对于token过期,我们有两种方案:
方案一:当我们操作某个需要token作为请求头的接口时,返回的数据错误error.response.status === 401,说明我们的token已经过期了。
我们希望当响应返回的数据是401身份过期时,让当前浏览页面强行跳转到登入页面,让用户手动更新token。拿到最新的token值后再跳回之前浏览的页面。增强用户体验。
实现原理:
再阻拦响应器中配置:
// 阻拦响应器request.interceptors.response.use(function (response) { return response}, async function (error) { if (error.response && error.response.status === 401) { // token续签方式1: //清空当前vuex保存的token(我们这的vuex和本地已经建立了关系,相当于也清空了本地token) store.commit('upUser', '') console.log(router.currentRoute.fullPath)// 当前路由的完整路径(#后面的) //这里我们采用?path=的方式保存当前浏览页面的完整路径, // push()会产生历史记录 而replace不会有历史记录 router.push({ path: `/login?path=${router.currentRoute.fullPath}` }) } return Promise.reject(error)})再登入组件中给登入功能函数添加:
this.$router.replace({
path: this.$route.query.path || '/'
})
// 1.点击登入 async onSubmit () { try { const { data: res } = await loginAPI(this.user) //登录成功 // 不严谨的返回上次浏览的页面 // this.$router.back() // 推荐方式: // 登录后, 判断有未遂地址(有未遂地址的情况是:token过期,在阻拦响应器中实现对未遂地址的保存), 登入成功后跳转到未遂地址, 否则去/路径(跳到首页--这种情况是:用户主动前往登入页面的登入,没有未遂地址,登入成功后直接前往首页) // replace不会产生路由历史记录 this.$router.replace({ path: this.$route.query.path || '/' }) // 存储获取过来的token this.$store.commit('upUser', res.data) } catch (err) { console.log(err) if (err.response.status === 400) { this.$toast.fail('手机号或验证码错误') } else { this.$toast.fail('登入失败,请稍后再试') // 可能由于网络问题导致的登入失败 } } },方案二:实现用户无感知的刷新token值,我们希望当响应返回的数据是401身份过期时,响应阻拦器自动帮我们刷新token值,而不是让用户手动更新token。拿到最新的token值后再重新发起刚刚因token过期的请求。从而实现无感知
前提是有后台的配合:
登入后后台接口返回值要求:必须提供刷新token的令牌

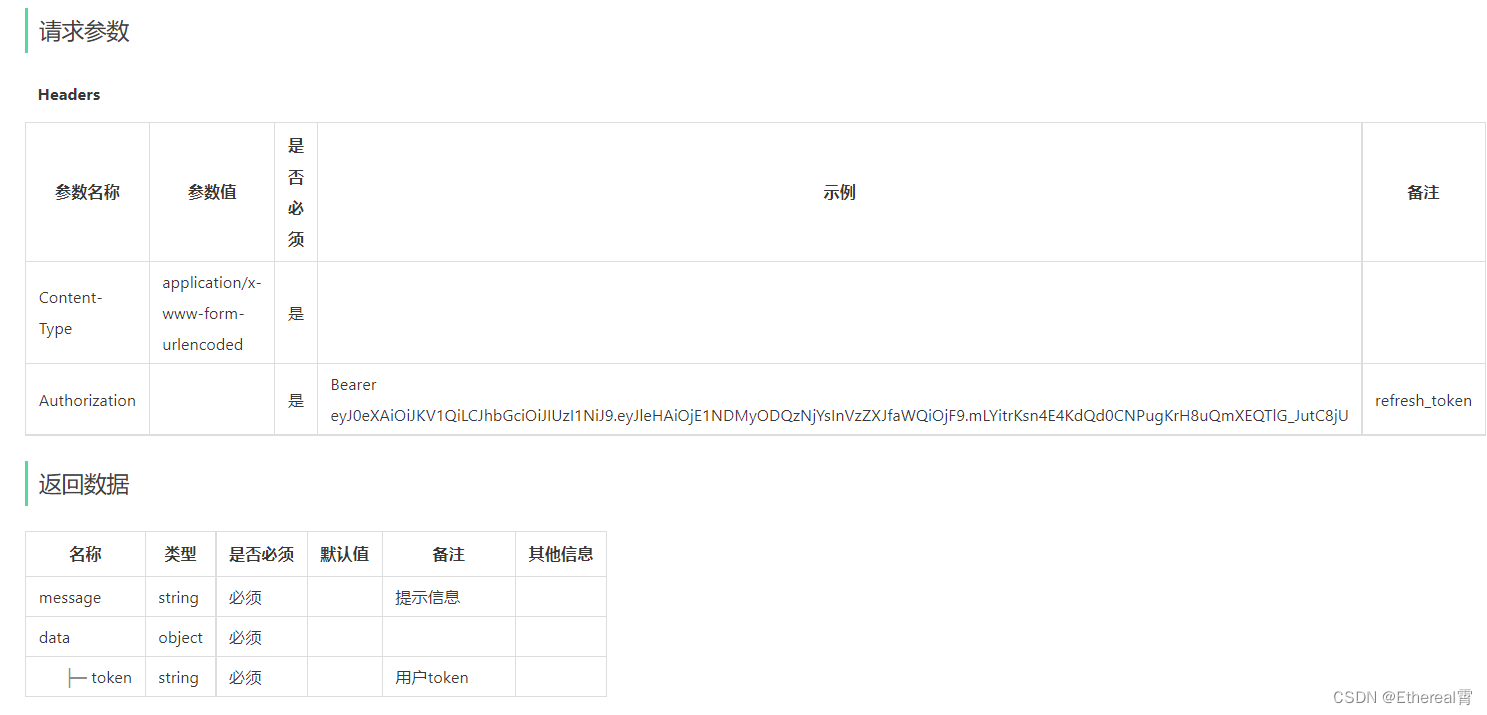
并且后台提供了刷新token的接口: (请求头要求是refresh_token)

注意:1. 在请求响应器中做判断在非刷新token的时候,给请求头配置token,而刷新token的时候,我们自己手动添加请求头为refresh_token
2.refresh_token也有过期的时候,这时只能强行让用户自己重新登入了
// 刷新用户tokenexport const updataTokenAPI = function () { return request({ method: 'PUT', url: '/v1_0/authorizations', headers: { Authorization: `Bearer ${store.state.user.refresh_token}` } })}实现原理:
import request from '@/utils/request'import store from '@/store'// 请求响应器request.interceptors.request.use(function (config) { // config :本次请求的配置对象 // config 里面有一个属性:headers const { user } = store.state//请求头未配置信息的时候才会配置 if (user.token && config.headers.Authorizatio === undefined) { config.headers.Authorization = `Bearer ${user.token}` } // 这里必须将config返回出去,否则请求会停在这 里 return config}, function (error) { // 如果请求出错(还没发送出去,可能是代码写错了的问题),就会进入这里 return Promise.reject(error)})// 阻拦响应器request.interceptors.response.use(function (response) { return response}, async function (error) { if (error.response && error.response.status === 401) { // token续签方式2: refreshToken(用户无感知) // 将过期的token值清空 store.commit('updataToken', '') //请求刷新token接口 const { data: res } = await updataTokenAPI() //保存新的token值 store.commit('updataToken', res.data.token) // 再调用一次未完成的请求啊(用户无感知) // error.config 就是上一次axios请求的配置对象 // console.dir(error.config) // 把新的token赋予到下一次axios请求的请求头中 error.config.headers.Authorization = 'Bearer ' + res.data.token // return到await的地方,将未完成的请求再次发起, return axios(error.config) } else if (error.response.status === 500 && error.config.url === '/v1_0/authorizations') { // 因为500的情况有很多种,refresh_token失效也是其中一种情况,所有再加上error.config.url === '/v1_0/authorizations'条件,确保是refresh_token失效情况 // 清空所有的token和refresh_toekn,并且强制跳转登录页面 store.commit('upUser', {}) router.push({ path: '/login' }) Toast.fail('身份已过期') } return Promise.reject(error)})