文章目录
1.效果预览 2.数字翻牌器的实现 3.vue项目中引入DataV 4.大屏顶部翻牌器布局 5.大屏数字翻牌器样式 6.大屏数字翻牌器逻辑实现
1.效果预览
页面整体效果如下

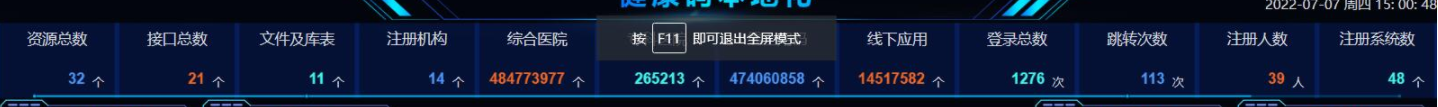
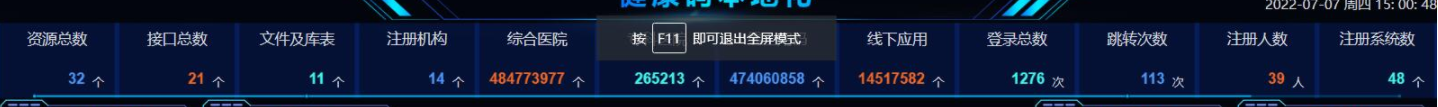
顶部的数字翻牌器效果

2.数字翻牌器的实现
数字翻牌器我们借助于DataV组件来实现,示例如下
<dv-digital-flop :config="config" />config属性配置如下

注意:number属性是个数组,我们在初始化的时候给number属性一个默认的数组及值
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
页面整体效果如下

顶部的数字翻牌器效果

数字翻牌器我们借助于DataV组件来实现,示例如下
<dv-digital-flop :config="config" />config属性配置如下

注意:number属性是个数组,我们在初始化的时候给number属性一个默认的数组及值
本文链接:http://m.zhangshiyu.com/post/60970.html
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1