加油,新时代打工人!
需求:
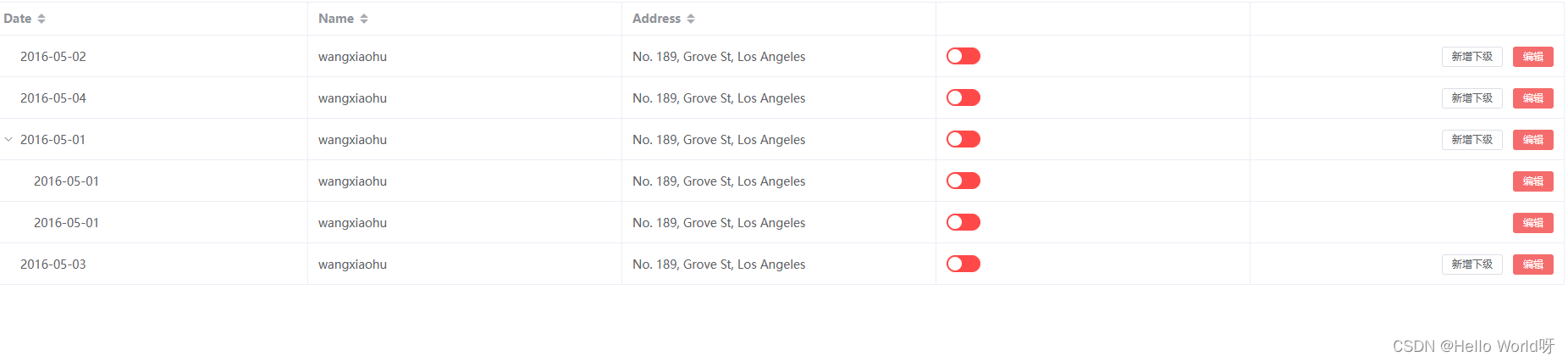
实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。
技术:
Vue3 +Element Plus
<template> <div> <el-table :data="tableData" style="width: 100%; margin-bottom: 20px" row-key="id" border default-expand-all > <el-table-column prop="date" label="Date" sortable /> <el-table-column prop="name" label="Name" sortable /> <el-table-column prop="address" label="Address" sortable /> <el-table-column> <el-tooltip :content="'Switch value: ' + value" placement="top"> <el-switch v-model="value" style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949" active-value="100" inactive-value="0" /> </el-tooltip> </el-table-column> <el-table-column align="right"> <template #default="scope"> <el-button v-if="[1, 2, 3, 4].includes(scope.row.id)" size="small" @click="handleEdit(scope.$index, scope.row)" >新增下级 </el-button> <el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)" >编辑</el-button> </template> </el-table-column> </el-table> </div></template><script lang="ts" setup>import {ref} from "vue"interface User { id: number date: string name: string address: string hasChildren?: boolean children?: User[]} const tableData: User[] = [ { id: 1, date: '2016-05-02', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', }, { id: 2, date: '2016-05-04', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', }, { id: 3, date: '2016-05-01', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', children: [ { id: 31, date: '2016-05-01', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', }, { id: 32, date: '2016-05-01', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', }, ], }, { id: 4, date: '2016-05-03', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', },]const handleEdit = (index: number, row: User) => {console.log(row)}const value = ref('0')</script>