目录
一.配置环境vscode
二.配置插件
三.vscode的实用小技巧
四.标题段落换行标签
五.格式化标签
一.配置环境vscode
vscode官网https://code.visualstudio.com/

点击右上角的download

根据不同的操作系统进行下载安装,我这里选的是Windows x64

安装好后打开,点击左上角的文件(Files)->打开文件夹(open folder)->创建新文件->选择

点击第一个图标,创建一个后缀名为.html的文件即可
二.配置插件
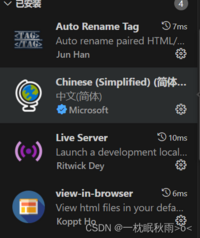
这里我们配置四个插件
![]()

大概说一下,第一个插件是为了保证我们在修改标签时同时修改<></>这两个
第二个是配置汉语言包,可有可无
第三个是我们能够直接在vscode界面运行代码打开浏览器

第四个是我们再修改并保存代码后不用刷新浏览器

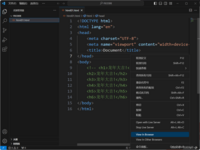
三.vscode的实用小技巧
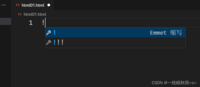
1.快速生成代码大纲
!+回车即可


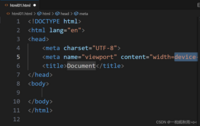
lang = 'en'是默认语言为英语
charset="UTF-8"是默认的解码规则为UTF-8,因为大部分浏览器的编码规则是UTF-8
name="viewport" content="width=device-width, initial-scale=1.0"
这个解释起来有点麻烦,不过通俗来讲是为了让你的程序在移动端也能运行
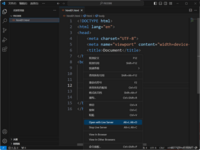
2.Ctrl+s
快速保存代码,代码只有保存后才能在浏览器上显示出来效果
3.Ctrl+/
批量注释代码,html的注释语言为<!-- -->
四.标题段落换行标签
事实上html语言本身就是一种数据结构--Dom树,通过编写代码实现对数据的增删查改,而html语言是有一个一个标签组成的,这些标签实际就是树的节点,而其中又通过缩进来区分不同的层级,<html>是根,<body>与<head>同级
标题标签
<title>![]()
在这个位置显示
段落标签
<p>


换行标签
<br>


五.格式化标签
1.加粗,strong,b
2.倾斜,em,i
3.删除线,del,s
4.下划线,ins,u
每种格式化标签都有两种代码表达方式,区别就是前者就有强调性