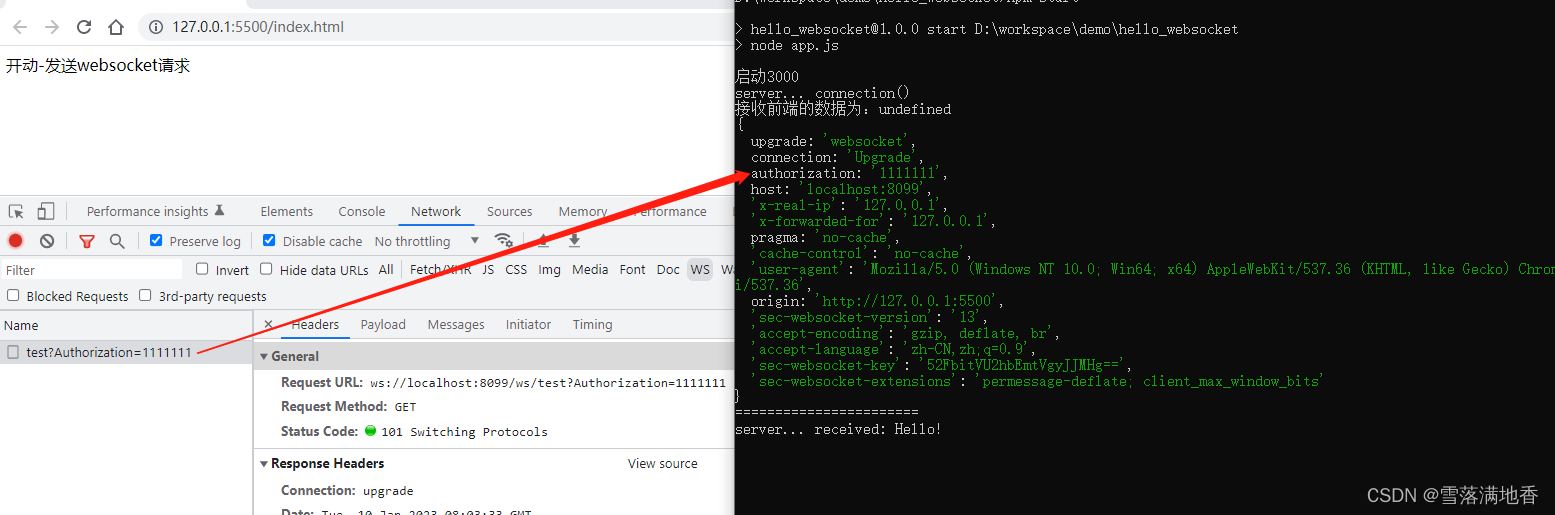
整体效果:
前端创建websocket请求时,发送的token,在服务端的headers获取到了

具体步骤:
1、前端代码 ,发送websocket,将token放到url后面

2、nginx配置,注意开启websocket的代理,$arg_XXX获取到url后的参数 
3、node代码,本例中用的是node做服务端的,ws.upgradeReq.headers获取到headers信息

二、服务端只需要获取到token,不介意前端在创建时怎么传的
思路:
利用websocket实例化时的第二个参数传递token。(第二个参数的用法请百度自行搜索)
整体效果:
前端创建websocket请求时,发送的token,在服务端的同样获取到了
具体实现:
1、前端代码

2、服务端代码
注意:ws.upgradeReq.headers["sec-websocket-protocol"]获取到子协议,本例是用node做服务实现的,服务端语言不同,可能获取子协议的方法不同,自行百度
