各大技术基础教学、实战开发教学(最新更新时间2022-1-3)
断更挺久了,今天开始恢复教程文章,感谢大家一路的支持,话不多说,开始今天的教学之旅
今天要介绍的是如何实现通过SpringBoot+Vue前后端分离,将数据从数据库传递给前端达到echarts图形的展示
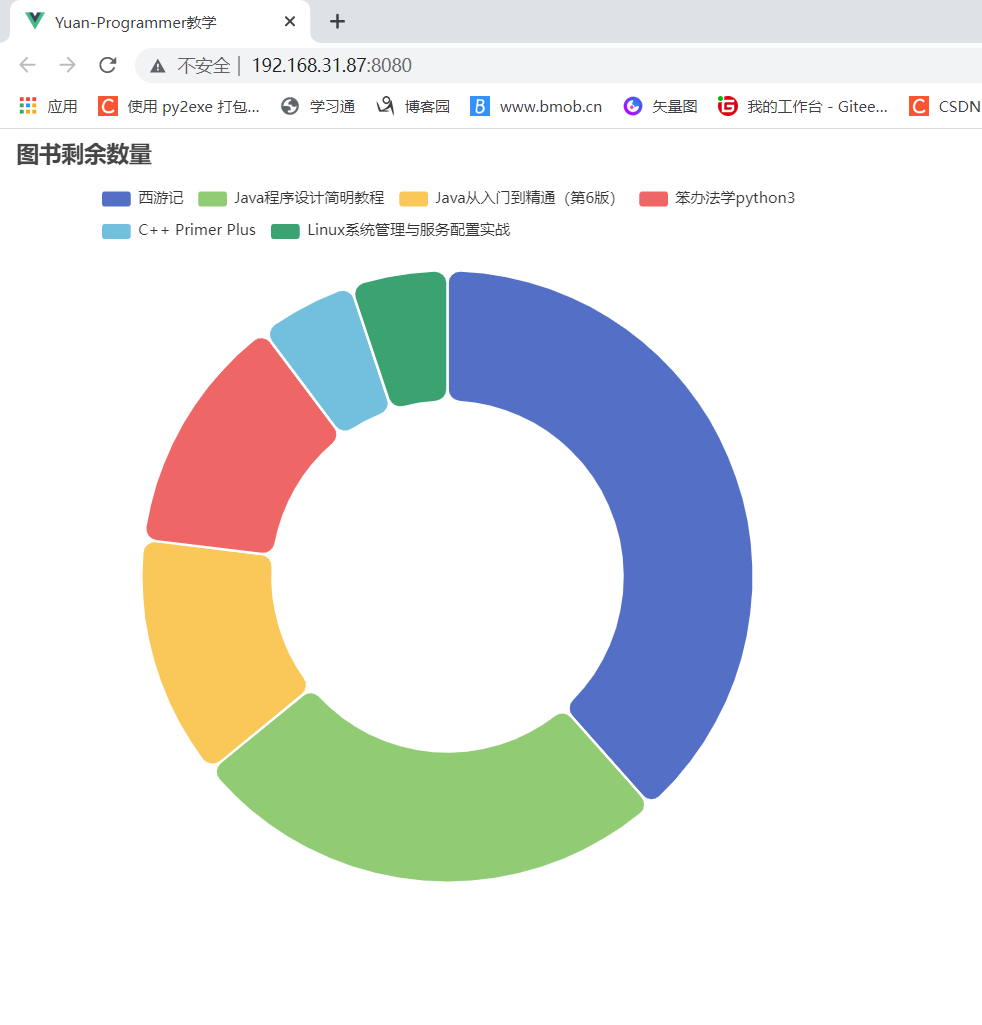
先看看效果图,图形中的数据是数据库中,不是假数据

目录
数据部分
后端
创建一个SpringBoot项目
Application配置
Book类(bean数据层)
BookRepository接口类(DAO数据访问层)
BookService接口类(业务层)
BookServiceImpl实现类(业务层)
BookController类(控制层)
跨域请求处理
启动后端项目
Vue前端
vue脚手架创建项目
编写前端代码
(1)引入axios和echarts,全局配置
(2)App.vue
(3)Home.vue
(4)echarts图形使用
axios请求后端接口数据
动态加载echarts数据源
数据部分
我这里就以这个图书信息作为今天教程讲解的数据部分,从中提取图书名称(name)和图书数量(num)

后端
我们先从后端敲起,定义好RESTful接口,这里我们采用集成JPA来访问操作数据库
创建一个SpringBoot项目


在左侧中找到右边框出来的这几个依赖,勾选上


选择自动导入依赖(没有显示也没事),到这里一个基本SpringBoot项目就创建好了

Application配置

Book类(bean数据层)
对应数据库的表,类名对应表名,会自动将类名首字母小写去匹配数据库中的表名,字属性名对应表的字段
| @Entity注解 | 声明一个实体类 |
| @Data注解 | 自动生成Setter,Getter,toString函数 |
| @Id注解 | 声明一个主键字段(必须要) |
@Entity@Datapublic class Book { @Id private Integer bid; private String name; private Integer card; private String author; private Integer num; private String press; private String type; private Integer times;}BookRepository接口类(DAO数据访问层)
@Repositorypublic interface BookRepository extends JpaRepository<Book, Integer> {}BookService接口类(业务层)
public interface BookService { // 查询所有图书信息 List<Book> selectAllBooks();}BookServiceImpl实现类(业务层)
这里是写业务逻辑的,增删改查的逻辑处理在这里操作,@Service注解声明该类一为业务层的类
@Servicepublic class BookServiceImpl implements BookService { @Autowired private BookRepository bookRepository; @Override public List<Book> selectAllBooks() { return bookRepository.findAll(); }}BookController类(控制层)
这部分就是跟前端进行交互的,
| @RestController注解 | 声明一个控制层的类,通过设置返回的数据格式为RESTful风格 |
| @RequestMapping注解 | 声明该类或方法解析的请求路径(我这里写在类上,写在方法上也可以) |
| @Autowired注解 | 自动装配,service必须有@Service注解才行 |
| @GetMapping注解 | 声明改类或方法解析的Get请求路径 |
@RestController@RequestMapping(value = "/books")public class BookController { @Autowired private BookService bookService; /** * 查询所有 * @return 所有图书信息 */ @GetMapping(value = "/select") public Map<String, List<Book>> select() { Map<String, List<Book>> map = new HashMap<>(); map.put("Books", bookService.selectAllBooks()); return map; }}跨域请求处理
前端发送请求给后端时会出现跨域请求,如果不进行配置会报错,在新建一个SorsConfig配置类,处理跨域请求
@Configurationpublic class CorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOriginPatterns("*") .allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS") .allowCredentials(true) .maxAge(3600) .allowedHeaders("*"); }}启动后端项目
在浏览器输入IP+端口+映射的请求路径,能看到数据显示出来就说明后端搭建成功

Vue前端
打开VSCode编译器(你用其他也可以),新建终端,在终端输入vue create vue-demo vue-demo是项目名称
vue脚手架创建项目
然后选default默认即可,接下来等待创建完毕,需要点时间

创建完之后,通过cd指令跳转到项目目录下,并安装引入axios和echarts

输入npm run serve启动项目


编写前端代码
(1)引入axios和echarts,全局配置

(2)App.vue
删掉框出来的

(3)Home.vue
删掉我注释的部分,添加个h3标签的标题看一下当前页面效果

保存自动会刷新页面,打开浏览器看一眼,ok

(4)echarts图形使用
在Home.vue中,添加一个div标签作为图形展示的画布,在javascript里写一个方法,用来初始化图形和展示图形

<template> <div class="home"> <div id="myChart" :style="{width: '700px', height: '700px'}"></div> </div></template><script>export default { name: 'Home', methods: { Draw() { // 基于准备好的dom,初始化echarts实例 let myChart = this.$echarts.init(document.getElementById('myChart')) // 绘制图表 myChart.setOption({ // options配置项 }) } }}</script>打开echarts官网 https://echarts.apache.org/zh/index.html

找一个自己喜欢的图形,这里我选择这个饼图,复制左边的配置项,option里面的

将他放在这个位置

最后在mounted生命周期函数中调用改方法

保存打开浏览器,可以成功看到图形已经显示
 axios请求后端接口数据
axios请求后端接口数据
在mounted生命周期函数发送请求给后端接口

this.$axios.get(this.$url + '/select').then((res) => { console.log(res.data)}).catch((err) => { console.log(err) alert('请求失败!请检查后端接口!!!!')})保存打开浏览器看一下打印的数据

动态加载echarts数据源
在图形的options配置项中找到数据所在位置

我们将他抽出来,定义在data()当前页面全局变量中

配置项里通过this指针调用当前全局变量

接下来就是最后一步了,将axios请求成功接收到的回传数据覆盖掉原来data数据

this.$axios.get(this.$url + '/select').then((res) => { // 读取接口请求成功回传回来的数据 var books = res.data.Books // 定义数组,存放一会覆盖echarts图形的数据 var data = [] // 循环遍历数组,取出数据,转成和data一样的格式 for(var i = 0; i < books.length; i++) { var d = {name: '', value: 0} d.name = books[i].name d.value = books[i].num // 往data数组中添加数据 data.push(d) } // 排序,b - a降序——a - b升序 data.sort((a , b) => b.value - a.value) // 覆盖data(){}中全局变量的数据 this.data = data // 画出图形 this.Draw()}).catch((err) => { console.log(err) alert('请求失败!请检查后端接口!!!!') })保存自动刷新,打开浏览器,成功的将数据展示出来

这次的教程到这里就结束啦~ 觉得还不错的话点个赞哦~ 同时希望帮忙点个五星好评感激不尽
⭐ ⭐ ⭐ ⭐ ⭐ 博主信息⭐ ⭐ ⭐ ⭐ ⭐
博主名称:Yuan-Programmer
链接直达:https://bbs.csdn.net/topics/603957283
链接直达:https://bbs.csdn.net/topics/603957283
链接直达:https://bbs.csdn.net/topics/603957283
链接直达:https://bbs.csdn.net/topics/603957283
⭐ ⭐ ⭐ ⭐ ⭐ 点点五星⭐ ⭐ ⭐ ⭐ ⭐
我正在参加年度博客之星评选,请大家帮我投票打分,您的每一分都是对我的支持与鼓励。
贡献您几秒钟时间,点个五星,在此感激不尽!!!
各大技术基础教学、实战开发教学(最新更新时间2022-1-3)