日期对象(常用)
• 实例化
在代码中发现了 new 关键字时,一般将这个操作称为实例化创建一个时间对象并获取时间获得当前时间


• 时间对象方法
使用场景:因为日期对象返回的数据我们不能直接使用,所以需要转换为实际开发中常用的格式

• 时间戳
使用场景: 如果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成
什么是时间戳?
是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式算法:
将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数剩余时间毫秒数 转换为 剩余时间的 年月日时分秒 就是 倒计时时间比如 将来时间戳 2000ms - 现在时间戳 1000ms = 1000ms1000ms 转换为就是 0小时0分1秒三种方式获取时间戳:
使用 getTime() 方法


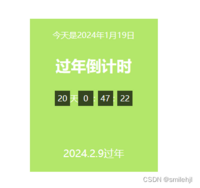
案例:倒计时案例
需求:计算到下课还有多少时间
分析:
①:用将来时间减去现在时间就是剩余的时间
②:核心: 使用将来的时间戳减去现在的时间戳
③:把剩余的时间转换为 天 时 分 秒
注意:
1. 通过时间戳得到是毫秒,需要转换为秒在计算
2. 转换公式:

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 250px; height: 300px; background-color: rgb(143, 5, 5); margin: 100px auto; text-align: center; color: #fff; border: 1px solid transparent; } .box p:nth-of-type(1){ margin: 20px; } .box p:nth-of-type(2){ margin-top: 80px; font-size: 20px; } .box h3 { font-size: 30px; } .datetime span { display: inline-block; width: 30px; height: 30px; line-height: 30px; background: rgba(0, 0, 0, .7); } </style></head><body> <div class="box"> <p>今天是2024年2月22日</p> <h3>过年倒计时</h3> <div class="datetime"> <span class="day">22</span>天<span class="h">22</span>: <span class="m">22</span>: <span class="s">22</span> </div> <p>2024.2.9过年</p> </div> <script> /* 知识点复习: 1 时间对象Date()的使用 --获取当前时间 2 定时器-间歇函数 --间隔一秒调用函数,刷新时间 3 获取dom元素 4 复习Math内置对象 */ //页面初始化第一次 getCountTime() //调用定时器不断刷新时间 setInterval(getCountTime,1000) function getCountTime(){ //实例化时间对象 const date = new Date() // const today = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+date.getDate() const p1 = document.querySelector('.box p:nth-of-type(1)') p1.innerHTML = `今天是${date.getFullYear()}年${date.getMonth()+1}月${date.getDate()}日` const day = new Date('2024.2.9') - date // let a = new Date(`${date}`) // console.log(Math.ceil(day/24/60/60/1000)) // console.log(a.getDate()) // console.log(a.getHours()) // console.log(a.getMinutes()) // console.log(a.getSeconds()) document.querySelector('.day').innerHTML = Math.floor(day/24/60/60/1000) document.querySelector('.h').innerHTML = Math.floor(day/60/60/1000%24) document.querySelector('.m').innerHTML = Math.floor(day/60/1000%60) document.querySelector('.s').innerHTML = Math.floor(day/1000%60) //修改盒子颜色 // console.log(getRandomColor(false)) document.querySelector('.box').style.backgroundColor = getRandomColor(false) } function getRandomColor(flag = true){ //如果flag=true 则返回#ffffff形式的 if(flag){ let arr = ['1','2','3','4','5','6','7','8','9','a','b','c','d','e','f'] let result ='#' for(let i = 1;i<=6;i++){ let random = Math.floor(Math.random()*arr.length) result+=arr[random] } return result }else{ //如果flag=false 则返回rag(255,255,255)形式的 let r = Math.floor(Math.random()*256) let g = Math.floor(Math.random()*256) let b = Math.floor(Math.random()*256) return `rgb(${r},${g},${b})` } } </script></body></html>
节点操作(常用)
• DOM 节点
DOM树里每一个内容都称之为节点
节点类型()
总结:
1. 什么是DOM 节点?
DOM树里每一个内容都称之为节点2. DOM节点的分类?
元素节点 比如 div标签 属性节点 比如 class属性 文本节点 比如标签里面的文字3. 我们重点记住那个节点?
元素节点 可以更好的让我们理清标签元素之间的关系
• 查找节点
父节点查找:
parentNode 属性返回最近一级的父节点 找不到返回为null
子节点查找:
childNodes获得所有子节点、包括文本节点(空格、换行)、注释节点等
children 属性 (重点) 仅获得所有元素节点(只获取html标签)返回的还是一个伪数组
兄弟节点查找:
1. 下一个兄弟节点
nextElementSibling 属性2. 上一个兄弟节点
previousElementSibling 属性
• 增加节点(重点)
场景:

1.创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点创建元素节点方法:
2.追加节点
要想在界面看到,还得插入到某个父元素中插入到父元素的最后一个子元素:


• 删除节点
若一个节点在页面中已不需要时,可以删除它在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除语法
注:
如不存在父子关系则删除不成功删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点M端事件(移动端)
移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
触屏事件 touch(也称触摸事件),Android 和 IOS 都有。touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔 )对屏幕或者触控板操作。常见的触屏事件如下:
JS插件(swiper)
插件: 就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果学习插件的基本过程熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/看在线演示,找到符合自己需求的demo https://www.swiper.com.cn/demo/index.html查看基本使用流程 https://www.swiper.com.cn/usage/index.html查看APi文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html注意: 多个swiper同时使用的时候, 类名需要注意区分
在官网下载后,从这个package夹中找到css和js文件,引入到项目中就可以用了,具体看文档
综合案例
学生信息表案例
说明:
本次案例,我们尽量减少dom操作,采取操作数据的形式
增加和删除都是针对于数组的操作,然后根据数组数据渲染页面
核心思路:
①: 声明一个空的数组
②: 点击录入,根据相关数据,生成对象,追加到数组里面
③: 根据数组数据渲染页面-表格的 行
④: 点击删除按钮,删除的是对应数组里面的数据
⑤: 再次根据数组的数据,渲染页面

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>学生信息管理</title> <link rel="stylesheet" href="css/index.css" /></head><body> <h1>新增学员</h1> <form class="info" autocomplete="off"> 姓名:<input type="text" class="uname" name="uname" required /> 年龄:<input type="text" class="age" name="age" required /> 性别: <select name="gender" class="gender"> <option value="男">男</option> <option value="女">女</option> </select> 薪资:<input type="text" class="salary" name="salary" required /> 就业城市:<select name="city" class="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> <option value="曹县">曹县</option> </select> <button class="add">录入</button> </form> <h1>就业榜</h1> <table> <thead> <tr> <th>学号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>薪资</th> <th>就业城市</th> <th>操作</th> </tr> </thead> <tbody> <!-- <tr> <td>1001</td> <td>欧阳霸天</td> <td>19</td> <td>男</td> <td>15000</td> <td>上海</td> <td> <a href="javascript:">删除</a> </td> </tr> --> </tbody> </table> <script> /* 本案例使用到的知识点 1 dom对象的获取 2 数组操作 3 事件流-阻止默认行为 4 对象的操作 5 事件绑定 6 事件对象 e的用法 7 对象的自定义属性 */ const add = document.querySelector('.add') const info = document.querySelector('.info') const tbody = document.querySelector('tbody') const uname = document.querySelector('.uname') const age = document.querySelector('.age') const gender = document.querySelector('.gender') const salary = document.querySelector('.salary') const city = document.querySelector('.city') const arr = [] //初始化数组用于存储数据 const items = document.querySelectorAll('[name]') //1 为表单设置提交事件 //事件类型是提交事件 info.addEventListener('submit', function (e) { //1.1 阻止表单默认行为,不然点击后会将内容提交给自己(这里的对象需要填写表单) e.preventDefault() console.log(11) //1.2初始化对象 const obj = { stuId: arr.length + 1, uname: uname.value, age: age.value, gender: gender.value, salary: salary.value, city: city.value } //3 对表单元素进行验证 for (let i = 0; i < items.length; i++) { if (items[i].value === '') { alert('内容不能为空!') //结束函数 return } } //1.3将对象追加到数组种 arr.push(obj) //重置表单 this.reset() // console.log(arr) //1.4显然表单 render() }) function render() { //每次调用清空原来tbody种的元素 tbody.innerHTML = '' for (let i = 0; i < arr.length; i++) { //创建tr const tr = document.createElement('tr') tr.innerHTML = ` <td>${arr[i].stuId}</td> <td>${arr[i].uname}</td> <td>${arr[i].age}</td> <td>${arr[i].gender}</td> <td>${arr[i].salary}</td> <td>${arr[i].city}</td> <td> <a href="javascript:" data-id=${i}>删除</a> </td> ` //将填入追加到tbody种 tbody.appendChild(tr) } } //2点击a元素删除数组对象 --使用事件委托 tbody.addEventListener('click', function (e) { //2.1只有点击a,才做操作 if (e.target.tagName === 'A') { // console.log(111) //2.2获取a种的自定义属性值 // console.log(e.target.dataset.id) //根据自定义属性的值删除数组元素 arr.splice(e.target.dataset.id, 1) //2.3删除操作后重新渲染 render() } }) </script></body></html>