文章目录
前言创建excel流程快速上手指定范围替换值/样式小结
前言
js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls、xlsx、ods(一种OpenOffice专有表格文件格式)等十几种格式。本文全部都是以xlsx格式为例。
创建excel流程
创建一个excel会经历以下过程:
创建一个工作薄创建一个sheet创建表格行列等所以我们用js-xlsx创建excel同样的道理:
创建工作薄(WorkBook)创建sheet(WorkBook.Sheet)创建表格行列(WorkBook.sheet[])快速上手
安装:
npm i xlsx xlsx-style -S解决运行时插件报错:
xlsx-style.js报错Can‘t resolve ‘./cptable‘ in ‘xxx\node_modules_xlsx
引入:
import * as XLSX from 'xlsx'import * as XLSX2 from 'xlsx-style'导出:
const workbook = XLSX.utils.book_new() // 创建工作簿const worksheet = XLSX.utils.json_to_sheet(data) // json结构转sheet页const worksheet = XLSX.utils.table_to_sheet(data) // dom结构转sheet页const worksheet = XLSX.utils.aoa_to_sheet(data) // 数组转sheet页XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1') // 插入sheet页命名为sheet1XLSX.writeFile(workbook, 'new.xlsx') // 输入文件指定范围替换值/样式
` 提示:默认导出表格文字样式是cablili,大小12,居左,字符串格式
自定义替换函数:
range:替换范围custom:样式或者默认值示例:
custom = [ { range: { start: 'A1', end: 'B2' }, cellStyles: { border: { top: { style: 'thin', color: { rgb: '000000' } }, left: { style: 'thin', color: { rgb: '000000' } }, bottom: { style: 'thin', color: { rgb: '000000' } }, right: { style: 'thin', color: { rgb: '000000' } } }, font: { name: '宋体', sz: 11, color: '000000', bold: false, underline: false, italic: false }, alignment: { vertical: 'center', horizontal: 'center', wrapText: false }, fill: { bgColor: 'ffffff' } }, newValue: '' }]实际逻辑:
custom.forEach(item => { const range = { s: XLSX.utils.decode_cell(item.range.start), // 将输入的{start: 'A1'} 解析 e: XLSX.utils.decode_cell(item.range.end) // 将输入的{end: 'F10'} 解析 } for (let row = range.s.r; row <= range.e.r; row++) { for (let col = range.s.c; col <= range.e.c; col++) { const cellRef = XLSX.utils.encode_cell({ c: col, r: row }) if (item.newValue) { // 批量替换单元格的值 worksheet[cellRef] = { t: 's', v: item.newValue, z: XLSX.utils.encode_cell({ c: col, r: row }) } break } if (item.cellStyles && worksheet[cellRef]) worksheet[cellRef].s = item.cellStyles // 批量替换单元格的样式 } }})由于xlsx.js不能提供样式的插入,因此需要使用xlsx-style.js的write方法;
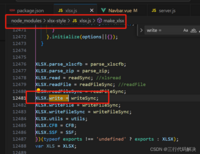
由源码可得:

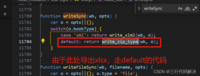
继续往下看:
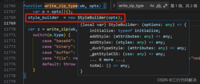
在write_zip_type这个方法中new了一个StyleBuilder对象;
在StyleBuilder对象内部完成了给表格增加样式的操作;
小结
以上文章提供了关于使用js-xlsx库创建和导出Excel文件的详细指南。文章首先介绍了js-xlsx的基本概念和用途,然后提供了代码示例和解释,帮助开发人员了解如何使用该库进行Excel文件的操作。
在文章中,我们学习了如何使用js-xlsx来创建工作簿、添加工作表以及设置单元格的值和样式。我们还了解了如何使用自定义替换函数和样式构建器来实现批量替换值和样式的功能。
总的来说,这篇文章是一个很好的参考资料,对于想要使用js-xlsx库的开发人员来说尤其有用。它提供了必要的指导,使我们能够轻松地处理Excel文件,并根据需要进行自定义操作。