今天接到了比较大的需求,由于这个公司的接口调用方法和上一段实习那家公司的写法很不一样,我花了很多时间在摸索,“踏出第一步总是最困难的”,果然没错,第一个很费劲,但完成之后有了思路,下面的任务也就完成得更顺利了一些。简单记录一下吧!
主要步骤:
| 1.首先要配置一下接口 【api.js】 |
| 2.在使用的地方先引入方法 【跳转到的页面】 |
| 3.调用的时候要注意是传什么类型的参数,不然请求不回想要的数据 【切记切记看一下接口文档】 |
| 4.配置跳转路由,并传出参数(注意类型) 【今天我一开始传了个对象类型:"userKey":"5",旁边的姐姐帮我看了一下,最后改成了userKey:5传过去,果然就返回了正确的数据。】 |
| 5.在跳转到的页面中,一定要记得取出参数 this.$route.query/param(看情况) 【有些是传递参数,有些是查询参数,有点区别】 |
今天一开始没有头绪的,主要是通过一个博主的文章得到了启发,感谢他!
一、关于点击事件实现跳转并传递参数的方法
用到了this.$router.push()
1.首先我们要定义一个点击事件
2.在定义事件中调用this.$router.push()方法
<template><button @click = "handle">点击跳转</button></template><script> export default{ methods:{ handle (){ // 路径/home对应我在router目录下index.js中定义的path属性值 this.$router.push('/home'); } } }</script>目标跳转页面路由在router目录下index.js定义如下:
export default new Router({ routes: [ { path: '/home', name:'Home', component: Home, }, ]}) 二、this.$router.push()中的参数规则
参数为字符串,即路径名称// 路径/home对应router目录下index.js中定义的path属性值this.$router.push('/home');// 对应router目录下index.js中定义的paththis.$router.push({path:'/home'});// 对应router目录下index.js中定义的namethis.$router.push({name:'Home'});// params里面放置的是我们要传递过去的参数this.$router.push({name:'Home',params:{user:'david'}});// 带查询参数,传递过去的内容会自动拼接变成/home?user=davidthis.$router.push({path:'/home',query:{user:'david'}});三、参数的接收
当我们使用params进行传参时,只需在接收参数的地方使用this.$route.params进行接收即可
//传参this.$router.push({name:'Home',params:{user:'david'}});// 在name为Home的组件中接收参数const id=this.$route.params.id;console.log(this.$route.params);//打印结果为{user:'david'}当我们使用query传参时,只需在接收参数的地方使用this.$route.query进行接收即可,用法同上
!!!这里有一个小细节:$符号后面跟的是route不是router,跳转的时候 $后面跟的是router!!!
四、传递的参数是对象或数组
还有一种情况就是,如果通过query方式传递的是 对象或数组 ,在地址栏中会被强制转换成[object Object],刷新后页获取不到对象值。那么我们可以通过JSON.stringify()方法将参数转换为字符串,在获取参数时通过JSON.parse转换成对象。
let parObj = JSON.stringify(obj)// 路由跳转this.$router.push({ path:'/detail', query:{ obj:parObj }}) // 详情页获取参数JSON.parse(this.$route.query.obj)使用props配合组件路由解耦:
①路由配置中指定参数:id
// 路由配置{ path:'/detail/:id', name:'detail', component:Detail, props:true // 如果props设置为true,$route.params将被设置为组件属性 } // 路由跳转this.$router.push({ path:`/detail/${id}`}) // 详情页获取参数export default { props:['id'], // 将路由中传递的参数id解耦到组件的props属性上 mounted(){ console.log("id",this.id); }}// 路由配置{ path:'/detail', name:'detail', component:Detail, props:true // 如果props设置为true,$route.params将被设置为组件属性 } // 路由跳转this.$router.push({ name:'detail', params:{ order:{ id:'123456789', name:'商品名称' } }}) // 详情页获取参数export default { props:['order'], // 将路由中传递的参数order解耦到组件的props属性上 mounted(){ console.log("order",this.order); }}值得注意的是:
路由配置中指定参数 :id的,页面刷新后参数不会丢失,在路由配置未指定参数的,使用params跳转传参,页面刷新后参数会丢失。 此外,数据量比较大的参数,可以使用sessionStorage或localStorage来进行存储参数来解决页面刷新参数丢失的问题,具体结合实际项目即可。
此外,数据量比较大的参数,可以使用sessionStorage或localStorage来进行存储参数来解决页面刷新参数丢失的问题,具体结合实际项目即可。 注意
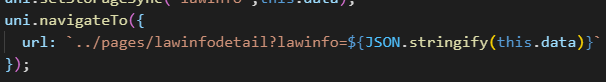
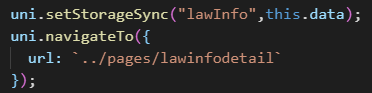
用${JSON.stringify(this.data)}取数据有长度限制,所以会取不出来数据,换成setStorageSync和getStorageSync就好了
一开始:


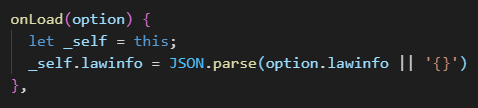
结果取不出来
修改后:

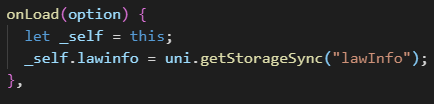
取出来了
query传参的参数会带在url后边展示在地址栏(/home?user=david),params传参的参数不会展示到地址栏
this.$route.query(刷新页面后参数不会丢失)
this.$route.params(刷新页面后参数会丢失)

由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效,需要用name来指定页面
我们也可以用this.$router.replace()来实现页面跳转,二者的区别是push跳转之后可以通过浏览器的回退键回到原来的页面,而一旦使用replace跳转之后,无法回到原来页面