VUE 项目中使用luckysheet
描述资料本地引入组件开发创建组件组件使用使用中遇到的问题1. 后台图表chartMix报undefined2. 回显时默认显示第一个sheet3. 单元格内换行后复制报错4. 公式栏不显示类似html元素的值<abc>5. 导入带批注的Excel文件成功,但是批注消失6. 无法将图片插入到单元格中7. 只读模式下禁止复制8. 打印功能9. 单元格输入单引号后无法删除10. 只读模式下禁止键盘按钮(1) 修改文件keyboard.js(2) keydown监听事件 其他问题的解决
描述
?Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。但目前仅支持xlsx格式。
资料
官方文档: 快速上手 | Luckysheet文档
参考: 配置项
导出需要用到的export.js
本地引入
官网下载源码安装依赖:运行命令npm i打包:运行命令npm run build,会得到文件夹dist复制dist文件夹中所有文件除了(除了index.html)粘贴到自己的项目在Vue 项目的public 目录下。Vue 项目中安装scriptjs:运行命令npm i scriptjs前端方法导出需要安装exceljs、file-saver组件开发
创建组件
<template><div class="document"><input style="font-size:16px;" type="file" @change="uploadExcel" /><a href="javascript:void(0)" @click="downloadExcel">Download source xlsx file</a><div :id="id" ref="luckysheetContainer" class="luckysheetContainer"></div></div></template><script>import $script from 'scriptjs'//用于引入css和js//导入库export.js 这个文件是es6的,不能在普通的HTML文件直接引入js文件(虽然都是js文件,但是有区别,具体请百度es6与es5)!需要把es6转es5才可以直接引入使用!import {testaaa,exportExcel} from './export'//文件链接第一节的资料中export default {name: "LuckyExcel",props: { leTitle: {type: String,default: ''}, leData: {type: Array,default: [{name:'Sheet1'}],},disabled: {type: Boolean,default: false }, id:{ type:String, default:'luckysheetContainer' }},data() {return {luckySheet: null,};},created() { this.load();},mounted() { },methods: { /** * 加载编辑器 */ load(){ this.$nextTick(() => { // 设置全局变量,因为 editormd 依赖 jquery window.$ = window.jQuery = $; // 异步加载并执行 $.getScript('/luckysheet/plugins/js/plugin.js', () => { $script('/luckysheet/luckysheet.umd.js', () => {if(this.disabled){ this.createROLuckyExcel(); }else{ this.createLuckyExcel(); };}); }); // 加载css $('head').append($('<link rel="stylesheet" type="text/css" />').attr('href', '/luckysheet/plugins/css/pluginsCss.css')); $('head').append($('<link rel="stylesheet" type="text/css" />').attr('href', '/luckysheet/plugins/plugins.css')); $('head').append($('<link rel="stylesheet" type="text/css" />').attr('href', '/luckysheet/css/luckysheet.css')); $('head').append($('<link rel="stylesheet" type="text/css" />').attr('href', '/luckysheet/assets/iconfont/iconfont.css')); }); }, /** * 只读版luckyExcel 创建 */ createROLuckyExcel(){ if(this.luckySheet) this.luckySheet.destroy(); this.$nextTick(() => { let _this = this; $(function () { luckysheet.create({ container: _this.id, //容器的ID title: _this.leTitle?_this.leTitle:'未命名文档', // 工作簿名称 lang: "zh", // 设定表格语言 国际化设置,允许设置表格的语言,支持中文("zh")和英文("en") allowCopy: false, // 是否允许拷贝 showtoolbar: false, // 是否显示工具栏 showinfobar: false, // 是否显示顶部信息栏 showsheetbar: false, // 是否显示底部sheet页按钮 showstatisticBar: false, // 是否显示底部计数栏 sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置 allowEdit: false, // 是否允许前台编辑 enableAddRow: false, // 允许增加行 enableAddCol: false, // 允许增加列 userInfo: false, // 右上角的用户信息展示样式 showRowBar: false, // 是否显示行号区域 showColumnBar: false, // 是否显示列号区域 sheetFormulaBar: false, // 是否显示公式栏 enableAddBackTop: false,//返回头部按钮 rowHeaderWidth: 0,//纵坐标 columnHeaderHeight: 0,//横坐标 showstatisticBarConfig: { count:false, view:false, zoom:false, }, showsheetbarConfig: { add: false, //新增sheet menu: false, //sheet管理菜单 sheet: false, //sheet页显示 }, hook: { cellMousedown:this.cellMousedown,//绑定鼠标事件 }, forceCalculation: true,//强制计算公式 data:_this.leData, }); _this.luckySheet = luckysheet; }); }); },/** * luckyExcel 创建 */createLuckyExcel() {this.$nextTick(() => { // 创建编辑器实例 let _this = this; $(function () { luckysheet.create({ container: _this.id, data:_this.leData, title: _this.leTitle?_this.leTitle:'未命名文档', // 工作簿名称 lang: "zh", // 设定表格语言 国际化设置,允许设置表格的语言,支持中文("zh")和英文("en") showinfobar: false, }); _this.luckySheet = luckysheet; });});},/** * wangEditor 销毁 */destroyLuckyExcel() { if(this.luckySheet){ this.luckySheet.destroy(); this.luckySheet = null; };},/** * 获取 luckyExcel 数据 */getLuckysheetData() {return this.luckySheet.getAllSheets();},/** * 获取 luckyExcel 数据 */luckyExcelExitEditMode() { if(this.luckySheet){ return this.luckySheet.exitEditMode(); };},uploadExcel(evt){ let _this=this; const files = evt.target.files; if(files==null || files.length==0){ alert("No files wait for import"); return; } let name = files[0].name; let suffixArr = name.split("."), suffix = suffixArr[suffixArr.length-1]; if(suffix!="xlsx"){ alert("Currently only supports the import of xlsx files"); return; } LuckyExcel.transformExcelToLucky(files[0], function(exportJson, luckysheetfile){ if(exportJson.sheets==null || exportJson.sheets.length==0){ alert("Failed to read the content of the excel file, currently does not support xls files!"); return; } _this.luckySheet.destroy(); console.log('exportJson.sheets',exportJson.sheets) _this.luckySheet.create({ container: _this.id, //luckysheet is the container id showinfobar:false, data:exportJson.sheets, title:exportJson.info.name, userInfo:exportJson.info.name.creator }); }); }, downloadExcel(){ exportExcel(luckysheet.getAllSheets(),"下载") console.log('luckysheet.getAllSheets()s',luckysheet.getAllSheets()); }}};</script><style src="./LuckyExcel.scss" lang="scss" scoped></style><style lang="scss" > .luckysheet-cols-menu{ z-index: 9004 !important; } .luckysheet-input-box{ z-index: 3000 !important; } .luckysheet-wa-editor{ z-index: 2005 !important; } #luckysheet-icon-morebtn-div{ z-index: 3000 !important; } .luckysheet-modal-dialog-slider{ z-index: 2005 !important; } .chartSetting{ z-index: 3000 !important; }</style>//LuckyExcel.scss.document{position: relative;width:100%;height: 100%;-webkit-animation-fill-mode: none; animation-fill-mode: none; .luckysheetContainer{ margin:0px; padding:0px; position:absolute; width:100%; left: 0px; top: 0px; bottom:0px; }}组件使用
注意:
全局只能创建一个LuckyExcel,创建多个最后只会显示最后一个一定要传入不同的id//html<div class="viewLEWrapper"> <lucky-Excel ref="viewLuckyExcel" :leData="viewLEData" :disabled="true" :id="'viewLuckyExcel'" v-if="showViewLuckyExcel"></lucky-Excel></div>//组件引入components:{ LuckyExcel: () => import('@/components/LuckyExcel/LuckyExcel.vue'),},//methodsload(){this.viewLEData = content;//获取到的表格数据 if(this.showViewLuckyExcel){//true代表已经加载过LuckyExcel,直接调用组件中的创建函数来加载LuckyExcel this.$refs.viewLuckyExcel.createROLuckyExcel(); }else{ this.showViewLuckyExcel = true; };},使用中遇到的问题
1. 后台图表chartMix报undefined
原因是引用地址错误。
将luckysheet.umd.js中expendPlugins/chart/chartmix.umd.min.js改为luckysheet/expendPlugins/chart/chartmix.umd.min.js。expendPlugins/chart/chartmix.css改为luckysheet/expendPlugins/chart/chartmix.css。
2. 回显时默认显示第一个sheet
let getLuckyexcelData = this.$refs.luckyexcel.getLuckysheetData(); // 获取luckysheet数据//显示默认显示第一个sheetgetLuckyexcelData.forEach((item,index) => { if(index == 0){ item.status = 1; }else{ item.status = 0; };});3. 单元格内换行后复制报错
解决Luckysheet单元格内换行后复制报错问题
4. 公式栏不显示类似html元素的值
解决Luckysheet公式栏不显示类似html元素的值
5. 导入带批注的Excel文件成功,但是批注消失
导入带批注的Excel文件成功,但是批注消失
6. 无法将图片插入到单元格中
无法将图片插入到单元格中
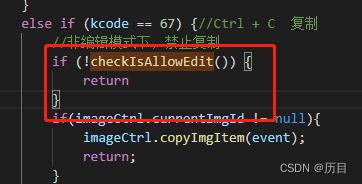
7. 只读模式下禁止复制
只读模式下禁止复制
8. 打印功能
打印功能
luckysheet实现打印
9. 单元格输入单引号后无法删除
单元格输入单引号后无法删除
10. 只读模式下禁止键盘按钮
(1) 修改文件keyboard.js
import { checkIsAllowEdit } from '../global/validate';
(2) keydown监听事件
mounted(){window.addEventListener("keydown",(e) => {if((e.ctrlKey && e.code == "KeyC") ||(e.ctrlKey && e.code == "KeyX") ||(e.metaKey && e.code == "KeyC") ||(e.metaKey && e.code == "KeyX")){e.stopPropagation();}},{capture:true});},其他问题的解决
其他问题的解决