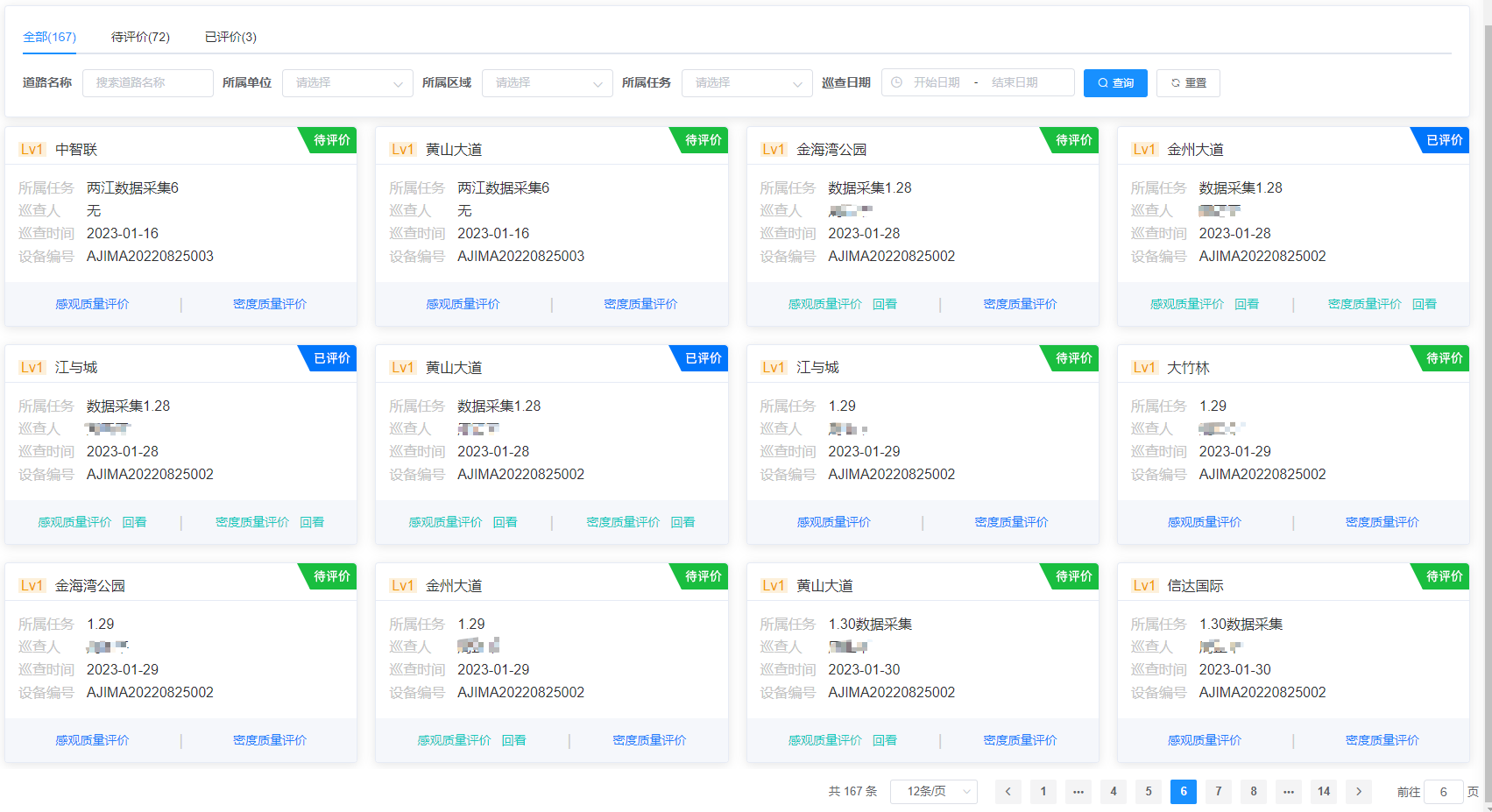
实现效果如下
成品:
代码如下:
<template><div> <el-card style="margin: 10px 15px 0 15px"> <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane :label="`全部(${firstTotal})`" name="first"></el-tab-pane> <el-tab-pane :label="`待评价(${secondTotal})`" name="second"></el-tab-pane> <el-tab-pane :label="`已评价(${thirdTotal})`" name="third"></el-tab-pane> </el-tabs> <el-form :model="queryParams" ref="queryForm" label-position="right" :inline="true" label-width="68px"> <el-form-item label="道路名称"> <el-input style="width: 150px" size="small" placeholder="搜索道路名称" v-model="queryParams.roadName"> </el-input> </el-form-item> <el-form-item label="所属单位"> <el-select v-model="queryParams.orgId" clearable placeholder="请选择" size="small" style="width: 150px"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </el-form-item> <el-form-item label="所属区域"> <el-select v-model="queryParams.regionId" clearable placeholder="请选择" size="small" style="width: 150px"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </el-form-item> <el-form-item label="所属任务"> <el-select v-model="queryParams.taskNameId" clearable placeholder="请选择" size="small" style="width: 150px"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </el-form-item> <el-form-item label="巡查日期"> <el-date-picker style="width: 221px" size="small" v-model="dateRange" type="datetimerange" value-format="yyyy-MM-dd HH:mm:ss" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions" > </el-date-picker> </el-form-item> <el-form-item> <el-button type="primary" icon="el-icon-search" size="small" @click="handleQuery">查询</el-button> <el-button icon="el-icon-refresh" size="small" @click="resetQuery">重置</el-button> </el-form-item> </el-form> </el-card> <el-row :gutter="20" style="margin-right: 15px;margin-left: -5px" type="flex" v-loading="loading"> <el-col v-for="(item, index) in data" :key="index" :span="6"> <el-card class="box-card" shadow="always" :body-style="{ padding: '0px' }"> <div slot="header" class="header"> <span class="label">Lv1</span> <span class="header-label">{{item.roadName}}</span> <div class="card-header-tag-green" v-show="item.status === '1' || item.status === '0'"></div> <div class="card-header-tag-blue" v-show="item.status === '2'"></div> </div> <div style="margin: 15px"> <div><div class="card-label">所属任务</div><span>{{item.taskName}}</span></div> <div><div class="card-label">巡查人</div><span>{{item.userId === null ? '无' : item.userId}}</span></div> <div><div class="card-label">巡查时间</div><span>{{item.checkTime.substring(0,10)}}</span></div> <div><div class="card-label">设备编号</div><span>{{item.equipId}}</span></div> </div> <div class="footer"> <div style="display: flex;align-items: center"> <el-button type="text" :style="item.status === '1' || item.status === '2' ? 'color: #18c8bd' : 'color: rgb(34, 125, 251)'" style="color: #18c8bd">感观质量评价</el-button> <el-button type="text" style="color: #18c8bd;" v-show="item.status === '1' || item.status === '2'">回看</el-button> </div> <div style="display:flex; align-items: center;color: #cccccc">|</div> <div style="display: flex;align-items: center"> <el-button type="text" :style="item.status === '2' ? 'color: #18c8bd' : 'color: rgb(34, 125, 251)'" style="color: #18c8bd">密度质量评价</el-button> <el-button type="text" style="color: #18c8bd;" v-show="item.status === '2'">回看</el-button> </div> </div> </el-card> </el-col> </el-row> <pagination v-show="total>0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize" :pageSizes="[12,24,36,48]" @pagination="getList" /></div></template><style scoped lang="scss">.el-row { display:flex; flex-wrap: wrap; align-items: center;}.el-row .el-card { min-width: 100%; height: 100%; margin-right: 20px; transition: all .5s;}.el-form-item { margin-bottom: 0 !important;}.pagination-container { margin-top: -3px; margin-bottom: 30px;}.box-card { .header { position: relative; .label{ padding: 0 3px; background-color: #fdf0da; color: #f19901; } .header-label { padding-left: 10px; } .card-header-tag-blue { position: absolute; width: 68px; height: 30px; top: -14px; right: -15px; background-image: url("~@/assets/images/img_dpj_t.png"); display: inline-block; } .card-header-tag-green { position: absolute; width: 68px; height: 30px; top: -14px; right: -15px; background-image: url("~@/assets/images/img_ypj_t.png"); display: inline-block; } } .footer { font-size: 18px !important; background-color: rgb(245, 247, 251); display: flex; height: 50px; justify-content: space-evenly; } .card-label { color: rgb(197, 197, 197); margin-right: 8px; width: 70px; display: inline-block; margin-bottom: 5px; }}</style>