引言
在当今的软件开发中,将Qt和Web技术结合起来进行混合开发变得越来越流行。Qt作为强大的C++框架,提供了丰富的图形界面和功能库,而Web技术则提供了灵活性和跨平台的优势。结合这两种技术,我们可以开发出功能强大、具有吸引力的应用程序。本博客将介绍如何实现Qt与Web之间的双向通信,通过使用QWebChannel和JavaScript桥接的方式,让我们开始吧!
QWebChannel简介
QWebChannel填补了C++应用程序和HTML/JavaScript应用程序之间的空白。通过将QObject派生对象发布到QWebChannel并在HTML中引用qwebchannel.js脚本。在HTML端,可以透明地访问QObject的属性、公共槽和方法。无需手动传递消息和数据序列化,C++方面的属性更新和信号发射将自动传输到可能远程运行的HTML客户机。在客户端,将为任何发布的C++ QObject创建JavaScript对象。它镜像C++对象的API,因此可以直观地使用。
C++ 端
创建QObject派生类
首先,在C++端,我们需要创建一个继承自QObject的类,用于在Qt和Web之间传递数据和调用函数。例如,我们创建一个名为MyObject的类,并在其中声明一些槽函数和信号:
myobject.h
#include <QObject>#include <QString>class MyObject : public QObject{ Q_OBJECTpublic: explicit MyObject(QObject *parent = nullptr);public slots: void myFunction(const QString &message); void sendMessage(const QString &message);signals: void sig_sendMessage(const QString &message);};myobject.cpp
#include "myobject.h"#include <QDebug>MyObject::MyObject(QObject *parent) : QObject{parent}{}void MyObject::myFunction(const QString &message){ qDebug() << message;}void MyObject::sendMessage(const QString &message){ emit sig_sendMessage(message); qDebug() << message;}注册QObject派生类
在C++端,我们创建一个QWebEngineView,并将MyObject对象添加到Web通道中:
#include <QApplication>#include <QWebChannel>#include <QWebEngineView>#include "myobject.h"int main(int argc, char *argv[]){ QApplication app(argc, argv); QWebEngineView *webView = new QWebEngineView(); QWebChannel *channel = new QWebChannel(); MyObject *myObject = new MyObject(); channel->registerObject(QStringLiteral("myObject"), myObject); webView->page()->setWebChannel(channel); webView->load(QUrl("file:///C:/Users/yxc/Desktop/untitled/bmdemo.html")); // 路径根据实际情况 webView->show(); return app.exec();}Web端
在Web端,我们需要在HTML页面中加载QWebChannel的JavaScript库,并使用JavaScript与Qt进行交互。通过使用Qt对象的名称(在本例中为"myObject"),我们可以访问Qt对象的函数和信号:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>bm qt + web test</title> <script src="./qwebchannel.js"></script> <script type="text/javascript"> var myObject; var webChannel = new QWebChannel(qt.webChannelTransport, function (channel) { myObject = channel.objects.myObject; }); function myFunction() { // 调用Qt函数 myObject.myFunction("Hello from Web"); } function sendMessage() { // 发送信号到Qt myObject.sendMessage("Message from Web"); } </script></head><body> <button id="myFunction" onclick="myFunction()">my function</button> <button id="sendMessage" onclick="sendMessage()">send message</button></body></html>运行和测试
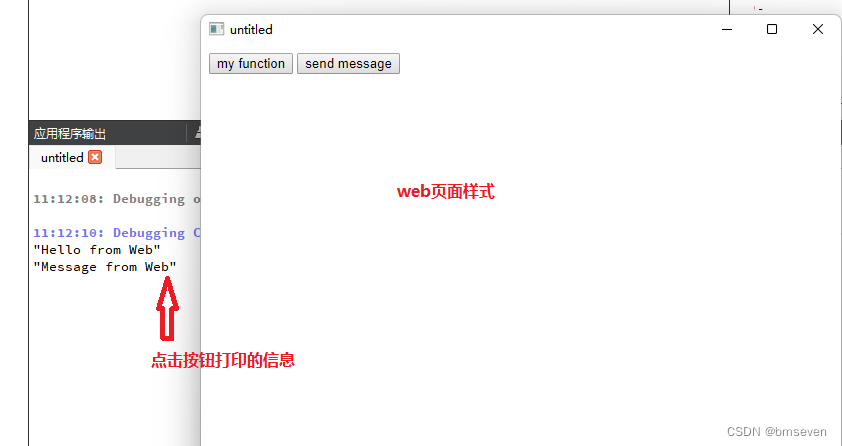
运行应用程序,Qt应用程序将加载Web页面,并在控制台上显示来自Web的消息。通过Qt对象的槽函数,我们可以处理从Web发送的消息,或者通过信号与Web进行通信。
测试结果如图所示:

结论
通过使用Qt WebChannel和JavaScript桥接,我们可以实现Qt与Web之间的双向通信。这种混合开发的方法可以让我们充分利用Qt的强大功能和Web技术的灵活性,开发出功能丰富、交互性强的应用程序。本文介绍了QWebChannel的基本概念和用法,并提供了一个简单的示例来演示如何在Qt和Web之间进行通信。希望这篇博客能够为您深入了解Qt与Web混合开发提供一个良好的起点。
在实际开发中,你可以根据具体需求进一步扩展和定制这种通信机制,并结合您的创意和应用场景,实现更多功能丰富的交互体验。祝你在Qt与Web混合开发的旅程中取得成功。