Hook
(1) Hook是用来作什么的?
vue3里面可以自定义hook 主要是用来存储一些复用的逻辑、变量的封装。相当于vue2里面的minins
(2)既然vue2有minins为什么vue3提出了Hook?
minins虽然实现了重复代码的提取,但是minins的缺点就是
(1)组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。
(2)变量不好找,可读性不好,维护起来比较复杂
minins的声明周期调用的比引入他的组件快,即;minins的beforeCreate->组件的beforeCreate->mixins的Create->组件的Create
为了解决这些问题,于是有了Hook:
(1)不同于mixin, hook是函数,这样就可以帮助我们提高代码的复用性, 让我们能在不同的组件中都利用 hooks 函数
一个png转baseUrl的小例子
hook/index.ts
import { onMounted } from 'vue';type Option = { el:string}export default function(option: Option):Promise<{baseUrl:string}>{ return new Promise((resolve)=>{ onMounted(()=>{ const file:HTMLImageElement = document.querySelector(option.el) as HTMLImageElement; file.onload = ():void=>{ resolve({ baseUrl:toBase64(file) }) } }) const toBase64 = (el:HTMLImageElement):string=>{ const canvas:HTMLCanvasElement = document.createElement('canvas') const ctx = canvas.getContext('2d') as CanvasRenderingContext2D canvas.width = el.width canvas.height = el.height ctx.drawImage(el,0,0,canvas.width,canvas.height) console.log(el.width); return canvas.toDataURL('image/png') } })}index,vue
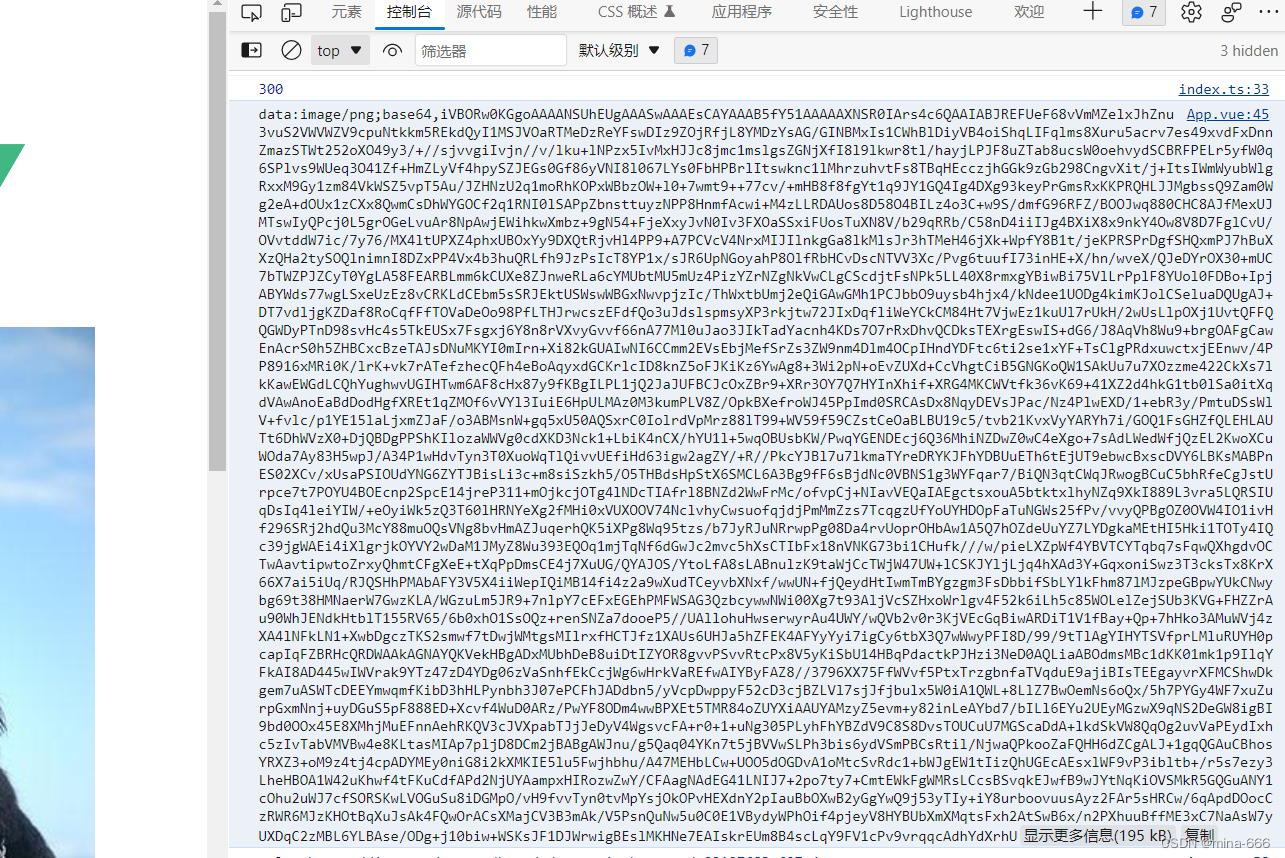
<template> <div> <img src="./assets/test.png" width="300" height="300" id="img"> </div></template><script setup lang="ts">import useBase64 from './components/bzhan/hooks'useBase64({el:"#img"}).then(res=>{ console.log(res.baseUrl); })</script>打印结果