
✨✨ 欢迎大家来到景天科技苑✨✨
?? 养成好习惯,先赞后看哦~??
所属专栏:前端泛海
景天的主页:景天科技苑
文章目录
字符串对象的的相关方法1.获取字符串长度 length2.通过索引获取元素 charAt 不支持负下标 第几个位置的字符3.charCodeAt() 拿到字符串对应字母的ASCII的编码4.清除两侧的空白 trim()5.获取首次出现的位置 indexOf6.最后一次出现的位置 lastIndexOf7.连接字符串concat8.截取字符串 slice 只能正向截取。没有步长。加上也不报错9.截取字符串 substr10.拆分字符串 split11.大小写 toUpperCase toLowerCase12.search 匹配第一次找到的索引位置,找不到返回-1 匹配字符串要带上双斜线13.match 返回匹配的数据14.字符串替换 replace
字符串对象的的相关方法
点赞收藏关注不迷路哦,有需要时直接回来直接用。
虽然 JavaScript 有很多用处,但是处理字符串是其中最流行的一个。下面让我们深入地分析一下使用 JavaScript 操作字符串。
在 JavaScript 中, String 是对象。 String 对象并不是以字符数组的方式存储的,所以我们必须使用内建函数来操纵它们的值。这些内建函数提供了不同的方法来访问字符串变量的内容。下面我们详细看一下这些函数。
操作字符串的值是一般的开发人员必须面临的家常便饭。操作字符串的具体方式有很多,比如说从一个字符串是提取出一部分内容来,或者确定一个字符串是否包含一个特定的字符。
下面景天就 JavaScript 字符串处理相关函数做深入讲述:
1.获取字符串长度 length
var string = "to be or not to be"; var res = string.lengthvar res = string[-1]console.log(res)2.通过索引获取元素 charAt 不支持负下标 第几个位置的字符
var string = "to be or not to be";var res = string.charAt(3)console.log(res)
也可以直接通过string[3]下标获取
3.charCodeAt() 拿到字符串对应字母的ASCII的编码


如果字符串中是中文,拿到的是Unicode码

字符串进行加密的时候,中文不太好加密,我们可以通过Unicode码进行数学运算,进行加密
通过String.fromCharCode(20013) 还原成中文


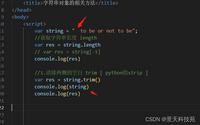
4.清除两侧的空白 trim()
var res = string.trim()console.log(string)console.log(res)

5.获取首次出现的位置 indexOf
/*找不到返回-1*/var string = "to be or not to be";var res = string.indexOf("z")console.log(res)
找不到返回-1
找到,返回索引下标

6.最后一次出现的位置 lastIndexOf
/*找不到返回-1*/var res = string.lastIndexOf("zzz")console.log(res);找到第一个字母最后出现的下标

7.连接字符串concat
var res = string.concat("d:\\","python32\\","day42");console.log(res);

8.截取字符串 slice 只能正向截取。没有步长。加上也不报错
/* string.slice(开始值,结束值) 字符串的切片 留头舍尾 [支持逆向下标]*/var string = "11122233e or not to be";var res = string.slice(1,7);var res = string.slice(-5,-1); // to b// var res = string.slice(-5,-10); //截取不到返回空console.log(res,"<==1==>")截取,取头舍尾,只能正向截取,逆向截取,获取不到

不支持逆向截取

9.截取字符串 substr
/* string.substr(开始值,截取几个) */var string = "11122233e or not to be";var res = string.substr(3,4)console.log(res,"<==2==>")
substring是从中截取一段字符串,在组成一个新的字符串
截取方式:顾头不顾尾
str.substring(indexA, indexB)
以下标从零开始计数;包含indexA,不包含indexB
如果inde新A与indexB相等,则返回一个空字符串
其中字符串中的空格也算是一个字符串。
当有一个参数时
str.substring(indexA)
当有一个参数时,就是从indexA往后所有的字符
如果第二参数是负数,则从零开始计数 如果任一参数小于0或是NaN,它将被视为0。 如果indexStart大于indexEnd,那么效果和被交换一样
str.substring(indexA, indexB)
includes()
ES6中引入的JavaScript include()方法确定字符串是否包含您传递给该方法的字符。如果字符串包含某些字符,则该方法将返回“ true”。
如果指定的字符串不包含您要查找的字符,则includes()将返回“ false”。
10.拆分字符串 split
var string = "11122233e or not to be";var res = string.split(" ")console.log(res,"<==3==>")返回数组
11.大小写 toUpperCase toLowerCase
var string = "11122233e Or noT tO be";res = string.toUpperCase();res = string.toLowerCase();console.log(res,"<==4==>")转换成大写

12.search 匹配第一次找到的索引位置,找不到返回-1 匹配字符串要带上双斜线
var string = "aaabbb oldaoy ccc"var res = string.search(/oldboy/)console.log(res,"<==5==>")返回第一个字母出现的下标

13.match 返回匹配的数据
/* /正则表达式/修饰符 g:全局匹配 i:不区分大小写 m:多行匹配 */var string = "我的电话是 : 13838384388 你的电话是: 13854381438"var res = string.match(/\d{11}/); // 匹配一个var res = string.match(/\d{11}/g); // 匹配多个,(需要修饰符加上g)console.log(res)console.log(res[0])console.log(res[1])返回的是数组。不加g匹配第一个后,就不再匹配。res[1]没匹配到,打印出undefined
加上g后,全量匹配,都可以匹配到

14.字符串替换 replace
/* replace默认只替换一次 */var string = "to be or not to be";var res = string.replace("to","two")console.log(res,"<==6==>") 默认只替换一次,替换第一个

替换所有的方法
方法一:
function myreplace(string,a,b){ /* 找最后一个to,如果找不到返回-1 如果能找到就不停的进行替换,直到-1为止,循环终止; */ while(string.lastIndexOf(a) != -1){ console.log(1) string = string.replace(a,b); } return string;} var string = "to be or not to be"; var res = myreplace(string,"to","two")console.log(res) // two be or not two be循环替换完成,1前面的2表示循环跑了2次
方法二,在要被替换的字符串后面加g,表示全量替换
var string = "to be or not to be";var res = string.replace(/to/g,"two");console.log(res)