11、js浮点数运算精度问题(0.1+0.2!==0.3)
比如在 JavaScript 中计算 0.1 + 0.2时,到底发生了什么呢?
首先,十进制的0.1和0.2都会被转换成二进制,但由于浮点数用二进制表达时是无穷的,例如。
JavaScript 代码:
0.1 -> 0.0001100110011001…(无限)
0.2 -> 0.0011001100110011…(无限)
IEEE 754 标准的 64 位双精度浮点数的小数部分最多支持 53 位二进制位,所以两者相加之后得到二进制为:
JavaScript 代码: 0.0100110011001100110011001100110011001100110011001100
因浮点数小数位的限制而截断的二进制数字,再转换为十进制,就成了 0.30000000000000004。所以在进行算术计算时会产生误差。
浏览器相关
12、浏览器从加载到渲染的过程,比如输入一个网址到显示页面的过程。 (考察频率:高)
加载过程:
浏览器根据 DNS 服务器解析得到域名的 IP 地址
向这个 IP 的机器发送 HTTP 请求
服务器收到、处理并返回 HTTP 请求
浏览器得到返回内容
渲染过程:
根据 HTML 结构生成 DOM 树
根据 CSS 生成 CSSOM
将 DOM 和 CSSOM 整合形成 RenderTree
根据 RenderTree 开始渲染和展示
遇到
13、浏览器缓存机制(策略)(考察频率:中)
参考:segmentfault.com/a/119000000…14、性能优化(考察频率:中)
优化的方向有两个:
减少页面体积,提升网络加载
优化页面渲染
减少页面体积,提升网络加载
静态资源的压缩合并(JS 代码压缩合并、CSS 代码压缩合并、雪碧图)
静态资源缓存(资源名称加 MD5 戳)
使用 CDN 让资源加载更快
优化页面渲染
CSS 放前面,JS 放后面
懒加载(图片懒加载、下拉加载更多)
减少DOM 查询,对 DOM 查询做缓存
减少DOM 操作,多个操作尽量合并在一起执行(DocumentFragment)
事件节流
尽早执行操作(DOMContentLoaded)
使用 SSR 后端渲染,数据直接输出到 HTML 中,减少浏览器使用 JS - 模板渲染页面 HTML 的时间
Vue
15、组件通信方式 (考察频率:高)
1)父->子
props(v-bind)
$refs
2)子->父
events(v-on)
$parent $root
3)非父子组件
event bus
vuex
16、双向绑定原理(考察频率:高)
网上各种文章很多,原理可以讲浅也可以讲深,看面试官自己的了解程度和他想考察的深度。 最基本的要讲清楚数据劫持Object.defineProperty(), 讲清楚依赖收集(Watcher、Dep)。
参考: 1、 juejin.im/post/684490…2、juejin.im/post/684490…
17、路由导航钩子(导航守卫)(考察频率:中)
全局钩子
路由独享钩子
组件内钩子
看文档:router.vuejs.org/zh-cn/advan…
18、v-if和v-show的共同点和区别(考察频率:中)
参考官方文档
都是用来做条件渲染,通过条件控制元素的显示与隐藏。
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
19、说说vue的双向数据绑定实现原理(考察频率:中)
通过Object.definerProperty来劫持各个数据的属性的setter和getter,在数据变化时,发布消息给依赖收集器,通知观察者去执行回调函数,达到视图更新的效果。(但是使用Object.definerProperty实现监听时是有一些痛点的,比如,①无法监测数组下标变化,导致数组删除或者插入元素时,数组的变化无法实时响应;②只能对对象的属性进行监测,当对象深度比较深时,只能遍历每个属性来实现监听。vue3.0采用的Proxy,就完全避开了Object.definerProperty方法的这些痛点)
20、说一下vue的生命周期(考察频率:高)
beforeCreate:初始化事件,进行数据观测。
created:data数据进行绑定。
beforeMount:虚拟DOM替换真实DOM。
mounted:将DOM元素挂载到页面。
beforeUpdate: data数据更新之前。
updated: data数据更新完成之后。
beforeDestroy:在实例销毁之前调用,所有实例仍可以调用。
destroyed:在实例销毁之后调用,所有实例被销毁。
21、路由懒加载的作用
懒加载即在需要的时候才进行加载,随用随载。在单页面应用中,如果没有应用懒加载,webpack打包后的文件会非常大,导致第一次进入首页时,加载时间过长,不利于用户体验。而运用懒加载可以将页面进行划分,需要的时候才加载页面,可以有效的分担首页所承受的加载压力,有效减少了加载用时。
22、vue中如何监听数组的变化?
Object.definerProperty是无法对数组和对象进行劫持监听的,所以vue3.0以下(不包括3.0)版本,对数组的监听是直接重写了push、shift……等Array常用的数组操作。
总结
面试第一看眼缘,其次看实力,面试官觉得你自信,跟公司的岗位匹配,就会推荐你。
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


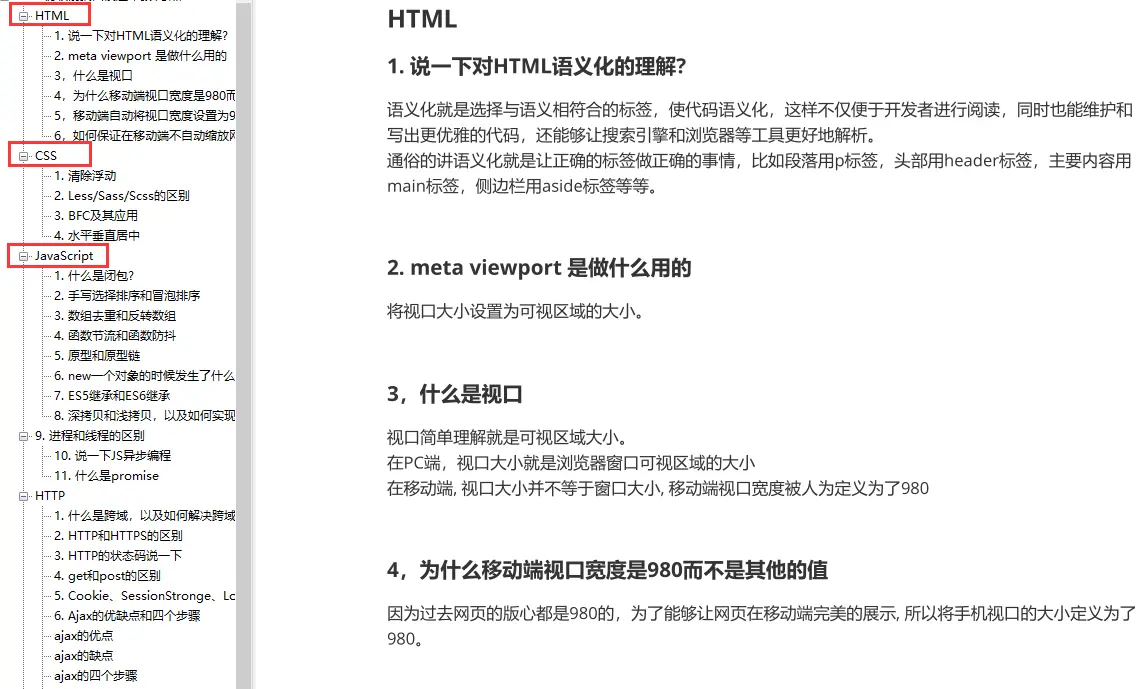
前端面试题汇总

JavaScript

性能

linux

前端资料汇总
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




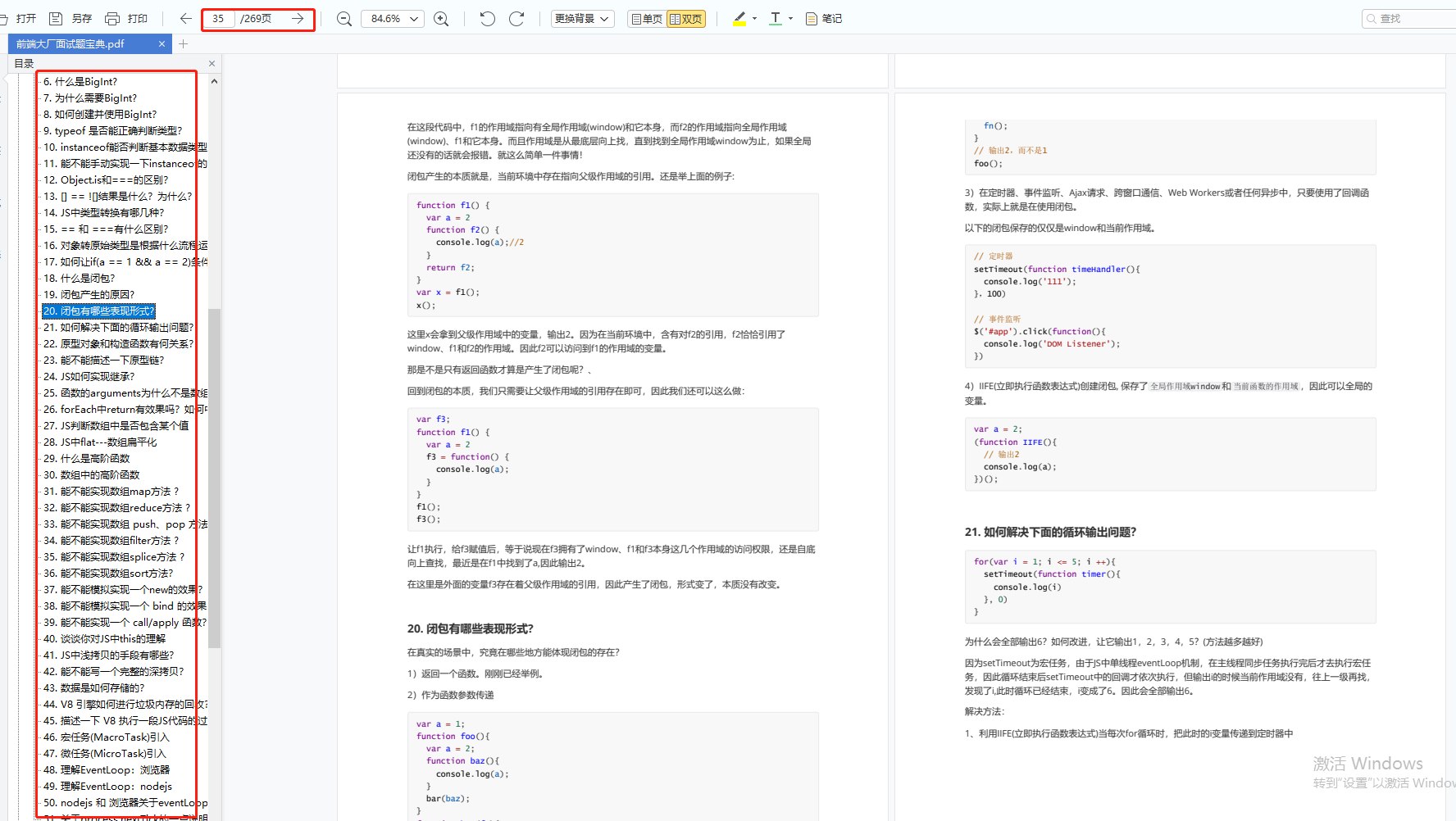
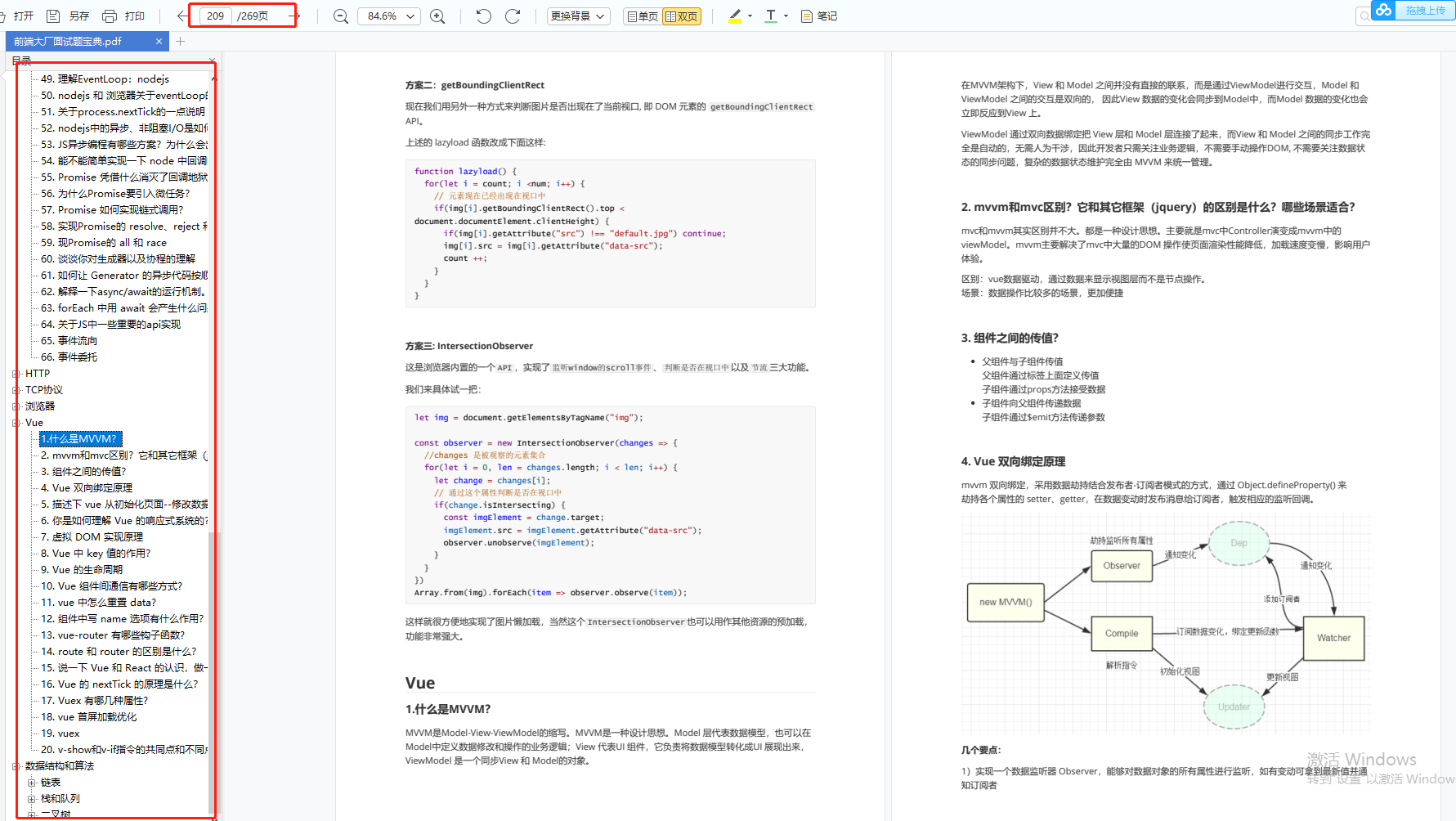
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家

、讲解视频**
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-y0LoVAFr-1711462925297)]
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家
[外链图片转存中…(img-voLeKNCC-1711462925297)]