博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
?文末获取源码联系?
?? 精彩专栏推荐订阅?? 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,教育行业当然也不能排除在外。实验室教学日志系统小程序是以实际运用为开发背景,运用软件工程开发方法,采用Node.JS技术构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统总体结构设计、系统数据结构设计、系统功能设计和系统安全设计等;详细设计主要包括模块实现的关键代码,系统数据库访问和主要功能模块的具体实现等。最后对系统进行功能测试,并对测试结果进行分析总结,及时改进系统中存在的不足,为以后的系统维护提供了方便,也为今后开发类似系统提供了借鉴和帮助。
关键字:实验室教学日志系统小程序,Mysql,Node.JS

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
用户通过输入账号、密码、昵称、邮箱、手机、身份、用户姓名、用户性别、用户年龄等个人信息注册账号,如图5-1所示。

图5-1用户注册界面图
用户登录后可以查看和操作首页(实验室、设备器材、实验耗材、网站公告)、新闻资讯、我的(基本信息、预约信息、设备借用、设备归还、购买订单)等功能模块,如图5-2所示。

图5-2用户功能界面图
公告通知,用户可以查看标题、发布时间等信息进行查询等操作,如图5-3所示。

图5-3公告通知界面图
新闻资讯,用户可以查看新闻资讯,通过标题、封面图、创建时间等信息进行查询、点赞、收藏、评论等操作,如图5-4所示。

图5-4新闻资讯界面图
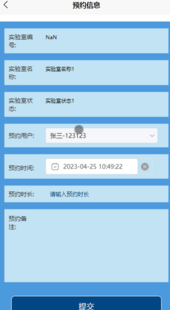
实验室,用户可以查看实验室信息,通过实验室状态、实验室名称、实验室详情、所在位置等信息进行预约、点赞、评论、收藏等操作,如图5-5,5-6所示。

图5-5实验室界面图

图5-6预约信息界面图
设备器材,用户可以查看设备器材列表,通过设备编码、设备名称、存放位置等信息进行查询、点赞、收藏等操作,如图5-7所示。

图5-7设备器材列表界面图
购买订单,用户可以查看购买订单信息,可以查看耗材名称、物品规格、购买用户、购买时间、购买数量、购买状态、合计总价等信息,如图5-8所示。

图5-8购买订单详情界面图
5.2管理员功能模块
管理员登录,通过填写账号、密码、完成行为验证进行登录,如图5-9所示。

图5-9管理员登录界面图
管理员登录进入实验室教学日志系统小程序可以查看后台首页、公告通知管理、系统用户(管理员、注册用户)、轮播图、资源管理(新闻资讯、资讯分类)、模块管理(实验室、预约信息、设备器材、设备借用、设备归还、报修检修、记录日志、实验耗材、购买订单)、个人信息等功能并进行操作,如图5-10所示。

图5-10管理员功能界面图
系统用户-注册用户,在此页面管理员可以查看昵称、用户名、用户姓名、用户年龄等信息进行查询、重置、删除、添加等操作,如图5-11所示。

图5-11注册用户管理界面图
资源管理-新闻资讯,在此页面管理员可以查看标题、封面图、文章分类、创建时间等信息,并进行查询、重置、删除、添加等操作,如图5-12所示。

图5-12新闻资讯管理界面图
模块管理-实验室,在此页面管理员可以查看实验室编号、容纳人数、封面图片、实验状态、实验室名称、实验室详情等信息,可以进行查询、重置、删除、添加等操作,如图5-13所示。

图5-13实验室管理界面图
模块管理-预约信息,在此页面管理员可以查看实验室编号、实验室名称、预约用户、预约时间、预约时长、预约状态等信息,可以查询、重置、删除、添加等操作,如图5-14,15所示。

图5-14预约信息管理界面图

图5-15预约信息详情界面图
模块管理-设备器材,在此页面管理员可以查看设备编码、设备名称、存放位置、设备状态、封面图片、借出须知、设备详情等信息,可以进行查询、重置、删除、添加等操作,如图5-16所示。

图5-16设备器材管理界面图
模块管理-设备借用,在此页面管理员可以查看设备编号、设备名称、借用用户、借用时间、借用数量等信息,可以进行查询、重置、删除、添加等操作,如图5-17所示。

图5-17设备借用管理界面图
模块管理-设备归还,在此页面管理员可以查看设备编号、设备名称、归还用户、归还时间、归还数量、归还状态等信息,可以查询、重置、删除、添加等操作,如图5-18所示。

图5-18设备归还管理界面图
模块管理-报修检修,在此页面管理员可以查看设备编号、设备名称、检查类型、遇见问题、检查时间、检查人员等信息,可以进行查询、重置、删除、添加等操作,如图5-19所示。

图5-19报修检修管理界面图
模块管理-记录日志,在此页面管理员可以查看设备编号、设备名称、存放位置、记录人员、记录时间、使用情况、使用时长等信息,可以进行查询、重置、删除、添加等操作,如图5-20所示。

图5-20记录日志管理界面图
模块管理-实验耗材,在此页面管理员可以查看耗材编号、耗材名称、耗材数量、耗材价格、物品规格、耗材详情等信息,可以查询、重置、删除、添加等操作,如图5-21所示。

图5-21实验耗材管理界面图
模块管理-购买订单,在此页面管理员可以查看耗材编号、耗材名称、物品规格、耗材价格、购买用户、购买时间、购买数量等信息,可以进行查询、重置、删除、添加等操作,如图5-22所示。

图5-22购买订单管理界面图
代码实现:
/** * 登录相关 */@RequestMapping("users")@RestControllerpublic class UserController{ @Autowired private UserService userService; @Autowired private TokenService tokenService; /** * 登录 */ @IgnoreAuth @PostMapping(value = "/login") public R login(String username, String password, String role, HttpServletRequest request) { UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user != null){ if(!user.getRole().equals(role)){ return R.error("权限不正常"); } if(user==null || !user.getPassword().equals(password)) { return R.error("账号或密码不正确"); } String token = tokenService.generateToken(user.getId(),username, "users", user.getRole()); return R.ok().put("token", token); }else{ return R.error("账号或密码或权限不对"); } } /** * 注册 */ @IgnoreAuth @PostMapping(value = "/register") public R register(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 退出 */ @GetMapping(value = "logout") public R logout(HttpServletRequest request) { request.getSession().invalidate(); return R.ok("退出成功"); } /** * 密码重置 */ @IgnoreAuth @RequestMapping(value = "/resetPass") public R resetPass(String username, HttpServletRequest request){ UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user==null) { return R.error("账号不存在"); } user.setPassword("123456"); userService.update(user,null); return R.ok("密码已重置为:123456"); } /** * 列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,UserEntity user){ EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>(); PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params)); return R.ok().put("data", page); } /** * 信息 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") String id){ UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 获取用户的session用户信息 */ @RequestMapping("/session") public R getCurrUser(HttpServletRequest request){ Integer id = (Integer)request.getSession().getAttribute("userId"); UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 保存 */ @PostMapping("/save") public R save(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); userService.updateById(user);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Integer[] ids){ userService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); }}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看??获取联系方式??
精彩专栏推荐订阅:在下方专栏??
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》